Vimeo에서 고객을 위해 동영상 검색엔진 최적화를 개선한 방법
게시일: 2023년 1월 25일
Vimeo 소개
Vimeo는 모든 사람에게 전문가 품질의 동영상을 제공하겠다는 사명을 갖고 있는 올인원 동영상 솔루션으로, 매일 35만 개 이상의 동영상이 새롭게 추가되며 사용자도 2억 6천만 명이 넘습니다.
도전과제
Vimeo의 고객은 자체 웹사이트에 구조화된 데이터를 추가하고, 사이트맵을 추가하고, 색인 생성 API를 호출하는 등 동영상 검색엔진 최적화 권장사항을 스스로 구현하고 관리해야 했는데, 이는 전문지식이 필요할 뿐 아니라 규모를 확장하기에도 힘든 일이었습니다. 또한 Vimeo의 챕터 기능(동영상 세그먼트가 시간 마커로 표시됨)을 Google 검색에 표시할 수 없었습니다.
2022년, Vimeo는 Google 권장사항을 채택하여 이러한 문제를 해결했습니다. Vimeo에서 구조화된 VideoObject 데이터를 구현하고 동영상 플레이어에 권장사항을 적용하면서 Vimeo 고객은 별도의 조치를 취하지 않아도 중요한 부분과 같은 기능을 활용할 수 있게 되었습니다.
대규모 동영상 색인 생성 가능
Vimeo에서는 색인 생성을 최적화하고 삽입된 동영상이 관련 검색어에 표시될 수 있도록 iframe 삽입을 사용하는 동영상 플레이어에 Google의 새로운 가이드를 적용했습니다. noindex와 새 indexifembedded 규칙을 함께 사용하면 삽입을 통해 마크업을 속성으로 추가할 수 있습니다. 고객 페이지에 삽입된 Vimeo 동영상에는 이 규칙과 VideoObject 마크업이 적용되므로 고객이 직접 마크업을 추가하지 않아도 색인이 생성될 수 있습니다. 이 변경사항은 현재 Vimeo의 라이브러리에 포함된 7억 5, 000만 개 이상의 삽입 동영상에 적용되며, 앞으로 새로 추가되거나 삽입될 모든 동영상에도 적용됩니다.
Vimeo와 같은 삽입 동영상 플레이어 개발자는 고객이 동영상 검색과 개선된 Google 검색 프레젠테이션의 이점을 누리도록 지원할 수 있습니다. 이를 위해 수행해야 하는 작업은 다음과 같습니다.
- 소스 플레이어 페이지(플레이어를 호스팅하는 페이지, 사용자가 다른 위치의
iframe에 삽입함)마다 구조화된VideoObject데이터를 추가합니다. embedUrl속성이 가리키는 페이지에 robotsnoindex규칙과 함께indexifembedded규칙을 추가합니다. 이렇게 하면 고객 페이지에 삽입된 동영상만 Google 검색 색인으로 생성될 수 있습니다.<meta name="robots" content="noindex, indexifembedded" />
- Googlebot이 영향을 받은 페이지를 재크롤링할 때까지 기다립니다.
구조화된 데이터를 통해 중요한 부분 기능 사용
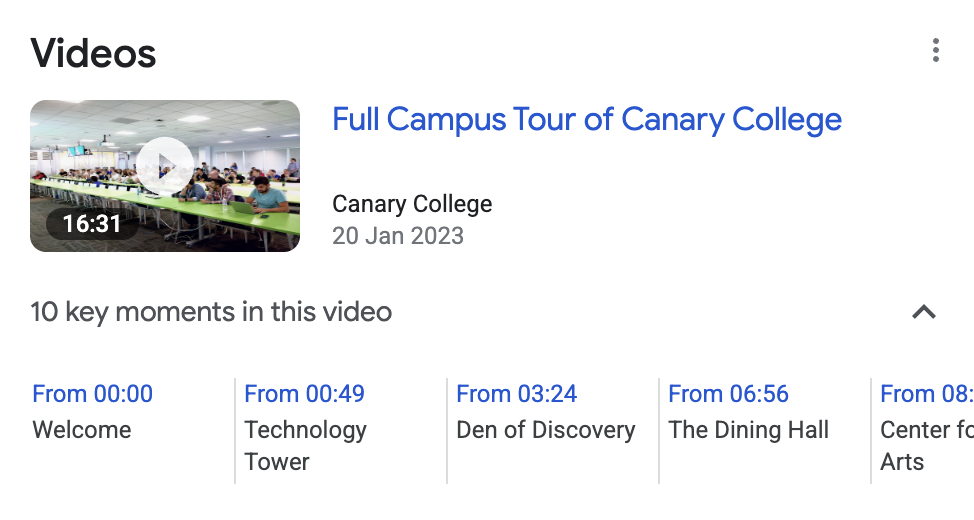
중요한 부분이 Google 검색에 표시되면 펼칠 수 있고 스크롤할 수 있는 시간 막대가 표시되며 세그먼트에 라벨이 표시되므로 동영상 리치 결과가 한층 더 강화됩니다.
"Vimeo의 목표 중 하나는 최대한 효과적인 동영상을 만드는 것입니다. 이를 통해 누구나 엔지니어나 검색엔진 최적화 전문가의 도움 없이도 도달범위와 노출을 확보할 수 있습니다. 동영상 콘텐츠에 포함된 지식을 활용하는 것은 이러한 노력의 일환이며, 중요한 부분 기능을 통해 고객의 검색 결과 페이지에서 바로 실현되도록 하여 동영상의 가치를 높입니다." - 알렉스 처니, Vimeo 제품 수석 이사
Vimeo에서는 모든 Vimeo 챕터가 Google 검색에서 중요한 순간으로 표시될 수 있도록 모든 동영상 호스트 페이지에 Clip 마크업을 추가했습니다. Vimeo는 Seek 마크업도 구현했으므로 동영상에 Vimeo 챕터가 없어도 Google에서 자동으로 중요한 부분을 식별할 수 있습니다.

세그먼트를 클릭하면 Vimeo 내장 플레이어가 있는 작성자의 웹페이지로 이동하며, 선택한 시간 마커부터 동영상이 시작됩니다. Vimeo와 같은 삽입 동영상 플레이어 개발자라면 중요한 부분 기능을 사용 설정할 수 있습니다.
iframe 삽입을 위한 중요한 부분을 구현하는 경우 시작 시간 매개변수를 원본 동영상 플레이어에 전달할 iframe 삽입 메서드를 개발해야 합니다. 예를 들어 postMessage JavaScript 래퍼를 사용하여 전달할 수 있습니다. 재생 컨트롤은 동일한 URL 페이지에서 관리할 수 있으므로 JavaScript 삽입에는 이러한 래퍼가 필요하지 않습니다.
