Vimeo verbessert die Video-SEO für seine Kunden
Veröffentlicht am 25. Januar 2023
Über Vimeo
Vimeo ist eine All-in-one-Videolösung mit mehr als 260 Millionen Nutzern und täglich 350.000 neuen Videos mit dem Ziel, professionelle Videoqualität für alle zu ermöglichen.
Herausforderung
Die Kunden von Vimeo mussten Best Practices für Video-SEO unabhängig implementieren und verwalten. Dazu gehörten beispielsweise das Hinzufügen strukturierter Daten auf ihren eigenen Websites, das Einreichen von Sitemaps, das Aufrufen von Indexierungs-APIs und vieles mehr. All dies erfordert Fachwissen und ist schwer skalierbar. Außerdem war die Nutzung der Kapitelfunktion von Vimeo (Videosegmente mit Zeitmarkierungen) für die Google Suche nicht aktiviert.
2022 hat Vimeo diese Herausforderungen mit den Best Practices von Google bewältigt. Dazu gehörten die Implementierung strukturierter Daten vom Typ VideoObject und die Anwendung der Best Practices auf den Videoplayer von Vimeo. So können Vimeo-Kunden ohne zusätzliche Arbeit Funktionen wie Wichtige Momente nutzen.
Videoindexierung im großen Maßstab zulassen
Vimeo hat die neuen Richtlinien von Google für Videoplayer mit iframe-Einbettungen angewendet, um die Indexierung zu optimieren und Videoeinbettungen bei relevanten Suchanfragen zu unterstützen. Die neue Regel indexifembedded in Kombination mit noindex ermöglicht es, Markups über Einbettungen zuzuordnen. Seit der Anwendung hiervon sowie des VideoObject-Markups können auf Kundenseiten eingebettete Vimeo-Videos indexiert werden, ohne dass Kunden selbst Markup hinzufügen müssen. Diese Änderung gilt für alle Einbettungen aus der aktuellen Vimeo-Mediathek mit über 750 Millionen Videos sowie für neu hinzugefügte und eingebettete Videos.
Als Entwickler eines eingebetteten Videoplayers wie Vimeo kannst du deinen Kunden auch helfen, von der Videosuche und der verbesserten Präsentation in der Google Suche zu profitieren. Dazu musst du lediglich Folgendes tun:
- Füge jeder Quellplayer-Seite strukturierte Daten vom Typ
VideoObjecthinzu. Das ist die Seite, auf der der Player gehostet wird, der von Nutzern an anderer Stelle in einemiframeeingebettet wird. - Füge zusätzlich zur robots-
noindex-Regel dieindexifembedded-Regel der Seite hinzu, auf die dieembedUrl-Property verweist, sodass nur Videos, die auf deinen Kundenseiten eingebettet sind, für die Suchindexierung infrage kommen:<meta name="robots" content="noindex, indexifembedded" />
- Warte, bis der Googlebot die betroffenen Seiten noch einmal gecrawlt hat.
Wichtige Momente mit strukturierten Daten ermöglichen
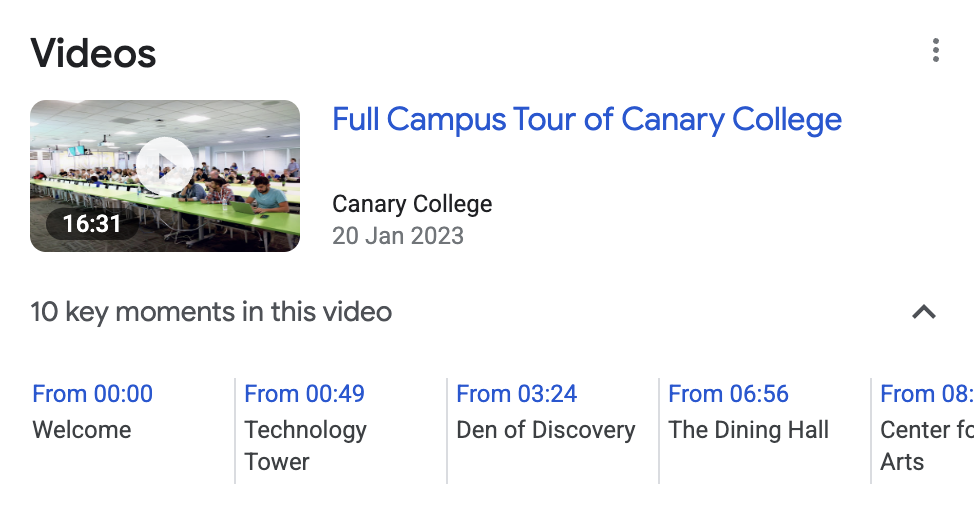
Bei der Anzeige von wichtigen Momenten in der Google Suche wird das Rich-Suchergebnis für Videos mit einer maximierbaren und scrollbaren Zeitachse mit Segmenten optimiert, die mit Labels versehen sind.
„Eines der Ziele von Vimeo ist es, Videos so leistungsfähig wie möglich zu machen. Dabei soll allen auch ohne Entwickler- oder SEO-Fachkenntnisse ermöglicht werden, Reichweite und Präsenz zu erreichen. Der Fokus liegt unter anderem darauf, das Wissen in den Videoinhalten zu nutzen. Durch „Wichtige Momente“ ist das jetzt direkt über die Suchergebnisseite der Kunden möglich, was den Wert ihrer Videos steigert.“ — Alex Cherny, Senior Director of Product bei Vimeo
Damit alle Vimeo-Kapitel in der Google Suche als wichtige Momente angezeigt werden können, hat Vimeo auf allen Videoseiten Clip-Markup hinzugefügt. Vimeo hat auch Seek-Markup implementiert. Wenn ein Video also keine Vimeo-Kapitel enthält, kann Google wichtige Momente automatisch erkennen.

Wenn ein Nutzer auf ein Segment klickt, wird er zur Webseite des Creators mit einem eingebetteten Vimeo-Player weitergeleitet. Dort beginnt das Video ab der ausgewählten Zeitmarkierung. Wenn du der Entwickler eines eingebetteten Videoplayers wie Vimeo bist, kannst du ebenfalls „Wichtige Momente“ aktivieren.
Wenn du „Wichtige Momente“ für eine iframe-Einbettung implementierst, musst du eine Methode dafür entwickeln, dass die iframe-Einbettung den Startzeitparameter an den Quellvideoplayer übermittelt. Du kannst beispielsweise einen postMessage-JavaScript-Wrapper verwenden, um diese Übermittlung zu aktivieren. Ein solcher Wrapper ist für JavaScript-Einbettungen nicht erforderlich, da die Steuerelemente des Players auf derselben URL-Seite verwaltet werden können.
