פיתוח אפליקציות מדהימות בעזרת הידע של Google על העולם האמיתי
נושאים פופולריים

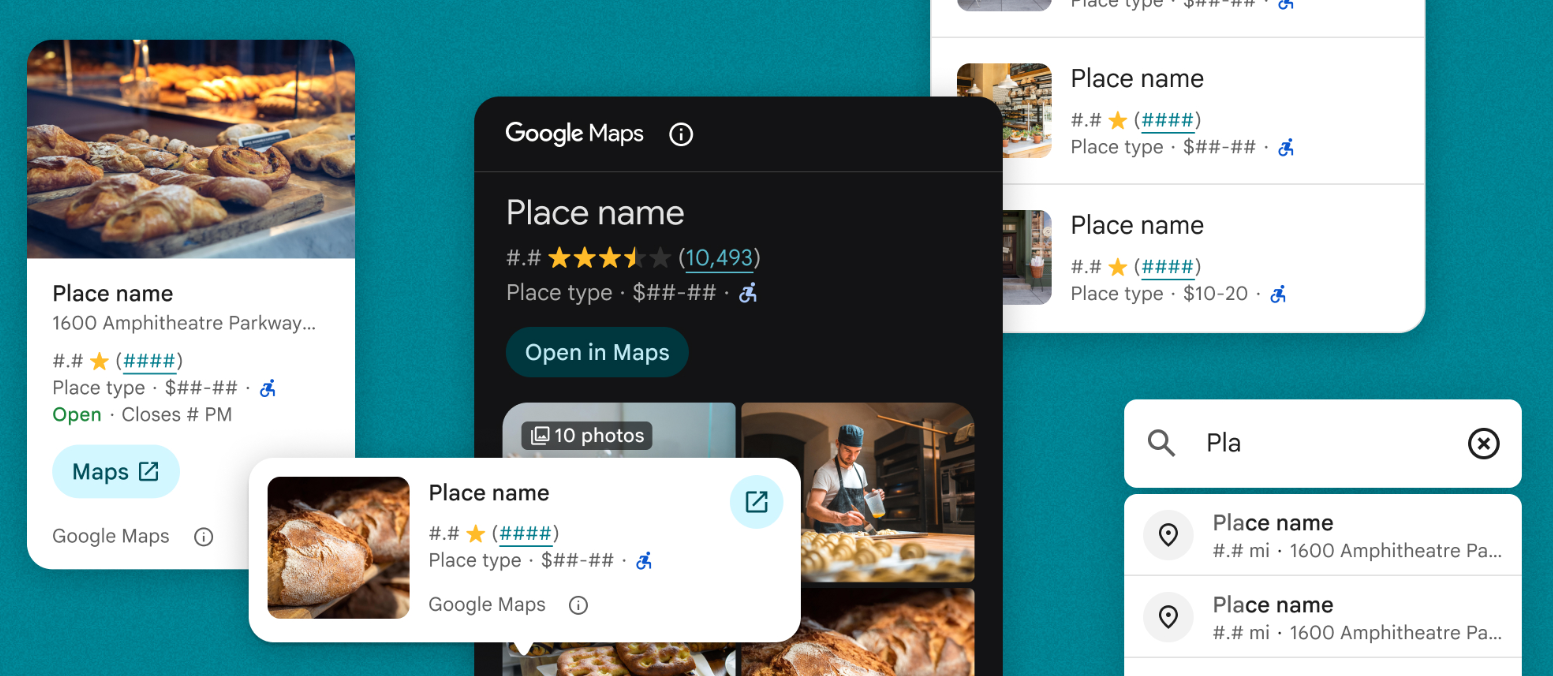
הכירו את
Places UI Kit
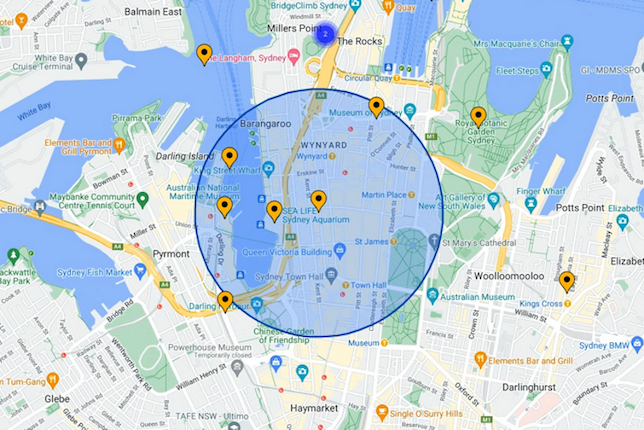
אפשר להוסיף לאפליקציות ולדפי אינטרנט את חוויית המשתמש המוכרת של מפות Google במקומות.

איך מתחילים לעבוד עם Navigation SDK
הטמעה של ניווט חלק ומותאם אישית במפות Google באפליקציות ל-Android ול-iOS.

יצירת מפה תלת-ממדית מונפשת
ב-codelab הזה מוסבר איך להוסיף לאפליקציית האינטרנט מפה תלת-ממדית עם סמנים.

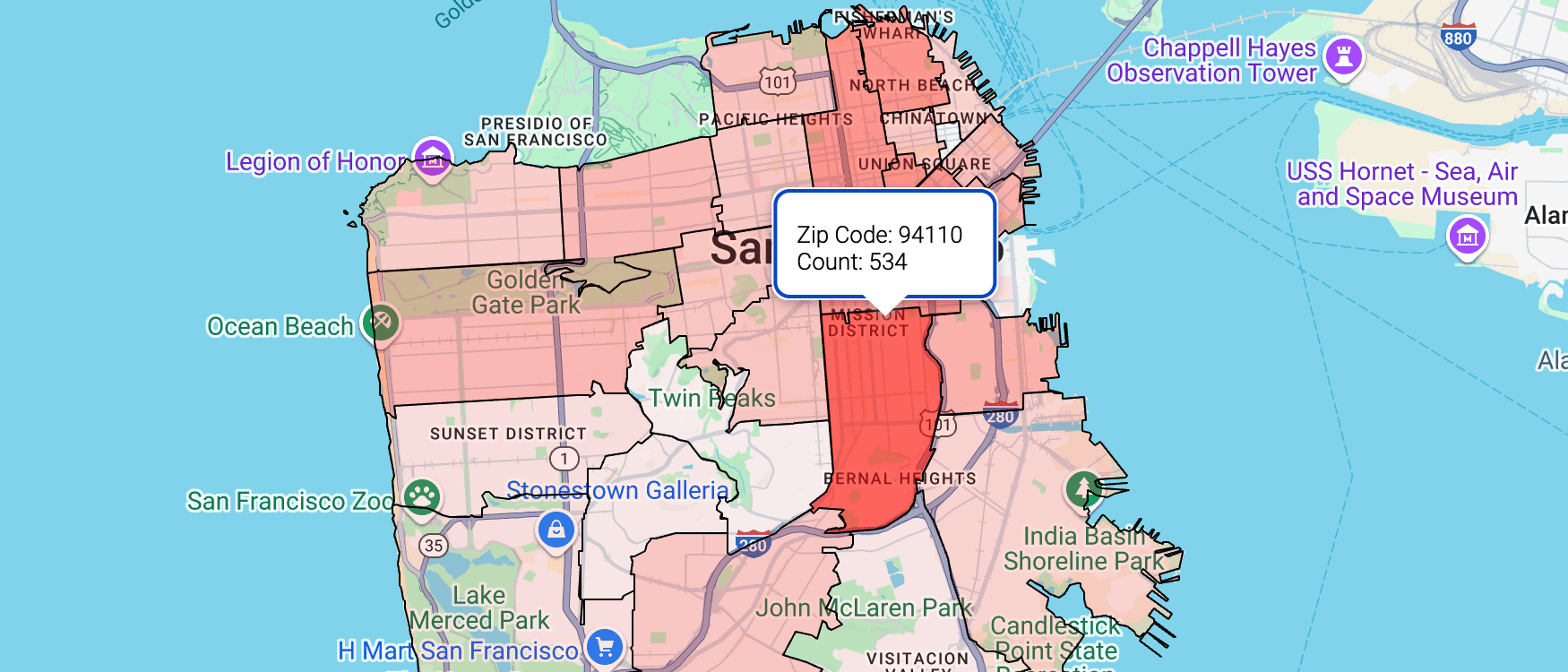
קבלת תשובות מ-Places Aggregate API
מידע על גרסת Preview של API חדש לאחזור צפיפות המקומות באזור גיאוגרפי, לניתוח והמלצות יעילים.

רכיבי React ל-Maps JavaScript API
המהנדסים הראשיים שמאחורי הספרייה @vis.gl/react-google-map מסבירים את העיצוב הטכני שלה.
לומדים עם Codelabs

הוספת מפת Google לאפליקציית React
ב-codelab הזה תלמדו את כל מה שצריך כדי להתחיל להשתמש בספרייה vis.gl/react-google-map עבור Google Maps JavaScript API.

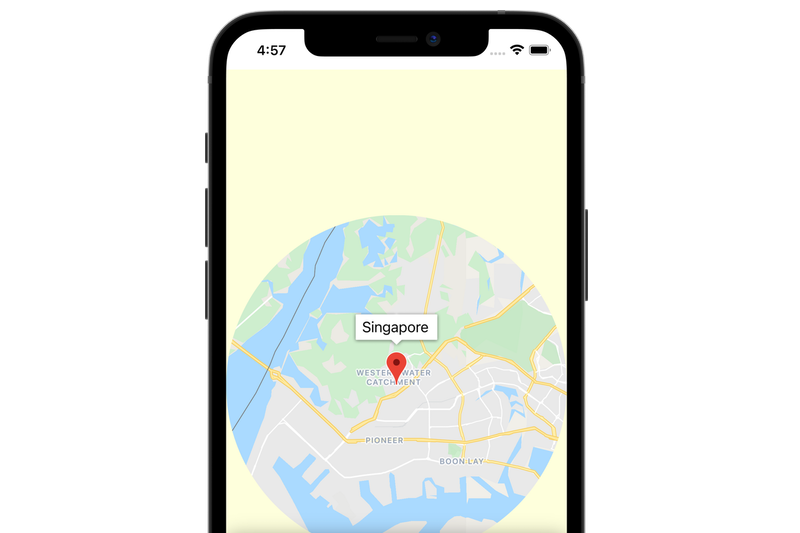
הוספת מפה לאפליקציית iOS באמצעות SwiftUI
כאן מוסבר איך לשלב את Maps SDK for iOS באפליקציות לנייד באמצעות SwiftUI.

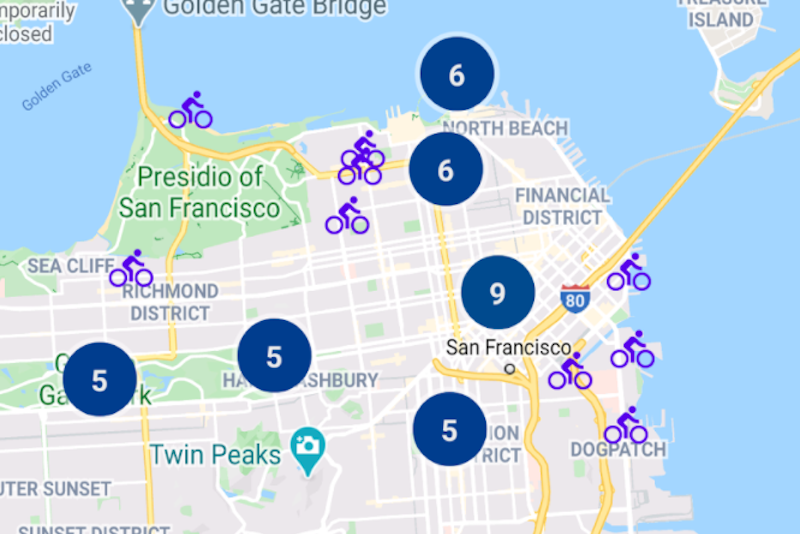
הוספת מפה לאפליקציית Android באמצעות Compose
במאמר הזה מוסבר על השימוש בספריית Maps Compose עם Maps SDK ל-Android.

הוספת מפה לאפליקציית Flutter
יצירת אפליקציות ל-Android, ל-iOS ולאינטרנט מקובץ Dart יחיד.
צפייה בסרטונים מהפלטפורמה של מפות Google
הודעה על Places API החדש
בעזרת Places API החדש יש עכשיו מספר כפול של סוגי מקומות נתמכים, כולל תחנות טעינה לרכב חשמלי (EV), בתי קפה, מקומות לינה לנגישות ביעדים ועוד.
היכרות עם ממשקי ה-API של איכות האוויר ואבקנים
המשתמשים יכולים להימנע מחשיפה למזהמי אוויר ולאבקנים אוויריים במיקום שלהם, ולקבל החלטות מושכלות יותר בנושאים הקשורים לבריאות.
איך להוסיף מפה לאפליקציית Flutter
למדו איך להוסיף מפת Google לאפליקציות מקוריות ל-Android, ל-iOS ולאינטרנט באמצעות Drt and Flutter.
שימוש ב-React עם ה-API של JavaScript של מפות Google
לומדים איך לטעון את Maps API API ולמקם את הסמן במפה ב-5 דקות בלבד.
שילוב מלא של view.gl עם תצוגת שכבת-על של WebGL
הבעלים של צוות מהנדסי התוכנה Travis McPhail משתף את מרפסת דק.כן.
איך Domino's שולחת פיצה בכל מקום
רוצה לראות איך Domino's משתמשת בפלטפורמה של מפות Google כדי להפעיל את התכונה Pinpoint Delivery?
איך מפעילים ממשקי API ו-SDK בפלטפורמה של מפות Google
תלמדו איך להפעיל ממשקי API וערכות SDK של הפלטפורמה של מפות Google במסוף Google Cloud. ממשקי API וערכות SDK זמינים עבור מפות Google, מסלולים ומקומות בפלטפורמות אינטרנט וניידים.
מבוא לפלטפורמה של מפות Google
בסרטון הזה, אנג'לה יו מספקת סקירה כללית של הנתונים הזמינים ב-SDK של ממשקי API של מפות Google, ומשתףת קוד לדוגמה לשימוש בהם.
הצטרפות לקהילת המפתחים שלנו
כאן תוכלו להתעדכן בחדשות האחרונות מהצוות של פלטפורמת מפות Google ולקבל מידע על פרויקטים של קהילת המפתחים.
GitHub
כדאי לבדוק את הכלים שלנו בקוד פתוח ואפליקציות לדוגמה כדי לעזור לך לשפר את האפליקציות מהר יותר.
YouTube
מדריכים, טיפים, הכרזות, סיפורים למפתחים ועוד.
בלוג
כל החדשות והעומק העדכניים ביותר מהפלטפורמה של מפות Google.
התעדכן בחדשות האחרונות ובטיפים של צוות הפלטפורמה של מפות Google.
Discord
אפשר לקבל עזרה ממפתחים אחרים ולפגוש את הצוות שלנו בשרת Discord Platform של מפות Google.






