現実世界の情報を集めて整理する Google の知識を活用して、魅力的なアプリを構築しましょう
上位のトピックを確認する

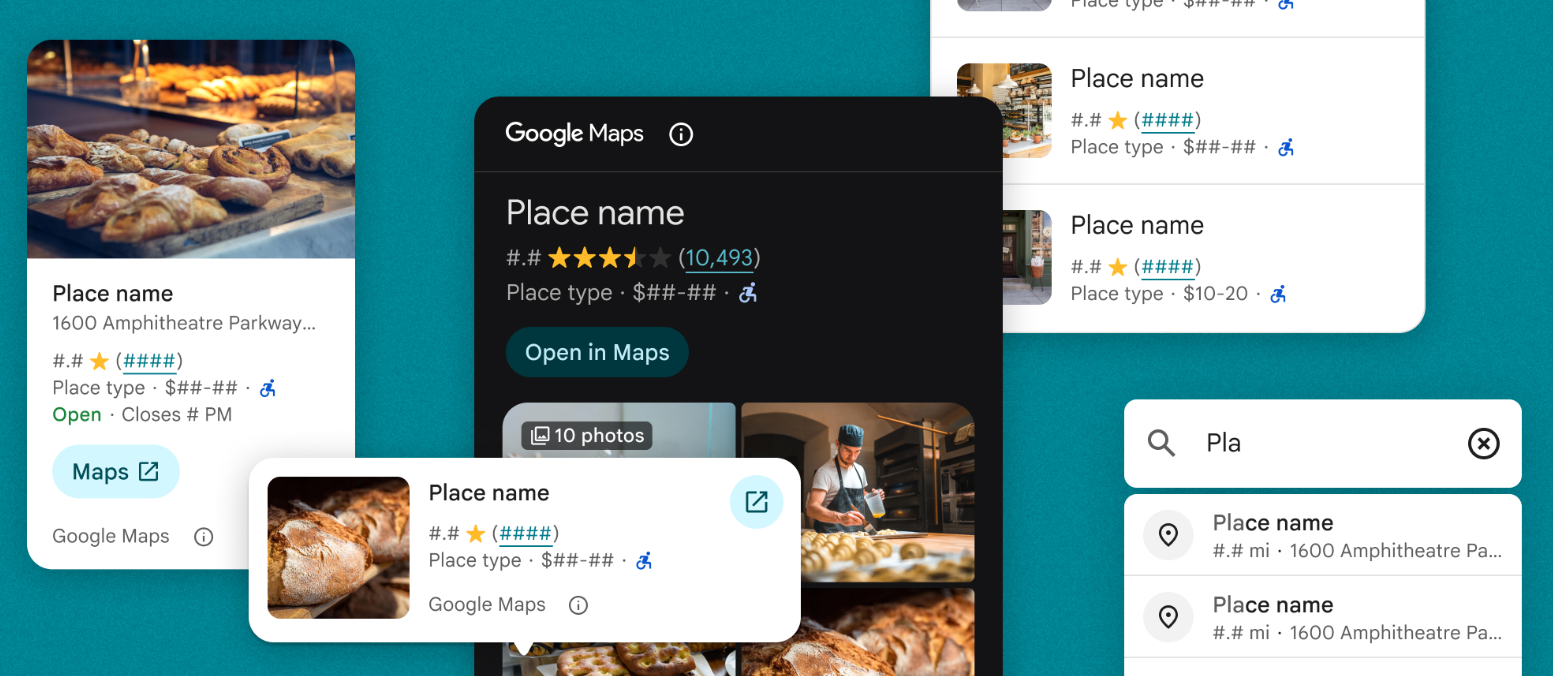
Places UI キットのご紹介
Google マップの Places の使い慣れたユーザー エクスペリエンスをアプリとウェブページに組み込むことができます。

Navigation SDK を使ってみる
Android アプリと iOS アプリに、シームレスでカスタマイズされたアプリ内 Google マップ ナビゲーションを提供します。

アニメーション 3D 地図を作成する
この Codelab では、マーカー付きの 3D アニメーション地図をウェブアプリに追加する方法を学びます。

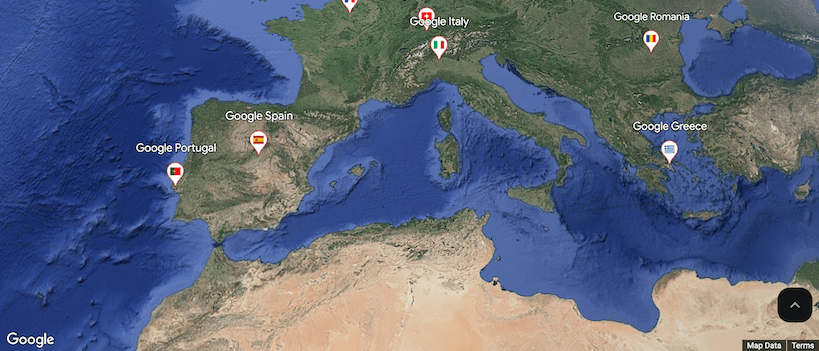
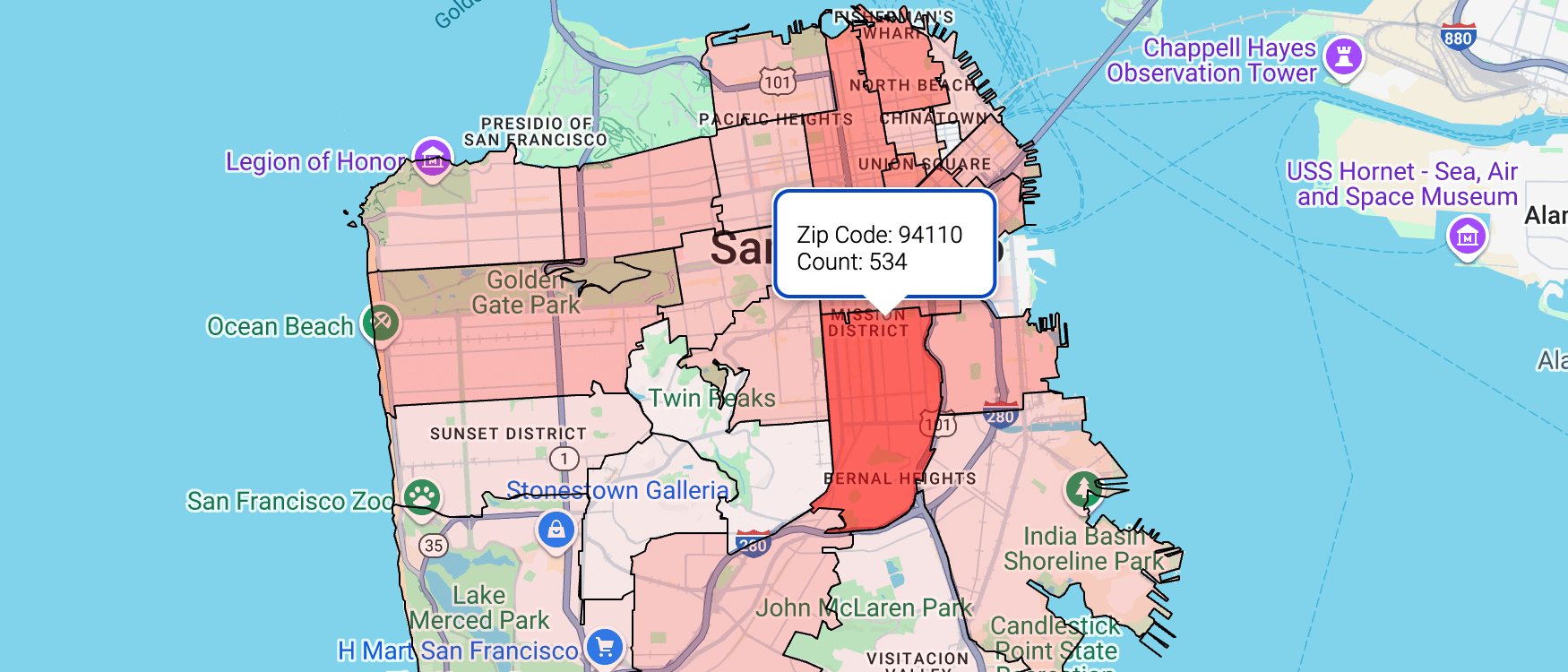
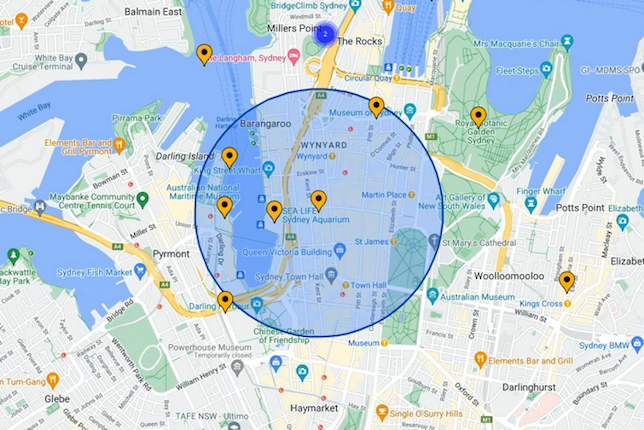
Places Aggregate API から回答を取得する
プレビュー版で、強力な分析と推奨事項のために、地理的エリア内の場所の密度を取得する新しい API がリリースされました。

Maps JavaScript API 向け React コンポーネント
@vis.gl/react-google-map ライブラリの背後にいるリード エンジニアが、その技術設計について説明します。
Codelab で学ぶ

React アプリに Google マップを追加する
この Codelab では、Google Maps JavaScript API の vis.gl/react-google-map ライブラリを使用するために必要な情報をすべて確認できます。

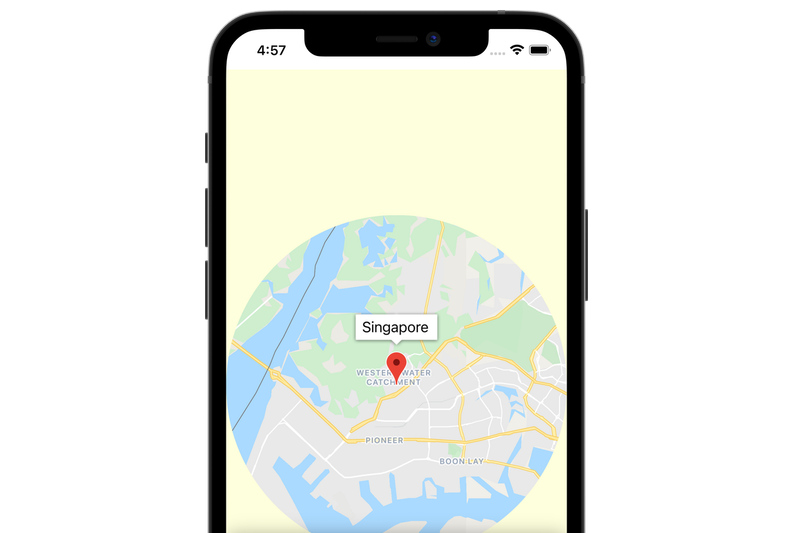
SwiftUI を使って iOS アプリに地図を追加する
SwiftUI を使って Maps SDK for iOS をモバイルアプリに統合する方法を説明します。

Compose を使用して Android アプリに地図を追加する
Maps SDK for Android で Maps Compose ライブラリを使用する基礎を学びます。

Flutter アプリに地図を追加する
単一の Dart ファイルから Android、iOS、ウェブアプリを生成します。
Google Maps Platform の動画を見る
新しい Places API のお知らせ
新しい Places API では、EV 充電スタンド、コーヒー ショップ、目的地でのバリアフリー設備など、サポートされる場所のタイプの数が 2 倍になりました。
Air Quality API と Pollen API のご紹介
ユーザーが自分のいる場所で大気汚染物質や大気中の花粉にさらされることを回避できるようにし、より多くの情報に基づいた健康に関する日々の意思決定を行えるようにします。
Flutter アプリに地図を追加する方法
Dart と Flutter を使用して、Google マップをネイティブの Android アプリ、iOS アプリ、ウェブアプリに追加する方法を学びます。
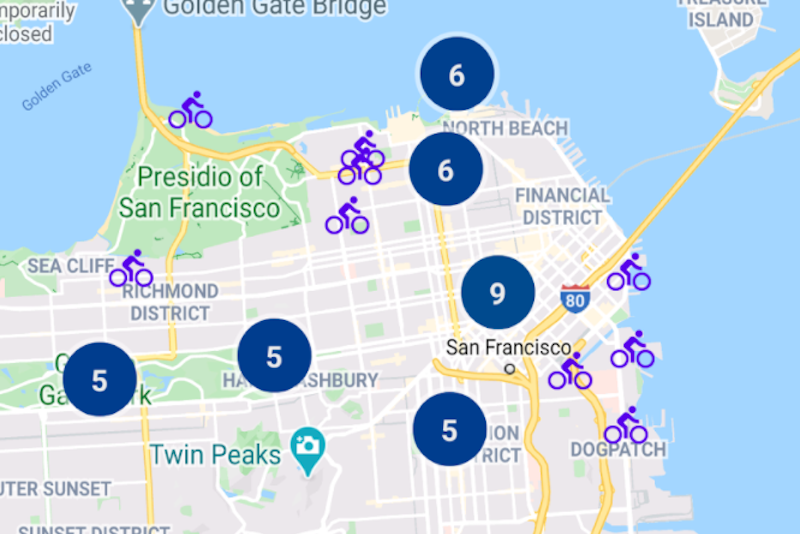
Maps JavaScript API で React を使用する
Maps JavaScript API を読み込んで、React の地図上にマーカーを配置する方法を 5 分ほどで説明します。
deck.gl と WebGL Overlay View の完全統合
エンジニアリング リードの Travis McPhail が、deck.gl が WebGL Overlay View と統合され、3D データの優れたビジュアリゼーションを作成できるようになったことをお知らせします。
Domino's がどこでもピザを配達する仕組み
Domino's が Google Maps Platform を使用して Pinpoint Delivery 機能を実現した事例をご覧ください。
Google Maps Platform API と SDK を有効にする方法
Google Cloud Console で Google Maps Platform API と SDK を有効にする方法を学びます。API と SDK は、ウェブおよびモバイルプラットフォームで、マップ、ルート、プレイス向けに利用できます。
Google Maps Platform の紹介
この動画では、Angela Yu が Google Maps Platform API と SDK で利用できる機能の概要と、そうした機能を使用するためのサンプルコードを紹介します。
デベロッパー コミュニティに参加する
Google Maps Platform チームの最新情報をフォローし、デベロッパー コミュニティのプロジェクトを応援しましょう。
GitHub
Google のオープンソース ユーティリティやサンプルアプリを参考に、より魅力的なアプリをスピーディーに構築しましょう。
YouTube
チュートリアル、ヒント、お知らせ、デベロッパー ストーリーなど。
ブログ
Google Maps Platform の世界を掘り下げた最新ニュースとストーリーをご覧いただけます。
Google Maps Platform チームが最新情報とヒントを紹介しています。
Discord
Google Maps Platform Discord サーバーで他のデベロッパーに質問したり、Google のチームに相談したりすることもできます。






