Créez des applications exceptionnelles grâce aux connaissances de Google sur le monde réel
Découvrir les thèmes les plus populaires

Découvrez le kit UI
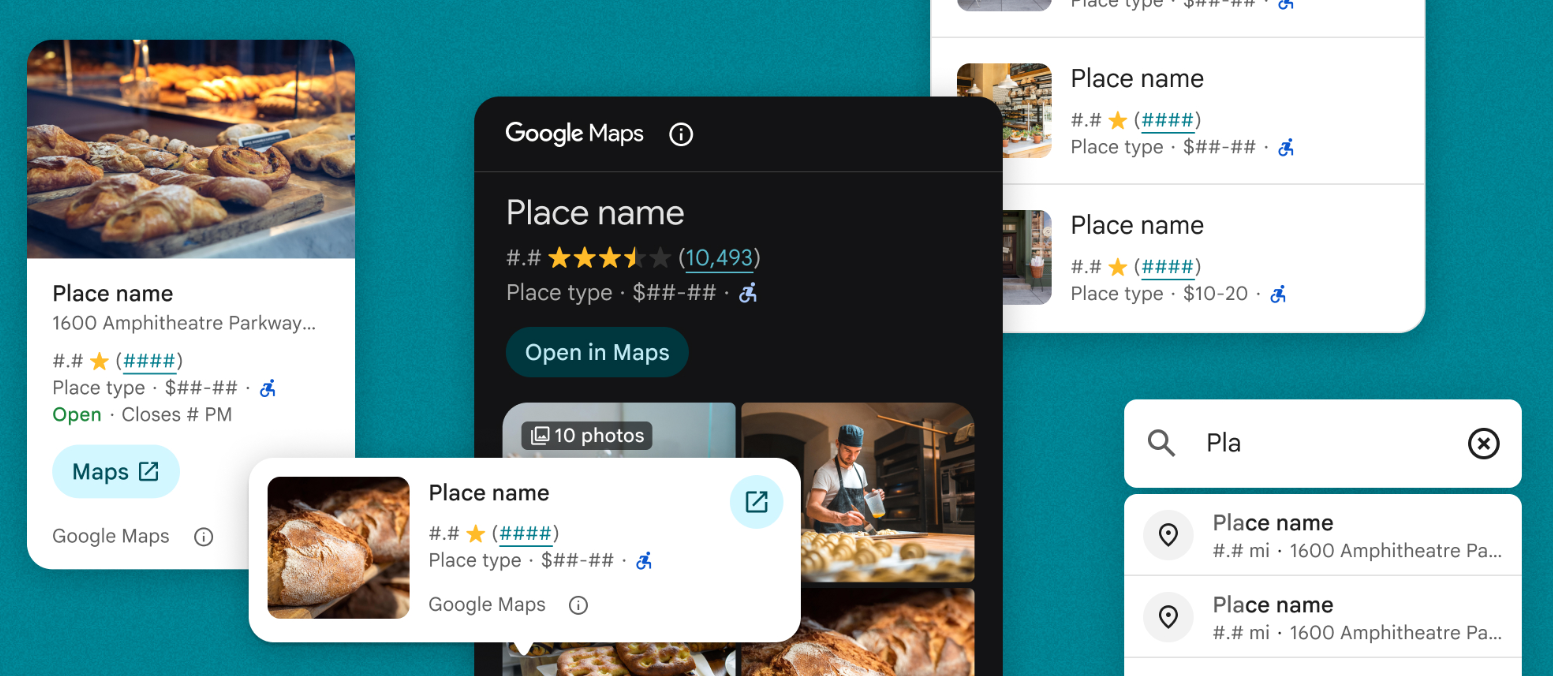
Places
Intégrez l'expérience utilisateur connue de Google Maps pour Places à vos applications et pages Web.

Premiers pas avec le SDK Navigation
Offrez une navigation Google Maps fluide et personnalisée dans vos applications Android et iOS.

Créer une carte 3D animée
Suivez cet atelier de programmation pour apprendre à ajouter une carte 3D animée avec des repères à votre application Web.

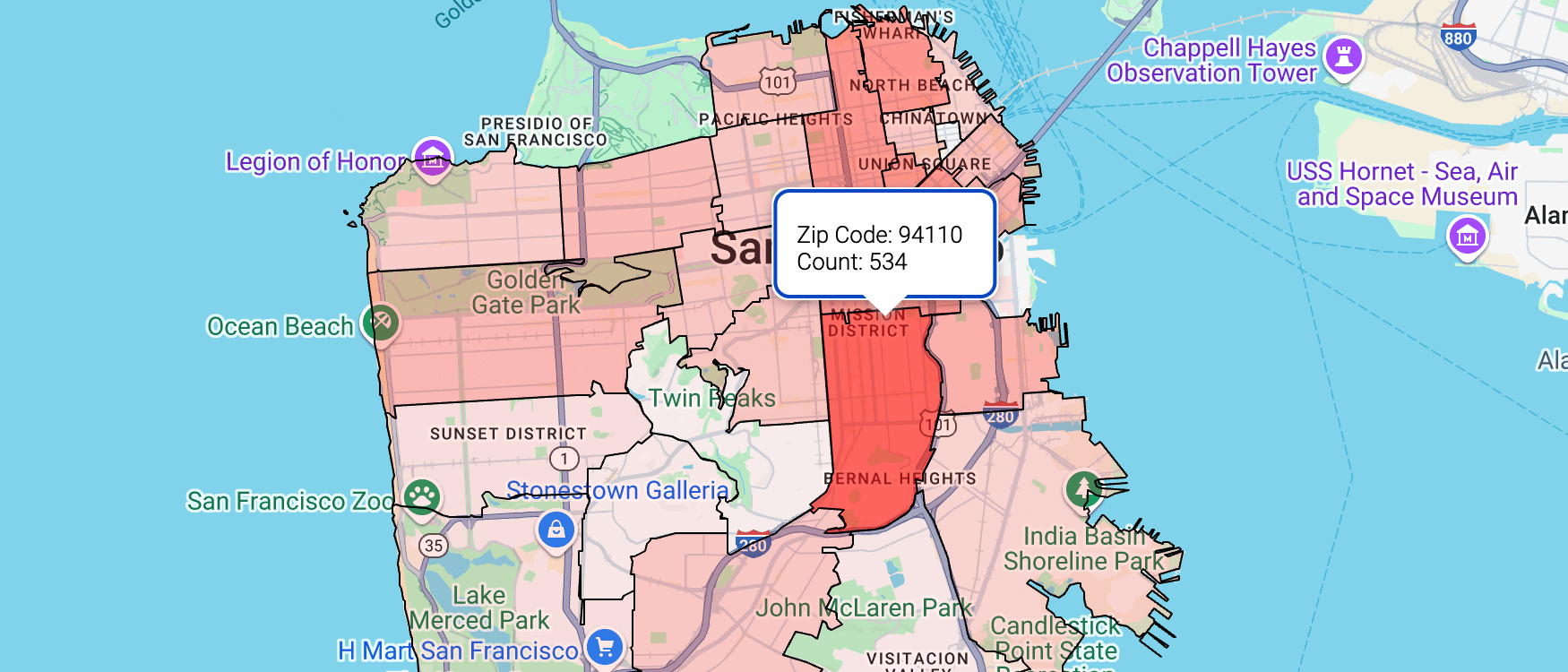
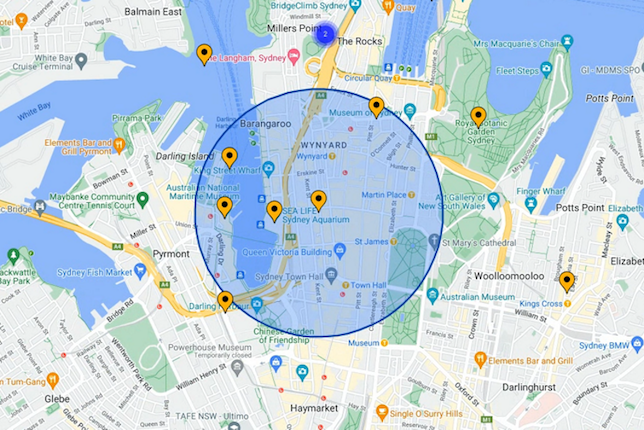
Obtenir des réponses de l'API Places Aggregate
Découvrez la version Preview d'une nouvelle API permettant de récupérer la densité de lieux dans une zone géographique pour des analyses et des recommandations efficaces.

Composants React pour l'API Maps JavaScript
Les ingénieurs principaux à l'origine de la bibliothèque @vis.gl/react-google-map expliquent sa conception technique.
Apprendre avec Codelabs

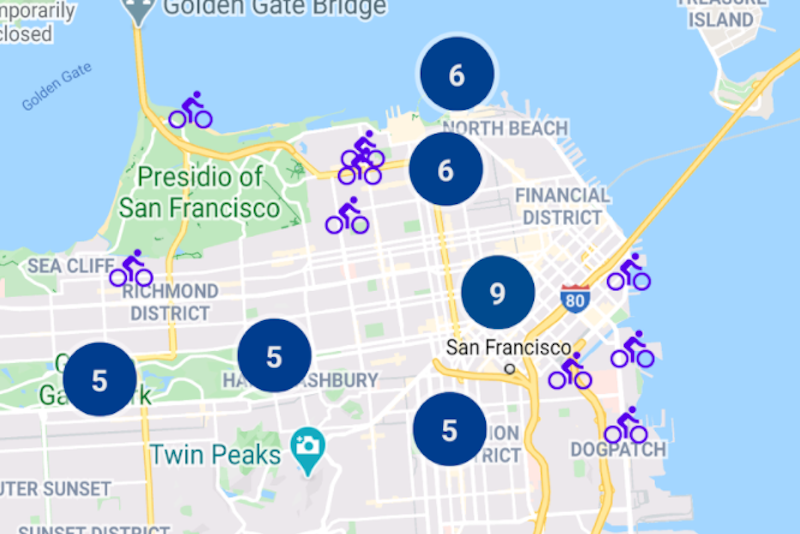
Ajouter une carte Google à une application React
Dans cet atelier de programmation, vous apprendrez tout ce qu'il faut savoir pour commencer à utiliser la bibliothèque vis.gl/react-google-map pour l'API Google Maps JavaScript.

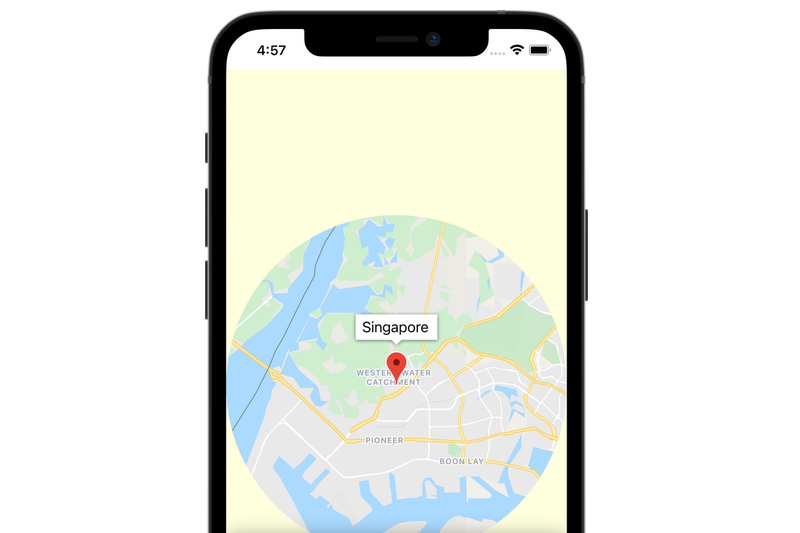
Ajouter une carte à votre application iOS avec SwiftUI
Découvrez comment intégrer le SDK Maps pour iOS dans vos applications mobiles à l'aide de SwiftUI.

Ajouter une carte à votre application Android avec Compose
Découvrez les principes de base de l'utilisation de la bibliothèque Maps Compose avec le SDK Maps pour Android.

Ajouter une carte à votre application Flutter
Générez des applications Android, iOS et Web à partir d'un seul fichier Dart.
Aidez-nous à façonner l'avenir de Google Maps Platform
Le programme Google Maps Platform Innovators aide les développeurs comme vous à améliorer leur expérience avec Google Maps Platform grâce à des ressources et des opportunités. Bénéficiez d'un accès anticipé à de nouveaux produits et fonctionnalités, d'un accès à une communauté de développeurs et plus encore !
Regarder des vidéos Google Maps Platform
Nouvelle API Places
Avec la nouvelle API Places, le nombre de types de lieux pris en charge est deux fois plus important, y compris les bornes de recharge de véhicules électriques, les cafés, les hébergements accessibles aux personnes à mobilité réduite, etc.
Présentation des API Air Quality and Pollen
Permettez aux utilisateurs d'éviter toute exposition aux pollens atmosphériques et au pollen atmosphérique sur leur site, et encouragez-les à prendre des décisions quotidiennes plus éclairées en termes de santé.
Ajouter une carte à votre application Flutter
Découvrez comment ajouter une carte Google à des applications Android, iOS et Web natives avec Dart et Flutter.
Utiliser React avec l'API Maps JavaScript
Découvrez comment charger l'API Maps JavaScript et placer un repère sur la carte dans React en seulement cinq minutes.
Intégration complète de deck.gl avec la vue en superposition WebGL
Travis McPhail, responsable de l'ingénierie, explique que le fichier deck.gl est désormais intégré à la vue en superposition WebGL, ce qui vous permet de créer des visualisations de données 3D exceptionnelles.
Comment Domino's livre des pizzas partout
Découvrez comment Domino's utilise Google Maps Platform pour optimiser sa fonctionnalité de distribution Pinpoint.
Activer les API et les SDK Google Maps Platform
Découvrez comment activer les API et les SDK Google Maps Platform dans la console Google Cloud. Les API et les SDK sont disponibles pour Maps, Routes et Places sur les plates-formes Web et mobiles.
Présentation de Google Maps Platform
Dans cette vidéo, Angela Yu présente les fonctionnalités disponibles via les API et les SDK Google Maps Platform, avec des exemples de code pour les utiliser.
Rejoignez notre communauté de développeurs
Suivez les dernières actualités de l'équipe Google Maps Platform et découvrez les projets de la communauté des développeurs.
GitHub
Découvrez nos utilitaires Open Source et nos exemples d'application pour vous aider à créer des applications plus performantes et plus rapides.
YouTube
Consultez nos tutoriels, conseils et annonces, des témoignages de développeurs et plus encore.
Blog
Découvrez toute l'actualité et les articles les plus récents sur l'univers de Google Maps Platform.
Tenez-vous informé des nouveautés et profitez des conseils de l'équipe Google Maps Platform.
Discord
Obtenez de l'aide auprès d'autres développeurs et discutez avec notre équipe sur le serveur Discord de Google Maps Platform.






