Realitätsgetreue Elemente in Anwendungen nutzen
Topthemen ansehen

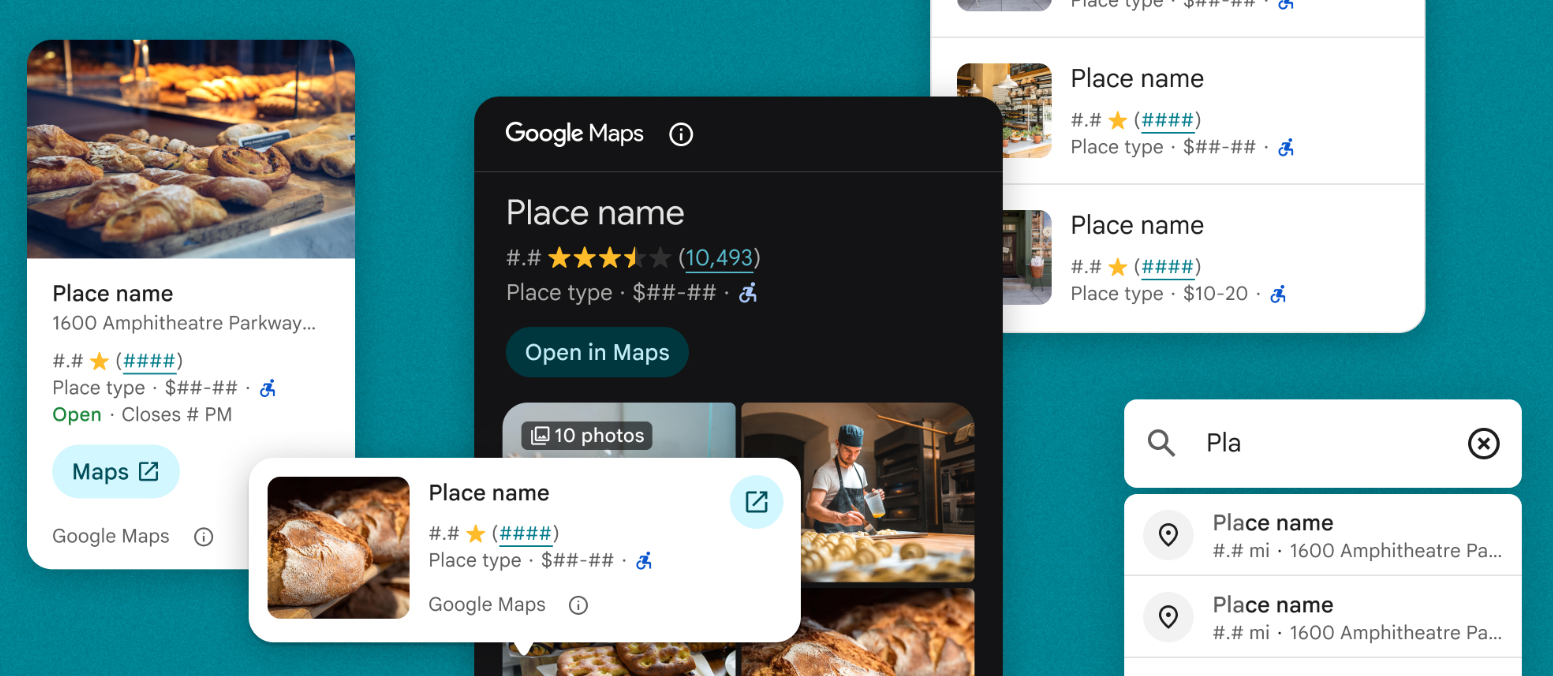
Einführung des
Places UI Kit
Binden Sie die vertraute User Experience von Google Maps-Places in Ihre Apps und Webseiten ein.

Erste Schritte mit dem Navigation SDK
Bieten Sie eine nahtlose, benutzerdefinierte Google Maps-Navigation in Ihren Android- und iOS-Apps.

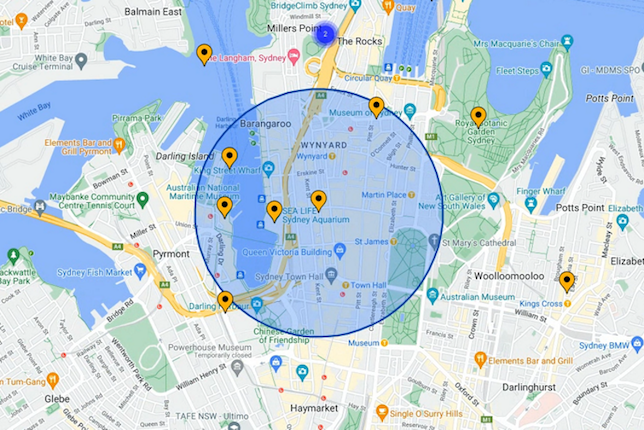
Animierte 3D-Karte erstellen
In diesem Codelab erfahren Sie, wie Sie Ihrer Web-App eine animierte 3D-Karte mit Markierungen hinzufügen.

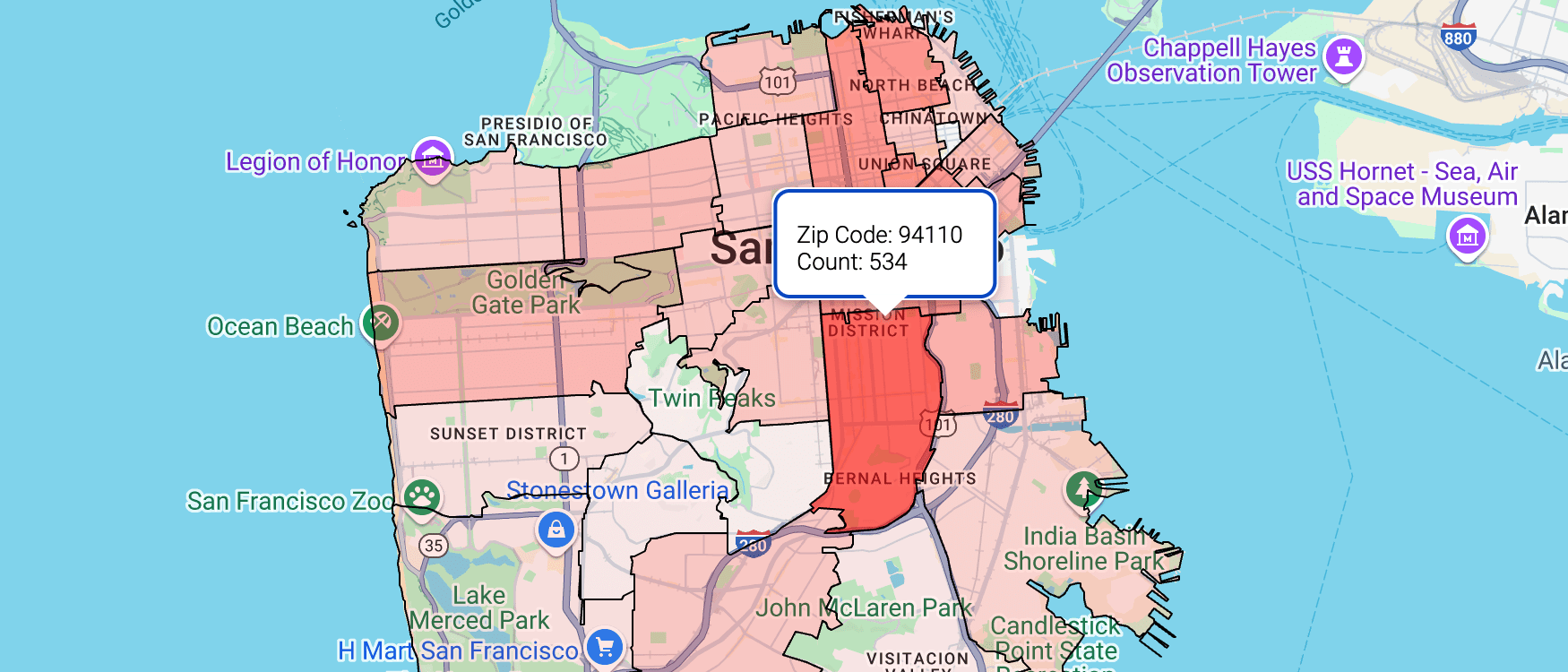
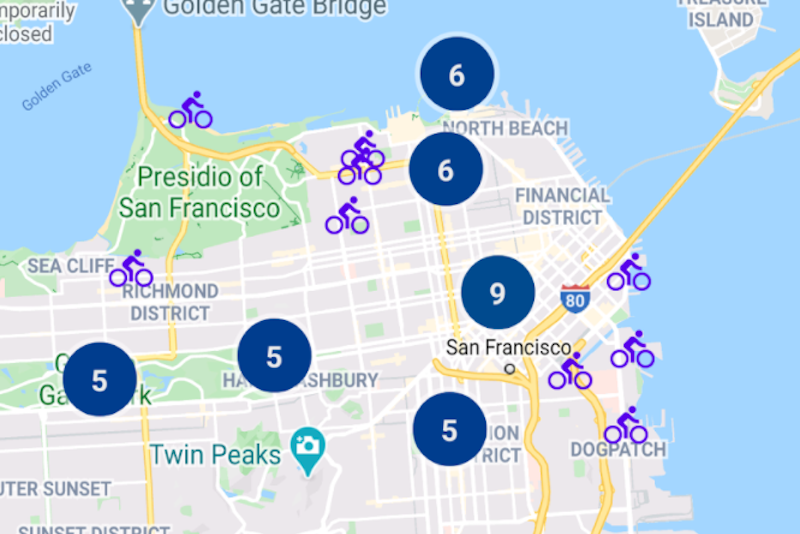
Antworten von der Places Aggregate API erhalten
In der Vorschauversion einer neuen API können Sie die Dichte von Orten in einem geografischen Gebiet abrufen, um leistungsstarke Analysen und Empfehlungen zu erhalten.

React-Komponenten für die Maps JavaScript API
Die leitenden Entwickler der Bibliothek @vis.gl/react-google-map erläutern das technische Design.
Mit Codelabs lernen

Google-Karte in eine React-App einfügen
In diesem Codelab erfahren Sie alles, was Sie für die ersten Schritte mit der Bibliothek „vis.gl/react-google-map“ für die Google Maps JavaScript API benötigen.

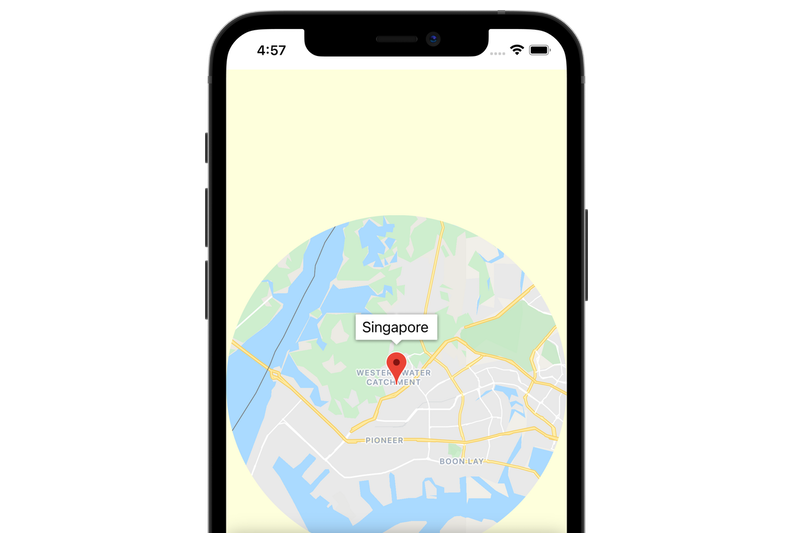
Karte mit SwiftUI in Ihre iOS-App einbinden
Wie lässt sich SwiftUI nutzen, um das Maps SDK for iOS in mobilen Apps zu integrieren?

Karte in Ihre Android-App einfügen (Compose)
In diesem Codelab lernen Sie die Grundlagen der Verwendung der Maps Compose-Bibliothek mit dem Maps SDK for Android kennen.

Karte zur Flutter-App hinzufügen
Android-, iOS- und Web-Apps aus einer einzigen Dart-Datei generieren
Die Zukunft der Google Maps Platform mitgestalten
Das Google Maps Platform Innovators-Programm bietet Entwicklern wie Ihnen Ressourcen und Möglichkeiten, die Nutzung der Google Maps Platform zu optimieren. Sie erhalten unter anderem Vorabzugriff auf neue Produkte und Funktionen sowie Zugang zu einer Entwickler-Community.
Google Maps Platform-Videos ansehen
Die neue Places API
Mit der neuen Places API wird jetzt die Anzahl der unterstützten Ortstypen verdoppelt, darunter Ladestationen für Elektrofahrzeuge, Cafés, barrierefreie Unterkünfte an Reisezielen und mehr.
Jetzt neu: Air Quality API und Pollen API
Diese Apps helfen Nutzern, den Kontakt mit Luftschadstoffen und Luftpollen an ihrem Standort zu vermeiden, und ermöglichen eine fundiertere tägliche gesundheitsbezogene Entscheidungsfindung.
So fügen Sie Ihrer Flutter-App eine Karte hinzu
Hier erfahren Sie, wie Sie mit Dart und Flutter eine Google-Karte in native Android-, iOS- und Web-Apps einfügen.
React mit der Maps JavaScript API verwenden
Hier erfahren Sie, wie Sie in nur 5 Minuten die Maps JavaScript API laden und in React eine Markierung auf der Karte einfügen können.
Vollständige Einbindung von deck.gl in WebGL Overlay View
Hier berichtet Engineering Lead Travis McPhail, dass deck.gl jetzt in WebGL Overlay View eingebunden ist. So lassen sich eindrucksvolle Datenvisualisierungen in 3D erstellen.
Wie Domino's Pizza liefert
So nutzt Domino's die Google Maps Platform für seine Pinpoint-Lieferung.
Google Maps Platform APIs und SDKs aktivieren
Hier erfahren Sie, wie sich die APIs und SDKs der Google Maps Platform in der Google Cloud Console aktivieren lassen. APIs und SDKs sind für Maps, Routes und Places sowie für Web- und für mobile Plattformen verfügbar.
Einführung in die Google Maps Platform
In diesem Video erfahren Sie von Angela Yu, was mit den APIs und SDKs der Google Maps Platform möglich ist. Außerdem stellt sie Beispielcode für die Verwendung dieser APIs und SDKs zur Verfügung.
Teil unserer Entwickler-Community werden
Hier finden Sie aktuelle Neuigkeiten vom Google Maps Platform-Team und können sich über Projekte der Entwicklercommunity informieren.
GitHub
Sie wollen noch schneller und besser entwickeln? Dann sehen Sie sich unsere Open-Source-Dienstprogramme und Beispielanwendungen an.
YouTube
Tutorials, Tipps, Ankündigungen, Erfolgsgeschichten von Entwicklern und vieles mehr.
Blog
Umfassende Informationen und Geschichten zur Google Maps Platform.
Neuigkeiten und aktuelle Tipps vom Google Maps Platform-Team.
Discord
Unterstützung von anderen Entwicklern erhalten und unser Team treffen – auf dem Discord-Server der Google Maps Platform.






