Genel Bakış
Google Haritalar Platformu; web (JS, TS), Android ve iOS'te kullanılabilir. Ayrıca yerler, yol tarifleri ve mesafeler hakkında bilgi edinmek için web hizmetleri API'leri sunar. Bu kılavuzdaki örnekler tek bir platform için yazılmıştır ancak diğer platformlarda uygulama için doküman bağlantıları sağlanmıştır.
Google Cloud Console'daki Hızlı Oluşturucu, sizin için JavaScript kodu oluşturan etkileşimli bir kullanıcı arayüzü kullanarak adres formu otomatik tamamlama özelliği oluşturmanıza olanak tanır.
Kullanıcılar, kolaylık, hız ve güvenlik gibi temel beklentilerin karşılandığı bir dijital dünyada yaşamaya ve çalışmaya alıştı. Kredi kartı, banka hesabı veya kredi gibi bir şeye başvurduklarında sürecin hızlı ve kolay olmasını beklerler.
Kullanıcıların ne kadar çok yazması veya yinelenen veriler girmesi gerekirse onları müşteri olarak tutma olasılığınız o kadar azalır. Hızlı, kolay ve doğrulanmış bir kayıt deneyimi oluşturmak, kullanıcı deneyimini iyileştirirken kullanıcıları sitenizde tutma konusunda size avantaj sağlar.
Manuel olarak girilen adresler, dönüşümlerin azalmasına, hatalı CRM verilerine ve maliyetli teslimat hatalarına yol açabilir. Hızlı ve Doğrulanmış Kayıt, kayıt işlemini hızlandırır. Yalnızca birkaç parmak dokunuşuyla yakındaki adresleri anında önerir ve girilen adresi görsel onay için gösterir. Böylece kullanıcının doğru adresi girdiğinden emin olmasını sağlar. Kullanıcının adresini mevcut konumunu kullanarak doğrulamak da sahtekarlığı önlemeye yardımcı olur ve kullanıcıların ürün ve hizmetlerinize olan güvenini artırır. Doğrulama, sanal banka ve kredi kartlarını anında sağlama konusunda güveninizi de artırabilir.
Bu konuda, Google Haritalar Platformu ile hızlı ve doğrulanmış kayıt deneyimi oluşturma konusunda uygulama yönergeleri verilmektedir. Kullanıcılar büyük olasılıkla mobil cihazlarda kaydolacağından bu konudaki uygulama örneklerinin çoğu Android'e odaklanmaktadır. (Tam örnek kaynağı burada görebilirsiniz). Aynı işlemleri yapmak için iOS SDK'larını da kullanabilirsiniz.
Aşağıdaki şemada, çözüm oluşturma sürecinde kullanılan temel API'ler gösterilmektedir (büyütmek için tıklayın).
API'ler etkinleştiriliyor
Bu önerileri uygulamak için Google Cloud Console'da aşağıdaki API'leri etkinleştirmeniz gerekir:
- Android için Haritalar SDK'sı (veya seçtiğiniz platform için API)
- Places API
- Geocoding API
Kurulum hakkında daha fazla bilgi için Google Haritalar Platformu'nu kullanmaya başlama başlıklı makaleyi inceleyin.
En iyi uygulamalar bölümleri
Bu konuda ele alacağımız uygulamalar ve özelleştirmeler aşağıda verilmiştir.
- Onay işareti simgesi, temel bir en iyi uygulamadır.
- Yıldız simgesi, çözümü geliştirmek için isteğe bağlı ancak önerilen bir özelleştirmedir.
| Giriş alanlarına otomatik tamamlama ekleme | Adres formunu otomatik olarak doldurma Tüm platformlarda kullanıcı deneyimini iyileştirmek ve minimum tuş vuruşuyla adres doğruluğunu artırmak için yazarken arama işlevini ekleyin. | |
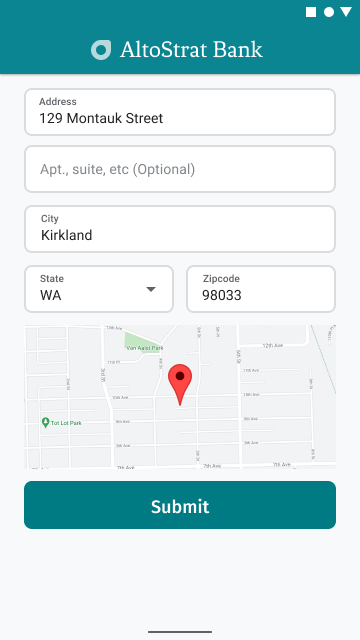
| Adresle ilgili görsel onay sağlama | Kullanıcıların doğru adresi girdiklerine dair görsel onay olarak adreslerini haritada görmelerini sağlayın. | |
| Kullanıcı tarafından girilen adres ile cihaz konumunu karşılaştırma | Kullanıcının seçtiği veya girdiği adresi, kullanıcının mevcut cihaz konumuyla karşılaştırarak kullanıcının belirtilen adreste olup olmadığını belirlemeye yardımcı olur. (Bu özelliğin çalışması için kullanıcıların kaydolurken evde olması gerekir.) | |
| Hızlı ve Doğrulanmış Kayıt'ı daha da iyileştirmeye yönelik ipuçları | Otomatik tamamlama widget'ının görünümünü ve tarzını özelleştirme veya kullanıcıların adres olarak bir işletmenin ya da önemli noktanın adını seçmesine izin verme gibi eklemelerle adres girişini daha da geliştirebilirsiniz. |
Giriş alanlarına otomatik tamamlama ekleme
| Bu örnekte kullanılanlar: Android için Yerler SDK'sı | Ayrıca şunlar da mevcuttur: iOS | JavaScript |
Yer otomatik tamamlama, uygulamanızda adres girişini basitleştirerek daha yüksek dönüşüm oranları ve müşterileriniz için sorunsuz bir deneyim sunmanızı sağlayabilir. Otomatik tamamlama, kayıt adresi formunu otomatik olarak doldurmak için kullanılabilecek "yazarken tahmin etme" adres tahminiyle tek bir hızlı giriş alanı sağlar. Kayıt akışınıza Yer Otomatik Tamamlama'yı dahil ederek şunları yapabilirsiniz:
- Adres girişi hatalarını azaltın.
- Kayıt sürecindeki adım sayısını azaltın.
- Mobil veya giyilebilir cihazlarda adres girişini basitleştirin.
- Müşterinin kaydolması için gereken tuş vuruşlarını ve toplam süreyi önemli ölçüde azaltın.
Kullanıcı, otomatik tamamlama giriş kutusunu seçip yazmaya başladığında adres tahminlerinin yer aldığı bir liste gösterilir.
Kullanıcı, tahminler listesinden bir adres seçtiğinde adresi doğrulamak ve konumu almak için yanıtı kullanabilirsiniz. Uygulamanız daha sonra aşağıdaki şekilde gösterildiği gibi adres giriş formunun doğru alanlarını doldurabilir.

Videolar: Yer Otomatik Tamamlama ile adres formlarını geliştirme
Adres formları
Android
iOS
Web
Google Haritalar Platformu, mobil platformlar ve web için Yer Otomatik Tamamlama widget'ı sağlar. Önceki şekillerde gösterilen widget, yerel kapsamlı arama için bile optimize edebileceğiniz yerleşik otomatik tamamlama işlevine sahip bir arama iletişim kutusu sağlar.
Bu bölümde, hızlı ve doğrulanmış kayıt için Yer Otomatik Tamamlama'nın nasıl uygulanacağı açıklanmaktadır.
Yer Adı Otomatik Tamamlama widget'ını ekleme
Android'de, kullanıcının adresini girmeye başlayacağı Adres Satırı 1 giriş alanından Yer Adı Otomatik Tamamlama'yı başlatan bir Autocomplete intent kullanarak otomatik tamamlama widget'ını ekleyebilirsiniz. Yazmaya başladıklarında adreslerini otomatik tamamlama tahminleri listesinden seçebilirler.
İlk olarak, başlatılan etkinlikten sonuç dinleyecek bir etkinlik başlatıcı hazırlayın. Bunun için ActivityResultLauncher kullanın. Sonuç geri çağırması, kullanıcının Otomatik Tamamlama tahminlerinden seçtiği adrese karşılık gelen bir Yer nesnesi içerir.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
Ardından, Yer Otomatik Tamamlama amacının alanlarını, konumunu ve tür özelliklerini tanımlayın ve Autocomplete.IntentBuilder ile oluşturun.
Son olarak, önceki kod örneğinde tanımlanan ActivityResultLauncher kullanarak amacı başlatın.
private void startAutocompleteIntent() { // Set the fields to specify which types of place data to // return after the user has made a selection. List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS, Place.Field.LOCATION, Place.Field.VIEWPORT); // Build the autocomplete intent with field, country, and type filters applied Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields) .setCountries(List.of("US")) .setTypesFilter(List.of("establishment")) .build(this); startAutocomplete.launch(intent); }
Yer otomatik tamamlama tarafından döndürülen adresi işleme
ActivityResultLauncher daha önce tanımlandığında, etkinlik sonucu geri çağırma işlevinde döndürüldüğünde ne yapılması gerektiği de tanımlanmış olur. Kullanıcı bir tahmini seçtiyse bu tahmin, sonuç nesnesinde yer alan amaçla birlikte sunulur. Amaç Autocomplete.IntentBuilder tarafından oluşturulduğundan Autocomplete.getPlaceFromIntent() yöntemi, Yer nesnesini amaçtan çıkarabilir.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
Buradan Place.getAddressComponents() işlevini çağırın ve her adres bileşenini adres formundaki ilgili giriş alanıyla eşleştirin. Alanı, kullanıcının seçtiği yerin değeriyle doldurun.
Adres verilerinin manuel olarak girilen bir adres yerine tahminden alınması, adresin doğruluğunu ve bilinen bir adres olduğunu, teslimatın yapılabileceğini ve kullanıcının tuş vuruşlarını azaltır.
Yer otomatik tamamlama özelliğini uygularken dikkat edilmesi gereken noktalar
Yer Otomatik Tamamlama, yalnızca widget'ı kullanmak istemiyorsanız uygulanmasında esneklik sağlayan çeşitli seçeneklere sahiptir. Bir konumu doğru şekilde eşleştirmek için ihtiyacınız olan bilgileri almak üzere hizmetleri birlikte kullanabilirsiniz.
Bir ADDRESS formu için, eşleşmeleri tam açık adreslerle sınırlamak üzere türler parametresini
addressolarak ayarlayın. Yer otomatik tamamlama isteklerinde desteklenen türler hakkında daha fazla bilgi edinin.Dünya genelinde arama yapmanız gerekmiyorsa uygun kısıtlamaları ve önyargıları ayarlayın. Eşleşmeleri yalnızca belirli bölgelerle sınırlamak veya bu bölgelere göre ayarlamak için kullanılabilecek çeşitli parametreler vardır.
Bir alanı sınırlamak için dikdörtgen sınırları ayarlamak üzere
RectangularBoundssimgesini, yalnızca bu alanlardaki adreslerin döndürülmesini sağlamak içinsetLocationRestriction()simgesini kullanın.Yanıtları belirli bir ülke grubuyla sınırlamak için
setCountries()kullanın.
Eşleşmede belirli alanlar atlanırsa alanları düzenlenebilir bırakın ve gerekirse müşterilerin adresi güncellemesine izin verin. Yer Otomatik Tamamlama tarafından döndürülen adreslerin çoğu, daire, süit veya birim numaraları gibi alt bina numaraları içermediğinden, gerekirse kullanıcının bu bilgileri doldurmasını sağlamak için odağı 2. Adres Satırı'na taşıyabilirsiniz.
Adresin görsel onayını sağlama
| Bu örnekte kullanılanlar: Android için Haritalar SDK'sı | Ayrıca şunlar da mevcuttur: iOS | JavaScript |
Adres girişi kapsamında, kullanıcılara haritada adresin görsel onayını sağlayın. Bu, kullanıcılara adresin doğru olduğu konusunda ek güvence verir.
Aşağıdaki şekilde, girilen adresin altında, adrese eklenmiş bir raptiye simgesi içeren harita gösterilmektedir.

Aşağıdaki örnekte, Android'de harita eklemeyle ilgili temel adımlar uygulanmaktadır. Daha fazla ayrıntı için belgelere bakın.
- Ekleme
SupportMapFragment(bu örnekte, bir parçayı dinamik olarak ekleme) - Parçanın tutamacını alma ve geri çağırmayı kaydetme
- Haritaya stil uygulama ve işaretçi ekleme
- Harita kontrollerini devre dışı bırakma
SupportMapFragment ekleniyor
Öncelikle SupportMapFragment parçacığını layout XML dosyasına ekleyin.
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>Ardından, henüz mevcut değilse parçayı programatik olarak ekleyin.
private void showMap(Place place) {
coordinates = place.getLocation();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}Parçanın işleyicisini alma ve geri çağırmayı kaydetme
Parçanın tutamacını almak için
FragmentManager.findFragmentByIdyöntemini çağırın ve düzen dosyanızdaki parçanın kaynak kimliğini iletin. Parçayı dinamik olarak eklediyseniz bu adımı atlayın. Çünkü tutamacı zaten aldınız.Parçadaki geri çağırmayı ayarlamak için
getMapAsyncyöntemini çağırın.
Örneğin, parçayı statik olarak eklediyseniz:
Kotlin
val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this)
Java
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this);
Haritaya stil uygulama ve işaretçi ekleme
Harita hazır olduğunda stili ayarlayın, kamerayı ortalayın ve girilen adresin koordinatlarına bir işaretçi ekleyin. Aşağıdaki kod, bir JSON nesnesinde tanımlanan stili kullanır. Alternatif olarak, bulut tabanlı harita stilleri ile tanımlanmış bir harita kimliği de yükleyebilirsiniz.
@Override public void onMapReady(@NonNull GoogleMap googleMap) { map = googleMap; try { // Customise the styling of the base map using a JSON object defined // in a string resource. boolean success = map.setMapStyle( MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f)); marker = map.addMarker(new MarkerOptions().position(coordinates)); }
Harita kontrollerini devre dışı bırakma
Konumu ek harita kontrolleri (ör. pusula, araç çubuğu veya diğer yerleşik özellikler) olmadan göstererek haritayı basit tutmak için gerekli görmediğiniz kontrolleri devre dışı bırakabilirsiniz. Android'de sınırlı etkileşim sağlamak için basit modu etkinleştirebilirsiniz.
Kullanıcı tarafından girilen adresin cihaz konumuyla karşılaştırılması
Kullanıcının girdiği adreste bulunduğundan emin olmak için adres kanıtı almak; uzak kullanıcı konumu, kullanıcıların yeni bir adrese taşınması veya kullanıcıların faturalar ya da diğer belgelerle adres kanıtı sunmak için ziyaret edebileceği fiziksel bir konumu olmayan dijital işletmeler (ör. dijital bankalar) gibi faktörler nedeniyle zor olabilir. Kullanıcı adreslerini doğrulamak için dijital yöntemler sunarak daha hızlı ve sorunsuz bir kayıt deneyimi sağlayabilirsiniz.
Adres kontrolü alırken, özellikle dijital kayıt sürecinde güvenlik büyük önem taşır. Bu bölümde, kayıt sırasında kullanıcının konumunun kendi adresi olarak girdiği adresle eşleşip eşleşmediğini kontrol etme konusunda yol gösterici bilgiler ve örnekler yer alır.
Girilen bir adresin cihaz konumuyla karşılaştırılması aşağıdaki adımları içerir:
- Kullanıcı tarafından girilen adresi coğrafi koordinatlara dönüştürme.
- Kullanıcıdan cihazının konumunu almak için izin isteme.
- Girilen adres ile cihaz konumu arasındaki mesafeyi hesaplama. Adres-konum eşleşmesi için geçerli olan maksimum mesafeyi belirleyebilirsiniz.
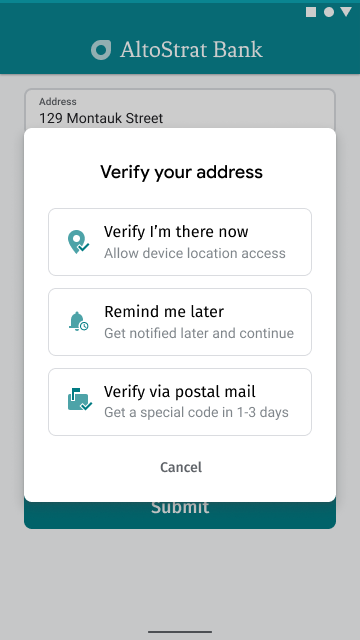
Aşağıdaki şekil, kullanıcılardan girdikleri adresi mevcut konumlarıyla karşılaştırmalarını isteme şeklinize dair bir örnektir.

Kullanıcı tarafından girilen adresi coğrafi koordinatlara dönüştürme
| Bu örnekte kullanılanlar: Android için Yerler SDK'sı | Ayrıca şunlar da mevcuttur: iOS | JavaScript | Geocoding API |
Kullanıcılar adres doğrulamayı kabul ettikten sonra (önceki şekilde "Şu anda oradayım"a dokunarak) adresi mevcut konumla karşılaştırmanın ilk adımı, girilen adresi coğrafi koordinatlara dönüştürmektir.
Kullanıcı, adresini Yer Otomatik Tamamlama ile seçtiyse Place.Field.LAT_LNG değerini Yer Otomatik Tamamlama widget'ını ekleme kod snippet'inde gösterildiği gibi Yer Otomatik Tamamlama alan listesinde isteyin ve seçilen adresin coğrafi koordinatlarını almak için Place.getLatLng() yöntemini çağırın.
coordinates = place.getLatLng();
Kullanıcı adresini manuel olarak girdiyse veya Place Autocomplete alanları doldurduktan sonra düzenlemeler yaptıysa bu adrese karşılık gelen koordinatları aramak için Android Geocoder hizmetini veya Geocoding API'yi kullanın.
Örnek
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key=YOUR_API_KEY
Geocoding API'ye yapılan çağrıyı URL olarak kodladığınızdan emin olun.
URL kodlamasıyla ilgili hızlı referans: %20 = boşluk, %2B = + (artı), %2C = , (virgül)
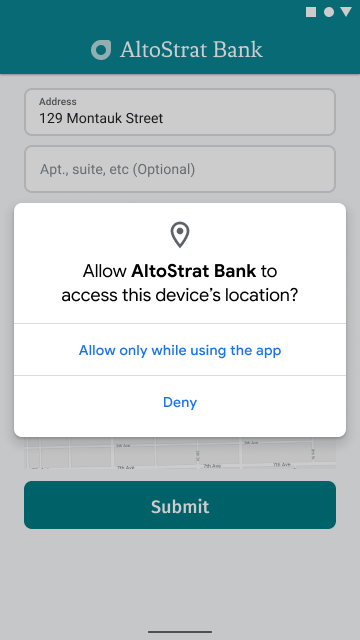
Kullanıcıdan cihazının konumunu almak için izin isteme
Kullanıcının cihaz konumunu almak için konum hizmetlerini etkinleştirmek üzere kullanıcı izni istemeniz gerekir. Android dokümanlarındaki konum kullanım özelliği olan uygulamalar oluşturma ile ilgili yönergeleri kullanarak aşağıdaki akışı uygulayın:
Tek seferlik izin olarak tam konum izni isteyin (
ACCESS_FINE_LOCATION).Kullanıcı konum erişimi verirse kullanıcının konumunu alın.
Kullanıcı konum erişimini reddederse reddetme işlemini sorunsuz bir şekilde gerçekleştirin. Örneğin, aşağıdaki türde bir mesaj gösterebilirsiniz (kullanıcının mevcut konumunu depolamadığınızı varsayarsak):
"Uygulamaya tam konumunuzu bildirmezseniz hesabınızı etkinleştirmek için postayla doğrulama yapmanız gerekir. [OK]"
Aşağıdaki şekilde, kullanıcılardan cihaz konumunu almak için izin vermelerini isteyen örnek bir istem gösterilmektedir.

Konum izni olup olmadığını kontrol etmek için başlatılan etkinlikten ActivityResultLauncher ile sonuç dinleyecek bir etkinlik başlatıcı hazırlayın.
Sonuç geri çağırma işlevi, kullanıcının istenen izni verip vermediğini veya reddedip etmediğini belirten bir dize içerir.
// Register the permissions callback, which handles the user's response to the // system permissions dialog. Save the return value, an instance of // ActivityResultLauncher, as an instance variable. private final ActivityResultLauncher<String> requestPermissionLauncher = registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> { if (isGranted) { // Since ACCESS_FINE_LOCATION is the only permission in this sample, // run the location comparison task once permission is granted. // Otherwise, check which permission is granted. getAndCompareLocations(); } else { // Fallback behavior if user denies permission Log.d(TAG, "User denied permission"); } });
Ardından, uygulamada ACCESS_FINE_LOCATION izninin olup olmadığını kontrol edin.
Aksi takdirde, önceki adımda tanımlanan başlatıcıyı kullanarak izin isteği etkinliğini başlatıp kullanıcıdan izni isteyin.
private void checkLocationPermissions() { if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { getAndCompareLocations(); } else { requestPermissionLauncher.launch( ACCESS_FINE_LOCATION); } }
ACCESS_FINE_LOCATION izni verildikten sonra, cihazın bilinen son konumunu almak ve bu konumdan bir LatLng nesnesi oluşturmak için birleştirilmiş konum sağlayıcıyı kullanın.
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}Girilen adres ile cihaz konumu arasındaki mesafeyi hesaplama
Girilen adres ve cihaz konumu olmak üzere iki enlem/boylam koordinatı arasındaki mesafeyi hesaplamak için matematiksel yöntemleri kullanır. Açık kaynaklı Android için Haritalar SDK'sı Yardımcı Kitaplığı, dünyadaki iki nokta arasındaki küresel mesafeyi hesaplamak için bazı kullanışlı yöntemler içerir.
Öncelikle, aşağıdaki bağımlılığı uygulamanızın build.gradle.kts dosyasına ekleyerek Android için Haritalar SDK'sı Yardımcı Kitaplığı'nı yükleyin:
dependencies { // Utility Library for Maps SDK for Android // You do not need to add a separate dependency for the Maps SDK for Android // since this library builds in the compatible version of the Maps SDK. implementation("com.google.maps.android:android-maps-utils:3.19.0") }
Ardından, bilinen son cihaz konumunu aldıktan sonra etkinlik dosyasına geri dönün ve iki konumu "eşleşmiş" olarak kabul etmek için metre cinsinden bir yarıçap tanımlayın. Yarıçap, GPS doğruluğundaki değişkenliği ve kullanıcının girdiği adresteki yerin boyutunu hesaba katacak kadar büyük olmalıdır. Örneğin:
private static final double acceptableProximity = 150;
Ardından, cihaz konumu ile kullanıcı tarafından girilen adres konumu arasındaki mesafeyi hesaplamak için yardımcı program kitaplığı yöntemini computeDistanceBetween() kullanın. Mesafe yukarıda tanımlanan yarıçap içinde kalıyorsa konumlar eşleşmiş kabul edilir.
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library // to use spherical geometry to compute the distance between two Lat/Lng points. double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation); if (distanceInMeters <= acceptedProximity) { Log.d(TAG, "location matched"); // TODO: Display UI based on the locations matching } else { Log.d(TAG, "location not matched"); // TODO: Display UI based on the locations not matching }
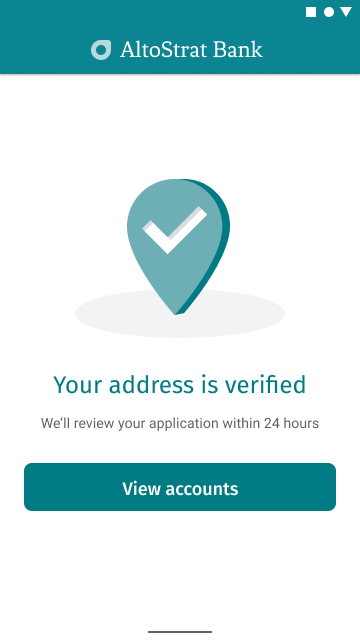
Adres ve konum eşleşiyorsa aşağıdaki şekilde gösterildiği gibi uygulamada bir onay gösterin.

Hızlı ve Doğrulanmış Kayıt özelliğini daha da iyileştirmeye yönelik ipuçları
Kullanıcıların işletme veya önemli yer adına göre adres girmesine izin verin. "Yazarken tahmin et" tahmin hizmeti yalnızca adresler için çalışmaz. Kullanıcıların işletme veya önemli yer adları girmesine de izin verebilirsiniz.
Hem adreslerin hem de kuruluş adlarının girilmesine izin vermek için types özelliğini otomatik tamamlama tanımından kaldırın.
Otomatik Yer Tamamlama kutusunun görünümünü web sitenizin stiline uyacak şekilde özelleştirin. Uygulamanızda Google'ın widget'ını kullanmak yerine Yer Otomatik Tamamlama'nın görünümünü ve tarzını kontrol etmeyi tercih ederseniz Yer Otomatik Tamamlama hizmetiyle oluşturduğunuz kullanıcı arayüzünü desteklemek için Yer Otomatik Tamamlama'yı programatik olarak kullanabilirsiniz.


