ภาพรวม
Google Maps Platform พร้อมให้บริการสำหรับเว็บ (JS, TS), Android และ iOS และยังมี API บริการเว็บสำหรับรับข้อมูลเกี่ยวกับสถานที่ เส้นทาง และระยะทางด้วย ตัวอย่างในคู่มือนี้เขียนขึ้นสำหรับแพลตฟอร์มเดียว แต่ มีลิงก์เอกสารประกอบสำหรับการติดตั้งใช้งานในแพลตฟอร์มอื่นๆ
Quick Builder ใน Google Cloud Console ช่วยให้คุณสร้างการเติมข้อความอัตโนมัติของแบบฟอร์มที่อยู่ได้โดยใช้ UI แบบอินเทอร์แอกทีฟที่สร้างโค้ด JavaScript ให้คุณ
ผู้ใช้คุ้นเคยกับการใช้ชีวิตและการดำเนินงานในโลกดิจิทัล ซึ่งความสะดวก รวดเร็ว และปลอดภัยเป็นความคาดหวังพื้นฐาน เมื่อสมัครใช้บริการ เช่น บัตรเครดิต บัญชีธนาคาร หรือเงินกู้ ลูกค้าคาดหวังว่ากระบวนการจะรวดเร็วและง่ายดาย
ยิ่งผู้ใช้ต้องพิมพ์หรือป้อนข้อมูลที่ซ้ำกันมากเท่าใด คุณก็ยิ่งมีโอกาสน้อยลงที่จะรักษาผู้ใช้เหล่านั้นไว้เป็นลูกค้า การสร้างประสบการณ์การลงชื่อสมัครใช้ที่รวดเร็ว ง่าย และ ได้รับการยืนยันจะช่วยปรับปรุงประสบการณ์ของผู้ใช้ไปพร้อมกับ ช่วยให้คุณได้เปรียบในการรักษาผู้ใช้ไว้ในเว็บไซต์
การป้อนที่อยู่ด้วยตนเองอาจทำให้ Conversion ลดลง ข้อมูล CRM ที่ผิดพลาด และข้อผิดพลาดในการนำส่งที่ทำให้เสียค่าใช้จ่าย การลงชื่อสมัครใช้ที่รวดเร็วและยืนยันแล้วจะช่วยให้การลงชื่อสมัครใช้ เร็วขึ้น โดยจะแนะนำที่อยู่ใกล้เคียงทันทีด้วยการแตะนิ้วเพียงไม่กี่ครั้งและ แสดงที่อยู่ที่ป้อนเพื่อให้ยืนยันด้วยภาพ ซึ่งจะช่วยให้ผู้ใช้ มั่นใจว่าได้ป้อนที่อยู่ที่ถูกต้อง การยืนยันที่อยู่ของผู้ใช้โดยใช้ตำแหน่งปัจจุบันยังช่วยป้องกันการประพฤติมิชอบ และเสริมสร้างความเชื่อมั่นของผู้ใช้ต่อผลิตภัณฑ์และบริการของคุณด้วย การยืนยันยังช่วยเพิ่มความมั่นใจในการระบุธนาคารเสมือนและบัตรเครดิตได้ทันทีอีกด้วย
หัวข้อนี้ให้คำแนะนำในการติดตั้งใช้งานเพื่อสร้างประสบการณ์การลงชื่อสมัครใช้แบบด่วนและยืนยันแล้ว ด้วย Google Maps Platform เนื่องจากผู้ใช้มีแนวโน้มที่จะลงชื่อสมัครใช้ในอุปกรณ์เคลื่อนที่ ตัวอย่างการติดตั้งใช้งานส่วนใหญ่ในหัวข้อนี้จึงมุ่งเน้นที่ Android (ดูแหล่งที่มาของตัวอย่างทั้งหมดได้ที่นี่) นอกจากนี้ คุณยังใช้ SDK ของ iOS เพื่อทำสิ่งเดียวกันได้ด้วย
แผนภาพต่อไปนี้แสดง API หลักที่เกี่ยวข้องในการสร้างโซลูชัน (คลิกเพื่อขยาย)
กำลังเปิดใช้ API
หากต้องการใช้คำแนะนำเหล่านี้ คุณต้องเปิดใช้ API ต่อไปนี้ใน คอนโซล Google Cloud
- Maps SDK สำหรับ Android (หรือ API สำหรับแพลตฟอร์มที่คุณเลือก)
- Places API
- Geocoding API
ดูข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่าได้ที่เริ่มต้นใช้งาน Google Maps Platform
ส่วนแนวทางปฏิบัติแนะนำ
แนวทางปฏิบัติและการปรับแต่งที่เราจะกล่าวถึงในหัวข้อนี้มีดังนี้
- ไอคอนเครื่องหมายถูกเป็นแนวทางปฏิบัติแนะนำหลัก
- ไอคอนดาวเป็นตัวเลือกการปรับแต่งที่ไม่บังคับ แต่เราขอแนะนำ เพื่อปรับปรุงโซลูชัน
| การเพิ่มการเติมข้อความอัตโนมัติในช่องป้อนข้อมูล | ป้อนข้อมูลแบบฟอร์มที่อยู่โดยอัตโนมัติ เพิ่มฟังก์ชันการพิมพ์ขณะที่พิมพ์เพื่อ ปรับปรุงประสบการณ์ของผู้ใช้ในทุกแพลตฟอร์มและปรับปรุงความถูกต้องของที่อยู่ ด้วยการกดแป้นพิมพ์น้อยที่สุด | |
| การยืนยันที่อยู่ด้วยภาพ | ช่วยให้ผู้ใช้เห็นที่อยู่ของตนเองบนแผนที่เพื่อเป็นการยืนยันด้วยภาพ ว่าได้ป้อนที่อยู่ที่ถูกต้อง | |
| เปรียบเทียบที่อยู่ที่ผู้ใช้ป้อนกับตำแหน่งของอุปกรณ์ | เปรียบเทียบที่อยู่ที่ผู้ใช้เลือกหรือป้อนกับ ตำแหน่งปัจจุบันของอุปกรณ์เพื่อช่วยระบุว่าผู้ใช้อยู่ที่ ที่อยู่ที่ระบุ (ผู้ใช้ควรอยู่ที่บ้านเมื่อลงชื่อสมัครใช้เพื่อให้ฟีเจอร์นี้ทำงานได้ ) | |
| เคล็ดลับในการปรับปรุงการลงชื่อสมัครใช้ด่วนและยืนยันเพิ่มเติม | คุณสามารถปรับปรุงการป้อนที่อยู่ให้ดียิ่งขึ้นได้ด้วยการเพิ่มฟีเจอร์ต่างๆ เช่น การปรับแต่งรูปลักษณ์ของวิดเจ็ตการเติมข้อความอัตโนมัติ หรือ การอนุญาตให้ผู้ใช้เลือกชื่อธุรกิจหรือสถานที่สำคัญเป็น ที่อยู่ |
การเพิ่มการเติมข้อความอัตโนมัติลงในช่องป้อนข้อมูล
| ตัวอย่างนี้ใช้ Places SDK สำหรับ Android | นอกจากนี้ยังมี iOS | JavaScript |
การเติมข้อความอัตโนมัติของสถานที่ช่วยให้การป้อนที่อยู่ในแอปพลิเคชันของคุณง่ายขึ้น ซึ่งจะส่งผล ให้อัตรา Conversion สูงขึ้นและลูกค้าได้รับประสบการณ์ที่ราบรื่น การเติมข้อความอัตโนมัติมีช่องป้อนข้อมูลเดียวที่รวดเร็วพร้อมการคาดคะเนที่อยู่แบบ "พิมพ์ล่วงหน้า" ซึ่งใช้เพื่อป้อนข้อมูลแบบฟอร์มที่อยู่สำหรับลงชื่อสมัครใช้โดยอัตโนมัติได้ การผสานรวมการเติมข้อความอัตโนมัติของสถานที่ลงในขั้นตอนการลงชื่อสมัครใช้จะช่วยให้คุณทำสิ่งต่อไปนี้ได้
- ลดข้อผิดพลาดในการป้อนที่อยู่
- ลดจำนวนขั้นตอนในกระบวนการลงชื่อสมัครใช้
- ลดความซับซ้อนของประสบการณ์การป้อนที่อยู่บนอุปกรณ์เคลื่อนที่หรืออุปกรณ์ที่สวมใส่ได้
- ลดการกดแป้นพิมพ์และเวลาทั้งหมดที่ลูกค้าต้องใช้ในการลงชื่อสมัครใช้ได้อย่างมาก
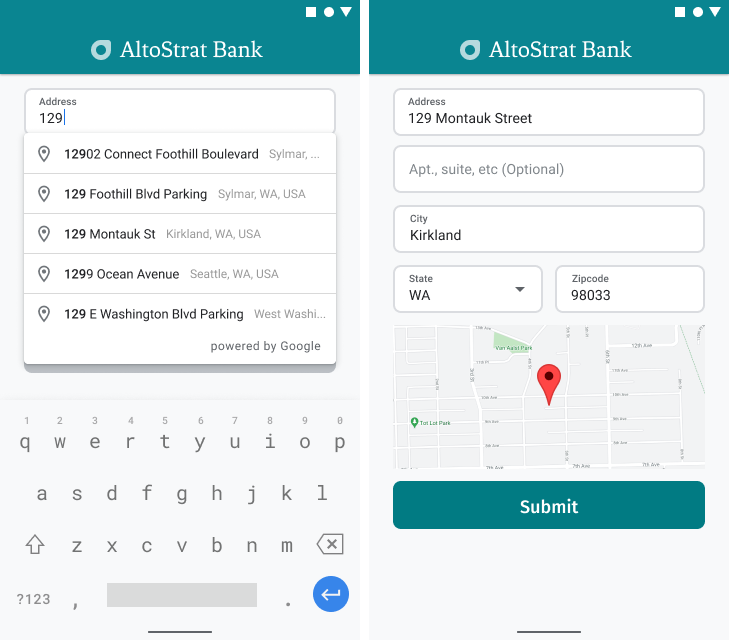
เมื่อผู้ใช้เลือกช่องป้อนการเติมข้อความอัตโนมัติและเริ่มพิมพ์ รายการ การคาดคะเนที่อยู่จะปรากฏขึ้น
เมื่อผู้ใช้เลือกที่อยู่จากรายการการคาดคะเน คุณจะใช้คำตอบเพื่อยืนยันที่อยู่และรับตำแหน่งได้ จากนั้นแอปพลิเคชัน จะป้อนข้อมูลในช่องที่ถูกต้องของแบบฟอร์มป้อนที่อยู่ได้ ดังที่แสดงใน รูปภาพต่อไปนี้

วิดีโอ: ปรับปรุงแบบฟอร์มที่อยู่ด้วยการเติมข้อความอัตโนมัติของสถานที่
แบบฟอร์มที่อยู่
Android
iOS
เว็บ
Google Maps Platform มีวิดเจ็ตการเติมข้อความอัตโนมัติของสถานที่สำหรับแพลตฟอร์ม อุปกรณ์เคลื่อนที่และเว็บ วิดเจ็ตที่แสดงในรูปก่อนหน้ามี กล่องโต้ตอบการค้นหาพร้อมฟังก์ชันการเติมข้อความอัตโนมัติในตัว ซึ่งคุณสามารถ เพิ่มประสิทธิภาพสำหรับการค้นหาที่กำหนดขอบเขตตามสถานที่ตั้งได้ด้วย
ส่วนนี้จะอธิบายวิธีใช้การเติมข้อความอัตโนมัติของสถานที่สำหรับการลงชื่อสมัครใช้ที่รวดเร็วและยืนยันแล้ว
การเพิ่มวิดเจ็ต Place Autocomplete
ใน Android คุณสามารถเพิ่มวิดเจ็ตการเติมข้อความอัตโนมัติได้โดยใช้ Intent การเติมข้อความอัตโนมัติ ซึ่งจะเปิดใช้ Place Autocomplete จากช่องป้อนข้อมูลบรรทัดที่อยู่ 1 โดย ผู้ใช้จะเริ่มป้อนที่อยู่ของตน เมื่อเริ่มพิมพ์ ผู้ใช้จะเลือกที่อยู่จากรายการการคาดคะเนการเติมข้อความอัตโนมัติได้
ก่อนอื่น ให้เตรียมตัวเรียกใช้กิจกรรมโดยใช้
ActivityResultLauncher
ซึ่งจะรอผลลัพธ์
จากกิจกรรมที่เปิด การเรียกกลับผลลัพธ์จะมีออบเจ็กต์ Place
ที่สอดคล้องกับที่อยู่ที่ผู้ใช้เลือกจากคำทำนายการเติมข้อความอัตโนมัติ
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
จากนั้นกำหนดฟิลด์ สถานที่ และพร็อพเพอร์ตี้ประเภทของ
เจตนาการเติมข้อความอัตโนมัติของสถานที่ และสร้างด้วย
Autocomplete.IntentBuilder
สุดท้าย ให้เปิดใช้ Intent โดยใช้ ActivityResultLauncher ที่กำหนดไว้ใน
ตัวอย่างโค้ดก่อนหน้า
private void startAutocompleteIntent() { // Set the fields to specify which types of place data to // return after the user has made a selection. List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS, Place.Field.LOCATION, Place.Field.VIEWPORT); // Build the autocomplete intent with field, country, and type filters applied Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields) .setCountries(List.of("US")) .setTypesFilter(List.of("establishment")) .build(this); startAutocomplete.launch(intent); }
การจัดการที่อยู่ที่ Place Autocomplete แสดง
การกำหนด ActivityResultLauncher ก่อนหน้านี้ยังกำหนดสิ่งที่ควรทำเมื่อมีการส่งคืนผลลัพธ์ของกิจกรรมในการเรียกกลับด้วย หากผู้ใช้
เลือกการคาดการณ์ ระบบจะส่งการคาดการณ์นั้นใน Intent ที่อยู่ใน
ออบเจ็กต์ผลลัพธ์ เนื่องจาก Autocomplete.IntentBuilder สร้าง Intent ขึ้นมา
เมธอด Autocomplete.getPlaceFromIntent() จึงสามารถดึงออบเจ็กต์ Place
จาก Intent นั้นได้
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
จากนั้นเรียกใช้ Place.getAddressComponents() และจับคู่คอมโพเนนต์ที่อยู่แต่ละรายการ
กับช่องป้อนข้อมูลที่เกี่ยวข้องในแบบฟอร์มที่อยู่ โดยป้อนค่าจากสถานที่ที่ผู้ใช้เลือกในช่อง
การบันทึกข้อมูลที่อยู่จากการคาดคะเนแทนการป้อนที่อยู่ด้วยตนเองจะช่วยให้มั่นใจได้ว่าที่อยู่ถูกต้อง ทราบที่อยู่ และนำส่งได้ รวมถึงลดการกดแป้นของผู้ใช้
ข้อควรพิจารณาเมื่อใช้การเติมข้อความอัตโนมัติของสถานที่
การเติมข้อความอัตโนมัติของสถานที่ประกอบด้วยตัวเลือกหลายอย่างที่ช่วยให้การติดตั้งใช้งานมีความยืดหยุ่น หากคุณต้องการใช้มากกว่าแค่วิดเจ็ต คุณสามารถใช้บริการร่วมกันเพื่อรับข้อมูลที่ต้องการให้ตรงกับตำแหน่ง ได้อย่างถูกต้อง
สำหรับแบบฟอร์ม ADDRESS ให้ตั้งค่าพารามิเตอร์ types เป็น
addressเพื่อจำกัด การจับคู่ให้เป็นที่อยู่แบบเต็ม ดูข้อมูลเพิ่มเติมเกี่ยวกับประเภทที่รองรับในคำขอการเติมข้อความอัตโนมัติของสถานที่ตั้งค่าข้อจำกัดและความเอนเอียงที่เหมาะสม หากไม่จำเป็นต้องค้นหาทั่วโลก มีพารามิเตอร์หลายรายการที่ ใช้เพื่อเอนเอียงหรือจำกัดการจับคู่ให้เฉพาะภูมิภาคที่เฉพาะเจาะจงได้
ใช้
RectangularBoundsเพื่อตั้งค่าขอบเขตสี่เหลี่ยมผืนผ้าเพื่อจำกัด พื้นที่ และใช้setLocationRestriction()เพื่อให้แน่ใจว่าระบบจะแสดงเฉพาะที่อยู่ใน พื้นที่เหล่านั้นใช้
setCountries()เพื่อจำกัดคำตอบให้เฉพาะบางประเทศ
ปล่อยให้แก้ไขช่องได้ในกรณีที่ระบบไม่พบช่องบางช่องจากการจับคู่ และอนุญาตให้ลูกค้าอัปเดตที่อยู่หากจำเป็น เนื่องจากที่อยู่ส่วนใหญ่ที่การเติมข้อความอัตโนมัติของสถานที่ส่งคืนมาไม่มีหมายเลขสถานที่ย่อย เช่น หมายเลขอพาร์ตเมนต์ ชุด หรือยูนิต คุณจึงย้ายโฟกัสไปที่บรรทัดที่อยู่ 2 เพื่อกระตุ้นให้ผู้ใช้กรอกข้อมูลดังกล่าวหากจำเป็น
การยืนยันที่อยู่ด้วยภาพ
| ตัวอย่างนี้ใช้ Maps SDK สำหรับ Android | นอกจากนี้ยังมี iOS | JavaScript |
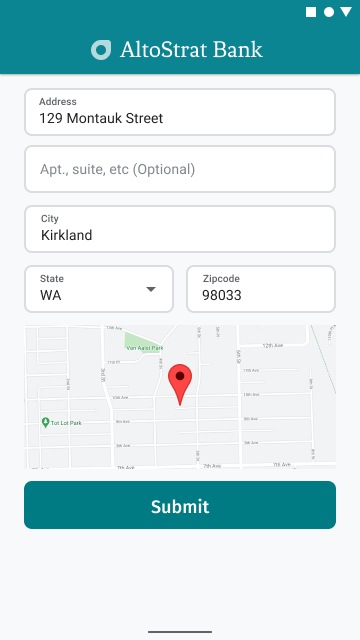
ในขั้นตอนการป้อนที่อยู่ ให้แสดงการยืนยันที่อยู่แบบภาพแก่ผู้ใช้บนแผนที่ ซึ่งช่วยให้ผู้ใช้มั่นใจได้มากขึ้นว่าที่อยู่ถูกต้อง
รูปภาพต่อไปนี้แสดงแผนที่ใต้ที่อยู่ที่มีหมุดปักอยู่ที่ที่อยู่ที่ป้อน

ตัวอย่างต่อไปนี้เป็นไปตามขั้นตอนพื้นฐานในการเพิ่มแผนที่ ใน Android โปรดดูรายละเอียดเพิ่มเติมในเอกสารประกอบ
- การเพิ่ม
SupportMapFragment(ในกรณีนี้คือการเพิ่ม Fragment แบบไดนามิก) - รับแฮนเดิลไปยัง Fragment และลงทะเบียนการเรียกกลับ
- การจัดรูปแบบและการเพิ่มเครื่องหมายลงในแผนที่
- การปิดใช้ตัวควบคุมแผนที่
กำลังเพิ่มSupportMapFragment
ก่อนอื่น ให้เพิ่มSupportMapFragment Fragment ลงใน
ไฟล์ XML ของเลย์เอาต์
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>จากนั้นให้เพิ่ม Fragment โดยอัตโนมัติหากยังไม่มี
private void showMap(Place place) {
coordinates = place.getLocation();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}รับแฮนเดิลไปยัง Fragment และลงทะเบียนการเรียกกลับ
หากต้องการรับแฮนเดิลไปยัง Fragment ให้เรียกใช้เมธอด
FragmentManager.findFragmentByIdแล้วส่งรหัสทรัพยากรของ Fragment ในไฟล์เลย์เอาต์ หากคุณเพิ่ม Fragment แบบไดนามิก ให้ข้ามขั้นตอนนี้เนื่องจากคุณได้เรียกข้อมูลแฮนเดิลแล้วเรียกใช้เมธอด
getMapAsyncเพื่อตั้งค่า การเรียกกลับใน Fragment
เช่น หากคุณเพิ่ม Fragment แบบคงที่ ให้ทำดังนี้
Kotlin
val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this)
Java
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this);
การจัดรูปแบบและเพิ่มเครื่องหมายลงในแผนที่
เมื่อแผนที่พร้อมแล้ว ให้ตั้งค่าสไตล์ จัดกึ่งกลางกล้อง และเพิ่มเครื่องหมายที่ พิกัดของที่อยู่ที่ป้อน โค้ดต่อไปนี้ใช้การจัดรูปแบบ ที่กำหนดไว้ในออบเจ็กต์ JSON หรือคุณจะโหลดรหัสแผนที่ที่ กำหนดไว้ด้วยการจัดรูปแบบแผนที่ในระบบคลาวด์ก็ได้
@Override public void onMapReady(@NonNull GoogleMap googleMap) { map = googleMap; try { // Customise the styling of the base map using a JSON object defined // in a string resource. boolean success = map.setMapStyle( MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f)); marker = map.addMarker(new MarkerOptions().position(coordinates)); }
การปิดใช้ตัวควบคุมแผนที่
หากต้องการให้แผนที่เรียบง่ายโดยแสดงตำแหน่งโดยไม่มีการควบคุมแผนที่เพิ่มเติม (เช่น เข็มทิศ แถบเครื่องมือ หรือฟีเจอร์อื่นๆ ในตัว) ให้ปิดใช้การควบคุมที่คุณไม่เห็นว่าจำเป็น ใน Android อีกตัวเลือกหนึ่งคือการเปิดใช้โหมด Lite เพื่อให้มีการโต้ตอบแบบจำกัด
เปรียบเทียบที่อยู่ที่ผู้ใช้ป้อนกับตำแหน่งของอุปกรณ์
การขอหลักฐานที่อยู่ ซึ่งเป็นการยืนยันว่าผู้ใช้อยู่ที่ ที่อยู่ที่ป้อน อาจมีความซับซ้อนเนื่องจากปัจจัยต่างๆ เช่น สถานที่ตั้งของผู้ใช้ที่อยู่ระยะไกล ผู้ใช้ย้ายไปที่อยู่ใหม่ หรือธุรกิจดิจิทัล (เช่น ธนาคารดิจิทัล) ที่ไม่มีสถานที่ตั้งจริงซึ่งผู้ใช้ สามารถไปเพื่อแสดงหลักฐานที่อยู่พร้อมกับใบเรียกเก็บค่าสาธารณูปโภคหรือเอกสารอื่นๆ การระบุวิธีแบบดิจิทัลเพื่อยืนยันที่อยู่ของผู้ใช้จะช่วยให้คุณมอบประสบการณ์การลงชื่อสมัครใช้ที่รวดเร็วและราบรื่นยิ่งขึ้น
ความปลอดภัยเป็นสิ่งสำคัญที่สุดในการรับการยืนยันที่อยู่ โดยเฉพาะอย่างยิ่งในกระบวนการลงชื่อสมัครใช้แบบดิจิทัล ส่วนนี้มีคำแนะนำและตัวอย่างสำหรับการตรวจสอบว่าตำแหน่งของผู้ใช้ในระหว่างการลงชื่อสมัครใช้ตรงกับที่อยู่ที่ผู้ใช้ป้อนเป็นที่อยู่ของตนเองหรือไม่
กระบวนการเปรียบเทียบที่อยู่ที่ป้อนกับตำแหน่งของอุปกรณ์มีขั้นตอนต่อไปนี้
- แปลงที่อยู่ที่ผู้ใช้ป้อนเป็นพิกัดทางภูมิศาสตร์
- แจ้งให้ผู้ใช้ขอสิทธิ์เพื่อรับตำแหน่งของอุปกรณ์
- คำนวณระยะห่างระหว่างที่อยู่ที่ป้อนกับตำแหน่งของอุปกรณ์ คุณกำหนด ระยะทางสูงสุดที่นับว่าตรงกันระหว่างที่อยู่กับสถานที่ตั้งได้
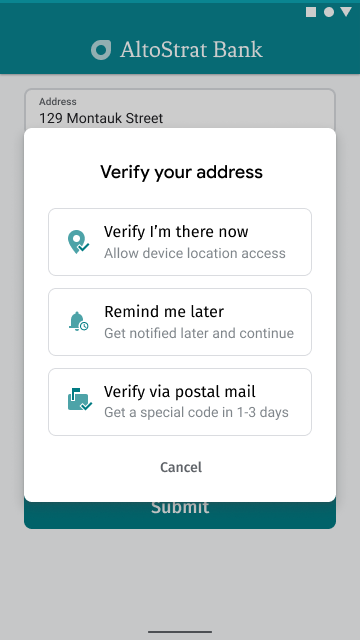
รูปภาพต่อไปนี้เป็นตัวอย่างวิธีที่คุณอาจแจ้งให้ผู้ใช้เปรียบเทียบ ที่อยู่ที่ป้อนกับตำแหน่งปัจจุบัน

แปลงที่อยู่ที่ผู้ใช้ป้อนเป็นพิกัดทางภูมิศาสตร์
| ตัวอย่างนี้ใช้ Places SDK สำหรับ Android | นอกจากนี้ยังมี iOS | JavaScript | Geocoding API |
หลังจากที่ผู้ใช้ตกลงที่จะยืนยันที่อยู่ (โดยแตะ "ยืนยันว่าฉันอยู่ที่นี่" ในรูปก่อนหน้า) ขั้นตอนแรกในการเปรียบเทียบที่อยู่กับตำแหน่งปัจจุบัน คือการแปลงที่อยู่ที่ป้อนเป็นพิกัดทางภูมิศาสตร์
หากผู้ใช้เลือกที่อยู่โดยใช้การเติมข้อความอัตโนมัติของสถานที่ โปรดตรวจสอบว่าได้ขอ
Place.Field.LAT_LNG ในรายการฟิลด์การเติมข้อความอัตโนมัติของสถานที่ตามที่แสดงใน
การเพิ่มวิดเจ็ตการเติมข้อความอัตโนมัติของสถานที่ในตัวอย่างโค้ด และเรียกใช้เมธอด
Place.getLatLng()
เพื่อรับพิกัดทางภูมิศาสตร์ของที่อยู่ที่เลือก
coordinates = place.getLatLng();
หากผู้ใช้ป้อนที่อยู่ด้วยตนเองหรือแก้ไขหลังจากที่ Place Autocomplete กรอกข้อมูลในช่อง ให้ใช้บริการ Geocoder ของ Android หรือ Geocoding API เพื่อค้นหาพิกัดที่สอดคล้องกับที่อยู่นั้น
ตัวอย่าง
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key=YOUR_API_KEY
อย่าลืมเข้ารหัส URL การเรียกไปยัง Geocoding API
ข้อมูลอ้างอิงแบบย่อสำหรับการเข้ารหัส URL: %20 = ช่องว่าง, %2B = + (บวก), %2C = , (คอมมา)
แจ้งให้ผู้ใช้ขอสิทธิ์เพื่อรับตำแหน่งของอุปกรณ์
หากต้องการรับตำแหน่งอุปกรณ์ของผู้ใช้ คุณต้องขอสิทธิ์จากผู้ใช้เพื่อ เปิดใช้บริการตำแหน่ง ใช้คำแนะนำในเอกสารประกอบของ Android เกี่ยวกับการสร้างแอปที่รับรู้ถึงตำแหน่ง เพื่อใช้ขั้นตอนต่อไปนี้
ขอสิทธิ์เข้าถึงตำแหน่งเป็นสิทธิ์ครั้งเดียวที่ระดับที่แน่นอน (
ACCESS_FINE_LOCATION)หากผู้ใช้ให้สิทธิ์เข้าถึงตำแหน่ง ให้รับตำแหน่งของผู้ใช้
หากผู้ใช้ปฏิเสธการเข้าถึงตำแหน่ง ให้จัดการการปฏิเสธอย่างเหมาะสม ตัวอย่างเช่น คุณอาจแสดงข้อความประเภทต่อไปนี้ (สมมติว่าคุณไม่ได้จัดเก็บตำแหน่งปัจจุบันของผู้ใช้)
"หากไม่แจ้งตำแหน่งที่แน่นอนให้แอปทราบ คุณจะต้อง ยืนยันทางไปรษณีย์เพื่อเปิดใช้งานบัญชี [ตกลง]"
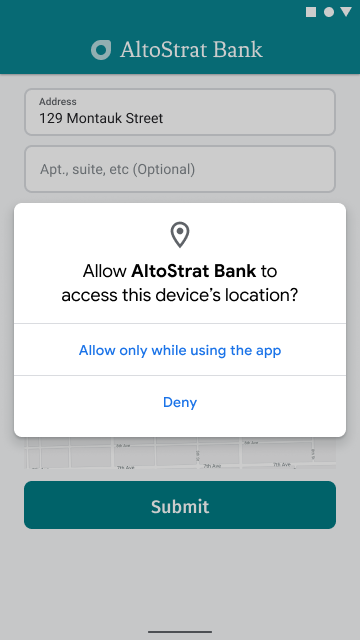
รูปต่อไปนี้แสดงตัวอย่างพรอมต์สำหรับผู้ใช้เพื่ออนุญาตสิทธิ์ในการ รับตำแหน่งอุปกรณ์

หากต้องการตรวจสอบสิทธิ์เข้าถึงตำแหน่ง ให้เตรียมตัวเรียกใช้กิจกรรมที่จะ
รอผลลัพธ์
จากกิจกรรมที่เปิดด้วย
ActivityResultLauncher
การเรียกกลับผลลัพธ์จะมีสตริงที่ระบุว่าผู้ใช้ให้สิทธิ์
หรือปฏิเสธสิทธิ์ที่ขอ
// Register the permissions callback, which handles the user's response to the // system permissions dialog. Save the return value, an instance of // ActivityResultLauncher, as an instance variable. private final ActivityResultLauncher<String> requestPermissionLauncher = registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> { if (isGranted) { // Since ACCESS_FINE_LOCATION is the only permission in this sample, // run the location comparison task once permission is granted. // Otherwise, check which permission is granted. getAndCompareLocations(); } else { // Fallback behavior if user denies permission Log.d(TAG, "User denied permission"); } });
จากนั้นตรวจสอบว่าแอปมีACCESS_FINE_LOCATIONสิทธิ์อยู่แล้วหรือไม่
หากไม่มี ให้ขอจากผู้ใช้โดยเปิดกิจกรรมคำขอสิทธิ์
โดยใช้ตัวเรียกใช้งานที่กำหนดไว้ในขั้นตอนก่อนหน้า
private void checkLocationPermissions() { if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { getAndCompareLocations(); } else { requestPermissionLauncher.launch( ACCESS_FINE_LOCATION); } }
เมื่อได้รับACCESS_FINE_LOCATIONสิทธิ์แล้ว ให้ใช้ผู้ให้บริการตำแหน่งที่ผสานรวมเพื่อรับตำแหน่งล่าสุดที่ทราบ
ของอุปกรณ์และสร้างออบเจ็กต์ LatLng จากตำแหน่งดังกล่าว
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}การคำนวณระยะห่างระหว่างที่อยู่ที่ป้อนกับตำแหน่งของอุปกรณ์
ใช้คณิตศาสตร์เพื่อคำนวณระยะห่างระหว่างพิกัดละติจูด/ลองจิจูด 2 ชุด (ที่อยู่ที่ป้อนและตำแหน่งของอุปกรณ์) ไลบรารียูทิลิตี Maps SDK สำหรับ Android แบบโอเพนซอร์สมีเมธอดที่มีประโยชน์ในการคำนวณระยะทางทรงกลม ระหว่างจุด 2 จุดบนโลก
ก่อนอื่น ให้ติดตั้งไลบรารียูทิลิตีของ Maps SDK สำหรับ Android โดยเพิ่มทรัพยากร Dependency ต่อไปนี้ลงในไฟล์ build.gradle.kts ของแอป
dependencies { // Utility Library for Maps SDK for Android // You do not need to add a separate dependency for the Maps SDK for Android // since this library builds in the compatible version of the Maps SDK. implementation("com.google.maps.android:android-maps-utils:3.19.0") }
จากนั้นกลับไปที่ไฟล์กิจกรรมหลังจากได้รับตำแหน่งล่าสุดที่ทราบของอุปกรณ์ กำหนดรัศมีเป็นเมตรเพื่อให้ระบบพิจารณาว่าตำแหน่งทั้ง 2 "ตรงกัน" รัศมีควรมีขนาดใหญ่พอที่จะครอบคลุมความแปรปรวนในความแม่นยำของ GPS และขนาดของสถานที่ตามที่อยู่ที่ผู้ใช้ป้อน เช่น
private static final double acceptableProximity = 150;
จากนั้นใช้วิธีการไลบรารียูทิลิตี computeDistanceBetween()
เพื่อคำนวณระยะห่างระหว่างตำแหน่งอุปกรณ์กับตำแหน่งที่อยู่ที่ผู้ใช้ป้อน
หากระยะทางอยู่ในรัศมีที่กำหนดไว้ข้างต้น
ให้พิจารณาว่าสถานที่ตั้งตรงกัน
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library // to use spherical geometry to compute the distance between two Lat/Lng points. double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation); if (distanceInMeters <= acceptedProximity) { Log.d(TAG, "location matched"); // TODO: Display UI based on the locations matching } else { Log.d(TAG, "location not matched"); // TODO: Display UI based on the locations not matching }
หากที่อยู่และสถานที่ตรงกัน ให้แสดงการยืนยันในแอปตามที่แสดง ในรูปต่อไปนี้

เคล็ดลับในการปรับปรุงการลงชื่อสมัครใช้ด่วนและยืนยันเพิ่มเติม
อนุญาตให้ผู้ใช้ป้อนที่อยู่ตามชื่อธุรกิจหรือจุดที่น่าสนใจ บริการคาดคะเน "พิมพ์ล่วงหน้า" ไม่ได้ใช้ได้กับที่อยู่เท่านั้น
แต่คุณยังเลือกอนุญาตให้ผู้ใช้ป้อนชื่อธุรกิจหรือสถานที่สำคัญได้ด้วย
หากต้องการอนุญาตให้ป้อนทั้งที่อยู่และชื่อสถานประกอบการ ให้นำพร็อพเพอร์ตี้ types ออกจากคำจำกัดความการเติมข้อความอัตโนมัติ
ปรับแต่งรูปลักษณ์ของช่องการเติมข้อความอัตโนมัติของสถานที่ให้เข้ากับสไตล์เว็บไซต์ หากต้องการควบคุมรูปลักษณ์ของฟีเจอร์เติมข้อความอัตโนมัติของสถานที่ในแอปแทนการใช้วิดเจ็ตของ Google คุณสามารถใช้การเติมข้อความอัตโนมัติของสถานที่แบบเป็นโปรแกรมเพื่อขับเคลื่อน UI ที่สร้างขึ้นด้วยบริการเติมข้อความอัตโนมัติของสถานที่


