Visão geral
A Plataforma Google Maps está disponível para Web (JS, TS), Android e iOS e oferece APIs de serviços da Web para coletar informações sobre lugares, rotas e distâncias. Os exemplos deste guia são específicos para uma plataforma, mas também disponibilizamos os links de documentação referentes à implementação em outras plataformas.
Com o Criador rápido de soluções no console do Google Cloud, é possível configurar um preenchimento automático de formulários de endereço usando uma IU interativa que gera um código JavaScript para você.
Os usuários se acostumaram a viver e realizar atividades em um mundo digital, em que conveniência, velocidade e segurança são expectativas básicas. Ao pedir algum serviço, como cartão de crédito, conta bancária ou empréstimo, os usuários querem um processo rápido e fácil.
Quanto mais eles precisarem digitar ou inserir dados duplicados, menor vai ser a chance de você reter esses clientes. Crie um processo rápido, fácil e verificado de inscrição para melhorar a experiência dos usuários e aumentar as chances de eles continuarem no site.
Endereços inseridos manualmente podem levar a menos conversões, dados do CRM incorretos e erros em entregas que custam caro. A inscrição rápida e verificada acelera o processo, sugerindo instantaneamente endereços próximos com apenas alguns toques e mostrando o local inserido para confirmação visual, o que ajuda as pessoas a ter certeza de que digitaram o endereço certo. Ao verificar o endereço do usuário usando a localização atual dele, você ajuda a evitar fraudes e aumenta a confiança das pessoas nos seus produtos e serviços. Com esse processo, você também fica mais confiante para oferecer cartões de crédito e serviços bancários virtuais instantaneamente.
Neste artigo, descrevemos as orientações de implementação para criar uma experiência rápida e verificada de inscrição na Plataforma Google Maps. Como é mais provável que os usuários façam a inscrição em dispositivos móveis, a maioria dos exemplos de implementação neste material usam o Android. (Clique aqui para acessar a origem da amostra completa.) Você também pode usar os SDKs do iOS para realizar as mesmas tarefas.
O diagrama a seguir mostra as principais APIs envolvidas na criação da solução (clique para ampliar).
Ativando APIs
Para implementar essas recomendações, ative as seguintes APIs no console do Google Cloud:
- SDK do Maps para Android ou a API da plataforma que preferir
- API Places
- API Geocoding
Para mais detalhes sobre a configuração, consulte Começar a usar a Plataforma Google Maps.
Seções de práticas recomendadas
Confira a seguir as práticas e personalizações que vamos abordar neste tópico.
- O ícone de marca de seleção é uma prática recomendada importante.
- O ícone de estrela indica uma personalização opcional, mas Ideal para melhorar a solução.
| Adicionar o recurso de preenchimento automático aos campos de entrada | Preencha automaticamente um formulário de endereço. Use o recurso de sugestão automática para melhorar a experiência do usuário em todas as plataformas e aumentar a precisão de endereços pressionando poucas teclas. | |
| Oferecer uma confirmação visual do endereço | Mostre aos usuários o endereço deles em um mapa para confirmar que a informação está correta. | |
| Comparar o endereço inserido pelo usuário com a localização do dispositivo | Compare o endereço selecionado ou inserido pelo usuário com a localização atual do dispositivo dele para confirmar que ele está no lugar indicado. (Para que isso funcione, a pessoa precisa estar em casa ao se inscrever.) | |
| Dicas para melhorar ainda mais a Inscrição rápida e verificada | É possível aprimorar ainda mais a entrada de endereço com algumas adições, como personalizar a aparência do widget Autocomplete ou permitir que os usuários selecionem o nome de uma empresa ou um ponto de referência como um endereço. |
Adicionar o recurso de preenchimento automático aos campos de entrada
| Este exemplo usa: SDK do Places para Android | Também disponível: iOS | JavaScript |
Com o Place Autocomplete, é possível simplificar a inserção dos endereços no seu app, aumentando as taxas de conversão e otimizando a experiência para os clientes. O Autocomplete oferece um campo de entrada único e rápido com sugestões de endereço, que pode ser usado para preencher automaticamente um formulário de endereço de inscrição. Ao incorporar o Place Autocomplete no seu fluxo de inscrição, é possível fazer o seguinte:
- Reduzir erros de inserção de endereço.
- Diminuir o número de etapas no processo de inscrição.
- Simplificar a inserção de endereço nos dispositivos móveis e wearable.
- Permitir que o cliente pressione menos teclas e leve menos tempo para se inscrever.
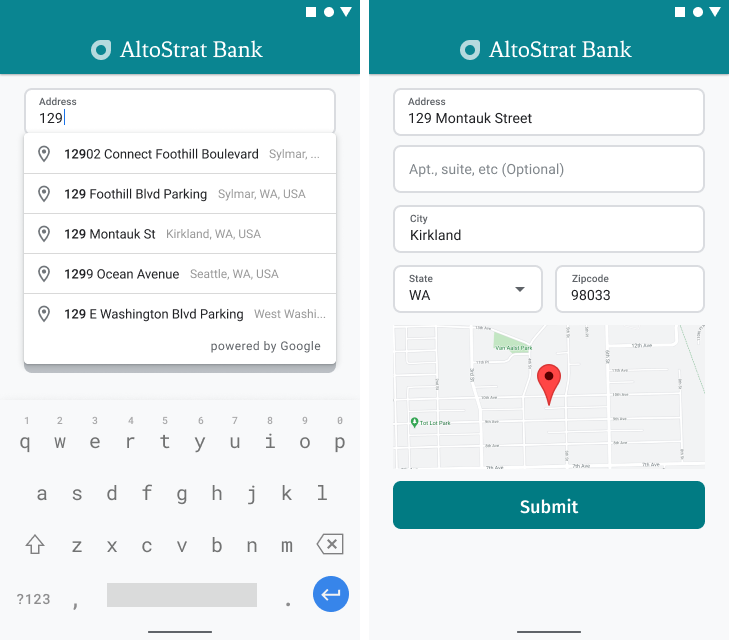
Quando o usuário seleciona a caixa de entrada do Autocomplete e começa a digitar, uma lista de sugestões de endereço aparece.
Quando o usuário seleciona um endereço da lista de sugestões, é possível usar a resposta para verificar o endereço e obter o local. Então, seu aplicativo pode preencher os campos corretos do formulário de inserção de endereço, como mostra a figura a seguir.

Vídeos – Aprimorar formulários de endereço com o Place Autocomplete
Formulários de endereço
Android
iOS
Web
A Plataforma Google Maps oferece um widget do Place Autocomplete para plataformas móveis e Web. O widget, mostrado nas figuras anteriores, mostra uma caixa de diálogo de pesquisa com a funcionalidade de preenchimento automático integrada, que você pode otimizar para a pesquisa com escopo do local.
Esta seção descreve como implementar o Place Autocomplete para a Inscrição rápida e verificada.
Adicionar o widget do Place Autocomplete
Para adicionar o widget de preenchimento automático no Android, use uma intent de Autocomplete que inicia o Place Autocomplete no campo de entrada da linha de endereço 1, que é onde a pessoa vai começar a inserir o endereço. Ao começar a digitar, ele poderá selecionar o endereço na lista de previsões de preenchimento automático.
Primeiro, prepare um inicializador de atividades usando ActivityResultLauncher, que vai detectar um resultado da atividade iniciada. Isso vai resultar em um callback com um objeto do Place relacionado ao endereço que o usuário escolher nas previsões de preenchimento automático.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
Em seguida, defina os campos, a localização e as propriedades de tipo da intent do Place Autocomplete e a escreva com Autocomplete.IntentBuilder.
Por último, inicialize a intent usando o ActivityResultLauncher definido no exemplo de código anterior.
private void startAutocompleteIntent() { // Set the fields to specify which types of place data to // return after the user has made a selection. List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS, Place.Field.LOCATION, Place.Field.VIEWPORT); // Build the autocomplete intent with field, country, and type filters applied Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields) .setCountries(List.of("US")) .setTypesFilter(List.of("establishment")) .build(this); startAutocomplete.launch(intent); }
Processar o endereço trazido pelo Place Autocomplete
Quando, anteriormente, você definiu o ActivityResultLauncher, isso também estabeleceu o que precisa ser feito quando o resultado da atividade é obtido no callback. Se o usuário tiver selecionado uma sugestão, ela será exibida na intent contida no objeto de resultado. Como a intent foi criada pelo Autocomplete.IntentBuilder, o método Autocomplete.getPlaceFromIntent() pode extrair dele o objeto do Place.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
Depois, chame Place.getAddressComponents() e associe cada componente de endereço ao respectivo campo de entrada no formulário de endereço, preenchendo o campo com o valor do Place que o usuário selecionou.
Se você usa a coleta de dados de endereço sugeridos, em vez de inserir manualmente, isso ajuda na precisão do endereço, garante que essa informação seja conhecida e possa ser reportada e reduz o número de teclas que o usuário precisa pressionar.
Considerações ao implementar o Place Autocomplete
O Place Autocomplete possui diversas opções que o tornam flexível na implementação, caso queira usar algo além do widget. É possível utilizar uma combinação de serviços para ter exatamente o que você precisa e corresponder um local da maneira correta.
No caso de um formulário de ENDEREÇO, defina o parâmetro de tipos como
addresspara restringir as correspondências aos endereços completos. Saiba mais sobre os tipos compatíveis nas solicitações do Place Autocomplete.Defina as restrições e as tendências apropriadas, caso não precise pesquisar em âmbito global. Existem diversos parâmetros que podem ser usados para polarizar ou restringir as correspondências a regiões específicas.
Use
RectangularBoundspara definir limites retangulares e restringir uma área. UtilizesetLocationRestriction()para garantir que somente endereços dessas áreas sejam retornados.Use
setCountries()para restringir as respostas a um determinado conjunto de países.
Deixe os campos editáveis caso alguns deles fiquem fora da correspondência e para permitir que os clientes atualizem o endereço se necessário. Como a maioria dos endereços retornados pelo Place Autocomplete não contém números de um sublocal como apartamento, conjunto ou unidade, esse exemplo muda o foco para a linha de endereço 2, incentivando o usuário a preencher essas informações, se necessário.
Oferecer uma confirmação visual do endereço
| Este exemplo usa: SDK do Maps para Android | Também disponível: iOS | JavaScript |
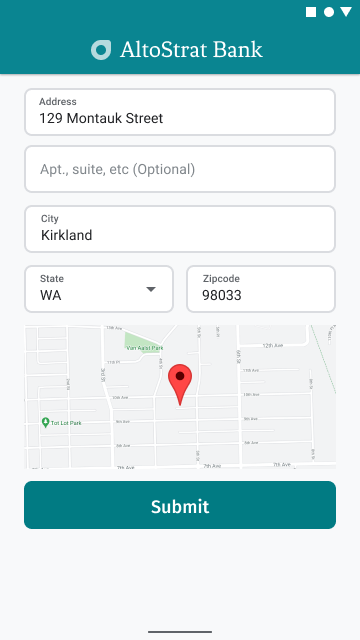
Como parte da entrada do endereço, ofereça aos usuários uma confirmação visual do endereço em um mapa. Isso dá aos usuários mais uma garantia de que o endereço está correto.
A figura a seguir mostra um mapa abaixo do endereço com um alfinete no endereço inserido.

O exemplo a seguir segue as etapas básicas para adicionar um mapa no Android. Consulte a documentação para saber mais.
- Adicionar
SupportMapFragment(neste caso, adicionar um fragmento dinamicamente) - Conseguir um identificador para o fragmento e registrar o callback
- Aplicar estilo e adicionar um marcador ao mapa
- Desativar controles do mapa
Adicionar SupportMapFragment
Adicione um fragmento SupportMapFragment no Arquivo XML do layout.
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>Em seguida, adicione o fragmento de maneira programática se ele ainda não existir.
private void showMap(Place place) {
coordinates = place.getLocation();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}Conseguir um identificador para o fragmento e registrar o callback
Gere um identificador para o fragmento chamando o método
FragmentManager.findFragmentByIde transmita a ele o ID do recurso do fragmento no seu arquivo de layout. Se você adicionou o fragmento dinamicamente, pule esta etapa porque o identificador já foi recuperado.Chame o método
getMapAsyncpara definir o callback no fragmento.
Por exemplo, se você adicionou o fragmento estaticamente:
Kotlin
val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this)
Java
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this);
Aplicar estilo e adicionar um marcador ao mapa
Quando o mapa estiver pronto, defina o estilo, centralize a câmera e adicione um marcador nas coordenadas do endereço inserido. O código a seguir usa o estilo definido em um objeto JSON. Você também pode carregar um ID de mapa definido com o estilo do Maps baseado na nuvem.
@Override public void onMapReady(@NonNull GoogleMap googleMap) { map = googleMap; try { // Customise the styling of the base map using a JSON object defined // in a string resource. boolean success = map.setMapStyle( MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f)); marker = map.addMarker(new MarkerOptions().position(coordinates)); }
Veja um exemplo de código completo.
Desativar controles do mapa
Para ter um mapa simples que mostre apenas a localização, sem outros controles de mapa, como bússola, barra de ferramentas ou outros recursos integrados, desative os controles que você acha desnecessários. No Android, outra opção é ativar o Modo Lite para ter interatividade limitada.
Comparar o endereço inserido pelo usuário com a localização do dispositivo
Às vezes, é difícil confirmar que a pessoa está no endereço informado, devido a fatores como localização remota, mudança de endereço ou empresa digital (por exemplo, bancos), que não tem um local físico que pode ser visitado para fornecer um comprovante de endereço (contas de consumo ou outros documentos). Ofereça maneiras digitais de verificar o endereço dos usuários para criar uma experiência de inscrição mais rápida e fácil.
A segurança é fundamental para verificar um endereço, especialmente em um processo de inscrição digital. Nesta seção, confira orientações e amostras para verificar se a localização de um usuário durante a inscrição corresponde ao endereço informado por ele.
A comparação de um endereço informado com a localização de um dispositivo envolve as seguintes etapas:
- Converter o endereço inserido pelo usuário em coordenadas geográficas.
- Pedir a permissão do usuário para conferir a localização do dispositivo.
- Calcular a distância entre o endereço inserido e a localização do dispositivo. Você determina a distância máxima que conta para uma correspondência entre endereço e local.
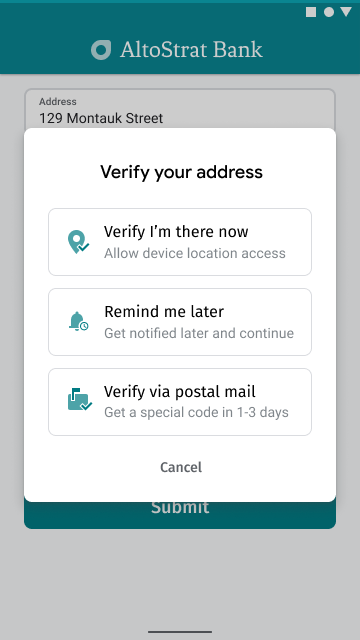
A figura a seguir é um exemplo de como solicitar que os usuários comparem o endereço que inseriram com a localização atual.

Converter o endereço inserido pelo usuário em coordenadas geográficas
| Este exemplo usa: SDK do Places para Android | Também disponível: iOS | JavaScript | API Geocoding |
Depois que os usuários tocam em "Verificar que estou aqui agora" para concordar com a confirmação do endereço, a primeira etapa para comparar o endereço com a localização atual é converter o endereço inserido em coordenadas geográficas.
Se o usuário selecionou um endereço com o Place Autocomplete, não se esqueça de solicitar Place.Field.LAT_LNG na lista de campos do Place Autocomplete, como mostrado no snippet de código mencionado em Adicionar o widget do Place Autocomplete e chame o método Place.getLatLng() para conseguir as coordenadas geográficas do endereço escolhido.
coordinates = place.getLatLng();
Se o usuário inseriu manualmente o endereço ou fez edições depois que o Place Autocomplete preencheu os campos, use o serviço de geocodificador do Android ou a API Geocoding para procurar as coordenadas associadas ao endereço.
Exemplo
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key=YOUR_API_KEY
Codifique o URL na chamada para a API Geocoding.
Referência rápida de codificação de URL: %20 = espaço, %2B = + (adição), %2C = , (vírgula)
Solicitar permissão ao usuário para ver a localização do dispositivo
Para ver a localização do dispositivo do usuário, você precisa solicitar a permissão dele para ativar os serviços de localização. Siga as instruções na documentação do Android sobre como criar apps com reconhecimento de local para implementar o seguinte fluxo:
Solicitar permissão de localização, como uma concessão única, em um nível preciso (
ACCESS_FINE_LOCATION).Se o usuário conceder acesso à localização, coletar essa informação.
Se o usuário rejeitar o acesso à localização, tratar a rejeição adequadamente. Por exemplo, você pode apresentar o seguinte tipo de mensagem, supondo que você não esteja armazenando a localização atual do usuário:
"Se você não permitir que o app saiba seu local preciso, será necessário verificar isso por e-mail para ativar sua conta. [OK]"
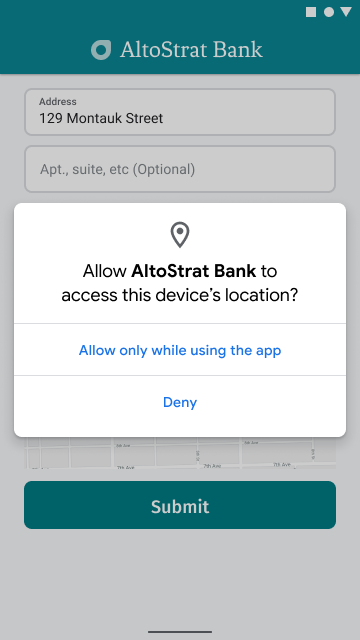
A figura a seguir mostra um exemplo de solicitação para que os usuários autorizem o acesso à localização do dispositivo.

Para verificar a permissão de localização, prepare um inicializador de atividade que detecte um resultado da atividade iniciada com ActivityResultLauncher.
Isso vai resultar em um callback com uma string indicando se o usuário deu ou negou a permissão solicitada.
// Register the permissions callback, which handles the user's response to the // system permissions dialog. Save the return value, an instance of // ActivityResultLauncher, as an instance variable. private final ActivityResultLauncher<String> requestPermissionLauncher = registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> { if (isGranted) { // Since ACCESS_FINE_LOCATION is the only permission in this sample, // run the location comparison task once permission is granted. // Otherwise, check which permission is granted. getAndCompareLocations(); } else { // Fallback behavior if user denies permission Log.d(TAG, "User denied permission"); } });
Depois, verifique se o app já tem a permissão ACCESS_FINE_LOCATION.
Se não tiver, peça ao usuário iniciando a atividade da solicitação com o inicializador definido na etapa anterior.
private void checkLocationPermissions() { if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { getAndCompareLocations(); } else { requestPermissionLauncher.launch( ACCESS_FINE_LOCATION); } }
Depois que a permissão ACCESS_FINE_LOCATION for concedida, use o provedor de localização combinada para saber o último local conhecido do dispositivo e criar um objeto LatLng com ele.
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}Calcular a distância entre o endereço inserido e a localização do dispositivo
Calcule a distância entre duas coordenadas de latitude/longitude (endereço inserido e local do dispositivo). A biblioteca de utilitários do SDK do Maps para Android tem alguns métodos úteis para calcular a distância esférica entre dois pontos no planeta.
Primeiro, instale a biblioteca de utilitários do SDK do Maps para Android adicionando a seguinte dependência ao arquivo build.gradle.kts do app:
dependencies { // Utility Library for Maps SDK for Android // You do not need to add a separate dependency for the Maps SDK for Android // since this library builds in the compatible version of the Maps SDK. implementation("com.google.maps.android:android-maps-utils:3.19.0") }
Em seguida, depois de saber a última localização conhecida do dispositivo, defina, no arquivo de atividades, um raio em metros para considerar os dois locais como "correspondidos". O raio precisa ser grande o suficiente para considerar a variabilidade da precisão do GPS e o tamanho do local no endereço que o usuário inserir. Exemplo:
private static final double acceptableProximity = 150;
Em seguida, use o método da biblioteca de utilitários computeDistanceBetween() para calcular a distância entre a localização do dispositivo e o endereço inserido pelo usuário. Se a distância estiver dentro do raio definido acima, considere os locais associados.
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library // to use spherical geometry to compute the distance between two Lat/Lng points. double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation); if (distanceInMeters <= acceptedProximity) { Log.d(TAG, "location matched"); // TODO: Display UI based on the locations matching } else { Log.d(TAG, "location not matched"); // TODO: Display UI based on the locations not matching }
Veja um exemplo de código completo.
Se o endereço e o local forem correspondentes, exiba uma confirmação no app, conforme mostrado na figura a seguir.

Dicas para melhorar ainda mais a inscrição rápida e verificada
Permita que os usuários insiram um endereço com base no nome da empresa ou do ponto de interesse. O serviço de previsão de "preenchimento automático" não funciona apenas para endereços, mas também nomes de empresas ou pontos de referência.
Para permitir que os endereços e os nomes de estabelecimentos sejam inseridos, remova a propriedade types da definição de preenchimento automático.
Personalize a aparência da caixa do Place Autocomplete para que ela fique igual ao estilo do seu site. Se você prefere controlar a aparência do Place Autocomplete no app em vez de usar o widget do Google, utilize o Place Autocomplete de forma programática para potencializar a interface criada com esse serviço.


