Tổng quan
Nền tảng Google Maps có sẵn cho web (JS, TS), Android và iOS, đồng thời cũng cung cấp các API dịch vụ web để nhận thông tin về địa điểm, đường đi và khoảng cách. Các mẫu trong hướng dẫn này được viết cho một nền tảng, nhưng chúng tôi cung cấp đường liên kết đến tài liệu để triển khai trên các nền tảng khác.
Trình tạo nhanh trong Google Cloud Console cho phép bạn tạo tính năng tự động hoàn thành biểu mẫu địa chỉ bằng cách sử dụng giao diện người dùng tương tác tạo mã JavaScript cho bạn.
Việc mua sắm và đặt hàng trên mạng đã trở thành một phần không thể thiếu trong cuộc sống của chúng ta. Từ dịch vụ giao hàng cùng ngày đến việc đặt taxi hoặc đặt bữa tối, khách hàng ngày càng mong đợi một quy trình thanh toán không gặp trở ngại.
Tuy nhiên, trong tất cả các ứng dụng này, việc nhập địa chỉ để thanh toán hoặc vận chuyển vẫn là một rào cản trong quy trình thanh toán, có thể vừa tốn thời gian vừa rườm rà. Trải nghiệm thanh toán dễ dàng trở nên quan trọng hơn nữa trong thế giới di động, nơi việc nhập văn bản phức tạp trên màn hình nhỏ có thể gây khó chịu và là một rào cản khác khiến khách hàng không chuyển đổi.
Chủ đề này cung cấp hướng dẫn triển khai để giúp khách hàng nhanh chóng hoàn tất quy trình thanh toán bằng tính năng nhập địa chỉ dự đoán.
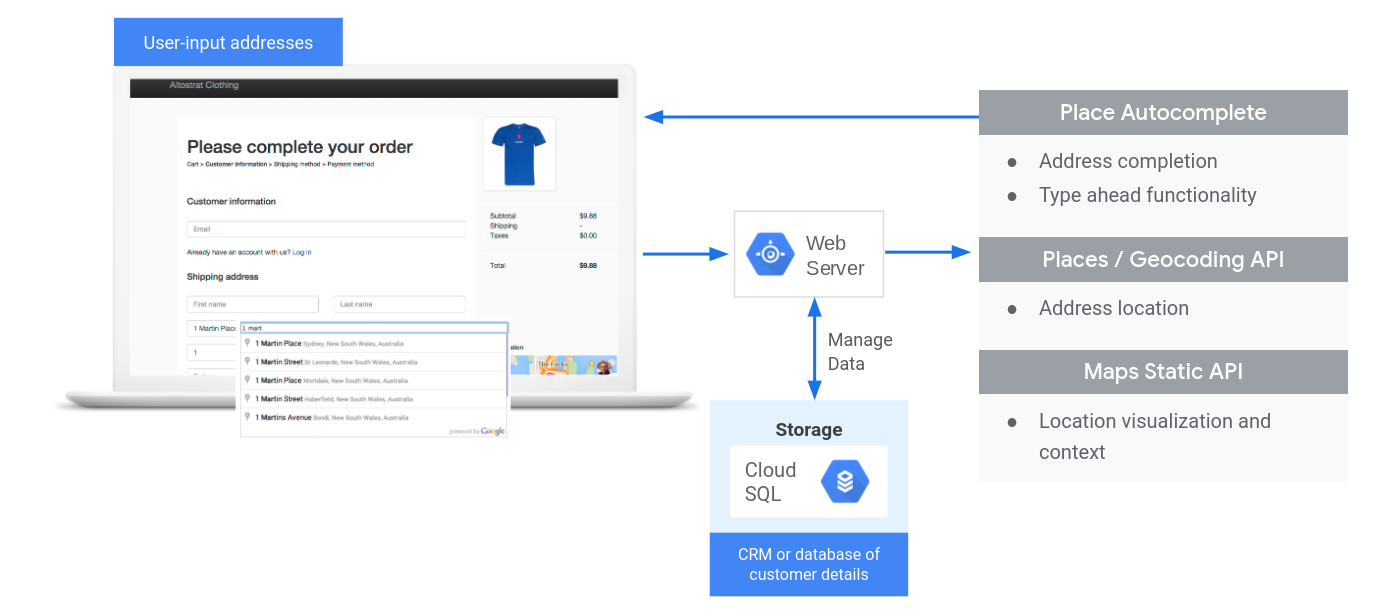
Sơ đồ sau đây cho thấy các API cốt lõi liên quan đến việc triển khai quy trình thanh toán (nhấp để phóng to).

Bật API
Để triển khai tính năng Thanh toán, bạn phải bật các API sau trong Google Cloud Console:
Để biết thêm thông tin về cách thiết lập, hãy xem bài viết Bắt đầu sử dụng Nền tảng Google Maps.
Các phần thực hành
Sau đây là các mẹo và tuỳ chỉnh mà chúng ta sẽ đề cập trong chủ đề này.
- Biểu tượng dấu kiểm là một phương pháp cốt lõi.
- Biểu tượng ngôi sao là một tuỳ chọn tuỳ chỉnh không bắt buộc nhưng nên dùng để nâng cao giải pháp.
| Thêm tính năng tự động hoàn thành vào các trường nhập | Tự động điền biểu mẫu địa chỉ. Thêm chức năng nhập khi di chuyển để cải thiện trải nghiệm người dùng trên mọi nền tảng và cải thiện độ chính xác của địa chỉ với số lần nhấn phím tối thiểu. | |
| Cung cấp hình ảnh xác nhận bằng Maps Static API | Tìm toạ độ vĩ độ/kinh độ của một địa chỉ nhất định (mã hoá địa lý) hoặc chuyển đổi toạ độ vĩ độ/kinh độ của một vị trí địa lý thành địa chỉ (mã hoá địa lý đảo ngược). | |
| Mẹo nâng cao hơn nữa tính năng Thanh toán | Sử dụng các tính năng nâng cao của tính năng Tự động hoàn thành địa điểm để mang đến trải nghiệm Thanh toán tốt hơn. |
Thêm tính năng tự động hoàn thành vào các trường nhập
| Ví dụ này sử dụng: Thư viện địa điểm, API Maps JavaScript | Cũng có trên: Android | iOS |
Tính năng Tự động hoàn thành địa điểm có thể đơn giản hoá việc nhập địa chỉ trong ứng dụng, giúp tăng tỷ lệ chuyển đổi và mang lại trải nghiệm liền mạch cho khách hàng. Tính năng tự động hoàn thành cung cấp một trường nhập nhanh duy nhất với tính năng dự đoán địa chỉ "nhập trước" có thể được dùng để tự động điền vào biểu mẫu địa chỉ thanh toán hoặc địa chỉ giao hàng.
Bằng cách tích hợp tính năng Tự động hoàn thành địa điểm vào giỏ hàng trực tuyến, bạn có thể:
- Giảm lỗi nhập địa chỉ.
- Giảm số bước trong quy trình thanh toán.
- Đơn giản hoá trải nghiệm nhập địa chỉ trên thiết bị di động hoặc thiết bị đeo.
- Giảm đáng kể số lần nhấn phím và tổng thời gian cần thiết để khách hàng đặt hàng.
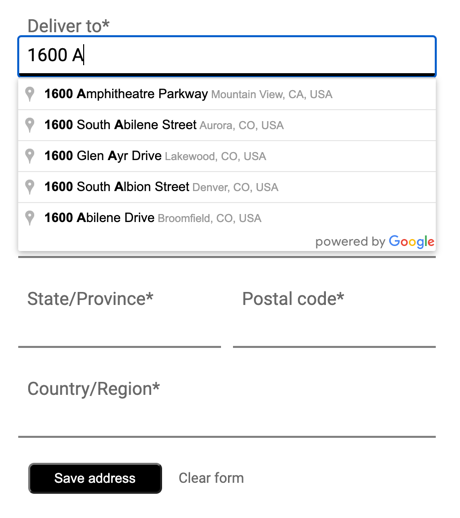
Khi người dùng chọn hộp mục nhập Tự động hoàn thành và bắt đầu nhập, danh sách các địa chỉ được gợi ý sẽ xuất hiện:

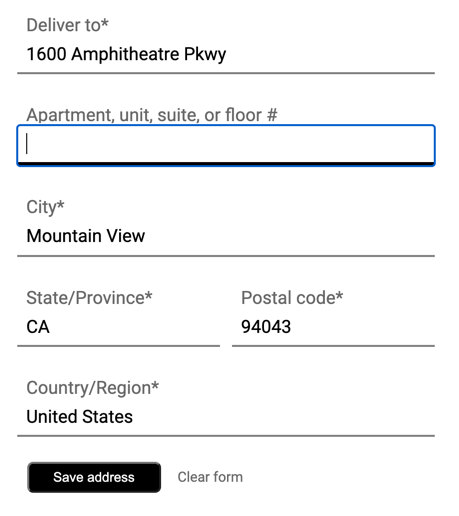
Khi người dùng chọn một địa chỉ trong danh sách dự đoán, bạn có thể sử dụng phản hồi để xác minh địa chỉ và lấy vị trí. Sau đó, ứng dụng của bạn có thể điền chính xác các trường của biểu mẫu nhập địa chỉ:

Video: Nâng cao biểu mẫu địa chỉ bằng tính năng Tự động điền địa điểm:
Biểu mẫu địa chỉ
Web
Android
iOS
Bắt đầu sử dụng tính năng Tự động hoàn thành địa điểm
Bạn chỉ cần một vài dòng mã JavaScript để tích hợp tính năng Tự động hoàn thành địa điểm vào trang web của mình.
Cách dễ nhất là đưa API JavaScript của Maps (ngay cả khi bạn không hiển thị bản đồ) vào trang web và chỉ định thư viện Địa điểm như trong ví dụ sau. Thư viện này cũng thực thi hàm khởi chạy.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>Tiếp theo, hãy thêm một hộp văn bản vào trang của bạn để người dùng nhập dữ liệu:
<input id="autocomplete" placeholder="Enter your address"></input>Cuối cùng, hãy khởi chạy dịch vụ Tự động hoàn thành và liên kết dịch vụ đó với hộp văn bản đã đặt tên:
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
Trong ví dụ trước, trình nghe sự kiện place_changed được kích hoạt khi người dùng chọn một thông tin dự đoán về địa chỉ và hàm fillInAddress được thực thi.
Hàm (như trong ví dụ sau) sẽ lấy phản hồi đã chọn và trích xuất các thành phần địa chỉ để hiển thị trong một biểu mẫu.
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
Sau khi có dữ liệu này, bạn có thể sử dụng dữ liệu đó làm địa chỉ được so khớp cho người dùng. Chỉ với một vài dòng mã, bạn có thể đảm bảo khách hàng nhập đúng địa chỉ trong một khoảng thời gian ngắn.
Xem bản minh hoạ đang hoạt động và mã nguồn đầy đủ để điền vào biểu mẫu nhập địa chỉ trong mã mẫu này.
Những điều cần cân nhắc khi triển khai tính năng Tự động hoàn thành địa điểm
Tính năng Tự động hoàn thành địa điểm có một số tuỳ chọn cho phép linh hoạt triển khai nếu bạn muốn sử dụng nhiều tiện ích hơn. Bạn có thể kết hợp nhiều dịch vụ để nhận được chính xác những gì bạn cần để so khớp một vị trí theo cách chính xác.
-
Đối với biểu mẫu địa chỉ, hãy đặt tham số
typesthànhaddressđể hạn chế kết quả khớp với địa chỉ đường phố đầy đủ. Tìm hiểu thêm về các loại được hỗ trợ trong yêu cầu Tự động hoàn thành địa điểm. -
Đặt các quy định hạn chế và độ lệch phù hợp nếu bạn không cần tìm kiếm trên toàn thế giới. Có một số tham số có thể được dùng để thiên vị hoặc hạn chế mọi kết quả trùng khớp chỉ ở một số khu vực cụ thể.
-
Sử dụng
boundsđể đặt các giới hạn hình chữ nhật để ràng buộc cho một khu vực, sử dụngstrictBoundsđể đảm bảo chỉ trả về các địa chỉ trong những khu vực đó. -
Sử dụng
componentRestrictionsđể hạn chế phản hồi ở một số quốc gia nhất định.
-
Sử dụng
- Để các trường có thể chỉnh sửa trong trường hợp một số trường nhất định bị thiếu trong kết quả so khớp và cho phép khách hàng cập nhật địa chỉ nếu cần. Vì hầu hết địa chỉ do tính năng Tự động hoàn thành địa điểm trả về không chứa số nhà phụ như số căn hộ, số phòng hoặc số đơn vị, nên ví dụ này sẽ di chuyển tiêu điểm đến Dòng địa chỉ 2 để khuyến khích người dùng điền thông tin đó nếu cần.
Cung cấp hình ảnh xác nhận bằng Maps Static API
Sau khi nhập địa chỉ, hãy cung cấp cho người dùng thông tin xác nhận bằng hình ảnh về vị trí giao hàng hoặc đến lấy hàng bằng một bản đồ tĩnh đơn giản. Việc này sẽ giúp khách hàng thêm phần yên tâm rằng địa chỉ là chính xác và giảm tình trạng giao hàng/nhận hàng không thành công. Bạn có thể hiển thị bản đồ tĩnh trên trang mà khách hàng nhập địa chỉ hoặc thậm chí gửi trong email xác nhận khi họ hoàn tất giao dịch.
Bạn có thể thực hiện cả hai trường hợp sử dụng này bằng Maps Static API. API này sẽ thêm phiên bản hình ảnh của bản đồ vào bất kỳ thẻ hình ảnh nào trong một trang hoặc email.

Bắt đầu sử dụng Maps Static API
Bạn có thể sử dụng API Maps Static bằng lệnh gọi dịch vụ web. Lệnh gọi này sẽ tạo phiên bản hình ảnh của bản đồ dựa trên các tham số mà bạn chỉ định. Giống như bản đồ động, bạn có thể chỉ định loại bản đồ, sử dụng cùng một kiểu dựa trên đám mây và thêm điểm đánh dấu để phân biệt vị trí.
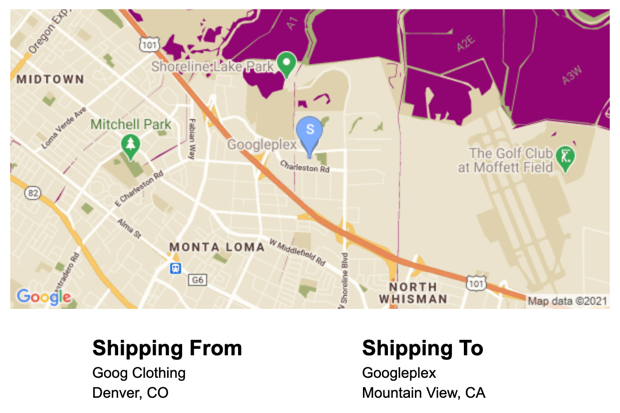
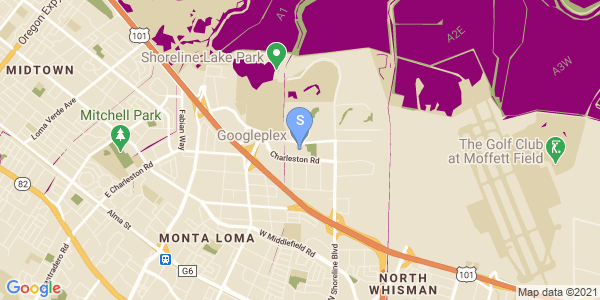
Lệnh gọi sau đây cho thấy một lộ trình có kích thước 600x300px, tập trung vào Googleplex ở Mountain View, California ở mức thu phóng 13. Tệp này cũng chỉ định điểm đánh dấu vị trí giao hàng màu xanh dương và kiểu bản đồ trực tuyến.
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
Phần này được chia thành các phần sau:
| URL API | https://maps.googleapis.com/maps/api/staticmap? |
| trung tâm bản đồ | center=37.422177,-122.084082 |
| mức thu phóng | zoom=13 |
| kích thước hình ảnh | size=600x300 |
| loại bản đồ | maptype=roadmap |
| điểm đánh dấu vị trí cửa hàng | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| kiểu bản đồ đám mây | map_id=8f348d1b5a61d4bb |
| Khoá API | key=YOUR_API_KEY |
| Thông số kênh giải pháp (Xem tài liệu về thông số) | solution_channel=GMP_guides_checkout_v1_a |
Hình ảnh này sẽ trở thành như hình dưới đây:

Để biết thêm thông tin về các tuỳ chọn của API Maps Static, hãy xem tài liệu.
Mẹo nâng cao hơn nữa tính năng Thanh toán
Bạn có thể nâng cao trải nghiệm của khách hàng bằng cách tận dụng một số tính năng nâng cao mà tính năng Tự động hoàn thành địa điểm cung cấp. Sau đây là một số mẹo giúp cải thiện hộp nhập địa chỉ Tự động hoàn thành:
-
Cho phép người dùng nhập địa chỉ dựa trên tên doanh nghiệp hoặc địa điểm yêu thích.
Dịch vụ dự đoán "nhập trước" không chỉ hoạt động với địa chỉ, mà bạn cũng có thể chọn cho phép nhập tên doanh nghiệp hoặc địa danh. Sau khi người dùng nhập tên doanh nghiệp, bạn có thể dễ dàng truy xuất địa chỉ bằng lệnh gọi đến Thông tin chi tiết về địa điểm.
Để cho phép nhập cả địa chỉ và tên cơ sở lưu trú, hãy xoá thuộc tính
typeskhỏi định nghĩa Tự động hoàn thành. - Tuỳ chỉnh giao diện của hộp Tự động hoàn thành địa điểm để phù hợp với phong cách trang web của bạn. Bạn cũng có thể tạo kiểu cho tiện ích tự động điền để phù hợp với giao diện của giỏ hàng. Bạn có thể tuỳ chỉnh một tập hợp các lớp CSS. Để biết thêm thông tin về cách tạo kiểu cho hộp tự động hoàn thành, hãy đọc tài liệu.
- Nếu bạn muốn tạo giao diện người dùng tuỳ chỉnh. Tạo giao diện người dùng tuỳ chỉnh thay vì sử dụng giao diện người dùng do Google thiết kế, hãy gọi dịch vụ Tự động hoàn thành địa điểm theo phương thức lập trình để truy xuất nội dung gợi ý cho một dữ liệu đầu vào nhất định. Bạn có thể truy xuất nội dung gợi ý Tự động hoàn thành địa điểm theo phương thức lập trình trong JavaScript, Android và iOS, cũng như gọi trực tiếp API dịch vụ web thông qua API Địa điểm.

