Visão geral
A Plataforma Google Maps está disponível para Web (JS, TS), Android e iOS e oferece APIs de serviços da Web para coletar informações sobre lugares, rotas e distâncias. Os exemplos deste guia são específicos para uma plataforma, mas também disponibilizamos os links de documentação referentes à implementação em outras plataformas.
Com o Criador rápido de soluções no console do Google Cloud, é possível criar um preenchimento automático de formulários de endereços usando uma IU interativa que gera um código JavaScript para você.
Os pedidos e compras on-line se tornaram uma parte vital das nossas vidas. Seja com serviços de entrega no mesmo dia, reserva de táxi ou pedidos de comida, os clientes esperam um processo descomplicado de finalização da compra.
No entanto, em todos esses aplicativos, inserir o endereço de cobrança ou entrega continua sendo um processo demorado e difícil. Uma experiência de pagamento simples é cada vez mais importante no mundo móvel, já que digitar texto em uma tela pequena pode ser frustrante e mais uma barreira para a conversão do cliente.
Neste artigo, descrevemos as orientações de implementação para oferecer aos clientes um processo mais rápido, com inserção de endereço preditiva.
O diagrama abaixo mostra as principais APIs envolvidas na implementação da finalização da compra (clique para ampliar).

Ativando APIs
Para implementar a finalização da compra, ative as seguintes APIs no console do Google Cloud:
Para mais detalhes sobre a configuração, consulte Como começar a usar a Plataforma Google Maps.
Seções práticas
Neste tópico, vamos abordar as dicas e personalizações a seguir.
- O ícone de marca de seleção indica uma prática importante.
- A personalização dos itens com ícone de estrela é opcional, mas é recomendável fazer isso para melhorar a solução.
| Adicionar o recurso de preenchimento automático aos campos de entrada | Preencha automaticamente um formulário de endereço. Use o recurso de sugestão automática para melhorar a experiência do usuário em todas as plataformas e aumentar a precisão de endereços pressionando poucas teclas. | |
| Dar confirmação visual com a API Maps Static | Encontre as coordenadas de latitude/longitude de um determinado endereço (geocodificação) ou converta as coordenadas de uma localização geográfica em um endereço (geocodificação inversa). | |
| Dicas para aprimorar a finalização da compra | Use os recursos avançados do Place Autocomplete para melhorar ainda mais a experiência de finalização da compra. |
Adicionar o recurso de preenchimento automático aos campos de entrada
| Este exemplo usa: biblioteca Places, API Maps JavaScript | Também disponível: Android | iOS |
Com o Place Autocomplete, é possível simplificar a inserção dos endereços no seu aplicativo, aumentando as taxas de conversão e otimizando a experiência para os clientes. O Autocomplete oferece um campo de entrada único e rápido com sugestões de endereço, que pode ser usado para preencher automaticamente um formulário de endereço de cobrança ou entrega.
Ao incorporar o Place Autocomplete no seu carrinho de compras on-line, é possível fazer o seguinte:
- Reduzir erros de inserção de endereço.
- Diminuir o número de etapas no processo de finalização da compra.
- Simplificar a experiência de inserção de endereço nos dispositivos móveis e wearable.
- Permitir que o cliente pressione menos teclas e leve menos tempo para fazer um pedido.
Quando o usuário seleciona a caixa de entrada do Autocomplete e começa a digitar, uma lista de sugestões de endereço aparece:

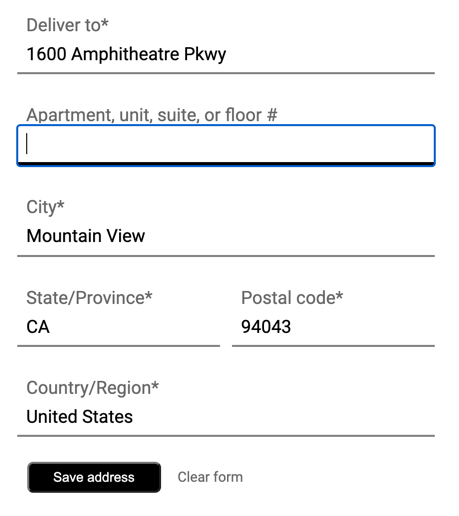
Quando o usuário seleciona um endereço da lista de sugestões, é possível usar a resposta para confirmar o endereço e saber qual é a localização. Então, seu aplicativo pode preencher os campos corretos do formulário de inserção de endereço:

Vídeos – Aprimorar formulários de endereço com o Place Autocomplete:
Formulários de endereço
Web
Android
iOS
Começar a usar o Place Autocomplete
Com apenas algumas linhas de código JavaScript, é possível incorporar o Place Autocomplete a um site.
A maneira mais fácil é incluir a API Maps JavaScript no site, mesmo que você não esteja mostrando um mapa, e especificar a biblioteca Places, como no exemplo a seguir, que também executa a função de inicialização.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>Em seguida, adicione uma caixa de texto à sua página para permitir a entrada do usuário:
<input id="autocomplete" placeholder="Enter your address"></input>Por último, inicialize e vincule o serviço Autocomplete à caixa de texto nomeada:
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
No exemplo anterior, o listener de eventos place_changed foi acionado quando o usuário selecionou uma sugestão de endereço e a função fillInAddress foi executada.
A função, conforme mostrada no exemplo a seguir, extrai componentes de endereço da resposta selecionada para vê-los em um formulário.
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
Assim que tiver esses dados, eles poderão ser usados como o endereço correspondente para seu usuário. Com apenas algumas linhas de código, você garante que o cliente insira o endereço correto em pouco tempo.
Veja uma demonstração ativa e um código-fonte completo para preencher um formulário de inserção de endereço neste exemplo de código.
Considerações ao implementar o Place Autocomplete
O Place Autocomplete é flexível e oferece diversas opções para implementação, caso queira usar algo além do widget. É possível utilizar uma combinação de serviços para ter exatamente o que você precisa para a correspondência certa do local.
-
No caso de um formulário de endereço, defina o parâmetro
typescomoaddresspara restringir as correspondências aos endereços completos. Saiba mais sobre os tipos compatíveis nas solicitações do Place Autocomplete. -
Defina as restrições e as polarizações apropriadas, caso não precise pesquisar em âmbito global. Existem diversos parâmetros que podem ser usados para polarizar ou restringir as correspondências a regiões específicas.
-
Use
boundspara definir limites retangulares e restringir uma área. UsestrictBoundspara garantir que somente endereços dessas áreas sejam retornados. -
Use
componentRestrictionspara restringir as respostas a um determinado conjunto de países.
-
Use
- Deixe os campos editáveis caso alguns deles fiquem fora da correspondência e para permitir que os clientes atualizem o endereço, se necessário. Como a maioria dos endereços retornados pelo Place Autocomplete não contém números de um sublocal (como apartamento, conjunto ou unidade), esse exemplo muda o foco para a linha de endereço 2, incentivando o usuário a preencher essas informações, se necessário.
Dar confirmação visual com a API Maps Static
Após a inserção do endereço, mostre para o usuário uma confirmação visual do local de entrega ou retirada com um mapa estático simples. Isso dará ao cliente uma garantia a mais de que o endereço está correto e reduzirá erros na entrega/retirada. O mapa estático pode ser mostrado na página de inserção do endereço ou enviado em um e-mail de confirmação quando a transação é concluída.
Esses dois casos de uso são válidos para a API Maps Static, que adiciona uma versão de imagem do mapa a qualquer tag de imagem em uma página ou e-mail.

Como começar a usar a API Maps Static
Você pode usar a API Maps Static com uma chamada de serviço da Web, que vai criar uma versão de imagem de um mapa de acordo com os parâmetros especificados. Assim como o mapa dinâmico, é possível especificar o tipo de mapa, usar os mesmos estilos baseados na nuvem e adicionar marcadores para distinguir o local.
A seguinte chamada mostra um mapa, com tamanho de 600 x 300 px, centralizado no Googleplex em Mountain View, Califórnia, com nível de zoom 13. Ela também especifica um marcador azul para o local de entrega e um estilo de mapa on-line.
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
Ela se divide nas seguintes seções:
| URL da API | https://maps.googleapis.com/maps/api/staticmap? |
| Centro do mapa | center=37.422177,-122.084082 |
| Nível de zoom | zoom=13 |
| Tamanho da imagem | size=600x300 |
| Tipo de mapa | maptype=roadmap |
| Marcadores do local da loja | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| Estilo de mapa na nuvem | map_id=8f348d1b5a61d4bb |
| Chave de API | key=YOUR_API_KEY |
| Parâmetro do canal de solução (consulte a documentação do parâmetro) | solution_channel=GMP_guides_checkout_v1_a |
O resultado é a imagem mostrada abaixo:

Para mais informações sobre as opções da API Maps Static, consulte a documentação.
Dicas para aprimorar a finalização da compra
Você pode melhorar ainda mais a experiência dos seus clientes aproveitando as vantagens de alguns recursos avançados que o Place Autocomplete oferece. Veja algumas dicas para melhorar sua caixa de inserção de endereço do Autocomplete:
-
Permita que os usuários insiram um endereço com base no nome da empresa ou do ponto de interesse.
O serviço de sugestão não funciona apenas para endereços. Você também pode permitir que nomes de empresas e pontos de referência sejam inseridos. Depois que a pessoa digita o nome de uma empresa, é fácil recuperar o endereço com uma chamada para o Place Details.
Para permitir que os endereços e os nomes de estabelecimentos sejam inseridos, remova a propriedade
typesda definição do Autocomplete. - Personalize a caixa do Place Autocomplete de acordo com o estilo do seu site. Você também pode estilizar o widget do Autocomplete para que ele combine com seu carrinho de compras. Há um conjunto de classes CSS disponível para você personalizar. Para mais informações sobre como estilizar sua caixa do Autocomplete, leia a documentação.
- Se você quiser criar uma IU personalizada. Para isso, em vez de usar a IU projetada pelo Google, chame o serviço Place Autocomplete de forma programática para recuperar as sugestões de determinada entrada. Você pode extrair as sugestões do Place Autocomplete de forma programática em JavaScript, Android e iOS, além de chamar a API Web Services diretamente pela API Places.

