نمای کلی
پلتفرم نقشههای گوگل برای وب (JS، TS)، اندروید و iOS در دسترس است و همچنین APIهای خدمات وب را برای دریافت اطلاعات درباره مکانها، مسیرها و مسافتها ارائه میدهد. نمونههای این راهنما برای یک پلتفرم نوشته شدهاند، اما پیوندهای مستندسازی برای پیادهسازی در پلتفرمهای دیگر ارائه شدهاند.
Quick Builder در کنسول Google Cloud به شما امکان میدهد با استفاده از یک رابط کاربری تعاملی که کد جاوا اسکریپت را برای شما ایجاد میکند، تکمیل خودکار فرم آدرس بسازید.
خرید و سفارش آنلاین به بخشی از زندگی ما تبدیل شده است. از خدمات تحویل در همان روز گرفته تا رزرو تاکسی یا سفارش شام، مشتریان انتظار فرآیند پرداخت بدون اصطکاک را دارند.
با این حال، در تمام این برنامهها، ورود آدرس برای صورتحساب یا حمل و نقل، یک مانع در جریان پرداخت باقی میماند که میتواند هم زمانبر و هم دست و پا گیر باشد. تجربه پرداخت بدون اصطکاک در دنیای موبایل اهمیت بیشتری پیدا میکند، جایی که وارد کردن متن پیچیده در یک صفحه نمایش کوچک میتواند ناامیدکننده باشد و مانع دیگری برای تبدیل مشتری شود.
این مبحث راهنمایی پیاده سازی برای کمک به مشتریان شما برای سرعت بخشیدن به فرآیند پرداخت با وارد کردن آدرس پیش بینی شده ارائه می دهد.
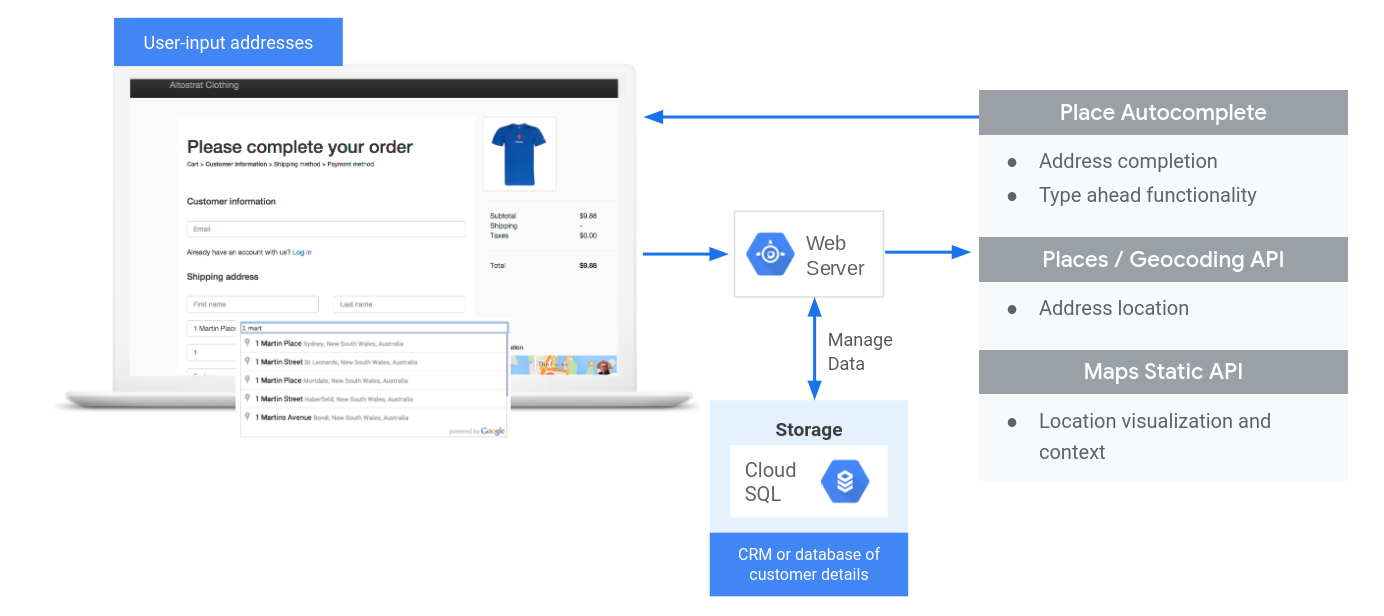
نمودار زیر API های اصلی درگیر در اجرای Checkout را نشان می دهد (برای بزرگنمایی کلیک کنید).

فعال کردن API ها
برای پیاده سازی Checkout، باید API های زیر را در کنسول Google Cloud فعال کنید:
برای اطلاعات بیشتر درباره راهاندازی، شروع به کار با Google Maps Platform را ببینید.
بخش های تمرین
در زیر نکات و سفارشی سازی هایی وجود دارد که در این مبحث به آنها خواهیم پرداخت.
- نماد علامت چک یک تمرین اصلی است.
- نماد ستاره یک سفارشی سازی اختیاری است اما توصیه می شود برای بهبود راه حل.
| افزودن تکمیل خودکار به فیلدهای ورودی | تکمیل خودکار فرم آدرس برای بهبود تجربه کاربری در همه پلتفرمها و بهبود دقت آدرس با حداقل فشار کلید، قابلیت نوع هر لحظه را اضافه کنید. | |
| با Maps Static API تأیید بصری ارائه دهید | مختصات طول و عرض جغرافیایی یک آدرس معین را بیابید (ژئوکدینگ)، یا مختصات طول و عرض جغرافیایی یک مکان جغرافیایی را به آدرس تبدیل کنید (ژئوکدینگ معکوس). | |
| نکاتی برای بهبود بیشتر Checkout | از ویژگیهای پیشرفته «تکمیل خودکار مکان» برای بهتر کردن تجربه پرداخت استفاده کنید. |
افزودن تکمیل خودکار به فیلدهای ورودی
| این مثال از: Places Library، Maps JavaScript API استفاده می کند | همچنین موجود: اندروید | iOS |
تکمیل خودکار مکان میتواند ورود آدرس در برنامه شما را ساده کند و منجر به نرخ تبدیل بالاتر و تجربه یکپارچه برای مشتریان شما شود. تکمیل خودکار یک فیلد ورودی سریع و واحد با پیشبینی آدرس «نوع پیشرو» را فراهم میکند که میتواند برای تکمیل خودکار فرم آدرس صورتحساب یا حمل و نقل استفاده شود.
با گنجاندن تکمیل خودکار مکان در سبد خرید آنلاین خود، می توانید:
- خطاهای ورود آدرس را کاهش دهید.
- تعداد مراحل فرآیند پرداخت را کاهش دهید.
- تجربه ورود آدرس را در دستگاه های تلفن همراه یا پوشیدنی ساده کنید.
- به طور قابل توجهی فشار دادن کلید و کل زمان مورد نیاز مشتری برای ثبت سفارش را کاهش دهید.
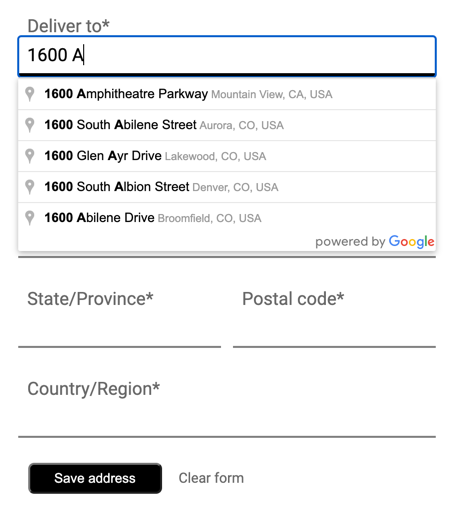
هنگامی که کاربر کادر ورودی تکمیل خودکار را انتخاب می کند و شروع به تایپ می کند، لیستی از پیش بینی های آدرس ظاهر می شود:

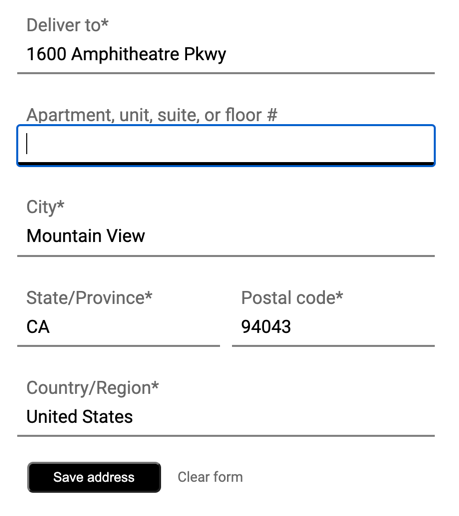
هنگامی که کاربر آدرسی را از لیست پیش بینی ها انتخاب می کند، می توانید از پاسخ برای تأیید آدرس و دریافت مکان استفاده کنید. سپس درخواست شما می تواند فیلدهای صحیح فرم ورود آدرس را پر کند:

ویدئوها: فرمهای آدرس را با تکمیل خودکار مکان بهبود دهید:
فرم های آدرس
وب
اندروید
iOS
شروع با تکمیل خودکار مکان
تنها به چند خط کد جاوا اسکریپت نیاز است تا Place Autcomplete در سایت شما گنجانده شود.
ساده ترین راه این است که Maps JavaScript API را در سایت خود قرار دهید (حتی اگر نقشه ای را نمایش نمی دهید) و کتابخانه Places را همانطور که در مثال زیر نشان داده شده است مشخص کنید، که تابع مقداردهی اولیه را نیز اجرا می کند.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>در مرحله بعد، برای ورودی کاربر، یک کادر متنی به صفحه خود اضافه کنید:
<input id="autocomplete" placeholder="Enter your address"></input>در نهایت، سرویس Autocomplete را مقداردهی اولیه کنید و آن را به کادر متنی نامگذاری شده پیوند دهید:
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
} در مثال قبلی، شنونده رویداد place_changed زمانی فعال میشود که کاربر یک پیشبینی آدرس را انتخاب میکند و تابع fillInAddress اجرا میشود. تابع، همانطور که در مثال زیر نشان داده شده است، پاسخ انتخاب شده را می گیرد و اجزای آدرس را برای تجسم در یک فرم استخراج می کند.
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
جاوا اسکریپت
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
هنگامی که این داده ها را در اختیار دارید، می توانید از آن به عنوان آدرس منطبق برای کاربر خود استفاده کنید. از چند خط کد می توانید مطمئن شوید که مشتری در مدت زمان کوتاهی آدرس درست را وارد کرده است.
برای پر کردن فرم ورود آدرس در این نمونه کد، یک نسخه آزمایشی و کد منبع کامل را ببینید.
ملاحظات هنگام اجرای تکمیل خودکار مکان
تکمیل خودکار مکان تعدادی گزینه دارد که به آن اجازه میدهد در اجرای آن انعطافپذیر باشد، اگر میخواهید بیشتر از ویجت استفاده کنید. می توانید از ترکیبی از خدمات استفاده کنید تا دقیقاً آنچه را که برای مطابقت با یک مکان به روش صحیح نیاز دارید به دست آورید.
- برای فرم آدرس، پارامتر
typesرا رویaddressتنظیم کنید تا مطابقت ها را به آدرس های کامل خیابان محدود کنید. درباره انواع پشتیبانی شده در درخواست های تکمیل خودکار مکان بیشتر بیاموزید. - اگر نیازی به جستجو در سراسر جهان ندارید، محدودیت ها و سوگیری های مناسب را تنظیم کنید. تعدادی پارامتر وجود دارد که میتوان از آنها برای تعصب یا محدود کردن هر تطابق فقط به مناطق خاص استفاده کرد.
-
boundsبرای تنظیم کرانهای مستطیلی برای محدود کردن یک ناحیه استفاده کنید، ازstrictBoundsاستفاده کنید تا مطمئن شوید که فقط آدرسها در آن مناطق بازگردانده میشوند. - از
componentRestrictionsبرای محدود کردن پاسخها به مجموعه خاصی از کشورها استفاده کنید.
-
- درصورتیکه فیلدهای خاصی از مسابقه حذف شدند، فیلدها را قابل ویرایش بگذارید و به مشتریان اجازه دهید در صورت لزوم آدرس را بهروزرسانی کنند. از آنجایی که اکثر آدرسهایی که توسط Place Autocomplete برگردانده میشوند شامل اعداد فرعی مانند شماره آپارتمان، مجموعه، یا واحد نیستند، این مثال تمرکز را به خط آدرس ۲ منتقل میکند تا کاربر را تشویق کند در صورت لزوم آن اطلاعات را پر کند.
با Maps Static API تأیید بصری ارائه دهید
پس از وارد کردن آدرس، تأیید تصویری محل تحویل یا تحویل را با یک نقشه ثابت ساده در اختیار کاربر قرار دهید. این به مشتری اطمینان بیشتری می دهد که آدرس صحیح است و خرابی های تحویل / تحویل را کاهش می دهد. نقشه استاتیک را می توان در صفحه ای که آنها آدرس را وارد می کنند نشان داده می شود یا حتی در ایمیل تأیید پس از تکمیل تراکنش ارسال می شود.
هر دوی این موارد استفاده را می توان با Maps Static API انجام داد، که یک نسخه تصویری از نقشه را به هر برچسب تصویری در صفحه یا ایمیل اضافه می کند.

شروع به کار با Maps Static API
میتوانید از Maps Static API با استفاده از تماس سرویس وب استفاده کنید، که با توجه به پارامترهایی که شما مشخص کردهاید، یک نسخه تصویری از نقشه ایجاد میکند. مانند نقشه پویا، می توانید نوع نقشه را مشخص کنید، از همان سبک های مبتنی بر ابر استفاده کنید و نشانگرهایی را برای تشخیص مکان اضافه کنید.
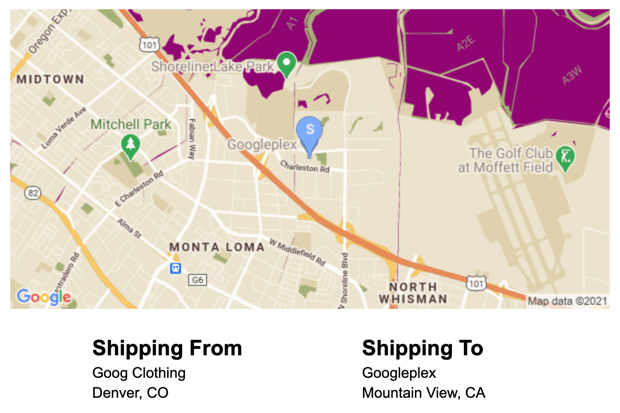
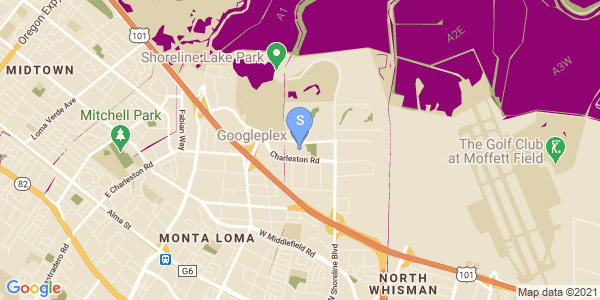
تماس زیر یک نقشه راه با اندازه 600x300 پیکسل را نشان میدهد که در مرکز Googleplex در Mountain View، CA در سطح زوم 13 قرار دارد. همچنین یک نشانگر مکان تحویل آبی و یک سبک نقشه آنلاین را مشخص میکند.
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
این به بخش های زیر تقسیم می شود:
| URL API | https://maps.googleapis.com/maps/api/staticmap؟ |
| مرکز نقشه | center=37.422177,-122.084082 |
| سطح زوم | بزرگنمایی=13 |
| اندازه تصویر | اندازه = 600x300 |
| نوع نقشه | maptype=نقشه راه |
| نشانگرهای مکان ذخیره | نشانگرها=رنگ:آبی%7Clabel:C%7C37.422177،-122.084082 |
| سبک نقشه ابری | map_id=8f348d1b5a61d4bb |
| کلید API | کلید = YOUR_API_KEY |
| پارامتر کانال راه حل (به مستندات پارامتر مراجعه کنید) | solution_channel=GMP_guides_checkout_v1_a |
این به شکل تصویر زیر می شود:

برای اطلاعات بیشتر درباره گزینههای Maps Static API، به مستندات مراجعه کنید.
نکاتی برای بهبود بیشتر Checkout
میتوانید با بهرهگیری از برخی از ویژگیهای پیشرفتهای که Place Autocomplete ارائه میدهد، تجربه مشتری خود را بیشتر افزایش دهید. در اینجا چند نکته برای بهبود کادر ورود آدرس تکمیل خودکار وجود دارد:
- به کاربران اجازه می دهد تا آدرسی را بر اساس نام تجاری یا نقطه مورد علاقه وارد کنند. سرویس پیشبینی «نوع پیشبینی» نه تنها برای آدرسها کار میکند، بلکه میتوانید اجازه دهید نامهای تجاری یا نشانهها وارد شوند. پس از وارد کردن نام تجاری توسط کاربر، بازیابی آدرس با تماس با جزئیات مکان آسان است. برای اینکه هم آدرس ها و هم نام مؤسسات وارد شوند، ویژگی
typesرا از تعریف تکمیل خودکار حذف کنید. - ظاهر و احساس کادر تکمیل خودکار مکان را برای مطابقت با سبک وب سایت خود سفارشی کنید. همچنین میتوانید ویجت تکمیل خودکار را طوری استایل دهید که با ظاهر و احساس سبد خرید شما مطابقت داشته باشد. مجموعه ای از کلاس های CSS برای سفارشی سازی در دسترس شما هستند. برای اطلاعات بیشتر در مورد نحوه استایل دادن به کادر تکمیل خودکار، مستندات را بخوانید .
- اگر می خواهید یک رابط کاربری سفارشی بسازید. برای ایجاد یک رابط کاربری سفارشی به جای استفاده از رابط کاربری طراحی شده توسط Google، سرویس تکمیل خودکار مکان را به صورت برنامهنویسی فراخوانی کنید تا پیشبینیهای یک ورودی داده شده را بازیابی کنید. میتوانید پیشبینیهای تکمیل خودکار مکان را به صورت برنامهنویسی در جاوا اسکریپت ، اندروید ، و iOS بازیابی کنید و همچنین میتوانید مستقیماً از طریق Places API با API خدمات وب تماس بگیرید.

