はじめに
Google Maps for Flutter パッケージでは、Google マップのデータに基づいた地図を iOS アプリや Android アプリに追加できます。この SDK は、Google マップ サーバーへのアクセス、地図の表示、クリックやドラッグといったユーザー操作への応答を自動的に処理します。自分の地図に、マーカー、ポリライン、地面オーバーレイ、情報ウィンドウを追加することもできます。これらのオブジェクトは地図上の場所に関する追加情報となり、ユーザーはこれらを通じて地図を操作できます。
SDK を使用する際には、Google Maps Platform の利用規約に準拠し、自分のアプリに適用される法律を確実に遵守する必要があります。

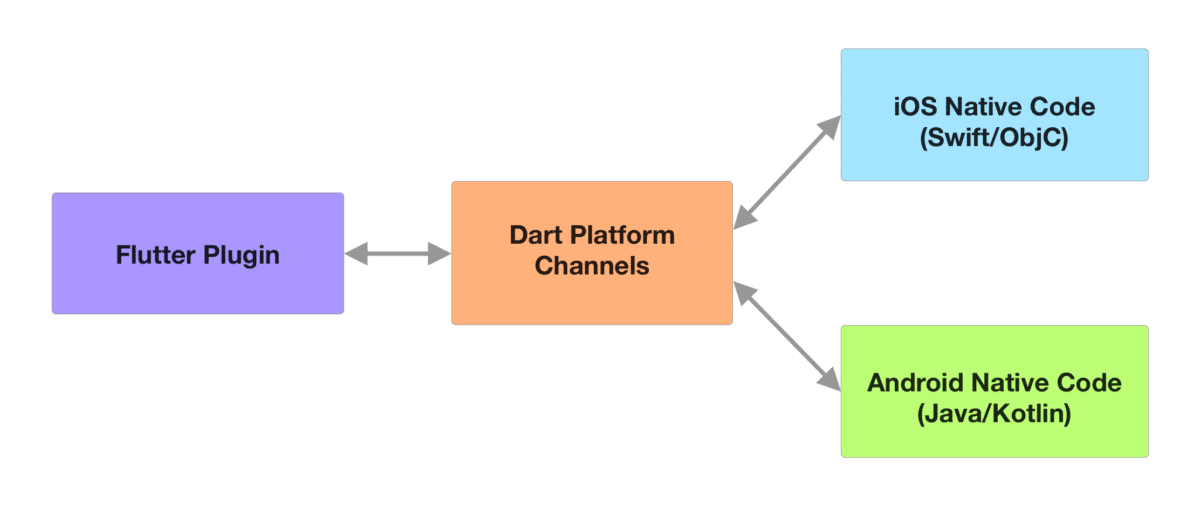
Flutter プラグインは、Dart チャネルを使って各プラットフォーム固有の API を呼び出します。Flutter デベロッパーが扱うのは、アプリと相対する一元的なパッケージです。このパッケージにより、アプリが実行されているプラットフォームが判別され、API 呼び出しが適切なネイティブ コードと連係します。
対象読者
このドキュメントは、Flutter 開発の概念を理解している人を対象にしています。また、ユーザーの視点で Google マップを使い慣れていることも必要です。本ガイドは、Google Maps for Flutter パッケージを使ったアプリケーションの学習と開発の入門書としてご利用いただけます。個々のクラスとメソッドの詳細については、リファレンス ドキュメントをご参照ください。
帰属表示の要件
アプリで Google Maps for Flutter パッケージを使用する場合は、アプリの法的通知の一部として、帰属情報テキストを含める必要があります。法的通知は、独立したメニュー項目として、またはメニュー項目「このアプリについて」の一部として掲載することをおすすめします。
帰属表示テキストを取得するには、showLicensePage エンドポイントを呼び出します。
対応プラットフォーム
Google Maps for Flutter パッケージでは、iOS、Android、ウェブをターゲットとするアプリを構築できます。
Flutter のドキュメントで、開発環境の要件とターゲット プラットフォームの現行バージョンをご確認ください。
マップ URL を使用するには、対象デバイスに適切な Google マップ アプリがインストールされている必要があります(モバイル デバイスであれば iOS 向け Google マップ、Android 向け Google マップなど)。
