Einführung
Mithilfe von Maps-URLs lässt sich eine universelle, plattformübergreifende URL erstellen, um Google Maps zu starten und dort Suchanfragen zu stellen, Wegbeschreibungen und Navigationsinformationen abzurufen sowie Kartenansichten und Panoramabilder anzusehen. Die URL-Syntax ist unabhängig von der verwendeten Plattform identisch.
Für die Verwendung von Maps-URLs ist kein Google API-Schlüssel erforderlich.
Universelle plattformübergreifende Syntax
Als Entwickler einer Android-App, einer iOS-App oder einer Website können Sie eine gängige URL erstellen, über die Google Maps geöffnet und die angeforderte Aktion ausgeführt wird, unabhängig von der Plattform, die beim Öffnen der Karte verwendet wird.
- Auf einem Android-Gerät:
- Wenn die Google Maps App für Android installiert und aktiv ist, wird über die URL Google Maps in der Maps App gestartet und die angeforderte Aktion ausgeführt.
- Wenn die Google Maps App nicht installiert oder deaktiviert ist, wird über die URL Google Maps in einem Browser gestartet und die angeforderte Aktion ausgeführt.
- Auf einem iOS-Gerät:
- Wenn die Google Maps App für iOS installiert ist, wird über die URL Google Maps in der Maps App gestartet und die angeforderte Aktion ausgeführt.
- Wenn die Google Maps App nicht installiert ist, wird über die URL Google Maps in einem Browser geöffnet und die angeforderte Aktion ausgeführt.
- Auf allen anderen Geräten wird über die URL Google Maps in einem Browser geöffnet und die angeforderte Aktion ausgeführt.
Wir empfehlen, eine plattformübergreifende URL zu verwenden, um Google Maps über Ihre App oder Website zu starten. Diese universellen URLs ermöglichen eine umfassendere Bearbeitung der Kartenanfragen, unabhängig von der verwendeten Plattform. Für Funktionen, die möglicherweise nur auf einer mobilen Plattform funktionieren (z. B. detaillierte Wegbeschreibungen), sollten Sie eine plattformspezifische Option für Android oder iOS verwenden. Weitere Informationen finden Sie in der folgenden Dokumentation:
- Google Maps Intents for Android, insbesondere zum Starten der Google Maps App für Android
- Google Maps-URL-Schema für iOS, insbesondere zum Starten der Google Maps App für iOS
Google Maps starten und eine bestimmte Aktion ausführen
Wenn Sie Google Maps starten und optional eine der unterstützten Funktionen ausführen möchten, verwenden Sie je nach gewünschter Aktion ein URL-Schema in einem der folgenden Formate:
- Suchen: Hiermit können Sie eine Google Maps-Karte mit einer Markierung für einen bestimmten Ort öffnen oder eine allgemeine Suche durchführen und eine Karte mit den Ergebnissen aufrufen:
https://www.google.com/maps/search/?api=1¶meters - Wegbeschreibung: Sie können eine Wegbeschreibung anfordern und Google Maps mit den Ergebnissen starten:
https://www.google.com/maps/dir/?api=1¶meters - Karte anzeigen: Google Maps ohne Markierungen oder Wegbeschreibungen starten:
https://www.google.com/maps/@?api=1&map_action=map¶meters - Street View-Panorama anzeigen: Hier können Sie ein interaktives Panoramabild starten:
https://www.google.com/maps/@?api=1&map_action=pano¶meters
Wichtig: Der Parameter api=1 gibt die Version der Maps-URL an, für die diese URL bestimmt ist. Dieser Parameter ist in jeder Anfrage erforderlich. Der einzige gültige Wert ist „1“. Wenn api=1 NICHT in der URL enthalten ist, werden alle Parameter ignoriert und die Standard-Google Maps App wird gestartet, je nach verwendeter Plattform entweder in einem Browser oder in der mobilen Google Maps App (z. B. https://www.google.com/maps).
Gültige URLs erstellen
URLs müssen korrekt codiert sein.
Bei einigen Parametern wird beispielsweise das Pipe-Zeichen (|) als Trennzeichen verwendet. Dieses müssen Sie in der finalen URL als %7C codieren. Für andere Parameter werden kommagetrennte Werte verwendet, z. B. Breiten-/Längengradkoordinaten oder Ort, Bundesland. Sie müssen das Komma als %2C codieren. Codieren Sie Leerzeichen mit %20 oder ersetzen Sie sie durch ein Pluszeichen (+).
Außerdem sind URLs für jede Anfrage auf 2.048 Zeichen beschränkt. Beachten Sie diese Einschränkung beim Erstellen Ihrer URLs.
Kartenaktionen
Folgende Kartenaktionen sind verfügbar: Suche, Routen, Karte anzeigen und Street View-Panorama anzeigen. Sie geben die Aktion in der Anfrage-URL zusammen mit den erforderlichen und optionalen Parametern an. Wie in URLs üblich, werden Parameter mit dem Und-Zeichen (&) getrennt. Für jede Aktion werden im Abschnitt Suchparameter die Parameter und ihre möglichen Werte aufgelistet.
Suchen
Die Suchaktion zeigt Ergebnisse für eine Suche in der sichtbaren Kartenregion an. Wenn Sie nach einem bestimmten Ort suchen, wird auf der Karte eine Markierung an der angegebenen Stelle platziert und verfügbare Ortsdetails werden angezeigt.
Such-URL erstellen
https://www.google.com/maps/search/?api=1¶meters
Parameter
query(erforderlich): Hiermit werden die Orte definiert, die auf der Karte hervorgehoben werden sollen. Der Abfrageparameter ist für alle Suchanfragen erforderlich.- Geben Sie Standorte als Ortsnamen, Adresse oder durch Kommas getrennte Breiten- und Längengrade an. Strings müssen URL-codiert sein. Eine Adresse wie „Rathaus, Berlin, Deutschland“ sollte also in
City+Hall%2C+New+York%2C+NYumgewandelt werden. - Geben Sie allgemeine Suchbegriffe als URL-codierten String an, z. B.
grocery+storesoderrestaurants+in+seattle+wa.
- Geben Sie Standorte als Ortsnamen, Adresse oder durch Kommas getrennte Breiten- und Längengrade an. Strings müssen URL-codiert sein. Eine Adresse wie „Rathaus, Berlin, Deutschland“ sollte also in
query_place_id(optional): Eine Orts-ID ist eine Kennung in Textform, die einen Ort eindeutig definiert. Für die Aktionsearchmuss einequeryangegeben werden. Sie können aber auch einequery_place_idangeben. Wenn Sie beide Parameter angeben, wirdquerynur verwendet, wenn die Orts-ID in Google Maps nicht gefunden werden kann. Wenn Sie eine eindeutige Verknüpfung mit einer bestimmten Einrichtung herstellen möchten, ist die Orts-ID die beste Garantie dafür, dass Sie die richtige Verknüpfung herstellen. Es wird auch empfohlen, einquery_place_ideinzureichen, wenn Sie anhand von Breiten-/Längengradkoordinaten nach einem bestimmten Ort suchen.
Suchbeispiele
Standortsuche
Bei einer Standortsuche können Sie mit einem Ortsnamen, einer Adresse oder mit kommagetrennten Breiten-/Längengradkoordinaten nach einem bestimmten Ort suchen. Auf der Karte wird dann an dieser Stelle eine Markierung angezeigt. In diesen drei Beispielen wird nach demselben Ort mit unterschiedlichen Standortwerten gesucht.
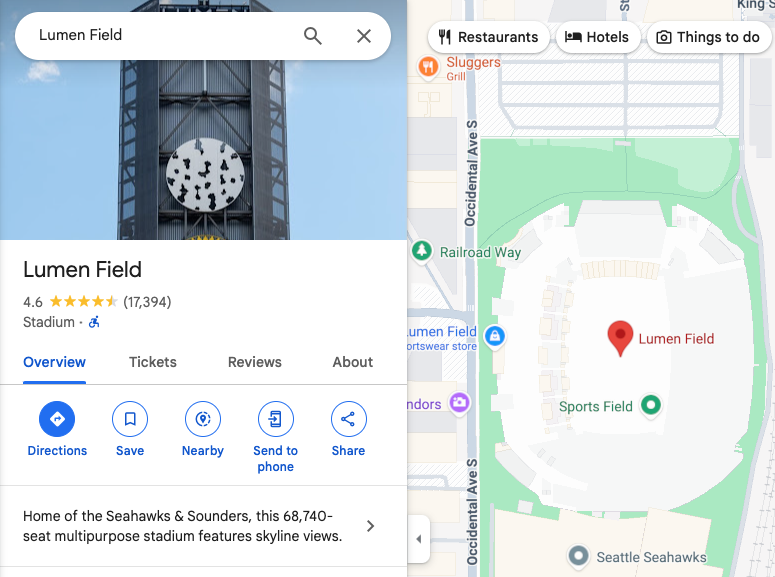
Beispiel 1: Wenn Sie nach dem Ortsnamen „Lumen Field“ suchen, wird die folgende Karte angezeigt:
https://www.google.com/maps/search/?api=1&query=lumen+field

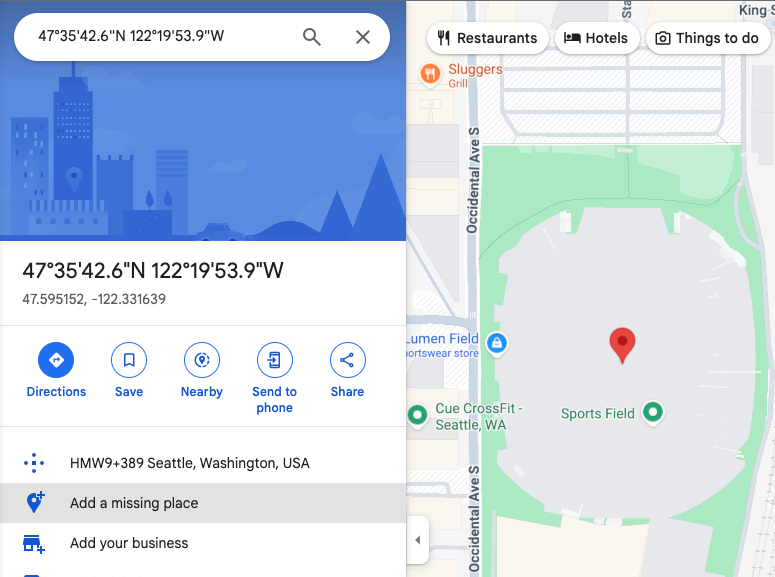
Beispiel 2: Wenn Sie nur mithilfe von Breiten- und Längengraden nach Lumen Field suchen, wird die folgende Karte angezeigt. Beachten Sie, dass es auf der Karte eine Markierung gibt, aber keine zusätzlichen Ortsinformationen auf der Karte oder in der Seitenleiste angezeigt werden:
https://www.google.com/maps/search/?api=1&query=47.5951518%2C-122.3316393

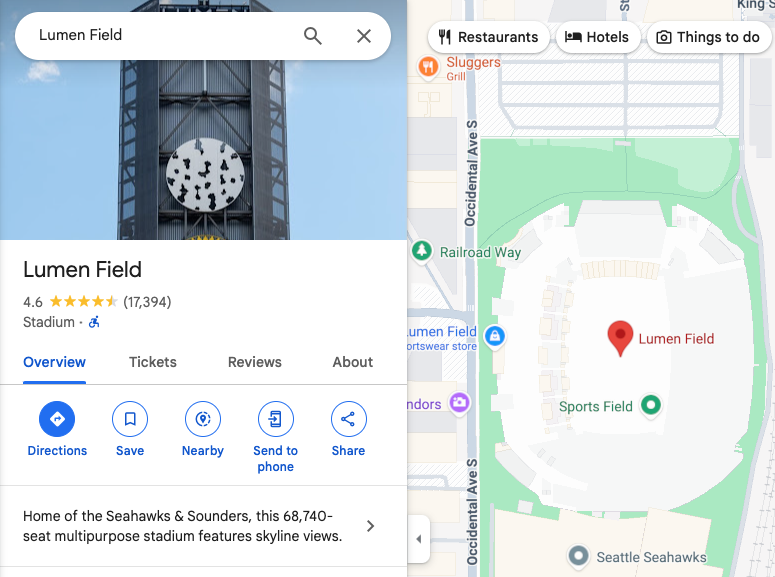
Beispiel 3: Wenn Sie nach Lumen Field suchen und dabei Breiten-/Längengradkoordinaten sowie die Orts-ID angeben, wird die folgende Karte angezeigt:

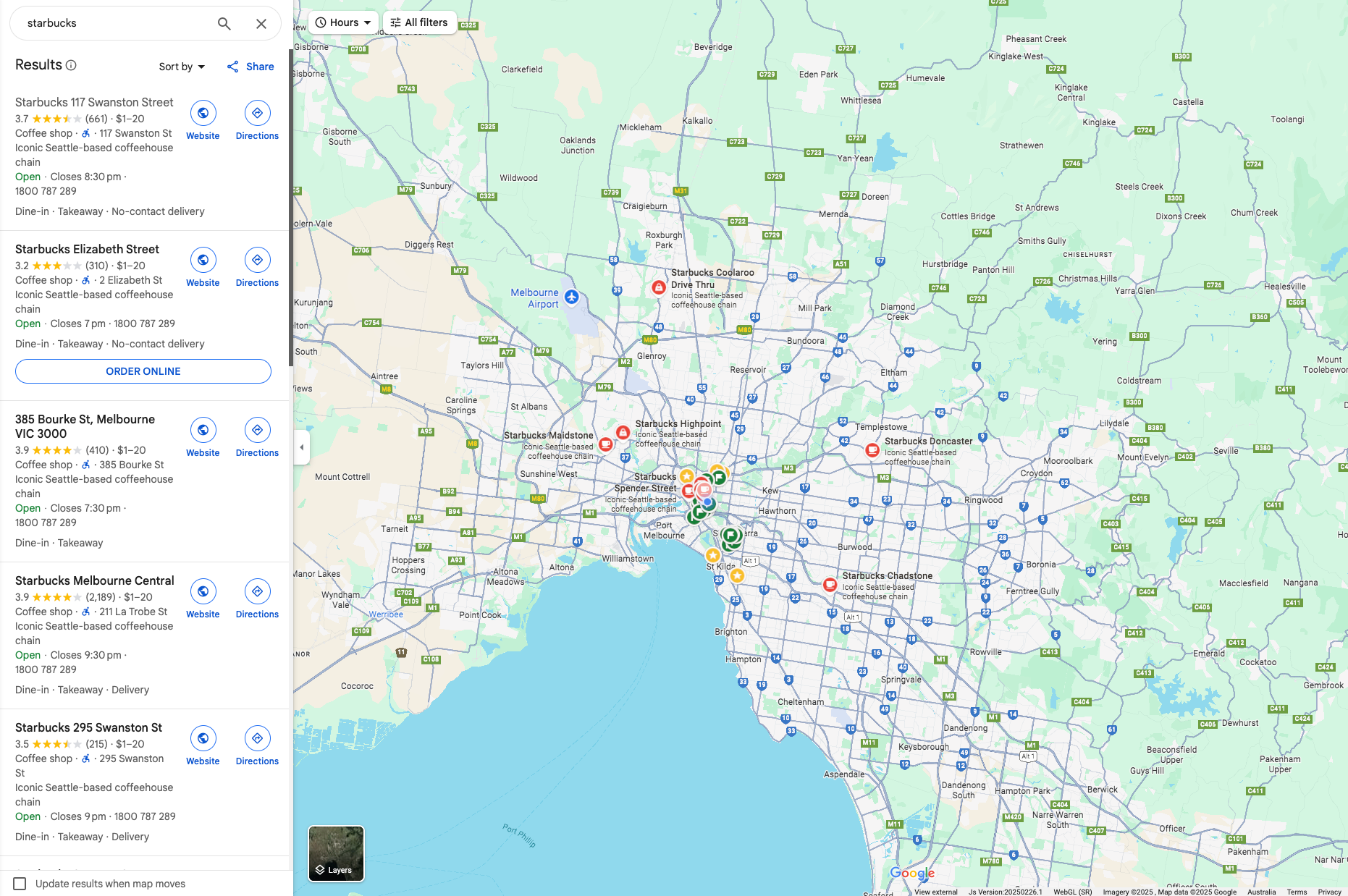
Beispiel 4: Wenn Sie nach dem Ortsnamen „Starbucks“ suchen, wird die folgende Karte angezeigt:
https://www.google.com/maps/search/?api=1&query=starbucks

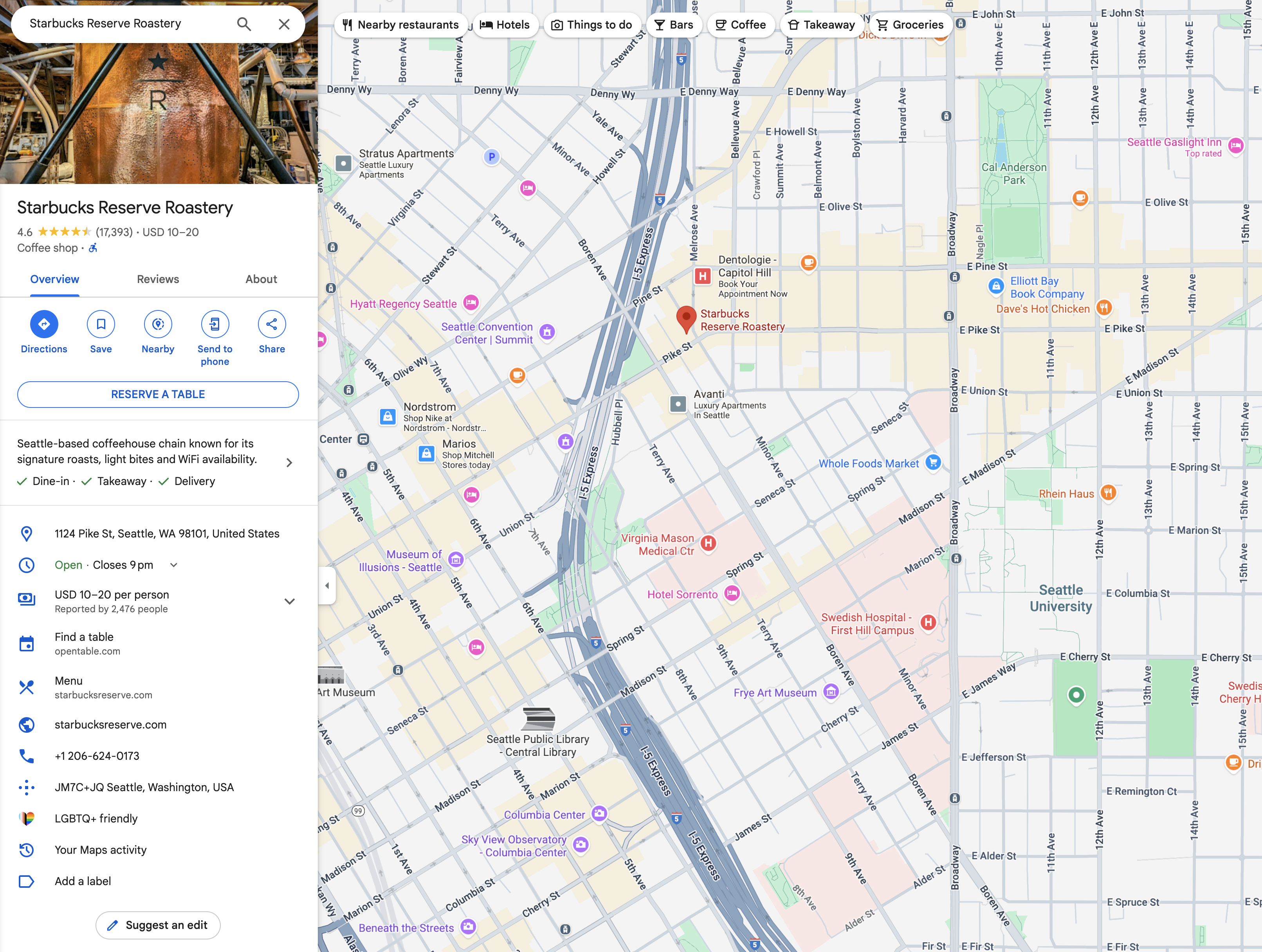
Beispiel 5: Wenn Sie nach einem bestimmten Starbucks suchen, indem Sie den Ortsnamen und die Orts-ID angeben, wird die folgende Karte angezeigt:
https://www.google.com/maps/search/?api=1&query=starbucks&query_place_id=ChIJsU30zM1qkFQRbnOm1_LBoG0

Wenn Sie die Details eines bestimmten Orts anzeigen möchten, verwenden Sie für die Such-URLs eines der folgenden empfohlenen Formate:
query=PLACE_NAME,ADDRESSquery=PLACE_NAME&query_place_id=PLACE_ID
Wenn Sie Orts-IDs programmatisch abrufen möchten, können Sie die Funktionen der Places API: Text Search(nur ID) verwenden. Dies ist eine kostenlose Methode, um Orts-IDs zu erhalten. Weitere Informationen zur Orts-ID und zur Place API(New)-Anfrage
Orts-IDs können auch abgerufen werden, wenn ein Nutzer auf einer Karte auf einen POI klickt oder tippt. Weitere Informationen zu anklickbaren POI-Symbolen (JavaScript, Android, iOS)
Kategorische Suche
Bei einer kategorischen Suche geben Sie einen allgemeinen Suchbegriff ein. Google Maps versucht dann, Einträge zu finden, die Ihren Kriterien in der Nähe des von Ihnen angegebenen Standorts entsprechen.
Wenn kein Standort angegeben ist, versucht Google Maps, Einträge in der Nähe Ihres aktuellen Standorts zu finden. Wenn Sie für eine kategorische Suche einen Standort angeben möchten, fügen Sie ihn in den allgemeinen Suchstring ein (z. B. pizza+seattle+wa).
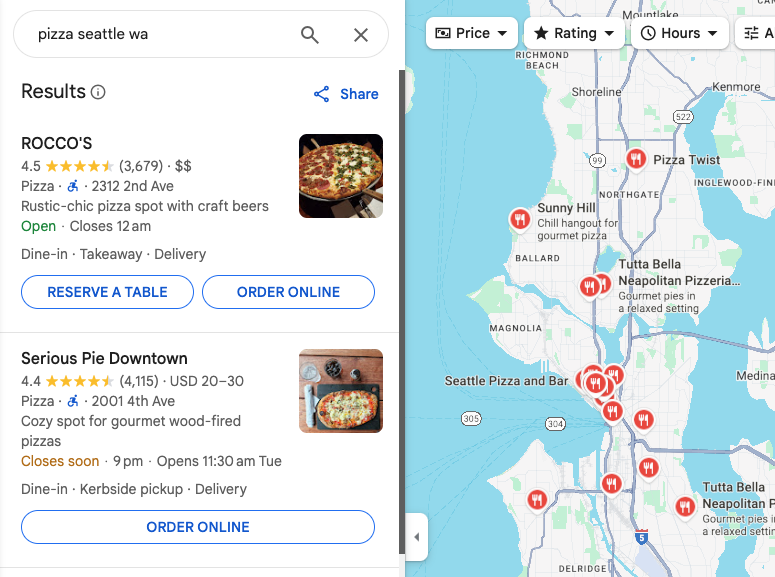
In diesem Beispiel führt eine Suche nach Pizzarestaurants in Seattle, Washington, zur folgenden Karte:
https://www.google.com/maps/search/?api=1&query=pizza+seattle+wa

Directions
Die Aktion „Wegbeschreibung“ zeigt den Weg zwischen zwei oder mehr angegebenen Punkten auf der Karte sowie die Entfernung und die Fahrtzeit an.
Wegbeschreibungs-URL erstellen
https://www.google.com/maps/dir/?api=1¶meters
Parameter
origin: Hiermit wird der Startpunkt für die Routenbeschreibung definiert. Standardmäßig wird der relevanteste Startpunkt verwendet, z. B. der Gerätestandort, sofern verfügbar. Andernfalls enthält die resultierende Karte möglicherweise ein leeres Formular, in das der Nutzer den Startpunkt eingeben kann. Der Wert kann entweder ein Ortsname, eine Adresse oder durch Kommas getrennte Breiten- und Längengrade sein. Ein String sollte URL-codiert sein. Eine Adresse wie „Rathaus, Berlin, Deutschland“ sollte also inCity+Hall%2C+New+York%2C+NYumgewandelt werden.Hinweis: Dieser Parameter ist optional, es sei denn, Sie geben in Ihrer URL eine
origin_place_idan. Wenn Sie eineorigin_place_idangeben, muss auch eineoriginin der URL enthalten sein.origin_place_id(optional): Eine Orts-ID ist eine Kennung in Textform, die einen Ort eindeutig definiert. Wenn Sie ein Unternehmen eindeutig angeben möchten, ist die Verwendung einer Orts-ID die beste Garantie dafür, dass Sie eine Verknüpfung zum richtigen Ort herstellen. URLs, in denen dieser Parameter verwendet wird, müssen auch einenoriginenthalten.destination: Definiert den Endpunkt der Wegbeschreibung. Andernfalls enthält die resultierende Karte möglicherweise ein leeres Formular, in das der Nutzer das Ziel eingeben kann. Der Wert kann entweder ein Ortsname, eine Adresse oder durch Kommas getrennte Breiten- und Längengrade sein. Ein String sollte URL-codiert sein. Eine Adresse wie „Rathaus, Berlin, Deutschland“ sollte also inCity+Hall%2C+New+York%2C+NYumgewandelt werden.Hinweis: Dieser Parameter ist optional, es sei denn, Sie geben in Ihrer URL eine
destination_place_idan. Wenn Sie einedestination_place_idangeben, muss die URL auch einedestinationenthalten.destination_place_id(optional): Eine Orts-ID ist eine Kennung in Textform, die einen Ort eindeutig definiert. Wenn Sie ein Unternehmen eindeutig angeben möchten, ist die Verwendung einer Orts-ID die beste Garantie dafür, dass Sie eine Verknüpfung zum richtigen Ort herstellen. URLs, in denen dieser Parameter verwendet wird, müssen auch einendestinationenthalten.travelmode(optional): Definiert die Fortbewegungsart. Folgende Optionen sind verfügbar:drivingwalking: Bevorzugt Fußwege und Bürgersteige, sofern vorhanden.bicycling: Routen über Radwege, sofern verfügbar. „Radfahren“ bezieht sich auf die Fortbewegung zu Fuß.two-wheeler: Routen über bevorzugte Straßen für Zweiräder, sofern verfügbar. „Zweirad“ bezieht sich auf zweirädrige motorisierte Fahrzeuge wie Motorräder. Weitere Informationen finden Sie unter Abdeckung für Zweiräder.transitdir_action=navigate(optional): Je nachdem, ob der Startpunkt verfügbar ist, wird entweder eine detaillierte Wegbeschreibung oder eine Routenvorschau zum angegebenen Ziel gestartet. Wenn der Nutzer einen Startpunkt angibt, der nicht in der Nähe seines aktuellen Standorts liegt, oder der aktuelle Gerätestandort nicht verfügbar ist, wird auf der Karte eine Routenvorschau angezeigt. Wenn der Nutzer keinen Startpunkt angibt (in diesem Fall ist der aktuelle Gerätestandort standardmäßig der Startpunkt) oder sich der Startpunkt in der Nähe des aktuellen Standorts des Nutzers befindet, wird die Kartennavigation mit detaillierten Wegbeschreibungen gestartet. Die Navigation ist nicht in allen Google Maps-Produkten und/oder zwischen allen Zielen verfügbar. In diesen Fällen wird dieser Parameter ignoriert.waypoints: Gibt einen oder mehrere Zwischenorte an, die zwischenoriginunddestinationin die Wegbeschreibung aufgenommen werden sollen. Mehrere Wegpunkte können angegeben werden, indem Sie Orte mit dem Pipe-Zeichen (|) trennen (z. B.Berlin,Germany|Paris,France). Die zulässige Anzahl von Wegpunkten variiert je nach Plattform, auf der der Link geöffnet wird. In mobilen Browsern werden bis zu drei Wegpunkte unterstützt, andernfalls maximal neun. Wegpunkte werden auf der Karte in der Reihenfolge angezeigt, in der sie in der URL aufgeführt sind. Jeder Wegpunkt kann entweder ein Ortsname, eine Adresse oder durch Kommas getrennte Breiten- und Längengrade sein. Strings müssen URL-codiert sein. Wegpunkte wie „Berlin, Deutschland|Paris, Frankreich“ müssen also inBerlin%2CGermany%7CParis%2CFranceumgewandelt werden.Hinweise:
- Wegpunkte werden nicht in allen Google Maps-Produkten unterstützt. In diesen Fällen wird dieser Parameter ignoriert.
- Dieser Parameter ist optional, es sei denn, Sie geben in Ihrer URL
waypoint_place_idsan. Wenn Siewaypoint_place_idsangeben, müssen Sie auchwaypointsin die URL aufnehmen.
waypoint_place_ids(optional): Eine Orts-ID ist eine Kennung in Textform, die einen Ort eindeutig definiert. MitWaypoint_place_idskönnen Sie eine Liste mit Orts-IDs angeben, die der Liste derwaypointsentsprechen soll. Orts-IDs sollten in derselben Reihenfolge wie die Wegpunkte aufgeführt und durch das Pipe-Zeichen „|“ ( URL-codiert als%7C) getrennt werden. Wenn Sie bestimmte Unternehmen eindeutig angeben möchten, sind Orts-IDs die beste Garantie dafür, dass Sie die richtigen Orte verlinken. URLs, in denen dieser Parameter verwendet wird, müssen auchwaypointsenthalten.avoid(optional): Legt Elemente fest, die bei der Routenberechnung vermieden werden sollen. Sie kann auf eine oder mehrere dieser Optionen festgelegt werden, die durch ein Kommazeichen „,“ ( URL-codiert als%2C) getrennt sind:ferrieshighwaystolls
travelmode angegeben ist, werden auf der Google-Karte eine oder mehrere der relevantesten Verkehrsmittel für die angegebene Route und/oder die Nutzereinstellungen angezeigt.
Beispiele für Wegbeschreibungen
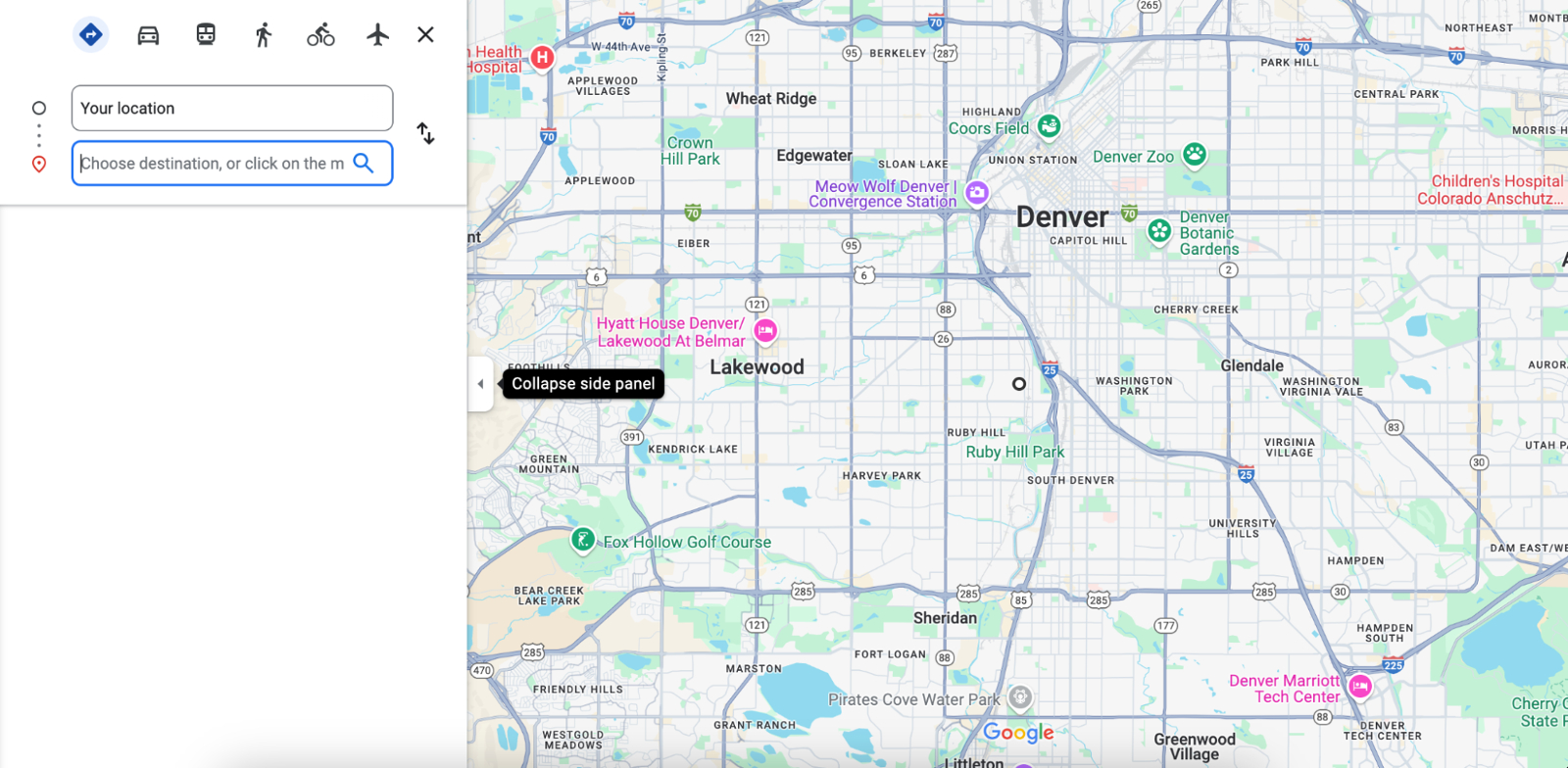
Die folgende URL öffnet eine Karte im Navigationsmodus und bietet ein Formular, über das der Nutzer den Start- und Zielort eingeben kann.
https://www.google.com/maps/dir/?api=1

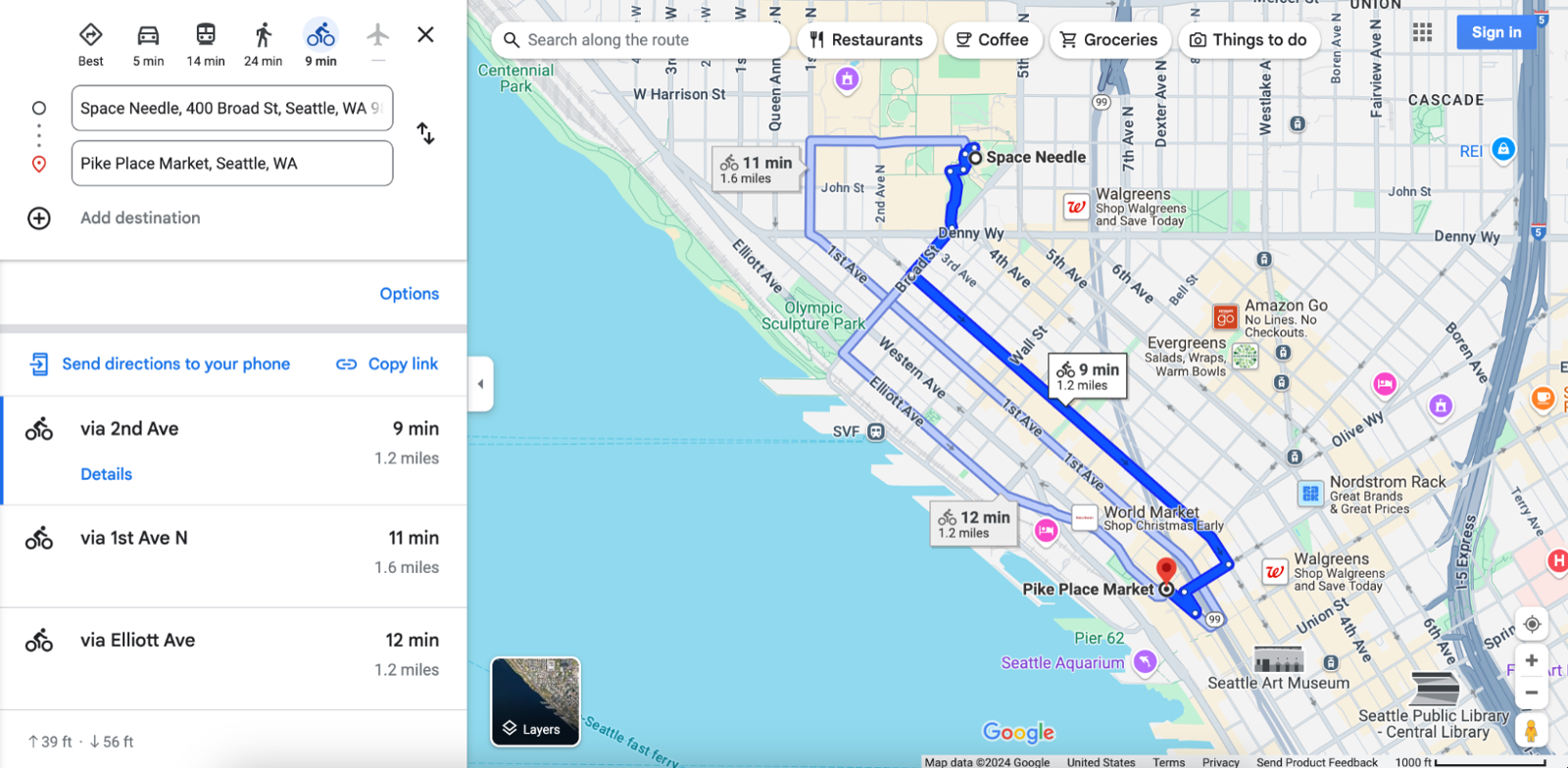
Im folgenden Beispiel wird eine Karte mit einer Fahrradroute von der Space Needle zum Pike Place Market in Seattle, Washington, geöffnet.

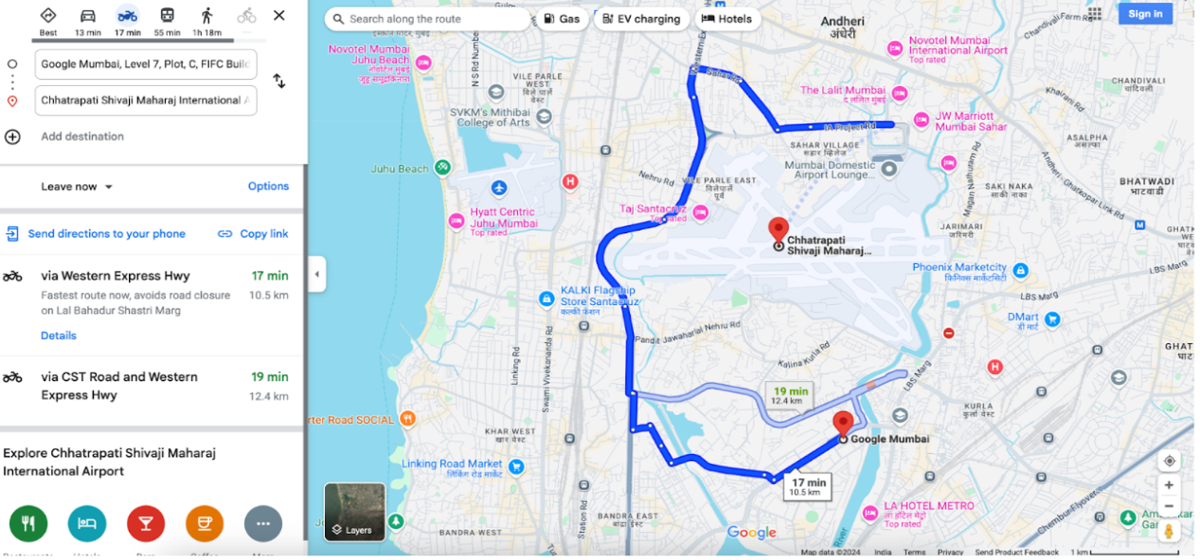
Im folgenden Beispiel wird eine Karte mit Wegbeschreibungen für Zweiräder von Google Mumbai zum internationalen Flughafen Mumbai geöffnet.
.
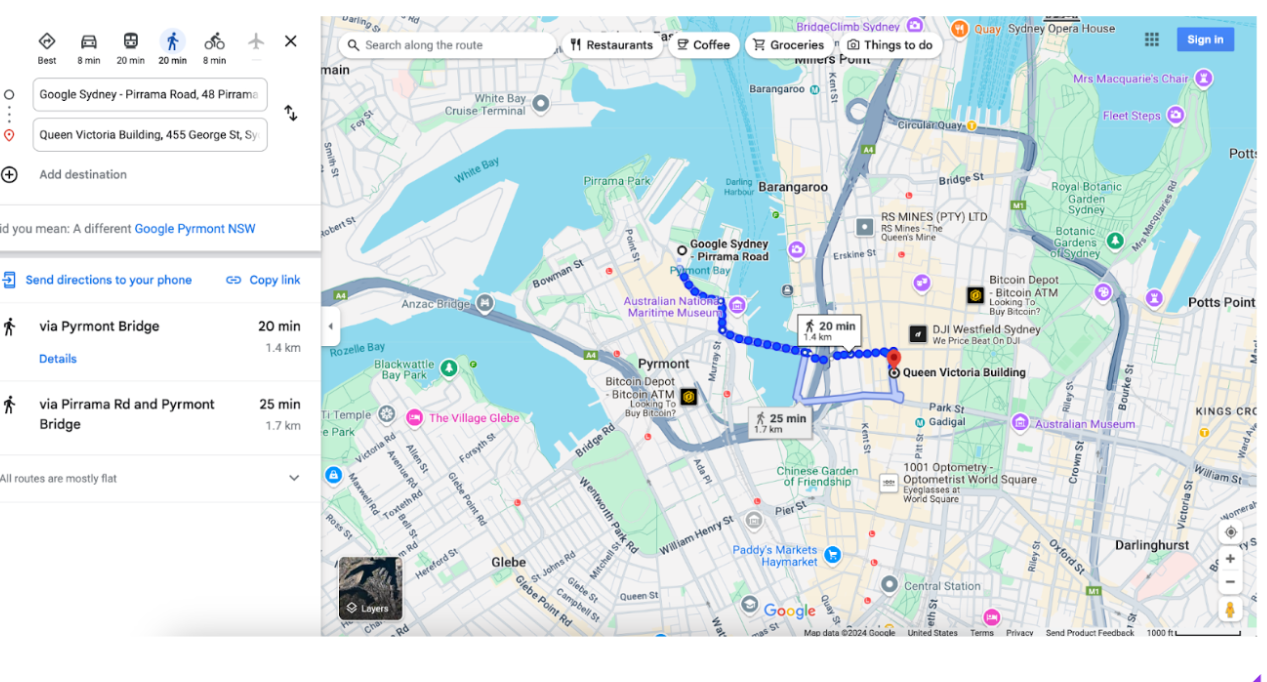
Im folgenden Beispiel wird eine Karte mit einer Wegbeschreibung vom Google-Standort in Sydney, Australien, zum Queen Victoria Building geöffnet.

Eine Karte anzeigen
Die Kartenaktion gibt eine Karte ohne Markierungen oder Wegbeschreibungen zurück.
URL der Karte erstellen
https://www.google.com/maps/@?api=1&map_action=map¶meters
Parameter
map_action=map(erforderlich): Gibt den Typ der Kartenansicht an, die angezeigt werden soll. Maps und Street View verwenden denselben Endpunkt. Damit eine Karte angezeigt wird, mussmap_actionalsmapangegeben werden.center(optional): Hiermit wird der Mittelpunkt des Kartenfensters definiert. Breiten- und Längengradkoordinaten können als kommagetrennte Werte angegeben werden (z. B.-33.8569,151.2152).zoom(optional): Legt die anfängliche Zoomstufe der Karte fest. Zulässige Werte sind Ganzzahlen von 0 (die ganze Welt) bis 21 (einzelne Gebäude). Die Obergrenze kann je nach den am ausgewählten Standort verfügbaren Kartendaten variieren. Der Standardwert ist 15.basemap(optional): Hiermit wird der Typ der anzuzeigenden Karte definiert. Der Wert kannroadmap(Standard),satelliteoderterrainsein.layer(optional): Hiermit wird eine zusätzliche Ebene definiert, die auf der Karte angezeigt werden soll. Der Wert kann einer der folgenden sein:none(Standard),transit,trafficoderbicycling.
Kartenbeispiele
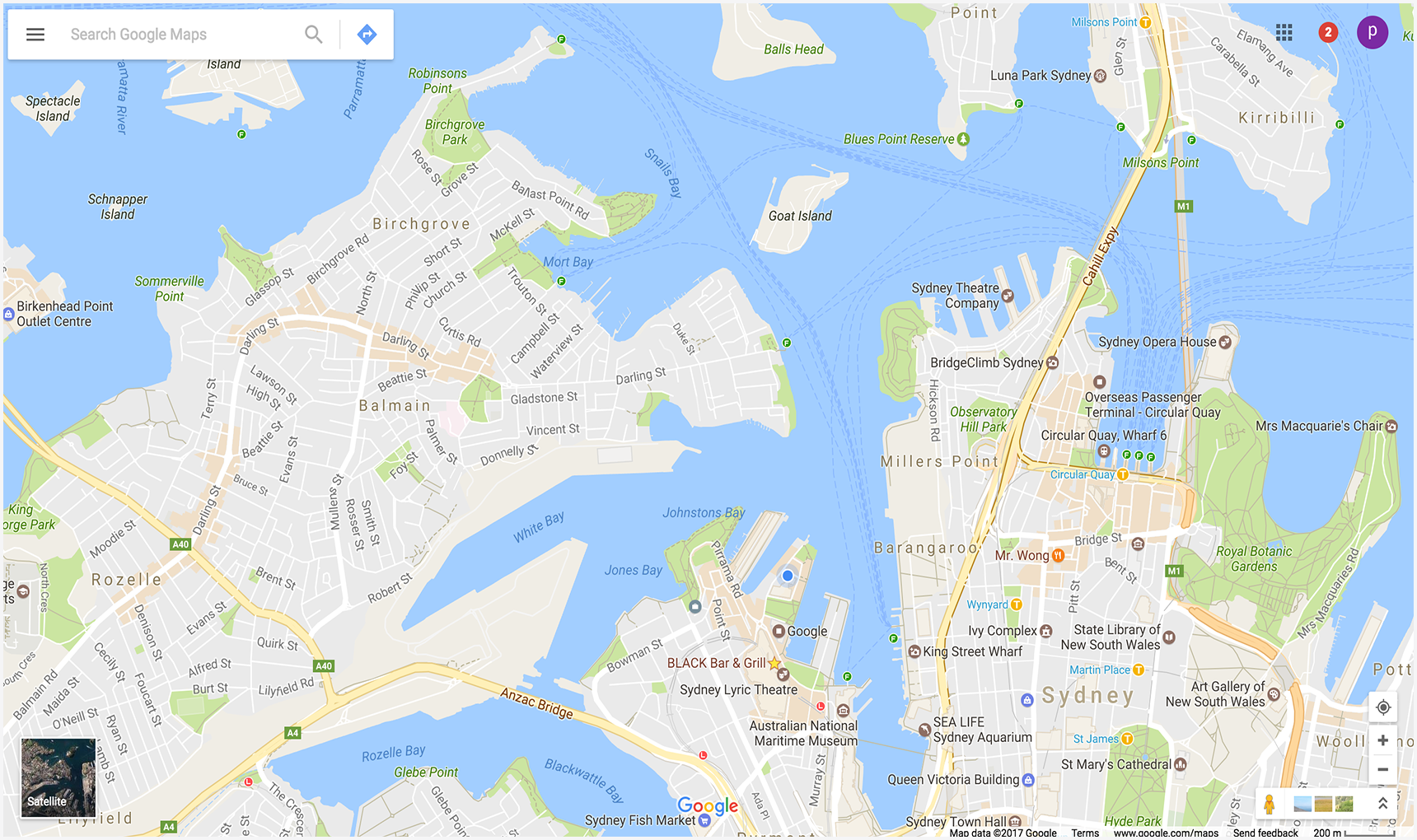
Diese Beispiel-URL öffnet eine Standard-Google-Karte, die auf dem aktuellen Standort des Nutzers zentriert ist.
https://www.google.com/maps/@?api=1&map_action=map

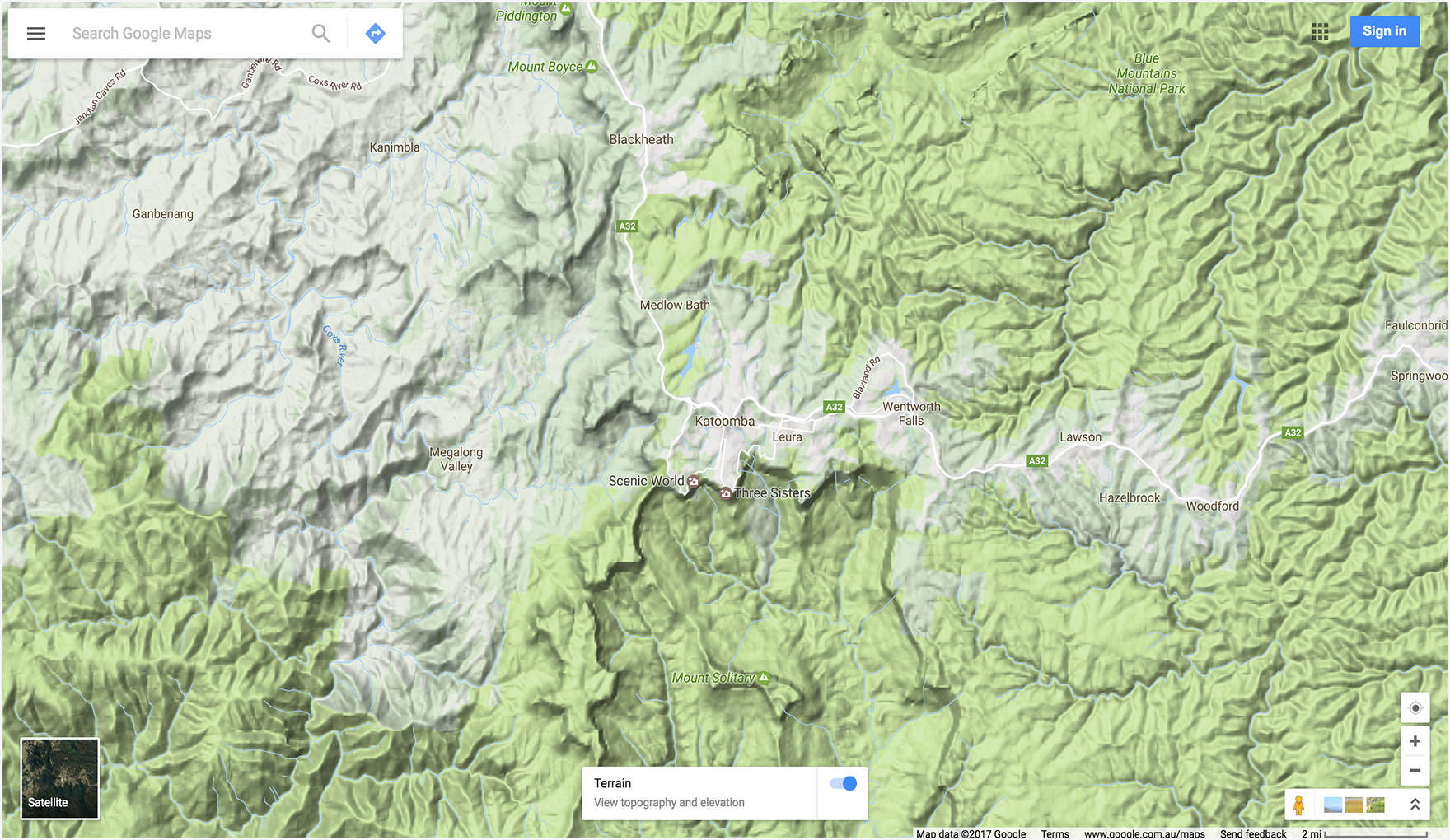
Im folgenden Beispiel wird eine Karte angezeigt, deren Mittelpunkt Katoomba, New South Wales, Australien (bei -33.712206,150.311941) ist. Die optionalen Parameter zoom und basemap sind festgelegt.

Street View-Panorama anzeigen
Mit der „pano“-Aktion können Sie einen Viewer starten, um Street View-Bilder als interaktive Panoramas anzuzeigen. Jedes Street View-Panorama bietet eine vollständige 360-Grad-Ansicht eines einzelnen Orts. Die Bilder enthalten eine 360-Grad-Horizontalsicht (vollständige Rundumsicht) und eine 180-Grad-Vertikalsicht (von senkrecht oben bis senkrecht unten). Die Panoramaaktion startet einen Viewer, mit dem das resultierende Panorama als Kugel mit einer Kamera im Mittelpunkt gerendert wird. Sie können die Kamera bearbeiten, um den Zoom und die Ausrichtung der Kamera zu steuern.
Mit Google Street View können Nutzer Panoramaansichten bestimmter Orte ansehen, die über den Dienst in dessen Abdeckungsbereich erfasst wurden. Außerdem sind von Nutzern erstellte Fotosphären und spezielle Street View-Sammlungen verfügbar.
Street View-URL erstellen
https://www.google.com/maps/@?api=1&map_action=pano¶meters
Parameter
map_action=pano(erforderlich): Gibt den Typ der Ansicht an, die angezeigt werden soll. Maps und Street View verwenden denselben Endpunkt. Damit ein Panorama angezeigt wird, mussactionalspanoangegeben werden.
Außerdem ist einer der folgenden URL-Parameter erforderlich:
viewpoint: Im Viewer wird das Panorama angezeigt, das dem Standortviewpointam nächsten ist. Die Koordinaten (Breiten- und Längengrad) werden als kommagetrennte Werte angegeben (z. B. 46.414382,10.013988). Da Street View-Bilder regelmäßig aktualisiert werden und die Fotos jedes Mal aus leicht unterschiedlichen Positionen aufgenommen werden können, ist es möglich, dass Ihr Standort bei der Aktualisierung der Bilder zu einem anderen Panorama wechselt.pano: Die Panorama-ID des Bilds, das angezeigt werden soll. Wenn Siepanoangeben, können Sie auchviewpointangeben. Dieviewpointwird nur verwendet, wenn die Panorama-ID in Google Maps nicht gefunden werden kann. Wennpanoangegeben, aber nicht gefunden wird undviewpointNICHT angegeben ist, wird kein Panoramabild angezeigt. Stattdessen wird Google Maps im Standardmodus geöffnet und zeigt eine Karte an, die auf den aktuellen Standort des Nutzers ausgerichtet ist.
Folgende URL-Parameter sind optional:
heading: Gibt die Kompassrichtung der Kamera in Grad im Uhrzeigersinn von Norden aus an. Zulässige Werte sind -180 bis 360 Grad. Wenn sie weggelassen wird, wird eine Standardüberschrift basierend auf dem Standpunkt (falls angegeben) der Suchanfrage und dem tatsächlichen Standort des Bildes ausgewählt.pitch: Gibt den Auf- oder Abwärtswinkel der Kamera an. Die Neigung wird in Grad von -90 bis 90 angegeben. Positive Werte versetzen den Winkel der Kamera nach oben, negative Werte nach unten. Der Standardwert „0“ wird basierend auf der Position der Kamera bei der Aufnahme des Bildes festgelegt. Daher ist ein Neigungswinkel von 0 oft, aber nicht immer, horizontal. Ein Bild, das auf einem Berg aufgenommen wurde, wird vermutlich einen Standardneigungswinkel haben, der nicht horizontal ist.fov: Bestimmt den horizontalen Sichtbereich des Bildes. Der Sichtbereich wird in Grad angegeben und liegt zwischen 10 und 100. Der Standardwert ist 90. Bei einem Darstellungsbereich mit fester Größe wird das Sichtfeld als Zoomstufe betrachtet. Kleinere Zahlen stehen für eine höhere Zoomstufe.
Street View-Beispiele
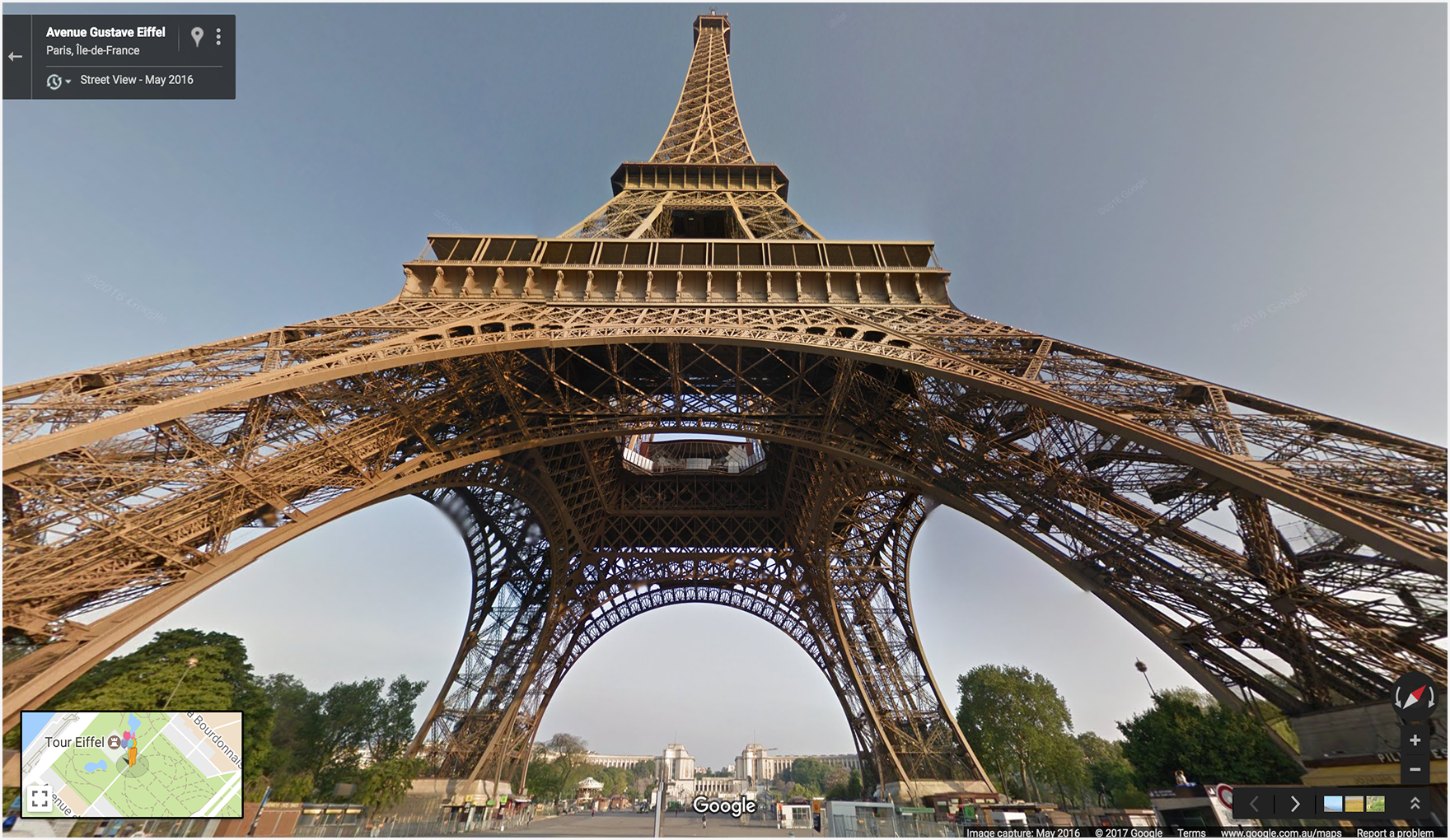
Die ersten beiden Beispiele zeigen ein Panorama des Eiffelturms. Im ersten Beispiel wird nur ein viewpoint für den Standort verwendet und die optionalen Parameter heading, pitch und fov werden festgelegt. Zum Vergleich: Im zweiten Beispiel wird eine pano-ID und dieselben Parameter wie im ersten Beispiel verwendet. Das dritte Beispiel zeigt ein Indoor-Panoramabild.
Beispiel 1: Es wird nur ein viewpoint verwendet, um den Standort anzugeben.

Beispiel 2: Es wird eine pano-ID und ein viewpoint-Standort verwendet.
Die pano-ID hat Vorrang vor der viewpoint.
In diesem Beispiel wird die Panorama-ID gefunden, sodass viewpoint ignoriert wird. Das Panoramabild, das für die pano-ID angezeigt wird, unterscheidet sich geringfügig vom Bild, das nur mit der viewpoint gefunden wurde. Außerdem ist es neuer.

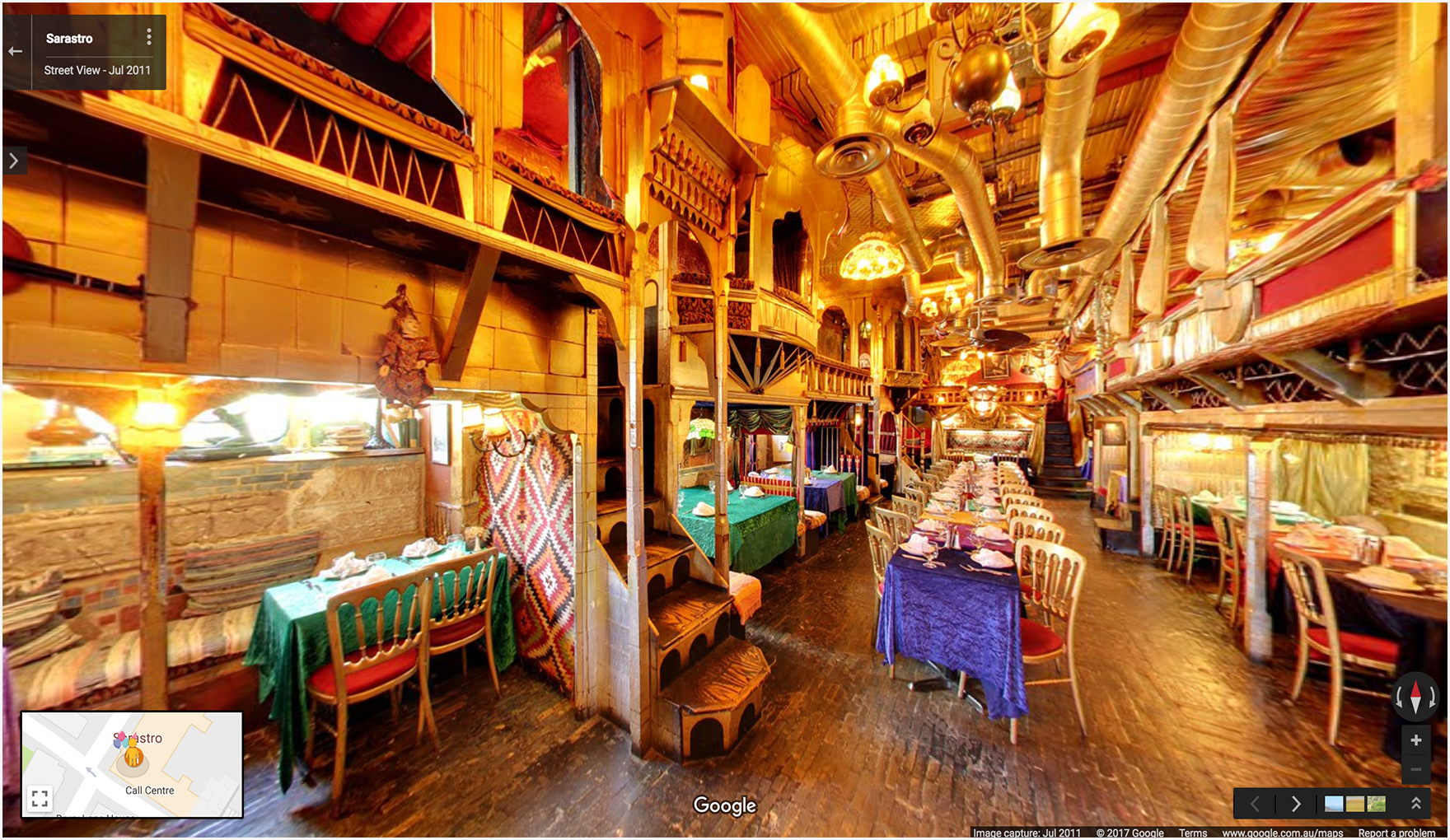
Beispiel 3: Ein Panorama des Innenraums des Sarastro-Restaurants in London, Vereinigtes Königreich, das mit einer Panorama-ID angegeben ist.
https://www.google.com/maps/@?api=1&map_action=pano&pano=4U-oRQCNsC6u7r8gp02sLA

Panorama-ID ermitteln
Es gibt mehrere Möglichkeiten, die ID eines bestimmten Panoramabilds zu ermitteln.
- Verwenden Sie für JavaScript die Klasse StreetViewPanorama.
- Verwenden Sie für Android die öffentliche Klasse StreetViewPanoramaLocation.
- Verwenden Sie für iOS die Klasse GMSPanorama.
- Sie können auch Metadatenanfragen über die Google Street View Image API stellen. Anfragen zu Bildmetadaten enthalten Daten zu Street View-Panoramen, einschließlich der Panorama-ID.
Weitere Beispiele
Beispiele für Wegbeschreibungen mit Wegpunkten
In den folgenden Beispielen wird Google Maps geöffnet und eine Wegbeschreibung von Paris nach Cherbourg mit den folgenden Wegpunkten angezeigt:
| Stadt, Land | Name | Orts-ID |
|---|---|---|
| 1. Versailles, Frankreich | Schloss Versailles | ChIJdUyx15R95kcRj85ZX8H8OAU |
| 2. Chartres, Frankreich | Kathedrale von Chartres | ChIJKzGHdEgM5EcR_OBTT3nQoEA |
| 3. Le Mans, Frankreich | Kathedrale von Le Mans | ChIJG2LvQNCI4kcRKXNoAsPi1Mc |
| 4. Caen, Frankreich | Schloss Caen | ChIJ06tnGbxCCkgRsfNjEQMwUsc |
In den Beispiel-URLs sind die Wegpunkte unterschiedlich definiert, damit Sie die Unterschiede bei der Darstellung der Wegpunkte auf den resultierenden Karten vergleichen können.
Beispiel 1: Wegpunkte als „Ort“, „Land“ definiert:

Beispiel 2: Wegpunkte, die als bestimmte Ortsnamen definiert sind:

Beispiel 3: Wegpunkte, die als „Ort“ und „Land“ definiert sind und für jedes Unternehmen an jedem Wegpunkt waypoint_place_ids enthalten:

Beispiel 4: Hier werden Wegpunkte als „Ort“ und „Land“ definiert, aber in einer anderen Reihenfolge als in den vorherigen Beispielen aufgelistet. Hier sehen Sie, dass die Wegpunkte auf der Karte in der Reihenfolge angezeigt werden, in der sie in der URL aufgeführt sind.

Kartenbeispiele
Eine Karte mit den festgelegten Optionen basemap (Satellitenkarte) und layer (Öffentliche Verkehrsmittel) wird angezeigt.

Street View-Beispiele
Ein Street View-Panorama wird mit einem FIFE-Bildschlüssel als pano-ID angezeigt. Hinweis:Die pano-ID beginnt mit F.

Google Maps-URLs mit UTM-Parametern optimieren
Damit Google besser nachvollziehen kann, wie Entwickler Google Maps-URLs einbinden, und um eine optimale Leistung zu gewährleisten, sollten Sie UTM-Tracking-Parameter in Ihre URLs einfügen. Wenn Sie die Parameter utm_source und utm_campaign hinzufügen, stellen Sie wertvolle Daten zur Verfügung, mit denen wir Nutzungsmuster analysieren und das Produkt „Google Maps-URLs“ verbessern können.
Verwenden Sie für den Parameter utm_source den Namen Ihrer Anwendung. Der Parameter utm_campaign sollte die beabsichtigte Aktion des Nutzers widerspiegeln, z. B. „location_sharing“, „place_details_search“ oder „directions_request“.
Eine URL mit UTM-Parametern könnte beispielsweise so aussehen:
https://www.google.com/maps/search/?api=1&query=Sydney+Opera+House&query_place_id=ChIJ3S-JXmauEmsRUcIaWtf4MzE&utm_source=YOUR_APP_NAME&utm_campaign=place_details_search
