Auf Geräten mit iOS 9 und höher können Sie universelle Links verwenden, um Google Maps zu starten, wenn Sie eine Google Maps-URL haben.
Mit dem Google Maps-URL-Schema können Sie die Google Maps App für iOS starten und Suchanfragen ausführen, Wegbeschreibungen abrufen und Kartenansichten anzeigen. Wenn Sie Google Maps starten, wird Ihre Bundle-ID automatisch als Teil der Anfrage gesendet.
Sie benötigen keinen Google-API-Schlüssel, um das Google Maps-URL-Schema zu verwenden.
Universelle Links und Google Maps
Google Maps für iOS unterstützt universelle Links auf Geräten mit iOS 9 oder höher.
Wenn Ihre URL mit dem folgenden regulären Ausdruck übereinstimmt und auf dem Gerät iOS 9 oder höher ausgeführt wird, sollten Sie die Methode „openURL:“ direkt verwenden.
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
Beispiel:
Swift
UIApplication.shared.openURL(URL(string:"https://www.google.com/maps/@42.585444,13.007813,6z")!)
Objective-C
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"https://www.google.com/maps/@42.585444,13.007813,6z"]];
Übersicht
Mit einem URL-Schema können Sie eine iOS-App über eine andere iOS-App oder eine Webanwendung starten. Sie können Optionen in der URL festlegen, die an die gestartete Anwendung übergeben werden. Die Google Maps App für iOS unterstützt die folgenden URL-Schemas:
comgooglemaps://: Mit diesem Schema können Sie die Google Maps App für iOS starten und eine von mehreren Aktionen ausführen:- Anzeigen einer Karte für einen angegebenen Standort mit einer bestimmten Zoomstufe
- Suchen und Anzeigen von Orten auf einer Karte
- Anfordern einer Route von einem Ort zu einem anderen. Wegbeschreibungen können für vier Verkehrsmittel zurückgegeben werden: Auto, Fußweg, Fahrrad und öffentliche Verkehrsmittel.
- Fügen Sie Ihrer App die Navigation hinzu.
comgooglemapsurl://: Mit diesem Schema können Sie die Google Maps App für iOS über eine URL starten, die von der Desktop-Website von Google Maps abgeleitet ist. Das bedeutet, dass Sie Ihren Nutzern eine mobile Ansicht präsentieren können, anstatt die Google Maps-Website zu laden.- Die ursprüngliche URL kann für
maps.google.comoder fürgoogle.com/mapssein oder eine beliebige gültige Top-Level-Domain des Landes anstelle voncomverwenden. Sie können auchgoo.gl/maps-Weiterleitungs-URLs übergeben.
- Die ursprüngliche URL kann für
Die Google Maps App für iOS starten und eine bestimmte Funktion ausführen
Wenn Sie die Google Maps App für iOS starten und optional eine der unterstützten Funktionen ausführen möchten, verwenden Sie ein URL-Schema in folgender Form:
comgooglemaps://?parameters
Die Parameter werden an anderer Stelle in diesem Dokument ausführlicher beschrieben.
Verfügbarkeit der Google Maps App auf dem Gerät prüfen
Bevor Sie einem Nutzer in Ihrer App eine dieser URLs präsentieren, sollten Sie zuerst prüfen, ob die Anwendung installiert ist. Ihre App kann mit dem folgenden Code prüfen, ob das URL-Schema verfügbar ist:
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]];
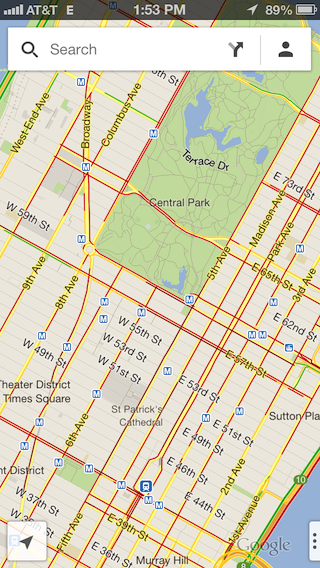
Wenn Sie beispielsweise eine Karte des Central Park in New York anzeigen möchten, können Sie den folgenden Code verwenden:
Swift
if (UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)) {
UIApplication.shared.openURL(URL(string:
"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic")!)
} else {
print("Can't use comgooglemaps://");
}
Objective-C
if ([[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]]) {
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic"]];
} else {
NSLog(@"Can't use comgooglemaps://");
}
Karte anzeigen
Verwenden Sie das URL-Schema, um die Karte an einem bestimmten Standort mit einer definierten Vergrößerungsstufe anzuzeigen. Sie können über Ihrer Karte andere Ansichten oder Street View-Bilder darstellen.
Parameter
Alle nachstehenden Parameter sind optional. Wenn keine Parameter festgelegt sind, wird mit dem URL-Schema die Google Maps App für iOS gestartet.
center: Dies ist der Mittelpunkt des Karten-Viewports. Als kommagetrennter String vonlatitude,longitudeformatiert.mapmode: Legt den Typ der angezeigten Karte fest. Kann aufstandardoderstreetviewfestgelegt werden. Wenn nicht angegeben, werden die aktuellen Anwendungseinstellungen verwendet.views: Hiermit werden bestimmte Ansichten aktiviert oder deaktiviert. Mögliche Werte:satellite,trafficodertransit. Mehrere Werte können durch Kommas getrennt angegeben werden. Wenn der Parameter ohne Wert angegeben wird, werden alle Ansichten gelöscht.zoom: Gibt die Zoomstufe der Karte an.
Diese Beispiel-URL zeigt die Karte mit New York als Mittelpunkt bei Zoomstufe 14 mit aktivierter Verkehrsübersicht:
comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic

Hier einige weitere Beispiele:
comgooglemaps://?center=37.788463,-122.392545&zoom=12
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
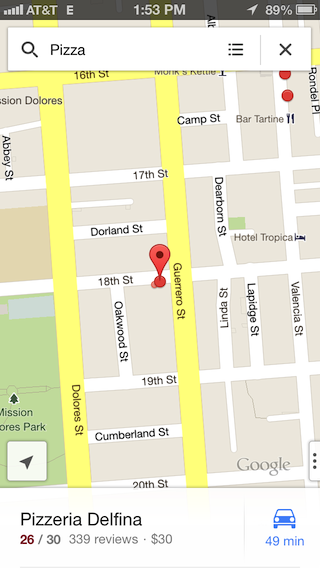
Suchen
Verwenden Sie dieses Schema zum Anzeigen von Suchanfragen für einen angegebenen Standort des Darstellungsbereichs.
Parameter
Zusätzlich zu den Parametern, die zum Anzeigen einer Karte verwendet werden, unterstützt Search den Parameter q.
q: Der Abfragestring für Ihre Suche.
In dieser Beispiel-URL wird nach „Pizza“ in der angegebenen Region gesucht:
comgooglemaps://?q=Pizza¢er=37.759748,-122.427135

Hier einige weitere Beispiele:
comgooglemaps://?q=Steamers+Lane+Santa+Cruz,+CA¢er=37.782652,-122.410126&views=satellite,traffic&zoom=15
comgooglemaps://?q=Google+Japan,+Minato,+Tokyo,+Japan¢er=35.660888,139.73073&zoom=15&views=transit
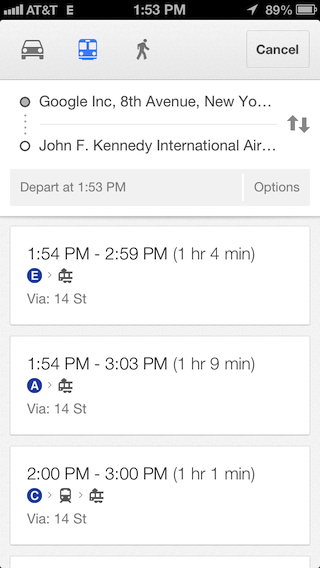
Routen anzeigen
Verwenden Sie dieses Schema, um Wegbeschreibungen zwischen zwei Standorten anzufordern und anzuzeigen. Auch die Mobilitätsform können Sie angeben.
Parameter
saddr: Legt den Startpunkt für die Routensuche fest. Das kann ein Breiten- und Längengrad oder eine als Abfrage formatierte Adresse sein. Wenn es sich um einen Abfragestring handelt, der mehr als ein Ergebnis zurückgibt, wird das erste Ergebnis ausgewählt. Wenn der Wert leer gelassen wird, wird der aktuelle Standort des Nutzers verwendet.daddr: Legt den Endpunkt für die Routensuche fest. Hat dasselbe Format und Verhalten wiesaddr.directionsmode: Transportmittel. Kann aufdriving,transit,bicyclingoderwalkingfestgelegt werden.
Die Beispiel-URL zeigt die Wegbeschreibung für öffentliche Verkehrsmittel zwischen Google NYC und dem Flughafen JFK:
comgooglemaps://?saddr=Google+Inc,+8th+Avenue,+New+York,+NY&daddr=John+F.+Kennedy+International+Airport,+Van+Wyck+Expressway,+Jamaica,+New+York&directionsmode=transit

Hier einige weitere Beispiele:
comgooglemaps://?saddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA+94043&daddr=Google+Inc,+345+Spear+Street,+San+Francisco,+CA¢er=37.422185,-122.083898&zoom=10
comgooglemaps://?saddr=2025+Garcia+Ave,+Mountain+View,+CA,+USA&daddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA,+United+States¢er=37.423725,-122.0877&directionsmode=walking&zoom=17
Navigation in Ihre App einbinden
Wenn Sie die Google Maps App für iOS mit einer Routenanfrage starten, können Ihre Nutzer über Ihre App auf die detaillierte Routenführung zugreifen. Dazu können Sie das comgooglemaps://-URL-Schema verwenden.
Google Maps App für iOS über eine Google Maps-Desktop-URL starten
Wenn Ihre App Zugriff auf eine vorhandene Google Maps-URL hat, z. B. auf einer Webseite oder in einer Datenbank, können Sie dieses Schema verwenden, um die URL in der Google Maps App für iOS zu öffnen und Ihren Nutzern so die bestmögliche mobile Nutzung zu ermöglichen.
- Ersetzen Sie das
http://- oderhttps://-Schema durchcomgooglemapsurl://.
Unterstützte Google Maps-URL-Formate
Das comgooglemapsurl://-Schema unterstützt URLs, die mit diesem regulären Ausdruck übereinstimmen, wobei {TLD} für eine beliebige gültige Top-Level-Länderdomain steht. Zeilenumbrüche wurden zur besseren Lesbarkeit eingefügt:
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
Verfügbarkeit der Google Maps App prüfen
Prüfen Sie zuerst, ob die Google Maps App für iOS auf dem Gerät verfügbar ist und das URL-Schema unterstützt:
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemapsurl://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemapsurl://"]];
Beispiele
Beispiel für eine allgemeine Google Maps-URL:
Ursprüngliche Google Maps URL:
https://www.google.com/maps/preview/@42.585444,13.007813,6z
Mit URL-Schema:
comgooglemapsurl://www.google.com/maps/preview/@42.585444,13.007813,6z
Beispiel für eine allgemeine Google Maps-URL:
Ursprüngliche Google Maps URL:
https://maps.google.com/?q=@37.3161,-122.1836
Mit URL-Schema:
comgooglemapsurl://maps.google.com/?q=@37.3161,-122.1836
