iOS 9 이상을 실행하는 기기에서는 Google 지도 URL이 있는 경우 범용 링크를 사용하여 Google 지도를 실행할 수 있습니다.
Google 지도 URL 스키마를 사용하여 iOS용 Google 지도 앱을 실행하고 검색을 실행하고, 경로 요청을 가져오고, 지도 뷰를 표시할 수 있습니다. Google 지도를 실행하면 번들 식별자가 요청의 일부로 자동으로 전송됩니다.
Google 지도 URL 스키마를 사용하는 데 Google API 키가 필요하지 않습니다.
범용 링크 및 Google 지도
iOS용 Google 지도에서는 iOS 9 이상을 실행하는 기기에서 범용 링크를 지원합니다.
URL이 다음 정규 표현식과 일치하고 기기가 iOS 9 이상을 실행하는 경우 openURL: 메서드를 직접 사용하는 것이 좋습니다.
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
예를 들면 다음과 같습니다.
Swift
UIApplication.shared.openURL(URL(string:"https://www.google.com/maps/@42.585444,13.007813,6z")!)
Objective-C
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"https://www.google.com/maps/@42.585444,13.007813,6z"]];
개요
URL 스키마를 사용하면 다른 iOS 앱이나 웹 애플리케이션에서 iOS 애플리케이션을 실행할 수 있습니다. 실행된 애플리케이션에 전달되는 URL에서 옵션을 설정할 수 있습니다. iOS용 Google 지도 앱은 다음 URL 스키마를 지원합니다.
comgooglemaps://- 이 스킴을 사용하면 iOS용 Google 지도 앱을 실행하고 다음 작업 중 하나를 실행할 수 있습니다.- 특정 위치 및 확대/축소 수준에서 지도를 표시합니다.
- 위치나 장소를 검색하여 지도에 표시합니다.
- 한 위치에서 다른 위치로 가는 경로를 요청합니다. 길찾기는 자동차, 도보, 자전거, 대중교통의 네 가지 교통수단에 대해 반환될 수 있습니다.
- 앱에 탐색을 추가합니다.
comgooglemapsurl://- 이 스킴을 사용하면 데스크톱 Google 지도 웹사이트에서 파생된 URL을 사용하여 iOS용 Google 지도 앱을 실행할 수 있습니다. 즉, Google 지도 웹사이트를 로드하는 대신 사용자에게 모바일 환경을 제공할 수 있습니다.- 기존 URL은
maps.google.com또는google.com/maps일 수 있으며,com대신 유효한 최상위 국가 도메인을 사용할 수도 있습니다.goo.gl/maps리디렉션 URL을 전달할 수도 있습니다.
- 기존 URL은
iOS용 Google 지도 앱을 실행하고 특정 기능 실행
iOS용 Google 지도 앱을 실행하고 지원되는 기능 중 하나를 선택적으로 실행하려면 다음 형식의 URL 스키마를 사용하세요.
comgooglemaps://?parameters
매개변수는 이 문서의 뒷부분에서 자세히 설명됩니다.
기기에서 Google 지도 앱을 사용할 수 있는지 확인
앱에서 사용자에게 이러한 URL 중 하나를 표시하기 전에 먼저 애플리케이션이 설치되어 있는지 확인해야 합니다. 앱은 다음 코드를 사용하여 URL 스킴이 사용 가능한지 확인할 수 있습니다.
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]];
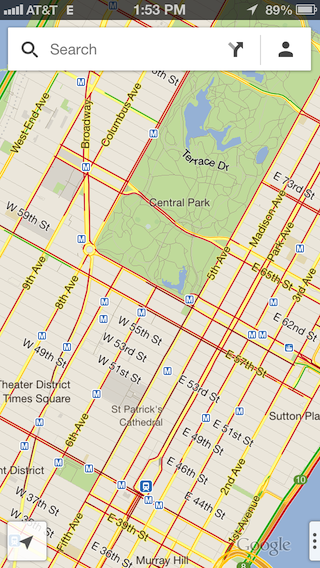
예를 들어 뉴욕의 센트럴파크 지도를 표시하려면 다음 코드를 사용하면 됩니다.
Swift
if (UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)) {
UIApplication.shared.openURL(URL(string:
"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic")!)
} else {
print("Can't use comgooglemaps://");
}
Objective-C
if ([[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]]) {
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic"]];
} else {
NSLog(@"Can't use comgooglemaps://");
}
지도 표시하기
URL 구성표를 사용하여 지정된 확대/축소 수준과 위치에 지도를 표시합니다. 또한 지도 위에 다른 보기를 오버레이하거나 스트리트 뷰 이미지를 표시할 수도 있습니다.
매개변수
다음 매개변수는 모두 선택 항목입니다. 매개변수가 설정되지 않으면 URL 스키마가 iOS용 Google 지도 앱을 실행합니다.
center: 지도 뷰포트 중심점입니다.latitude,longitude의 쉼표로 구분된 문자열로 형식이 지정됩니다.mapmode: 표시되는 지도 종류를 설정합니다.standard또는streetview로 설정할 수 있습니다. 지정하지 않으면 현재 애플리케이션 설정이 사용됩니다.views: 특정 뷰를 사용 설정/중지합니다.satellite,traffic또는transit로 설정할 수 있습니다. 쉼표 구분자를 사용하여 여러 값을 설정할 수 있습니다. 값이 없는 매개변수가 지정되면 모든 뷰가 삭제됩니다.zoom: 지도의 확대/축소 수준을 지정합니다.
이 예시 URL은 교통 상황 뷰가 사용 설정된 상태에서 확대/축소 14로 뉴욕을 중심으로 지도를 표시합니다.
comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic

다음은 몇 가지 추가 예입니다.
comgooglemaps://?center=37.788463,-122.392545&zoom=12
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
검색
이 스키마를 사용하여 지정한 표시 영역 위치의 검색어를 표시할 수 있습니다.
매개변수
지도를 표시하는 데 사용되는 매개변수 외에도 검색은 q 매개변수를 지원합니다.
q: 검색어입니다.
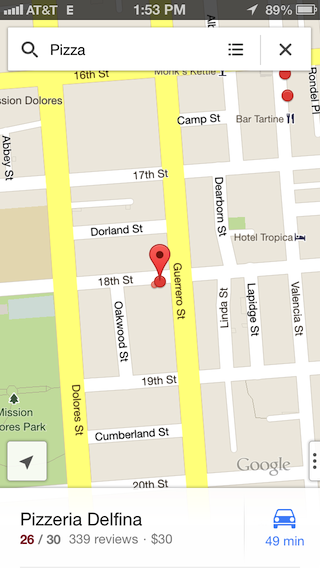
지정된 위치 주변에서 '피자'를 검색하는 URL의 예는 다음과 같습니다.
comgooglemaps://?q=Pizza¢er=37.759748,-122.427135

다음은 몇 가지 추가 예입니다.
comgooglemaps://?q=Steamers+Lane+Santa+Cruz,+CA¢er=37.782652,-122.410126&views=satellite,traffic&zoom=15
comgooglemaps://?q=Google+Japan,+Minato,+Tokyo,+Japan¢er=35.660888,139.73073&zoom=15&views=transit
경로 표시
이 구성표를 사용하여 두 위치 간의 길찾기를 요청하고 표시합니다. 이동 모드를 지정할 수도 있습니다.
매개변수
saddr: 경로 검색의 시작 지점을 설정합니다. 위도,경도 또는 쿼리 형식 주소일 수 있습니다. 결과를 두 개 이상 반환하는 쿼리 문자열인 경우 첫 번째 결과가 선택됩니다. 값을 비워두면 사용자의 현재 위치가 사용됩니다.daddr: 경로 검색의 엔드포인트를 설정합니다.saddr와 동일한 형식과 동작을 갖습니다.directionsmode: 교통 수단입니다.driving,transit,bicycling또는walking로 설정할 수 있습니다.
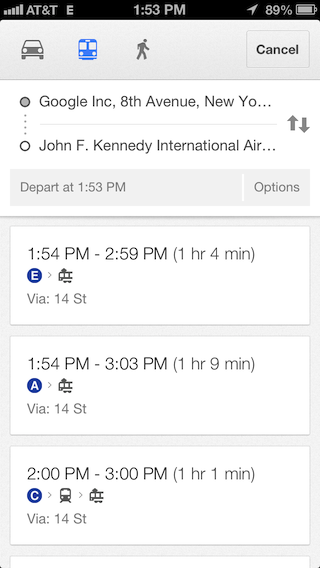
예시 URL은 Google NYC와 JFK 공항 간 대중교통 경로를 표시합니다.
comgooglemaps://?saddr=Google+Inc,+8th+Avenue,+New+York,+NY&daddr=John+F.+Kennedy+International+Airport,+Van+Wyck+Expressway,+Jamaica,+New+York&directionsmode=transit

다음은 몇 가지 추가 예입니다.
comgooglemaps://?saddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA+94043&daddr=Google+Inc,+345+Spear+Street,+San+Francisco,+CA¢er=37.422185,-122.083898&zoom=10
comgooglemaps://?saddr=2025+Garcia+Ave,+Mountain+View,+CA,+USA&daddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA,+United+States¢er=37.423725,-122.0877&directionsmode=walking&zoom=17
앱에 탐색 추가
경로 요청과 함께 iOS용 Google 지도 앱을 실행하면 사용자가 앱에서 세부 경로 안내 내비게이션을 이용할 수 있습니다. comgooglemaps:// URL 스키마를 사용하면 됩니다.
Google 지도 데스크톱 URL에서 iOS용 Google 지도 앱 실행
웹페이지나 데이터베이스와 같이 기존 Google 지도 URL에 앱이 액세스할 수 있는 경우 이 스키마를 사용하여 iOS용 Google 지도 앱에서 URL을 열어 사용자에게 최상의 모바일 환경을 제공할 수 있습니다.
http://또는https://스킴을comgooglemapsurl://로 바꿉니다.
지원되는 Google 지도 URL 형식
comgooglemapsurl:// 스킴은 이 정규 표현식과 일치하는 URL을 지원합니다. 여기서 {TLD}은 유효한 최상위 국가 도메인을 나타냅니다. 명확성을 위해 줄바꿈이 추가되었습니다.
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
Google 지도 앱의 사용 가능 여부 확인
먼저 기기에서 iOS용 Google 지도 앱을 사용할 수 있고 URL 스키마를 지원하는지 확인합니다.
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemapsurl://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemapsurl://"]];
예
일반적인 Google 지도 URL의 예:
원래 Google Maps URL:
https://www.google.com/maps/preview/@42.585444,13.007813,6z
URL 구성표 사용:
comgooglemapsurl://www.google.com/maps/preview/@42.585444,13.007813,6z
일반적인 Google 지도 URL의 예:
원래 Google Maps URL:
https://maps.google.com/?q=@37.3161,-122.1836
URL 구성표 사용:
comgooglemapsurl://maps.google.com/?q=@37.3161,-122.1836
