ConsumerMapStyle ক্লাসে সেটার এবং গেটার পদ্ধতি রয়েছে যা আপনাকে মার্কার এবং পলিলাইনের জন্য গতিশীল কাস্টমাইজেশন প্রদান করে। ConsumerController.getConsumerMapStyle() পদ্ধতি ব্যবহার করে এই ক্লাসটি অ্যাসিঙ্ক্রোনাসভাবে প্রকাশ করা হয়েছে।
UI কাস্টমাইজেশন ডিভাইস ঘূর্ণন জুড়ে থাকে এবং ConsumerController বিচ্ছিন্ন না হওয়া পর্যন্ত কার্যকর থাকে।
কাস্টম মার্কার
মার্কার টাইপ এবং এর বৈশিষ্ট্য নির্ধারণের পদ্ধতি হল ConsumerMapStyle.setMarkerStyleOptions() । আপনার কাস্টম মার্কার বিকল্পগুলি উপভোক্তা SDK দ্বারা প্রদত্ত ডিফল্ট মানগুলিকে ওভাররাইড করে৷ ডিফল্ট মান পুনরুদ্ধার করতে, MarkerOptions প্যারামিটারের জন্য null ব্যবহার করে setMarkerStyleOptions() কল করুন। getMarkerStyleOptions() ব্যবহার করে সক্রিয় MarkerOptions পুনরুদ্ধার করুন।
মার্কার প্রকার
নিম্নলিখিত মার্কারগুলি কাস্টমাইজেশনের জন্য উপলব্ধ:
-
TRIP_PICKUP_POINT -
TRIP_DROPOFF_POINT -
TRIP_INTERMEDIATE_DESTINATION -
TRIP_VEHICLE
ট্রিপ পর্যবেক্ষণের সময় TRIP_PICKUP_POINT এবং TRIP_DROPOFF_POINT প্রদর্শন।
ট্রিপ পর্যবেক্ষণের সময় TRIP_VEHICLE প্রদর্শন করে। ট্রিপের আসল গাড়ির ধরন অনুযায়ী মার্কার আইকন পরিবর্তন হয় না। কনজিউমার SDK ট্রিপ মনিটরিংয়ের সময় TRIP_VEHICLE আইকনের ঘূর্ণন আপডেট করে যাতে এটি রুটে ভ্রমণ করার সময় আসল গাড়ির আচরণ অনুকরণ করে।
মার্কার বিকল্প
প্রতিটি মার্কারের জন্য উপলব্ধ কাস্টমাইজযোগ্য বৈশিষ্ট্যগুলি হল Google Maps MarkerOptions দ্বারা প্রদত্ত বৈশিষ্ট্যগুলির সেট৷
MarkerOptions এর কনস্ট্রাক্টর ব্যবহার করে তৈরি করা হয়েছে, এবং কাস্টমাইজড বৈশিষ্ট্যগুলি 'সেটার' শৈলী পদ্ধতি ব্যবহার করে নির্দিষ্ট করা হয়েছে। প্রতিটি সম্পত্তির জন্য ডিফল্ট মান প্রদান করা হয়, তাই আপনাকে শুধুমাত্র কাস্টম মান নির্দিষ্ট করতে হবে।
আপনি false visible সেট করে একটি মার্কার বন্ধ করতে পারেন। আপনার নিজের UI উপাদানটি এর জায়গায় ব্যবহার করার জন্য আপনাকে পর্যাপ্ত ডেটা সরবরাহ করা উচিত।
উদাহরণ
জাভা
// Initializing marker options.
consumerController
.getConsumerMapStyle()
.addOnSuccessListener(
consumerMapStyle -> {
consumerMapStyle.setMarkerStyleOptions(
MarkerType.TRIP_VEHICLE,
new MarkerOptions()
.visible(false));
});
// Reset marker options to default values.
consumerMapStyle.setMarkerStyleOptions(MarkerType.TRIP_VEHICLE, null);
কোটলিন
// Initializing marker options.
consumerController
.getConsumerMapStyle()
.addOnSuccessListener({ consumerMapStyle ->
consumerMapStyle.setMarkerStyleOptions(MarkerType.TRIP_VEHICLE, MarkerOptions().visible(false))
})
// Reset marker options to default values.
consumerMapStyle.setMarkerStyleOptions(MarkerType.TRIP_VEHICLE, null)
কাস্টম পলিলাইন
ConsumerMapStyle.setPolylineStyleOptions পদ্ধতি ব্যবহার করে পলিলাইন কাস্টমাইজেশন সেট করা হয়েছে। কাস্টম পলিলাইন বিকল্পগুলি সেট করা গ্রাহক SDK দ্বারা প্রদত্ত ডিফল্ট মানগুলিকে ওভাররাইড করে৷ PolylineOptions প্যারামিটারের জন্য null সহ setPolylineStyleOptions কল করে ডিফল্ট মানগুলি পুনরুদ্ধার করা যেতে পারে। সক্রিয় PolylineOptions getPolylineStyleOptions পদ্ধতি ব্যবহার করে পুনরুদ্ধার করা যেতে পারে।
পলিলাইন প্রকার
নিম্নলিখিত পলিলাইন প্রকারগুলি কাস্টমাইজেশনের জন্য উপলব্ধ:
-
ACTIVE_ROUTE -
REMAINING_ROUTE
ACTIVE_ROUTE এবং REMAINING_ROUTE ট্রিপ নিরীক্ষণের সময় প্রদর্শিত হয় এবং গাড়ির রুট উপস্থাপন করে।
পলিলাইন বৈশিষ্ট্য
প্রতিটি পলিলাইনের জন্য উপলব্ধ কাস্টমাইজযোগ্য বৈশিষ্ট্যগুলি Google মানচিত্র PolylineOptions দ্বারা সরবরাহ করা হয়৷ PolylineOptions এর কনস্ট্রাক্টর ব্যবহার করে নির্মিত হয়েছে, এবং কাস্টমাইজড বৈশিষ্ট্যগুলি 'সেটার' শৈলী পদ্ধতি ব্যবহার করে নির্দিষ্ট করা হয়েছে। প্রতিটি সম্পত্তির জন্য ডিফল্ট মান প্রদান করা হয়, তাই আপনাকে শুধুমাত্র কাস্টম মান নির্দিষ্ট করতে হবে। আপনি false visible সেট করে পলিলাইনটি বন্ধ করতে পারেন।
উদাহরণ
জাভা
// Initializing polyline style options.
consumerController
.getConsumerMapStyle()
.addOnSuccessListener(
consumerMapStyle -> {
consumerMapStyle.setPolylineStyleOptions(
PolylineType.ACTIVE_ROUTE,
new PolylineOptions()
.visible(false));
});
// Reset polyline options to default values.
consumerMapStyle.setPolylineStyleOptions(PolylineType.ACTIVE_ROUTE, null);
কোটলিন
// Initializing polyline options.
consumerController
.getConsumerMapStyle()
.addOnSuccessListener({ consumerMapStyle ->
consumerMapStyle.setPolylineStyleOptions(
PolylineType.ACTIVE_ROUTE,
PolylineOptions().visible(false)
)
})
// Reset polyline options to default values.
consumerMapStyle.setPolylineStyleOptions(PolylineType.ACTIVE_ROUTE, null)
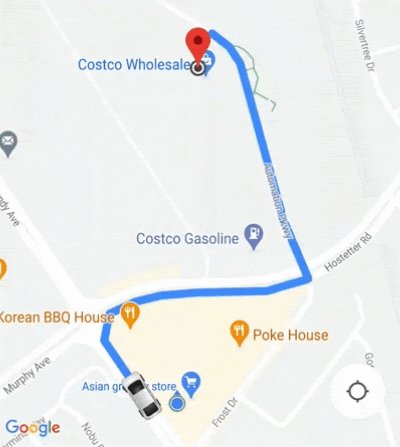
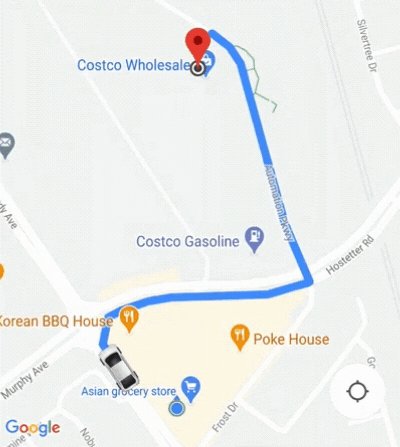
সক্রিয় এবং অবশিষ্ট রুট
ট্রিপ এবং অর্ডারের অগ্রগতি সক্ষম করে, আপনার অ্যাপ আপনার যানবাহন সক্রিয় এবং অবশিষ্ট রুট দেখানো পলিলাইন ব্যবহার করে ব্যবহারকারীর অভিজ্ঞতা কাস্টমাইজ করতে পারে।
সক্রিয় রুট হল ভোক্তার সক্রিয় ট্রিপে পরবর্তী ওয়েপয়েন্টে পৌঁছানোর জন্য গাড়িটি বর্তমানে যে পথটি ভ্রমণ করছে। অবশিষ্ট রুট হল যে পথটি গাড়িটি সক্রিয় রুট অতিক্রম করবে। সক্রিয় রুট ওয়েপয়েন্ট যখন শেষ ট্রিপ ওয়েপয়েন্ট হয়, তখন অবশিষ্ট রুটটি বিদ্যমান থাকে না।
সক্রিয় এবং অবশিষ্ট পলিলাইনগুলি আপনার অ্যাপ দ্বারা কাস্টমাইজ করা এবং দৃশ্যমানতা নিয়ন্ত্রণ করা যেতে পারে। ডিফল্টরূপে, সক্রিয় রুটটি দৃশ্যমান এবং অবশিষ্ট রুটটি দৃশ্যমান নয়৷
উদাহরণ
জাভা
// Initializing polyline options.
consumerController
.getConsumerMapStyle()
.addOnSuccessListener(
consumerMapStyle -> {
consumerMapStyle.setPolylineStyleOptions(
PolylineType.ACTIVE_ROUTE,
new PolylineOptions()
.color(Color.BLUE));
consumerMapStyle.setPolylineStyleOptions(
PolylineType.REMAINING_ROUTE,
new PolylineOptions()
.color(Color.BLACK)
.width(5)
.visible(true));
});
// Reset polyline options to default values.
consumerMapStyle.setPolylineStyleOptions(PolylineType.ACTIVE_ROUTE, null);
consumerMapStyle.setPolylineStyleOptions(PolylineType.REMAINING_ROUTE, null);
কোটলিন
// Initializing polyline options.
consumerController
.getConsumerMapStyle()
.addOnSuccessListener({ consumerMapStyle ->
{
consumerMapStyle.setPolylineStyleOptions(
PolylineType.ACTIVE_ROUTE,
PolylineOptions().color(Color.BLUE)
)
consumerMapStyle.setPolylineStyleOptions(
PolylineType.REMAINING_ROUTE,
PolylineOptions().color(Color.BLACK).width(5).visible(true)
)
}
})
// Reset polyline options to default values.
consumerMapStyle.setPolylineStyleOptions(PolylineType.ACTIVE_ROUTE, null)
consumerMapStyle.setPolylineStyleOptions(PolylineType.REMAINING_ROUTE, null)
ট্রাফিক-সচেতন পলিলাইন
পলিলাইনের ট্রাফিক স্তর ডিফল্টরূপে অক্ষম করা হয়। যখন এটি সক্ষম করা হয়, তখন অ-স্বাভাবিক ট্র্যাফিকের প্রসারিত অংশগুলিকে z-index PolylineOptions.getZIndex() এবং ট্র্যাফিক অবস্থার উপর নির্ভর করে একটি অফসেট-এ রুট পলিলাইনের উপরে আঁকা হয়৷
ট্র্যাফিক অবস্থা চার ধরনের গতির একটি হিসাবে উপস্থাপন করা হয়। আপনি প্রতিটি গতি প্রকারের জন্য রঙ কাস্টমাইজ করতে পারেন।
"ট্রাফিক-সচেতন পলিলাইনস" সক্ষম করার জন্য, আপনাকে অবশ্যই একটি TrafficStyle অবজেক্ট তৈরি করতে হবে যা setPolylineTrafficStyle() কল করে ConsumerMapStyle এ পাঠানো হবে।
উদাহরণ
জাভা
// TrafficStyle is part of the Consumer SDK.
TrafficStyle trafficStyle = TrafficStyle.builder()
.setTrafficVisibility(true)
.setTrafficColor(SpeedType.NO_DATA, Color.GREY)
.setTrafficColor(SpeedType.NORMAL_VALUE, Color.BLUE)
.setTrafficColor(SpeedType.SLOW_VALUE, Color.ORANGE)
.setTrafficColor(SpeedType.TRAFFIC_JAM, Color.RED)
.build();
consumerMapStyle.setPolylineTrafficStyle(PolylineType.ACTIVE_ROUTE, trafficStyle);
কোটলিন
// TrafficStyle is part of the Consumer SDK.
val trafficStyle =
TrafficStyle.builder()
.setTrafficVisibility(true)
.setTrafficColor(SpeedType.NO_DATA, Color.GREY)
.setTrafficColor(SpeedType.NORMAL_VALUE, Color.BLUE)
.setTrafficColor(SpeedType.SLOW_VALUE, Color.ORANGE)
.setTrafficColor(SpeedType.TRAFFIC_JAM, Color.RED)
.build()
consumerMapStyle.setPolylineTrafficStyle(PolylineType.ACTIVE_ROUTE, trafficStyle)
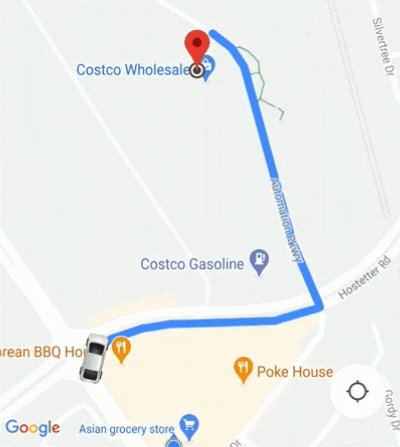
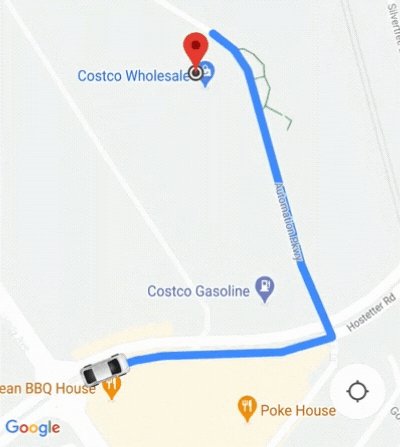
যাত্রায় ফোকাস করতে ক্যামেরা জুম সামঞ্জস্য করা
মানচিত্র SDK-তে অন্তর্নির্মিত ডিফল্ট আমার অবস্থান বোতামটি ডিভাইসের অবস্থানের ক্যামেরাকে কেন্দ্র করে। যদি একটি সক্রিয় ট্রিপ এবং অর্ডার অগ্রগতি সেশন থাকে, আপনি ডিভাইসের অবস্থানের পরিবর্তে যাত্রায় ফোকাস করার জন্য ক্যামেরাকে কেন্দ্রে রাখতে চাইতে পারেন।
অ্যান্ড্রয়েড বিল্ট-ইন সমাধানের জন্য গ্রাহক SDK: অটোক্যামেরা
আপনাকে ডিভাইসের অবস্থানের পরিবর্তে যাত্রায় ফোকাস করতে দিতে, উপভোক্তা SDK একটি অটোক্যামেরা বৈশিষ্ট্য সরবরাহ করে যা ডিফল্টরূপে সক্রিয় থাকে। ট্রিপ এবং অর্ডার অগ্রগতি রুট এবং পরবর্তী ট্রিপ ওয়েপয়েন্টে ফোকাস করার জন্য ক্যামেরা জুম করে।

ক্যামেরা আচরণ কাস্টমাইজ করা
আপনার যদি ক্যামেরা আচরণের উপর আরো নিয়ন্ত্রণের প্রয়োজন হয়, তাহলে আপনি ConsumerController.setAutoCameraEnabled() ব্যবহার করে অটোক্যামেরা নিষ্ক্রিয় বা সক্ষম করতে পারেন।
ConsumerController.getCameraUpdate() সেই মুহুর্তে প্রস্তাবিত ক্যামেরা সীমা ফেরত দেয়। তারপর আপনি GoogleMap.moveCamera() বা GoogleMap.animateCamera() কে একটি যুক্তি হিসাবে এই CameraUpdate প্রদান করতে পারেন।
ক্লাউড-ভিত্তিক মানচিত্রের স্টাইলিং
ConsumerMapView এবং ConsumerMapFragment উভয় ক্লাসই ক্লাউড-ভিত্তিক মানচিত্র স্টাইলিং সমর্থন করে। ক্লাউড-ভিত্তিক মানচিত্র স্টাইলিং ব্যবহার করার জন্য, নিশ্চিত করুন যে নির্বাচিত মানচিত্র রেন্ডারার LATEST । নিম্নলিখিত উদাহরণগুলি আপনার প্রকল্পের সাথে ক্লাউড-ভিত্তিক মানচিত্র স্টাইলিং কীভাবে ব্যবহার করবেন তা দেখায়।
ConsumerMapView
ConsumerMapView এ ক্লাউড-ভিত্তিক মানচিত্র স্টাইলিং ব্যবহার করতে, GoogleMapOptions এ mapId ক্ষেত্র সেট করুন এবং GoogleMapOptions (ConsumerMapReadyCallback, Fragment, GoogleMapOptions) বা getConsumerGoogleMapAsync,Mapt,All )
উদাহরণ
জাভা
public class SampleAppActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ConsumerMapView mapView = findViewById(R.id.consumer_map_view);
if (mapView != null) {
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
mapView.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId);
}
}
}
কোটলিন
class SampleAppActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val mapView = findViewById(R.id.consumer_map_view) as ConsumerMapView
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
mapView.getConsumerGoogleMapAsync(
object : ConsumerGoogleMap.ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId)
}
}
ConsumerMapFragment
ConsumerMapFragments এ ক্লাউড-ভিত্তিক মানচিত্র স্টাইলিং ব্যবহার করার দুটি উপায় রয়েছে:
- স্থিরভাবে এক্সএমএল দিয়ে।
-
newInstanceসাথে গতিশীলভাবে।
স্থিরভাবে এক্সএমএল দিয়ে
ConsumerMapFragment এ XML-এর সাথে ক্লাউড-ভিত্তিক মানচিত্র স্টাইলিং ব্যবহার করতে, নির্দিষ্ট mapId এর সাথে map:mapId XML অ্যাট্রিবিউট যোগ করুন। নিম্নলিখিত উদাহরণ দেখুন:
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.libraries.mapsplatform.transportation.consumer.view.ConsumerMapFragment"
android:id="@+id/consumer_map_fragment"
map:mapId="map-id"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
newInstance সাথে গতিশীলভাবে
ConsumerMapFragment এ newInstance এর সাথে ক্লাউড-ভিত্তিক মানচিত্র স্টাইলিং ব্যবহার করতে, GoogleMapOptions এ mapId ক্ষেত্র সেট করুন এবং GoogleMapOptions newInstance এ পাস করুন। নিম্নলিখিত উদাহরণ দেখুন:
জাভা
public class SampleFragmentJ extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.consumer_map_fragment, container, false);
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
ConsumerMapFragment consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId);
getParentFragmentManager()
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit();
consumerMapFragment.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
});
return view;
}
}
কোটলিন
class SampleFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.consumer_map_fragment, container, false)
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
val consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId)
parentFragmentManager
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit()
consumerMapFragment.getConsumerGoogleMapAsync(
object : ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
})
return view
}
}

