İsteğe Bağlı Yolculuklar ve Teslimatlar Çözümü arka uç hizmetleriyle entegre temel bir tüketici uygulaması oluşturmak ve çalıştırmak için Tüketici SDK'sını kullanabilirsiniz. Aktif bir geziyi gösterebilen, gezi güncellemelerine yanıt verebilen ve gezi hatalarını işleyebilen bir Seyahat ve Sipariş İlerlemesi uygulaması oluşturabilirsiniz.
Consumer SDK'nın modüler bir mimarisi olduğundan API'nin belirli bir uygulamanız için kullanmak istediğiniz bölümlerini kullanabilir ve bunları kendi API'lerinizle, Fleet Engine tarafından sağlanan arka uç hizmetleriyle ve Google Haritalar Platformu'nun ek API'leriyle entegre edebilirsiniz.
Minimum sistem gereksinimleri
Proje yapılandırması
Swift Paket Yöneticisi
Tüketici SDK'sı, Swift Package Manager aracılığıyla yüklenebilir. SDK'yı eklemek için mevcut Tüketici SDK'sı bağımlılıklarını kaldırdığınızdan emin olun.
SDK'yı yeni veya mevcut bir projeye eklemek için aşağıdaki adımları uygulayın:
-
Xcode
projectveyaworkspacedosyanızı açın, ardından Dosya > Paket Bağımlılıkları Ekle'ye gidin. - URL olarak https://github.com/googlemaps/ios-consumer-sdk adresini girin, paketi almak için Enter tuşuna basın ve "Paket Ekle"yi tıklayın.
-
Belirli bir
versionyüklemek için Bağımlılık Kuralı alanını sürüm tabanlı seçeneklerden birine ayarlayın. Yeni projeler için en son sürümü belirtmenizi ve "Tam Sürüm" seçeneğini kullanmanızı öneririz. İşlem tamamlandığında "Paket Ekle"yi tıklayın. -
Paket Ürünlerini Seçin penceresinden
GoogleRidesharingConsumerürününün, belirlediğinizmainhedefine ekleneceğini doğrulayın. İşlem tamamlandığında "Paket Ekle"yi tıklayın. -
Yüklemenizi doğrulamak için hedefinizin
Generalbölmesine gidin. Çerçeveler, Kitaplıklar ve Yerleştirilmiş İçerikler bölümünde yüklü paketleri göreceksiniz. Paketi ve sürümünü doğrulamak için "Project Navigator"ın "Paket Bağımlılıkları" bölümünü de görüntüleyebilirsiniz.
Mevcut bir projenin package öğesini güncellemek için şu adımları izleyin:
9.0.0'dan önceki bir sürümden yeni sürüme geçiyorsanız şu bağımlılıkları kaldırmanız gerekir: yeni sürüme geçtikten sonra
GoogleMapsBase,GoogleMapsCoreveGoogleMapsM4B.GoogleMapsiçin bağımlılığı kaldırmayın. Daha fazla bilgi için 9.0.0 Sürüm Notları'na bakın.Xcode proje yapılandırma ayarlarınızdan Çerçeveler, Kitaplıklar ve Yerleştirilmiş İçerikler'i bulun. Aşağıdaki çerçeveyi kaldırmak için eksi işaretini(-) kullanın:
GoogleMapsBase(Yalnızca 9.0.0'dan önceki sürümlerden yapılan yükseltmeler için)GoogleMapsCore(Yalnızca 9.0.0'dan önceki sürümlerden yapılan yükseltmeler için)GoogleMapsM4B(Yalnızca 9.0.0'dan önceki sürümlerden yapılan yükseltmeler için)
- Xcode'dan "File > Packages > Update to En Son Paket Sürümlerine Güncelle"ye gidin.
- Yüklemenizi doğrulamak için Project Navigator'ın Paket Bağımlılıkları bölümüne giderek paketi ve sürümünü doğrulayın.
CocoaPods kullanılarak eklenen mevcut Tüketici SDK'sı bağımlılıklarını kaldırmak için şu adımları uygulayın:
- Xcode çalışma alanınızı kapatın. Terminali açın ve aşağıdaki komutu yürütün:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
-
Podfile,Podfile.resolvedveworkspaceXcode'larını CocoaPods dışında bir amaçla kullanmıyorsanız kaldırın.
Manuel olarak yüklenen mevcut Tüketici SDK'sını kaldırmak için aşağıdaki adımları uygulayın:
Xcode proje yapılandırma ayarlarınızdan Çerçeveler, Kitaplıklar ve Yerleştirilmiş İçerikler'i bulun. Aşağıdaki çerçeveyi kaldırmak için eksi işaretini
(-)kullanın:GoogleRidesharingConsumer.xcframework
Xcode projenizin üst düzey dizininden
GoogleRidesharingConsumerpaketini kaldırın.
CocoaPods
CocoaPods'u kullanarak Tüketici SDK'sını yapılandırmak için aşağıdaki öğelere ihtiyacınız vardır:
CocoaPods aracı: Bu aracı yüklemek için Terminal'i açıp aşağıdaki komutu çalıştırın.
sudo gem install cocoapods
Daha fazla bilgi için CocoaPods Başlangıç kılavuzuna bakın.
Tüketici SDK'sı için Podfile oluşturun ve API'yi ve bağımlılıklarını yüklemek için bunu kullanın. Öncelikle proje dizininizde Podfile adlı bir dosya oluşturun. Bu dosya projenizin bağımlılıklarını tanımlar. Ardından Podfile'ı düzenleyin ve bağımlılıklarınızı ekleyin. Bağımlılıkları içeren bir örneği inceleyelim:
source "https://github.com/CocoaPods/Specs.git" target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleRidesharingConsumer' endPodfile'ı kaydedin. Bir terminal penceresi açıp Podfile dosyasını içeren dizine gidin:
cd <path-to-project>Kapsül yükleme komutunu çalıştırın. Bu işlem, Podfile'da belirtilen API'leri ve bu API'lerin sahip olabileceği tüm bağımlılıkları yükler.
pod installXcode'u kapatın ve ardından Xcode'u başlatmak için projenizin .xcworkspace dosyasını açın (çift tıklayın). Projeyi daha sonra açmak için .xcworkspace dosyasını kullanın.
Manuel yükleme
XCFramework, Tüketici SDK'sını yüklemek için kullandığınız ikili bir pakettir. Bu paketi, M1 yonga setini kullanan makineler dahil olmak üzere birden fazla platformda kullanabilirsiniz. Bu kılavuzda, Tüketici SDK'sını içeren XCFramework'ü projenize manuel olarak nasıl ekleyeceğiniz ve Xcode'da derleme ayarlarınızı nasıl yapılandıracağınız gösterilmektedir.
SDK ikili programını ve kaynaklarını indirin:
XCFramework ve kaynaklara erişmek için sıkıştırılmış dosyaları açın.
Xcode'u başlatın ve mevcut bir projeyi açın veya yeni proje oluşturun. iOS'te yeniyseniz yeni bir proje oluşturun ve iOS Uygulaması şablonunu seçin.
Henüz yoksa proje grubunuz altında bir Çerçeveler grubu oluşturun.
Tüketici SDK'sını yüklemek için
GoogleRidesharingConsumer.xcframeworkdosyasını projenizde Çerçeveler, Kitaplıklar ve Yerleştirilmiş İçerikler bölümüne sürükleyin. İstendiğinde, gerekirse Öğeleri kopyala'yı seçin.İndirilen
GoogleRidesharingConsumer.bundledosyasını Xcode projenizin en üst düzey dizinine sürükleyin. İstendiğindeCopy items if neededcihazını seçin.Project Navigator'dan projenizi ve uygulamanızın hedefini seçin.
Derleme Aşamaları sekmesini açın ve Kitaplıklarla İkili Program'ı Bağla'da mevcut değilse aşağıdaki çerçeveleri ve kitaplıkları ekleyin:
Accelerate.frameworkCoreData.frameworkCoreGraphics.frameworkCoreImage.frameworkCoreLocation.frameworkCoreTelephony.frameworkCoreText.frameworkGLKit.frameworkImageIO.frameworklibc++.tbdlibz.tbdMetal.frameworkOpenGLES.frameworkQuartzCore.frameworkSystemConfiguration.frameworkUIKit.framework
Belirli bir hedef yerine projenizi seçin ve Derleme Ayarları sekmesini açın. Diğer Bağlayıcı İşaretleri bölümünde hata ayıklama ve sürüm için
-ObjCekleyin. Bu ayarlar görünmüyorsa Derleme Ayarları çubuğundaki filtreyi Temel yerine Tümü olarak değiştirin.
Apple Gizlilik Manifest Dosyası Ekleme
Apple, App Store'daki uygulamalar için uygulama gizlilik ayrıntılarını zorunlu kılar. Güncellemeler ve daha fazla bilgi için Apple App Store Gizlilik Ayrıntıları sayfasını ziyaret edin.
- iOS için Tüketici SDK'sının Gizlilik Manifest paketini indirin: GoogleRidesharingConsumerPrivacy.
GoogleRidesharingConsumerPrivacy.bundlehizmetine erişmek için dosyayı çıkarın.- Bu yöntemlerden birini kullanarak
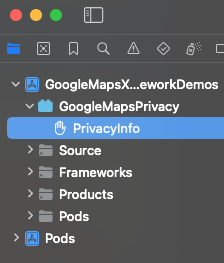
GoogleRidesharingConsumerPrivacy.bundleöğesini Xcode Proje gezginine ekleyin. Uygulamanızın hedefi için "Hedeflere ekle" kutusunun işaretlendiğinden emin olun. Eklendikten sonra PrivacyInfo dosyası Proje gezgininde görünür ve değerleri inceleyebilirsiniz. - Uygulamanızın arşivini oluşturup bu arşivden gizlilik raporu oluşturarak gizlilik manifestinin eklendiğini doğrulayın.

Uygulama entegrasyonu
Kimlik doğrulama jetonu sağlayın
Tüketici uygulamanız Fleet Engine'den seyahat güncellemeleri istediğinde bu isteklerin geçerli erişim jetonları içermesi gerekir. Tüketici SDK'sı, bu istekleri yetkilendirmek ve kimliklerini doğrulamak için GMTCAuthorization protokolüne uygun şekilde nesnenizi çağırır. Nesne, gerekli erişim jetonunu sağlamaktan sorumludur.
Uygulama geliştirici olarak jetonların nasıl oluşturulacağını siz seçersiniz. Uygulamanız aşağıdakileri yapma imkanı sağlamalıdır:
- Bir HTTPS sunucusundan JSON biçiminde erişim jetonu alın.
- Jetonu ayrıştırıp önbelleğe alın.
- Jetonu süresi dolduğunda yenileyin.
Fleet Engine sunucusunun beklediği jetonlarla ilgili ayrıntılar için Yetkilendirme için JSON Web Jetonu (JWT) oluşturma bölümüne bakın.
Sağlayıcı kimliği, Google Cloud proje kimliği ile aynıdır. Daha fazla bilgi için Fleet Engine'i Kullanmaya Başlama bölümüne bakın.
Aşağıdaki örnekte bir erişim jetonu sağlayıcı uygulanmaktadır:
Swift
/*
* SampleAccessTokenProvider.swift
*/
import GoogleRidesharingConsumer
private let providerURL = "INSERT_YOUR_TOKEN_PROVIDER_URL"
class SampleAccessTokenProvider: NSObject, GMTCAuthorization {
private struct AuthToken {
// The cached trip token.
let token: String
// Keep track of when the token expires for caching.
let expiration: TimeInterval
// Keep track of the trip ID the cached token is for.
let tripID: String
}
enum AccessTokenError: Error {
case missingAuthorizationContext
case missingData
}
private var authToken: AuthToken?
func fetchToken(
with authorizationContext: GMTCAuthorizationContext?,
completion: @escaping GMTCAuthTokenFetchCompletionHandler
) {
// Get the trip ID from the authorizationContext. This is set by the Consumer SDK.
guard let authorizationContext = authorizationContext else {
completion(nil, AccessTokenError.missingAuthorizationContext)
return
}
let tripID = authorizationContext.tripID
// If appropriate, use the cached token.
if let authToken = authToken,
authToken.expiration > Date.now.timeIntervalSince1970 && authToken.tripID == tripID
{
completion(authToken.token, nil)
return
}
// Otherwise, try to fetch a new token from your server.
let request = URLRequest(url: URL(string: providerURL))
let task = URLSession.shared.dataTask(with: request) { [weak self] data, _, error in
guard let strongSelf = self else { return }
guard error == nil else {
completion(nil, error)
return
}
// Replace the following key values with the appropriate keys based on your
// server's expected response.
let tripTokenKey = "TRIP_TOKEN_KEY"
let tokenExpirationKey = "TOKEN_EXPIRATION"
guard let data = data,
let fetchData = try? JSONSerialization.jsonObject(with: data) as? [String: Any],
let token = fetchData[tripTokenKey] as? String,
let expiration = fetchData[tokenExpirationKey] as? Double
else {
completion(nil, AccessTokenError.missingData)
return
}
strongSelf.authToken = AuthToken(token: token, expiration: expiration, tripID: tripID)
completion(token, nil)
}
task.resume()
}
}
Objective-C
/*
* SampleAccessTokenProvider.h
*/
#import <Foundation/Foundation.h>
#import <GoogleRidesharingConsumer/GoogleRidesharingConsumer.h>
NS_ASSUME_NONNULL_BEGIN
@interface SampleAccessTokenProvider : NSObject <GMTCAuthorization>
@end
NS_ASSUME_NONNULL_END
/*
* SampleAccessTokenProvider.m
*/
#import "SampleAccessTokenProvider.h"
#import "GoogleRidesharingConsumer/GoogleRidesharingConsumer.h"
static NSString *const PROVIDER_URL = @"INSERT_YOUR_TOKEN_PROVIDER_URL";
// SampleAccessTokenProvider.m
@implementation SampleAccessTokenProvider {
// The cached token with claims to the current trip.
NSString *_cachedTripToken;
// Keep track of the Trip ID the cached token is for.
NSString *_lastKnownTripID;
// Keep track of when tokens expire for caching.
NSTimeInterval _tokenExpiration;
}
- (void)fetchTokenWithContext:(nullable GMTCAuthorizationContext *)authorizationContext
completion:(nonnull GMTCAuthTokenFetchCompletionHandler)completion {
// Get the trip ID from the authorizationContext. This is set by the Consumer SDK.
NSString *tripID = authorizationContext.tripID;
// Clear cached trip token if trip ID has changed.
if (![_lastKnownTripID isEqual:tripID]) {
_tokenExpiration = 0.0;
_cachedTripToken = nil;
}
_lastKnownTripID = tripID;
// Clear cached tripToken if it has expired.
if ([[NSDate date] timeIntervalSince1970] > _tokenExpiration) {
_cachedTripToken = nil;
}
// If appropriate, use the cached token.
if (_cachedTripToken) {
completion(_cachedTripToken, nil);
return;
}
// Otherwise, try to fetch a new token from your server.
NSURL *requestURL = [NSURL URLWithString:PROVIDER_URL];
NSMutableURLRequest *request =
[[NSMutableURLRequest alloc] initWithURL:requestURL];
request.HTTPMethod = @"GET";
// Replace the following key values with the appropriate keys based on your
// server's expected response.
NSString *tripTokenKey = @"TRIP_TOKEN_KEY";
NSString *tokenExpirationKey = @"TOKEN_EXPIRATION";
__weak typeof(self) weakSelf = self;
void (^handler)(NSData *_Nullable data, NSURLResponse *_Nullable response,
NSError *_Nullable error) =
^(NSData *_Nullable data, NSURLResponse *_Nullable response, NSError *_Nullable error) {
typeof(self) strongSelf = weakSelf;
if (error) {
completion(nil, error);
return;
}
NSError *JSONError;
NSMutableDictionary *JSONResponse =
[NSJSONSerialization JSONObjectWithData:data options:kNilOptions error:&JSONError];
if (JSONError) {
completion(nil, JSONError);
return;
} else {
// Sample code only. No validation logic.
id expirationData = JSONResponse[tokenExpirationKey];
if ([expirationData isKindOfClass:[NSNumber class]]) {
NSTimeInterval expirationTime = ((NSNumber *)expirationData).doubleValue;
strongSelf->_tokenExpiration = [[NSDate date] timeIntervalSince1970] + expirationTime;
}
strongSelf->_cachedTripToken = JSONResponse[tripTokenKey];
completion(JSONResponse[tripTokenKey], nil);
}
};
NSURLSessionConfiguration *config = [NSURLSessionConfiguration defaultSessionConfiguration];
NSURLSession *mainQueueURLSession =
[NSURLSession sessionWithConfiguration:config delegate:nil
delegateQueue:[NSOperationQueue mainQueue]];
NSURLSessionDataTask *task = [mainQueueURLSession dataTaskWithRequest:request completionHandler:handler];
[task resume];
}
@end
Uygulama başlatma
Swift
/*
* AppDelegate.swift
*/
import GoogleRidesharingConsumer
import GoogleMaps
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Register your API key for GMSServices.
GMSServices.provideAPIKey(yourMapsAPIKey)
// Set the instance of the SampleAccessTokenProvider.
GMTCServices.setAccessTokenProvider(SampleAccessTokenProvider(), providerID: yourProviderID)
// Other initialization code ...
return true
}
}
Objective-C
/*
* AppDelegate.m
*/
#import <GoogleMaps/GoogleMaps.h>
#import <GoogleRidesharingConsumer/GoogleRidesharingConsumer.h>
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//Register your API key for GMSServices.
[GMSServices provideAPIKey:yourMapsAPIKey];
//Set the instance of the AccessTokenFactory.
[GMTCServices setAccessTokenProvider:[[SampleAccessTokenProvider alloc] init]
providerID:yourProviderID];
// Other initialization code ...
return YES;
}
@end
Harita görünümü entegrasyonu
Harita görünümünü başlatma
Aşağıdaki örnekte GMTCMapView ürününün nasıl başlatılacağı gösterilmektedir.
Swift
/*
* MapViewController.swift
*/
class ViewController: UIViewController, GMTCMapViewDelegate {
private var rideSharingMap: GMTCMapView?
override func viewDidLoad() {
super.viewDidLoad()
self.rideSharingMap = GMTCMapView(frame: UIScreen.main.bounds)
self.rideSharingMap.delegate = self
self.rideSharingMap?.settings.myLocationButton = true
self.view.addSubview(self.rideSharingMap!)
...
}
Objective-C
/*
* MapViewController.h
*/
@interface MapViewController : UIViewController<GMTCMapViewDelegate>
...
@end
/*
* MapViewController.m
*/
@implementation MapViewController
- (void)viewDidLoad {
[super viewDidLoad];
...
self.mapView = [[GMTCMapView alloc] initWithFrame:CGRectZero];
self.mapView.settings.myLocationButton = YES;
self.mapView.delegate = self;
...
}
...
@end
Harita görünümü etkinliklerini işleme
Aşağıdaki örnekte, müşteri durumu etkinliklerini işlemek için bir yetki verilmiş kullanıcının nasıl uygulanacağı gösterilmektedir.
Swift
func mapViewDidInitialize(_ mapview: GMTCMapView) {
// Handle the update to the state of the map view to browsing.
}
func mapView(_ mapView: GMSMapView, didTapConsumerMarker mapMarker: GMSMarker, markerType: GMTCMapViewMarkerType) -> Bool {
// Handle the mapView marker was tapped.
}
Objective-C
/*
* MapViewController.m
*/
#pragma mark - GMTCMapViewDelegate implementation
// Handle state update of map view.
- (void)mapViewDidInitializeCustomerState:(GMTCMapView *)mapview {
// Handle the update to the state of the map view to browsing.
}
- (void)mapView:(GMSMapView *)mapView
didTapConsumerMarker:(nonnull GMSMarker *)mapMarker
markerType:(GMTCMapViewMarkerType)markerType {
// Handle the mapView marker was tapped.
}
Yolculuk paylaşımı
Görünüm yüklendiğinde yeni bir gezi başlat
Aşağıdaki örnekte, görünüm yüklendikten hemen sonra yolculuk paylaşımının nasıl başlatılacağı gösterilmektedir. Bir ViewController hesabından bırakma ve teslim alma konumları gibi tüm kullanıcı girişlerini toplayabilir ve sonra yolculuk paylaşımını doğrudan başlatmak için yeni bir ViewController oluşturabilirsiniz.
Swift
/*
* MapViewController.swift
*/
override func viewDidLoad() {
super.viewDidLoad()
...
self.mapView = GMTCMapView(frame: UIScreen.main.bounds)
self.mapView.delegate = self
self.view.addSubview(self.mapView)
}
func mapViewDidInitializeCustomerState(_: GMTCMapView) {
self.mapView.pickupLocation = self.selectedPickupLocation
self.mapView.dropoffLocation = self.selectedDropoffLocation
self.startConsumerMatchWithLocations(
pickupLocation: self.mapView.pickupLocation!,
dropoffLocation: self.mapView.dropoffLocation!
) { [weak self] (tripName, error) in
guard let strongSelf = self else { return }
if error != nil {
// print error message.
return
}
let tripService = GMTCServices.shared().tripService
// Create a tripModel instance for listening the update of the trip
// specified by this trip name.
let tripModel = tripService.tripModel(forTripName: tripName)
// Create a journeySharingSession instance based on the tripModel
let journeySharingSession = GMTCJourneySharingSession(tripModel: tripModel)
// Add the journeySharingSession instance on the mapView for UI updating.
strongSelf.mapView.show(journeySharingSession)
// Register for the trip update events.
tripModel.register(strongSelf)
strongSelf.currentTripModel = tripModel
strongSelf.currentJourneySharingSession = journeySharingSession
strongSelf.hideLoadingView()
}
self.showLoadingView()
}
Objective-C
/*
* MapViewController.m
*/
- (void)viewDidLoad {
[super viewDidLoad];
...
self.mapView = [[GMTCMapView alloc] initWithFrame:CGRectZero];
self.mapView.delegate = self;
[self.view addSubview:self.mapView];
}
// Handle the callback when the GMTCMapView did initialized.
- (void)mapViewDidInitializeCustomerState:(GMTCMapView *)mapview {
self.mapView.pickupLocation = self.selectedPickupLocation;
self.mapView.dropoffLocation = self.selectedDropoffLocation;
__weak __typeof(self) weakSelf = self;
[self startTripBookingWithPickupLocation:self.selectedPickupLocation
dropoffLocation:self.selectedDropoffLocation
completion:^(NSString *tripName, NSError *error) {
__typeof(self) strongSelf = weakSelf;
GMTCTripService *tripService = [GMTCServices sharedServices].tripService;
// Create a tripModel instance for listening to updates to the trip specified by this trip name.
GMTCTripModel *tripModel = [tripService tripModelForTripName:tripName];
// Create a journeySharingSession instance based on the tripModel.
GMTCJourneySharingSession *journeySharingSession =
[[GMTCJourneySharingSession alloc] initWithTripModel:tripModel];
// Add the journeySharingSession instance on the mapView for updating the UI.
[strongSelf.mapView showMapViewSession:journeySharingSession];
// Register for trip update events.
[tripModel registerSubscriber:self];
strongSelf.currentTripModel = tripModel;
strongSelf.currentJourneySharingSession = journeySharingSession;
[strongSelf hideLoadingView];
}];
[self showLoadingView];
}
Etkin geziyi iptal et
Aşağıdaki örnekte mevcut aktif seyahatin nasıl sıfırlanacağı gösterilmektedir.
Swift
/*
* MapViewController.swift
*/
func cancelCurrentActiveTrip() {
// Stop the tripModel
self.currentTripModel.unregisterSubscriber(self)
// Remove the journey sharing session from the mapView's UI stack.
self.mapView.hide(journeySharingSession)
}
Objective-C
/*
* MapViewController.m
*/
- (void)cancelCurrentActiveTrip {
// Stop the tripModel
[self.currentTripModel unregisterSubscriber:self];
// Remove the journey sharing session from the mapView's UI stack.
[self.mapView hideMapViewSession:journeySharingSession];
}
Gezi güncellemelerini dinleyin
Aşağıdaki örnekte, tripModel geri çağırmasının nasıl kaydedileceği gösterilmektedir.
Swift
/*
* MapViewController.swift
*/
override func viewDidLoad() {
super.viewDidLoad()
// Register for trip update events.
self.currentTripModel.register(self)
}
Objective-C
/*
* MapViewController.m
*/
- (void)viewDidLoad {
[super viewDidLoad];
// Register for trip update events.
[self.currentTripModel registerSubscriber:self];
...
}
Aşağıdaki örnekte, tripModel geri çağırmasının kaydının nasıl iptal edileceği gösterilmektedir.
Swift
/*
* MapViewController.swift
*/
deinit {
self.currentTripModel.unregisterSubscriber(self)
}
Objective-C
/*
* MapViewController.m
*/
- (void)dealloc {
[self.currentTripModel unregisterSubscriber:self];
...
}
Aşağıdaki örnekte, seyahat durumu güncellendiğinde geri çağırmaların işlenmesi için GMTCTripModelSubscriber protokolünün nasıl uygulanacağı gösterilmektedir.
Swift
/*
* MapViewController.swift
*/
func tripModel(_: GMTCTripModel, didUpdate trip: GMTSTrip?, updatedPropertyFields: GMTSTripPropertyFields) {
// Update the UI with the new `trip` data.
self.updateUI(with: trip)
}
func tripModel(_: GMTCTripModel, didUpdate tripStatus: GMTSTripStatus) {
// Handle trip status did change.
}
func tripModel(_: GMTCTripModel, didUpdateActiveRouteRemainingDistance activeRouteRemainingDistance: Int32) {
// Handle remaining distance of active route did update.
}
func tripModel(_: GMTCTripModel, didUpdateActiveRoute activeRoute: [GMTSLatLng]?) {
// Handle trip active route did update.
}
func tripModel(_: GMTCTripModel, didUpdate vehicleLocation: GMTSVehicleLocation?) {
// Handle vehicle location did update.
}
func tripModel(_: GMTCTripModel, didUpdatePickupLocation pickupLocation: GMTSTerminalLocation?) {
// Handle pickup location did update.
}
func tripModel(_: GMTCTripModel, didUpdateDropoffLocation dropoffLocation: GMTSTerminalLocation?) {
// Handle drop off location did update.
}
func tripModel(_: GMTCTripModel, didUpdatePickupETA pickupETA: TimeInterval) {
// Handle the pickup ETA did update.
}
func tripModel(_: GMTCTripModel, didUpdateDropoffETA dropoffETA: TimeInterval) {
// Handle the drop off ETA did update.
}
func tripModel(_: GMTCTripModel, didUpdateRemaining remainingWaypoints: [GMTSTripWaypoint]?) {
// Handle updates to the pickup, dropoff or intermediate destinations of the trip.
}
func tripModel(_: GMTCTripModel, didFailUpdateTripWithError error: Error?) {
// Handle the error.
}
func tripModel(_: GMTCTripModel, didUpdateIntermediateDestinations intermediateDestinations: [GMTSTerminalLocation]?) {
// Handle the intermediate destinations being updated.
}
func tripModel(_: GMTCTripModel, didUpdateActiveRouteTraffic activeRouteTraffic: GMTSTrafficData?) {
// Handle trip active route traffic being updated.
}
Objective-C
/*
* MapViewController.m
*/
#pragma mark - GMTCTripModelSubscriber implementation
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateTrip:(nullable GMTSTrip *)trip
updatedPropertyFields:(enum GMTSTripPropertyFields)updatedPropertyFields {
// Update the UI with the new `trip` data.
[self updateUIWithTrip:trip];
...
}
- (void)tripModel:(GMTCTripModel *)tripModel didUpdateTripStatus:(enum GMTSTripStatus)tripStatus {
// Handle trip status did change.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateActiveRouteRemainingDistance:(int32_t)activeRouteRemainingDistance {
// Handle remaining distance of active route did update.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateActiveRoute:(nullable NSArray<GMTSLatLng *> *)activeRoute {
// Handle trip active route did update.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateVehicleLocation:(nullable GMTSVehicleLocation *)vehicleLocation {
// Handle vehicle location did update.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdatePickupLocation:(nullable GMTSTerminalLocation *)pickupLocation {
// Handle pickup location did update.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateDropoffLocation:(nullable GMTSTerminalLocation *)dropoffLocation {
// Handle drop off location did update.
}
- (void)tripModel:(GMTCTripModel *)tripModel didUpdatePickupETA:(NSTimeInterval)pickupETA {
// Handle the pickup ETA did update.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateRemainingWaypoints:(nullable NSArray<GMTSTripWaypoint *> *)remainingWaypoints {
// Handle updates to the pickup, dropoff or intermediate destinations of the trip.
}
- (void)tripModel:(GMTCTripModel *)tripModel didUpdateDropoffETA:(NSTimeInterval)dropoffETA {
// Handle the drop off ETA did update.
}
- (void)tripModel:(GMTCTripModel *)tripModel didFailUpdateTripWithError:(nullable NSError *)error {
// Handle the error.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateIntermediateDestinations:
(nullable NSArray<GMTSTerminalLocation *> *)intermediateDestinations {
// Handle the intermediate destinations being updated.
}
- (void)tripModel:(GMTCTripModel *)tripModel
didUpdateActiveRouteTraffic:(nullable GMTSTrafficData *)activeRouteTraffic {
// Handle trip active route traffic being updated.
}
Hata işleme
TripModel'e abone olduysanız ve bir hata oluşursa delege yöntemini tripModel(_:didFailUpdateTripWithError:) uygulayarak tripModel'in geri çağırmasını alabilirsiniz. Fleet Engine, Google Cloud Hata Standardı'na uygun hata mesajını oluşturmuştur. Ayrıntılı hata mesajı tanımı ve tüm hata kodları için Google Cloud Hataları belgelerine bakın.
Özellikle, gezi izleme için geçerli bir kimlik doğrulama jetonu sağlanmasını gerektirir. Jetonun süresinin dolması gibi geçerli kimlik doğrulama bilgileri yoksa 401 UNAUTHENTICATED gönderilir.Arayanın belirli bir API'yi çağırma izni yoksa (örneğin, tüketici rolüne sahip kullanıcı updateTrip'i çağırmaya çalışıyorsa) veya istek JWT jetonunda geçerli bir tool_id/trip_id değerine sahip değilse 401 UNAUTHENTICATED gönderilir.403 PERMISSION_DENIED
Daha fazla bilgi için Tüketici SDK'sı Hatalarını Giderme bölümüne bakın.
Kullanıcı Arayüzü Özelleştirme
Özel çoklu çizgi kullanıcı arayüzü seçeneklerini alma ve ayarlama
Aşağıdaki örnekte, çoklu çizgiler için özel kullanıcı arayüzü seçeneklerinin nasıl ayarlanacağı gösterilmektedir.
Swift
/** MapViewController.swift */
func updatePolylineUIOptions() {
// The polyline type that you would like to set custom UI options for.
let customizablePolylineType = GMTCPolylineType.activeRoute
let polylineStyleOptions = GMTCMutablePolylineStyleOptions()
polylineStyleOptions.strokeWidth = 8.0
polylineStyleOptions.strokeColor = .blue
polylineStyleOptions.isVisible = true
polylineStyleOptions.zIndex = 1000
polylineStyleOptions.isGeodesic = true
let coordinator = self.mapView.consumerMapStyleCoordinator
coordinator.setPolylineStyleOptions(polylineStyleOptions, polylineType:customizablePolylineType)
}
Objective-C
/** MapViewController.m */
- (void)updatePolylineUIOptions {
// The polyline type that you would like to set custom UI options for.
GMTCPolylineType customizablePolylineType = GMTCPolylineTypeActiveRoute;
GMTCMutablePolylineStyleOptions *polylineStyleOptions =
[[GMTCMutablePolylineStyleOptions alloc] init];
polylineStyleOptions.strokeWidth = 8.0;
polylineStyleOptions.strokeColor = [UIColor blueColor];
polylineStyleOptions.isVisible = YES;
polylineStyleOptions.zIndex = 1000;
polylineStyleOptions.isGeodesic = YES;
[[_mapView consumerMapStyleCoordinator] setPolylineStyleOptions:polylineStyleOptions
polylineType:customizablePolylineType];
}
Özel işaretçi kullanıcı arayüzü seçeneklerini alma ve ayarlama
Aşağıdaki örnekte, işaretçiler için özel kullanıcı arayüzü seçeneklerinin nasıl ayarlanacağı gösterilmektedir.
Swift
/** MapViewController.swift */
func updateMarkerUIOptions() {
let customizableMarkerType = GMTCCustomizableMarkerType.tripVehicle
let markerStyleOptions = GMTCMutableMarkerStyleOptions()
markerStyleOptions.groundAnchor = groundAnchor
markerStyleOptions.isVisible = true
markerStyleOptions.icon = icon
markerStyleOptions.zIndex = 100
markerStyleOptions.isFlat = false
let coordinator = self.mapView.consumerMapStyleCoordinator
coordinator.setMarkerStyleOptions(markerStyleOptions, markerType: customizableMarkerType)
}
Objective-C
/** MapViewController.m */
- (void)updateMarkerUIOptions {
// The marker type that you would like to set custom UI options for.
GMTCCustomizableMarkerType customizableMarkerType = GMTCCustomizableMarkerTypeTripVehicle;
GMTCMutableMarkerStyleOptions *markerStyleOptions =
[[GMTCMutableMarkerStyleOptions alloc] init];
markerStyleOptions.groundAnchor = groundAnchor;
markerStyleOptions.isVisible = YES;
markerStyleOptions.icon = icon;
markerStyleOptions.zIndex = 100;
markerStyleOptions.isFlat = NO;
[[_mapView consumerMapStyleCoordinator] setMarkerStyleOptions:markerStyleOptions markerType:customizableMarkerType];
}
Kamera yakınlaştırma ayarını değiştirin
iOS için Haritalar SDK'sındaki Konumum düğmesi, kamerayı cihaz konumuna göre ortalar.
Etkin bir yolculuk paylaşımı oturumu varsa kamerayı yalnızca cihazın konumuna değil, yolculuğa odaklanacak şekilde ortalayabilirsiniz.
Tüketici SDK'sı, varsayılan olarak etkinleştirilen bir otomatik kamera özelliği sağlar. Kamera, yolculuk paylaşımı rotasına ve sonraki gezi ara noktasına odaklanmak için yakınlaştırılır.

Kamera davranışı üzerinde daha fazla kontrole ihtiyacınız varsa isAllowCameraAutoUpdate özelliğini kullanarak otomatik kamera özelliğini devre dışı bırakabilir veya etkinleştirebilirsiniz.
Daha fazla kamera özelleştirmesi için iOS için Haritalar SDK'sı Kamerayı hareket ettirme konusuna bakın.

