يسرد هذا المستند متطلبات التطبيقات التي تم تطويرها باستخدام Time Zone API. يُرجى العلم أنّ استخدام Time Zone API يخضع لاتفاقيتك مع Google.
السياسات
يوضّح هذا القسم السياسات ذات الصلة بواجهة برمجة التطبيقات Time Zone API. تقدّم السياسات إرشادات ومتطلبات عملية للتنفيذ لمساعدتك في استخدام الخدمة بشكل صحيح وبما يتوافق مع توقعات "منصة خرائط Google".
بلدان ومناطق المنطقة الاقتصادية الأوروبية
يخضع هذا المنتج لبنود خدمة مختلفة للعملاء الذين لديهم عنوان فوترة في المنطقة الاقتصادية الأوروبية، وقد تتوفّر فيه أيضًا وظائف مختلفة. قبل البدء في إنشاء التطبيقات باستخدام "منصة خرائط Google"، راجِع البنود والمعلومات التالية الخاصة بالمنطقة الاقتصادية الأوروبية:
- بنود خدمة "منصة خرائط Google" في المنطقة الاقتصادية الأوروبية
- البنود الخاصة بالخدمة في المنطقة الاقتصادية الأوروبية في "منصة خرائط Google"
- الأسئلة الشائعة حول المنطقة الاقتصادية الأوروبية
- متطلبات السلامة على الطرق في "منصة خرائط Google"
إذا كان عنوان إرسال الفواتير خارج المنطقة الاقتصادية الأوروبية، تسري عليك بنود الخدمة التالية:
متطلبات تحديد المصدر في "خرائط Google"
يقدّم هذا القسم متطلبات تحديد المصدر وإرشادات عرض "خرائط Google" والمحتوى من خلال تطبيقاتك.
عرض مصدر البيانات في "خرائط Google"
يجب اتّباع متطلبات تحديد المصدر في "خرائط Google" عند عرض المحتوى من واجهات Google Maps Platform API في تطبيقك أو موقعك الإلكتروني. لا تحتاج إلى إضافة مصدر إضافي إذا كان المحتوى معروضًا على "خريطة Google" حيث يظهر المصدر.
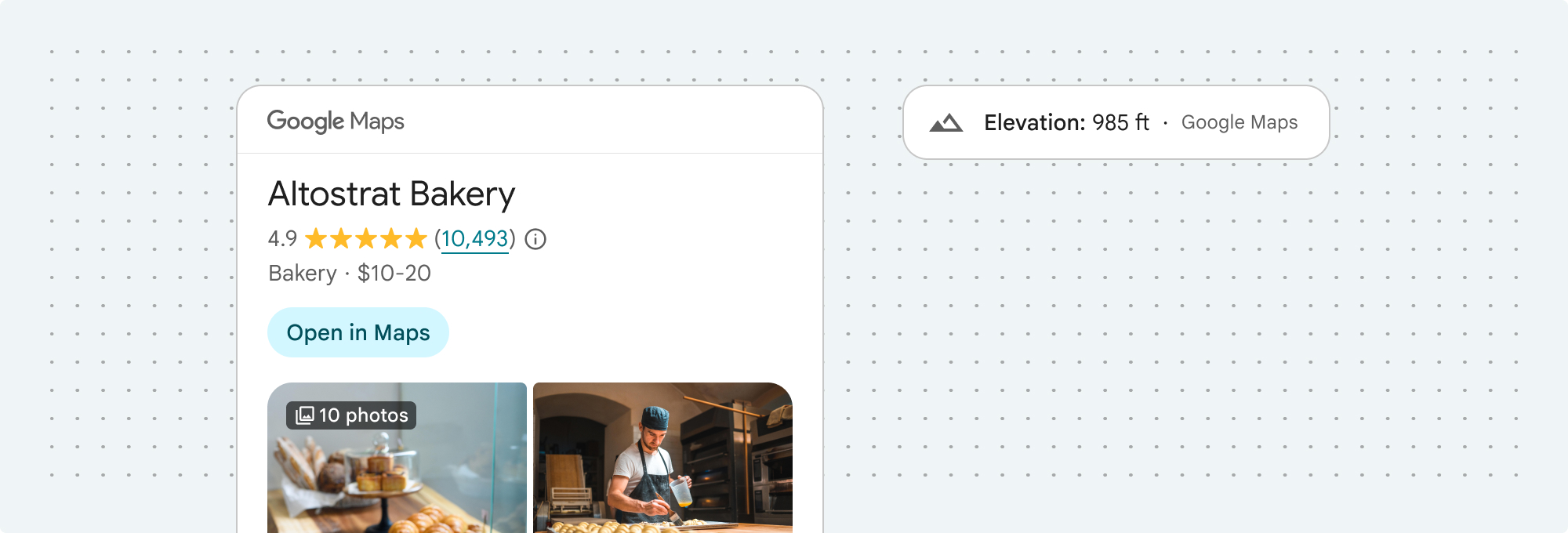
بيانات المصدر المضمّنة في "خرائط Google"
بالنسبة إلى بيانات المصدر في "خرائط Google" التي توفّرها "منصة خرائط Google" في واجهة المستخدم، مثل Places UI Kit:
- لا تزِل معلومات تحديد المصدر المضمّنة بغض النظر عن مكان عرضها. يجب عدم تعديل معلومات تحديد المصدر أو إخفاؤها أو حجبها، والتأكّد من أنّها ظاهرة بوضوح على الخلفية.
- يجب دائمًا التمييز بصريًا بين "محتوى منصة خرائط Google" والمحتوى الآخر باستخدام إشارات واجهة المستخدم، مثل الحدود أو لون الخلفية أو الظل أو المساحة البيضاء الكافية.
- عند إجراء تعديلات مرئية، يجب الالتزام بجميع متطلبات الإشارة إلى المصدر في "خرائط Google".
شعار "خرائط Google" وإحالة نصية
يجب أن يكون مصدر المحتوى على شكل شعار "خرائط Google" كلما أمكن ذلك. في الحالات التي تكون فيها المساحة محدودة، يكون النص خرائط Google مقبولاً. يجب أن يكون واضحًا دائمًا للمستخدمين النهائيين المحتوى الذي توفّره "خرائط Google".

تحديد مصدر الشعار
اتّبِع هذه المتطلبات لاستخدام شعار "خرائط Google" في تطبيقك أو موقعك الإلكتروني.
تنزيل شعارات "خرائط Google"
استخدِم ملفات شعار "خرائط Google" الرسمية. نزِّل الشعارات أدناه واتّبِع الإرشادات الواردة في هذا القسم.
تنزيل مواد العرض الخاصة بالإحالة إلى المصدر في "خرائط Google"عند استخدام شعار "خرائط Google"، يُرجى اتّباع الإرشادات التالية.
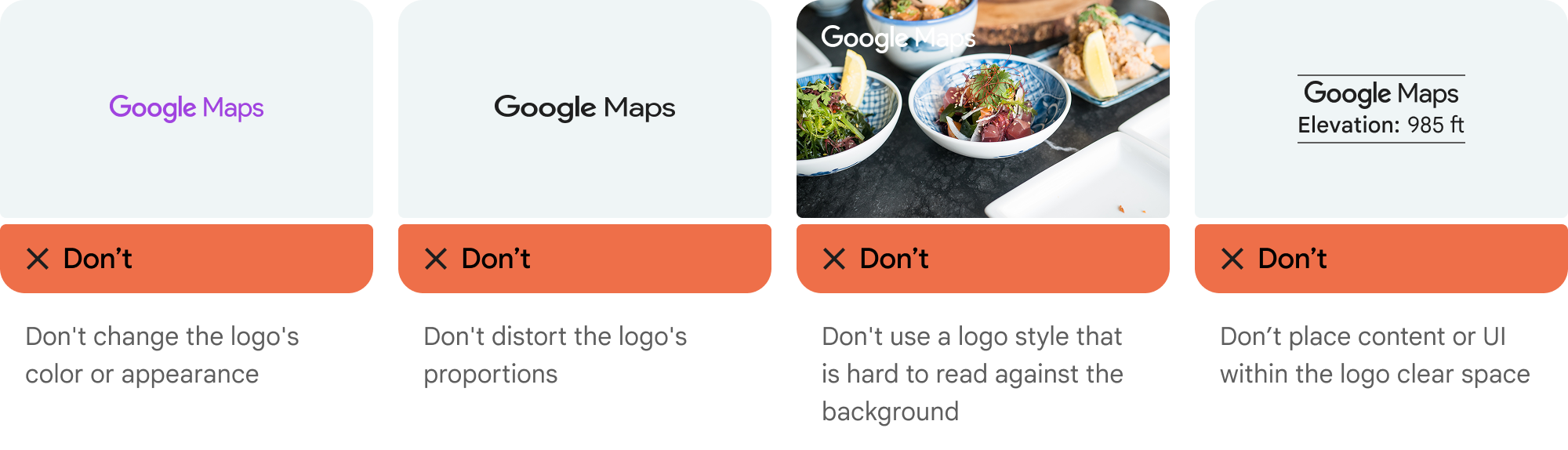
- لا تعدّل الشعار بأي شكل من الأشكال.
- يجب الحفاظ على نسبة العرض إلى الارتفاع للشعار لتجنُّب تشوّهه.
- استخدِم الشعار المخطّط على خلفية متعددة التفاصيل، مثل خريطة أو صورة.
- استخدِم الشعار غير المحدّد بخطوط على خلفية بسيطة، مثل لون واحد أو تدرّج ألوان خفيف.
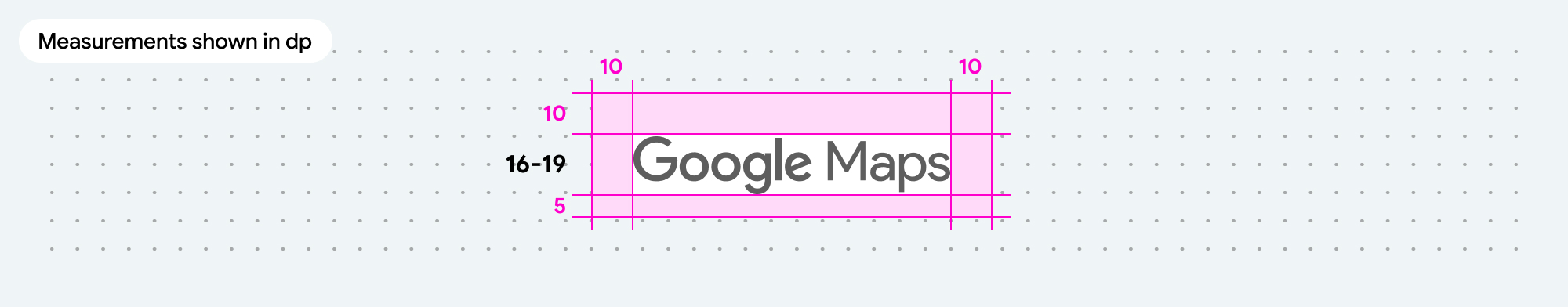
مواصفات حجم الشعار
اتّبِع مواصفات الحجم التالية لشعار "خرائط Google":- الحدّ الأدنى لارتفاع الشعار: 16dp
- الحد الأقصى لارتفاع الشعار: 19dp
- الحدّ الأدنى للمساحة الخالية حول الشعار: 10 وحدات بكسل مستقلة عن الكثافة على اليمين واليسار والأعلى، و5 وحدات بكسل مستقلة عن الكثافة في الأسفل
لمعرفة المزيد عن وحدات البكسل المستقلة الكثافة، يمكنك الاطّلاع على كثافة البكسل على موقع Material Design الإلكتروني.

إمكانية الوصول إلى الشعار
اتّبِع متطلبات تسهيل الاستخدام التالية لشعار "خرائط Google":- الحفاظ على تباين يسهل الوصول إليه بين الشعار والخلفية
- أدرِج تصنيفًا مناسبًا لذوي الاحتياجات الخاصة مع النص خرائط Google.

تحديد مصدر النص
إذا كان حجم واجهتك لا يتيح استخدام شعار "خرائط Google"، يمكنك كتابة خرائط Google كنص. اتبع الإرشادات التالية:

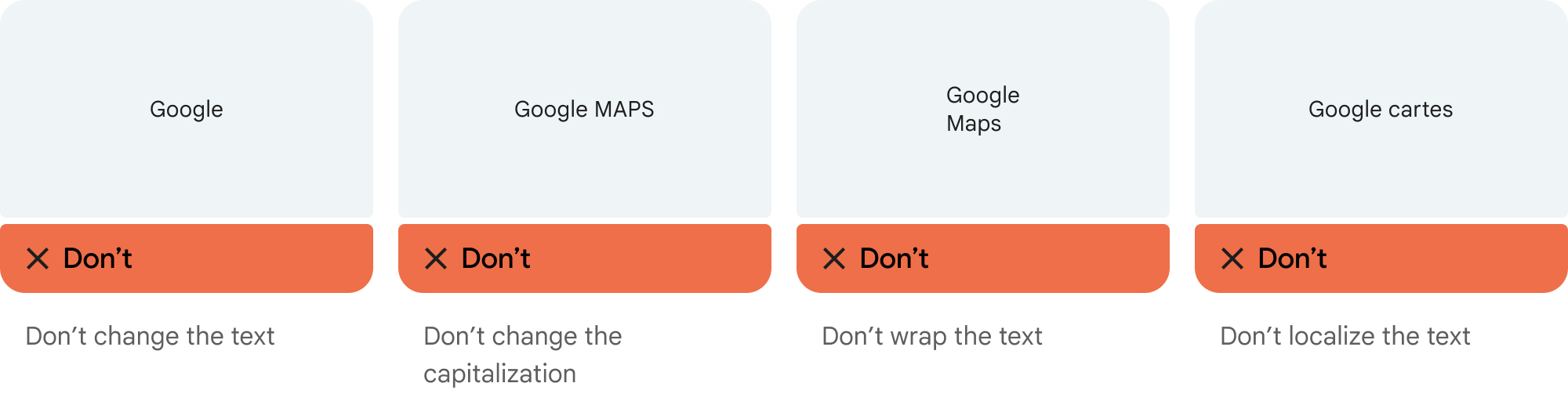
- يجب عدم تعديل النص خرائط Google بأي شكل من الأشكال:
- لا تغيِّر طريقة كتابة خرائط Google
- لا تلتف خرائط Google على أسطر متعددة
- لا تقلم خرائط Google إلى لغة أخرى.
- يمكنك منع المتصفحات من ترجمة خرائط Google باستخدام سمة HTML
translate="no".

يمكنك تنسيق نص "خرائط Google" كما هو موضّح في الجدول التالي:
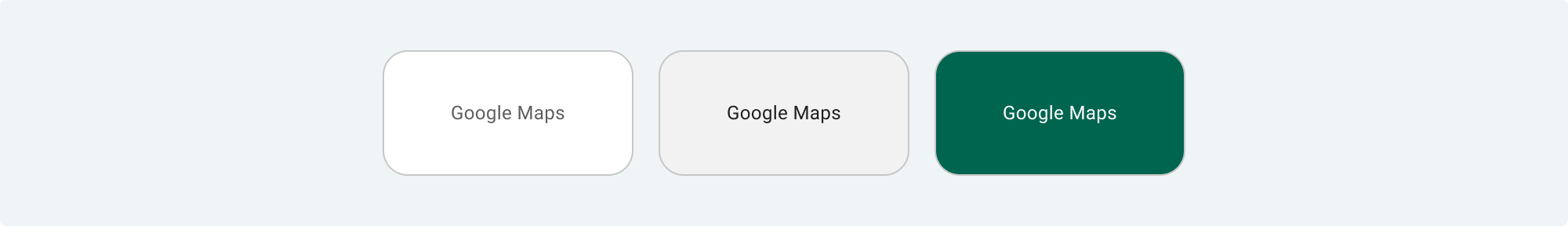
متطلبات تنسيق النصوص في "خرائط Google" الموقع النمط مجموعة الخطوط Roboto تحميل الخط اختياري. مجموعة الخطوط الاحتياطية أي خط sans serif مستخدَم حاليًا في منتجك أو "Sans-Serif" لاستدعاء خط النظام التلقائي شكل الخطّ عادي سُمك الخط 400 لون الخط أبيض أو أسود (#1F1F1F) أو رمادي (#5E5E5E) الحفاظ على نسبة تباين (4.5:1) يسهل الوصول إليها مقارنةً بالخلفية حجم الخط الحد الأدنى لحجم الخط: 12sp
الحد الأقصى لحجم الخط: 16sp
للتعرّف على sp، يمكنك الاطّلاع على وحدات حجم الخط على موقع Material Design الإلكتروني.تباعُد الأحرف عادي
مثال على CSS
تعرض ورقة الأنماط المتتالية (CSS) التالية "خرائط Google" بنمط الطباعة واللون المناسبَين على خلفية بيضاء أو فاتحة.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
متطلبات المرئيات
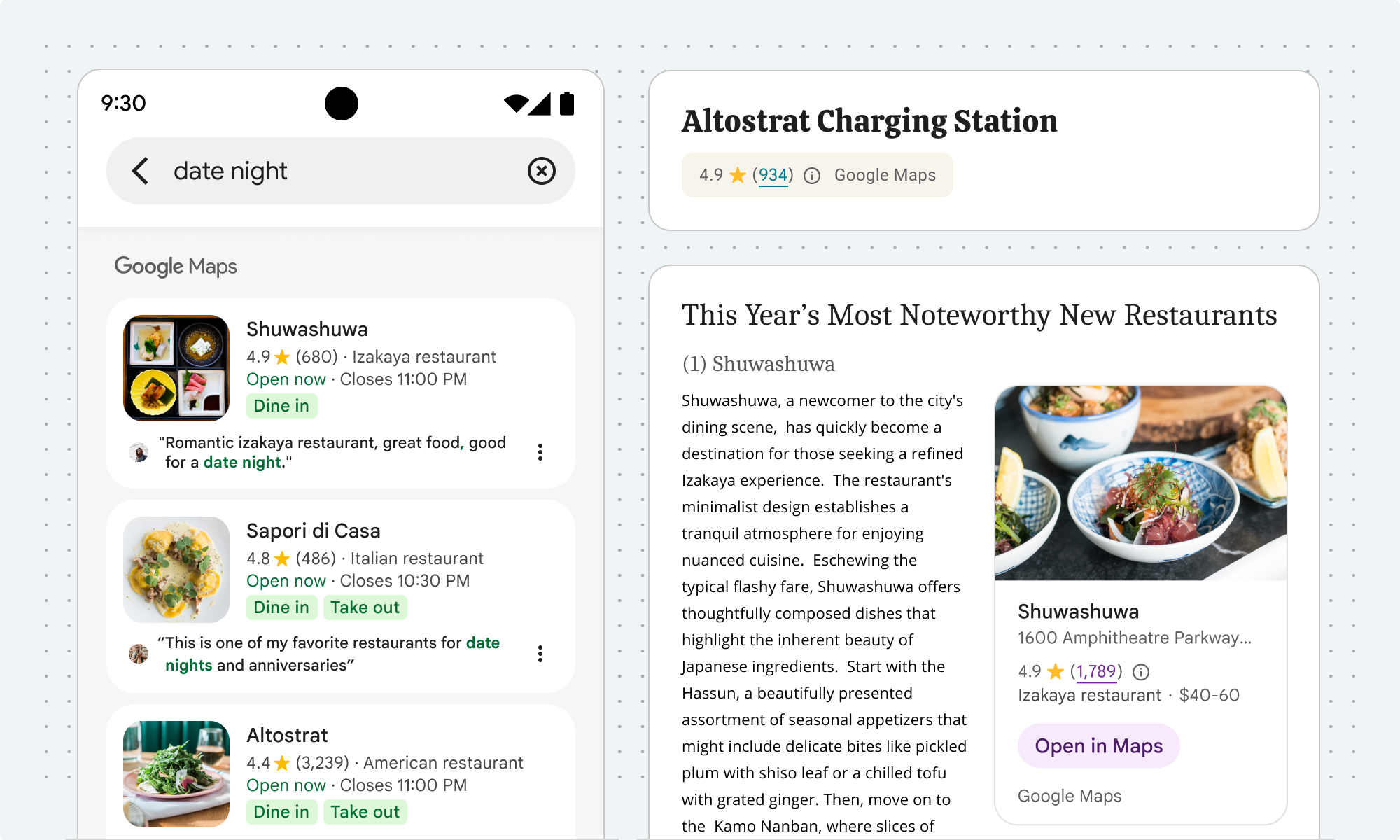
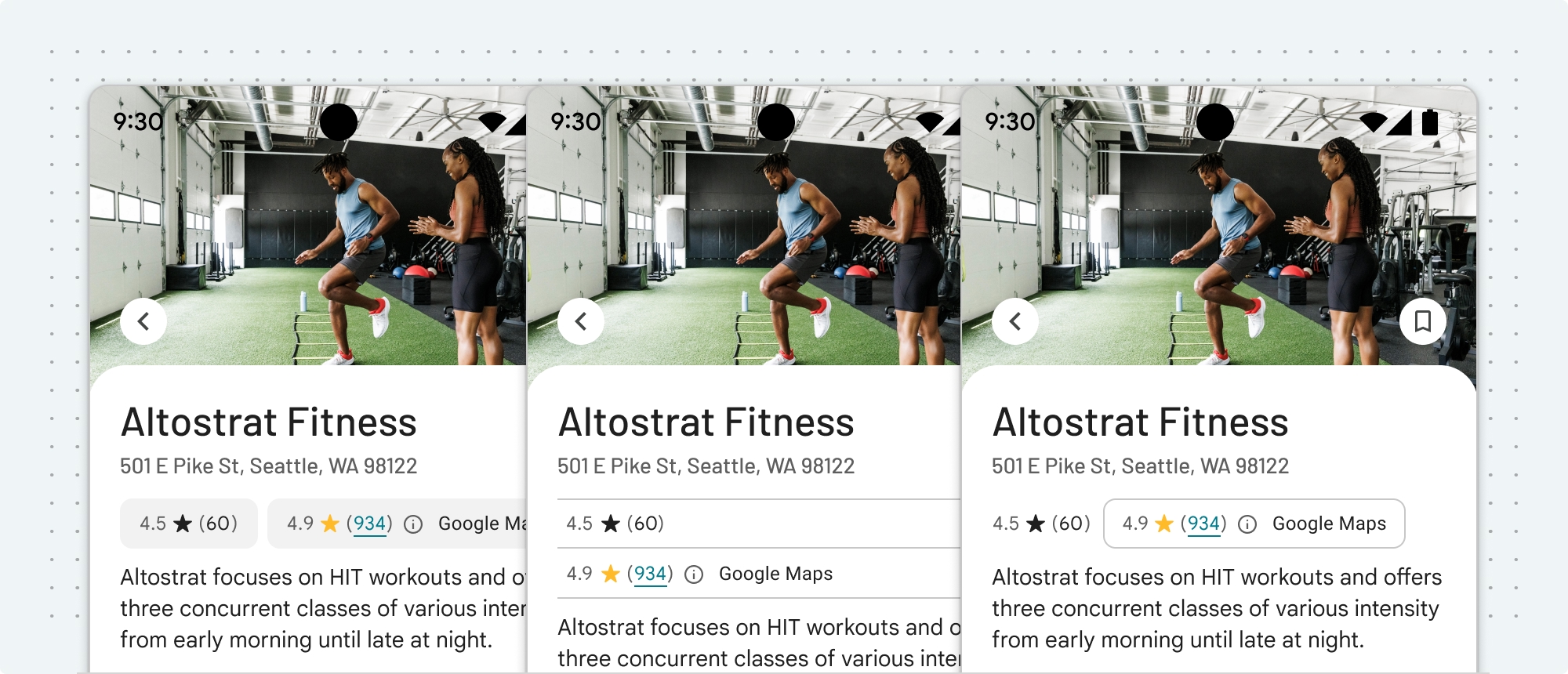
اتّبِع هذه المتطلبات بشأن المعالجة المرئية لبيانات المصدر في "خرائط Google".ضَع معلومات تحديد المصدر بالقرب من أعلى المحتوى أو أسفله، وضِمن الحاوية المرئية نفسها. بالنسبة إلى سطر واحد من المحتوى، يمكن وضع مصدر المحتوى على اليمين أو اليسار.
ميِّز بصريًا "محتوى منصة خرائط Google" عن المحتوى الآخر باستخدام إشارات واجهة المستخدم، مثل الحدود أو لون الخلفية أو الظل أو مساحة بيضاء كافية.
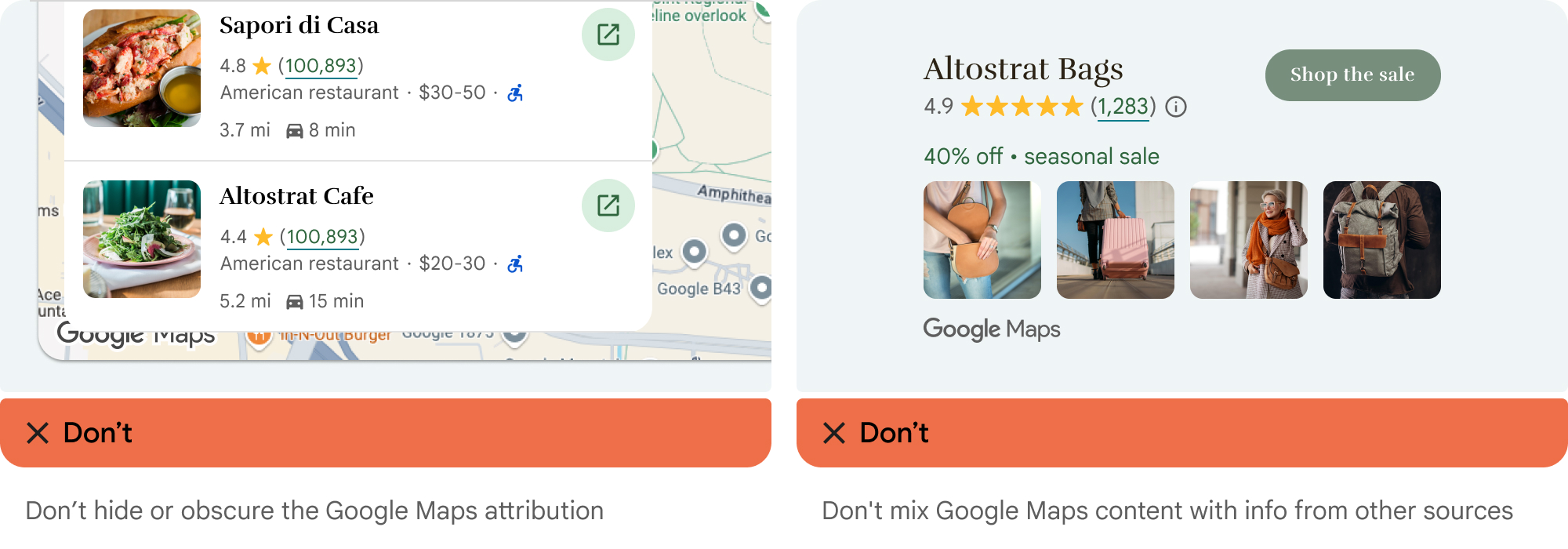
- يجب عدم تقديم معلومات مضلّلة عن "خرائط Google" من خلال نسبها إلى محتوى لا يخصّ Google Maps Platform.
- تأكَّد من أنّ مصدر المحتوى يظهر دائمًا بشكل واضح ويمكن قراءته. يجب عدم إزالة الشارة أو إخفائها أو تعتيمها أو تعديلها أبدًا.
تعرض الأشكال التالية أمثلة على هذه المتطلبات المرئية.



مزودو بيانات الجهات الخارجية
تأتي بعض البيانات والصور في منتجات الخرائط من مقدّمي خدمات غير Google. بالنسبة إلى بعض المنتجات، مثل Map Tiles API، قد نقدّم لك معلومات تحديد المصدر المطلوبة لمزوّد البيانات التابع لجهة خارجية. وفي هذه الحالة، يجب أن يتضمّن نص الإشارة إلى المصدر الاسم "خرائط Google" ومزوّدي البيانات المعنيين، مثل "بيانات الخرائط: Google وMaxar Technologies". عندما تقدّم Google إسنادًا إلى جهة خارجية، لا يكفي تضمين "خرائط Google" أو شعار Google فقط.
