Dokumen ini mencantumkan persyaratan untuk aplikasi yang dikembangkan dengan Time Zone API. Perhatikan bahwa penggunaan Time Zone API diatur oleh Perjanjian Anda dengan Google.
Kebijakan
Bagian ini menjelaskan kebijakan yang relevan dengan Time Zone API. Kebijakan memberikan panduan dan persyaratan penerapan praktis untuk membantu Anda menggunakan Layanan dengan benar dan sesuai dengan ekspektasi Google Maps Platform.
Negara dan wilayah Wilayah Ekonomi Eropa
Produk ini memiliki Persyaratan Layanan yang berbeda untuk pelanggan dengan alamat penagihan di Wilayah Ekonomi Eropa (EEA), dan mungkin juga memiliki fungsi yang berbeda. Sebelum membangun dengan Google Maps Platform, tinjau persyaratan dan informasi khusus EEA berikut:
- Persyaratan Layanan Google Maps Platform EEA
- Persyaratan Khusus Layanan Google Maps Platform untuk EEA
- Pertanyaan umum (FAQ) terkait EEA
- Persyaratan Keselamatan Jalan Google Maps Platform
Jika alamat penagihan Anda tidak berada di EEA, persyaratan layanan berikut berlaku untuk Anda:
Persyaratan atribusi Google Maps
Bagian ini memberikan persyaratan dan pedoman atribusi untuk menampilkan Google Maps dan Konten melalui aplikasi Anda.
Menampilkan atribusi Google Maps
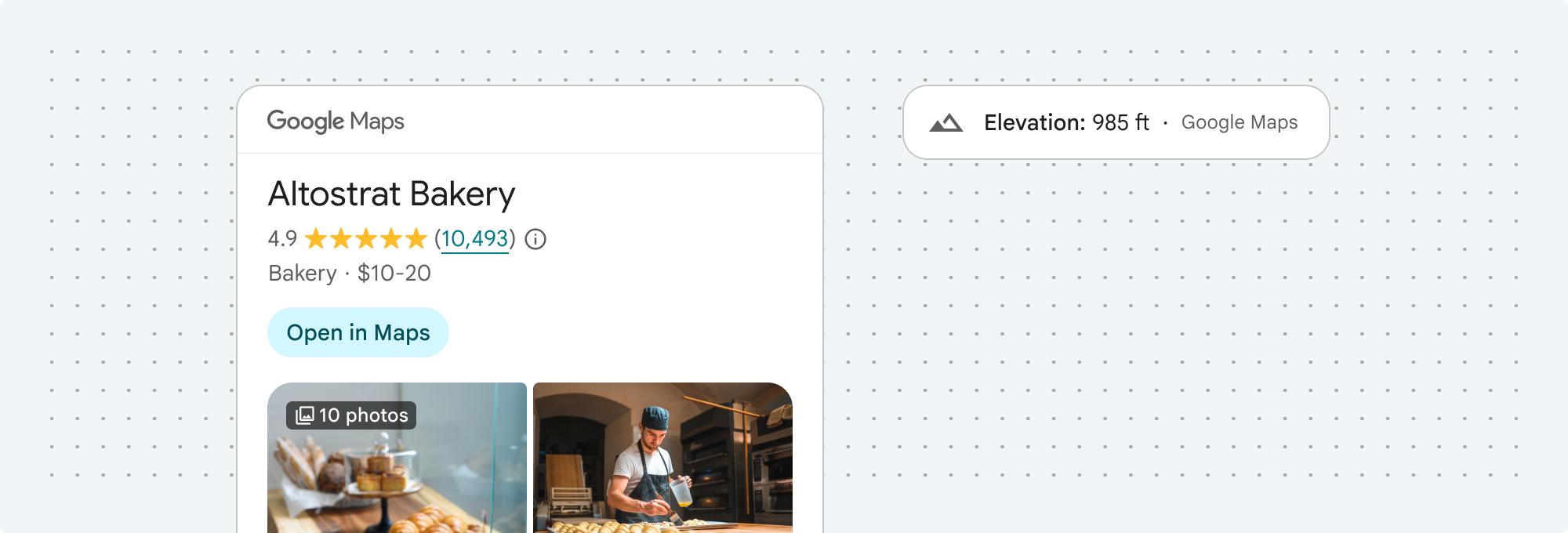
Anda harus mengikuti persyaratan atribusi Google Maps saat menampilkan Konten dari Google Maps Platform API di aplikasi atau situs Anda. Anda tidak perlu menambahkan atribusi tambahan jika Konten ditampilkan di Google Maps yang sudah menampilkan atribusi.
Mencantumkan atribusi Google Maps
Untuk atribusi Google Maps yang sudah disediakan oleh Google Maps Platform di antarmuka pengguna, seperti di Places UI Kit:
- Jangan menghapus atribusi yang disertakan, di mana pun atribusi tersebut ditampilkan. Jangan mengubah, menyembunyikan, atau mengaburkan atribusi dan pastikan atribusi terlihat jelas di latar belakang.
- Selalu bedakan Konten Google Maps Platform secara visual dari konten lain menggunakan petunjuk UI seperti batas, warna latar belakang, bayangan, atau ruang kosong yang memadai.
- Saat melakukan modifikasi visual, Anda harus mematuhi semua persyaratan atribusi Google Maps.
Logo Google Maps dan atribusi teks
Atribusi harus menggunakan logo Google Maps jika memungkinkan. Jika ruang terbatas, teks Google Maps dapat diterima. Pengguna akhir harus selalu mengetahui konten mana yang disediakan oleh Google Maps.

Atribusi logo
Ikuti persyaratan berikut untuk menggunakan logo Google Maps di aplikasi atau situs Anda.
Mendownload logo Google Maps
Gunakan file logo Google Maps resmi. Download logo di bawah, dan ikuti panduan di bagian ini.
Download aset atribusi Google MapsSaat menggunakan logo Google Maps, ikuti panduan berikut.
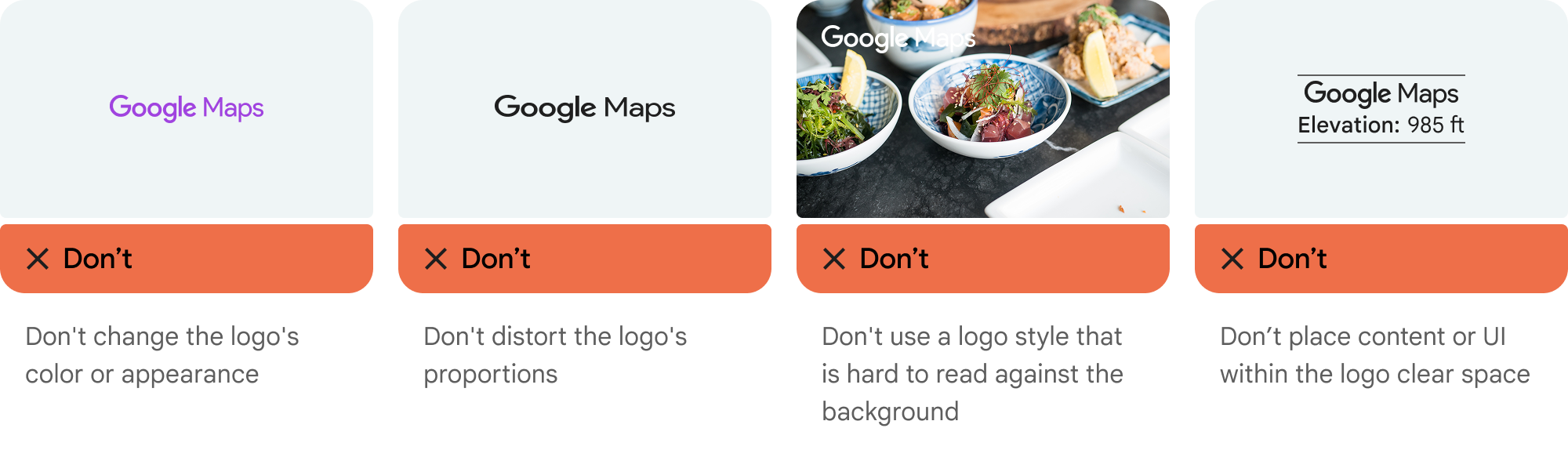
- Jangan memodifikasi logo dengan cara apa pun.
- Pertahankan rasio aspek logo untuk mencegah distorsi.
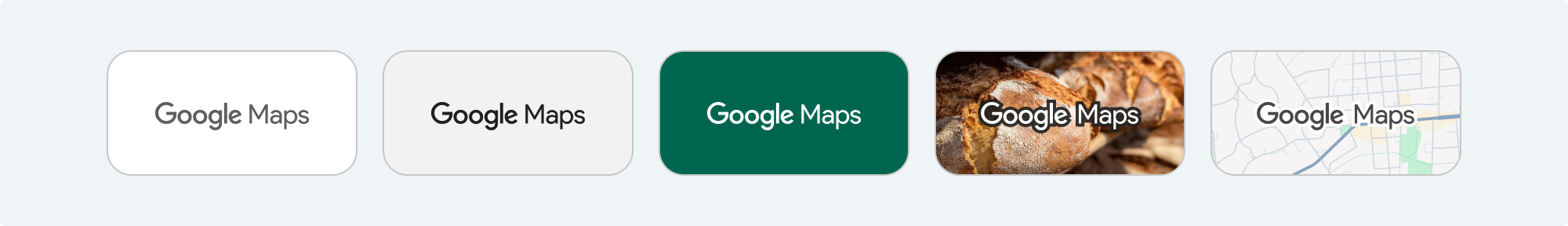
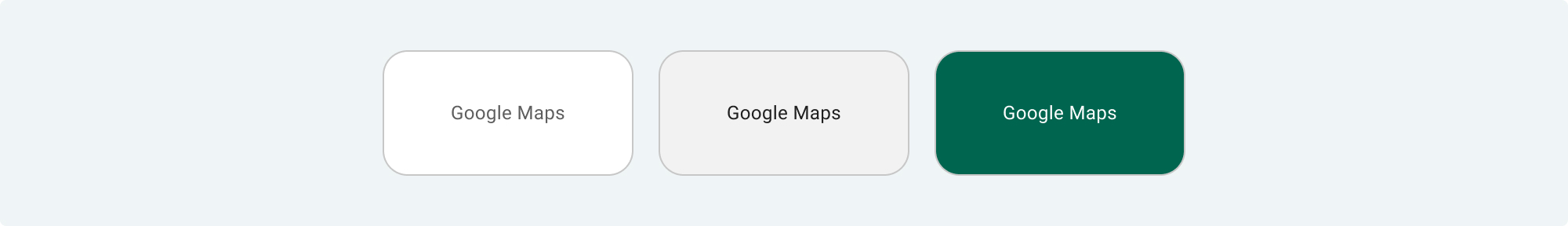
- Gunakan logo bergaris luar pada latar belakang yang ramai, seperti peta atau gambar.
- Gunakan logo tanpa garis tepi pada latar belakang polos, seperti warna solid atau gradien halus.
Spesifikasi ukuran logo
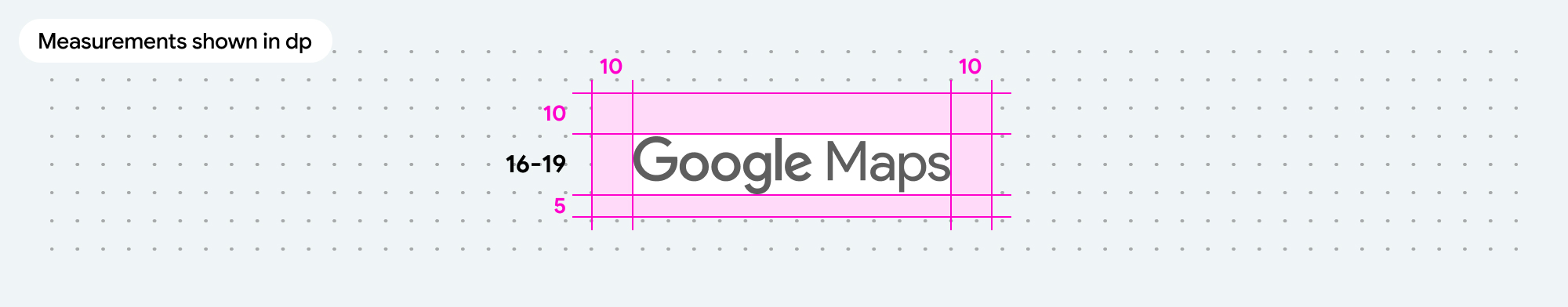
Ikuti spesifikasi ukuran berikut untuk logo Google Maps:- Tinggi logo minimum: 16 dp
- Tinggi logo maksimum: 19 dp
- Ruang kosong minimum logo: 10 dp di kiri, kanan, dan atas, 5 dp di bawah
Untuk mempelajari dp, lihat Kepadatan piksel di situs Desain Material.

Aksesibilitas logo
Ikuti persyaratan aksesibilitas berikut untuk logo Google Maps:- Pertahankan kontras yang dapat diakses antara logo dan latar belakang.
- Sertakan label aksesibilitas dengan teks Google Maps.

Atribusi teks
Jika ukuran antarmuka Anda tidak mendukung penggunaan logo Google Maps, Anda dapat mengeja Google Maps dalam teks. Ikuti pedoman berikut:

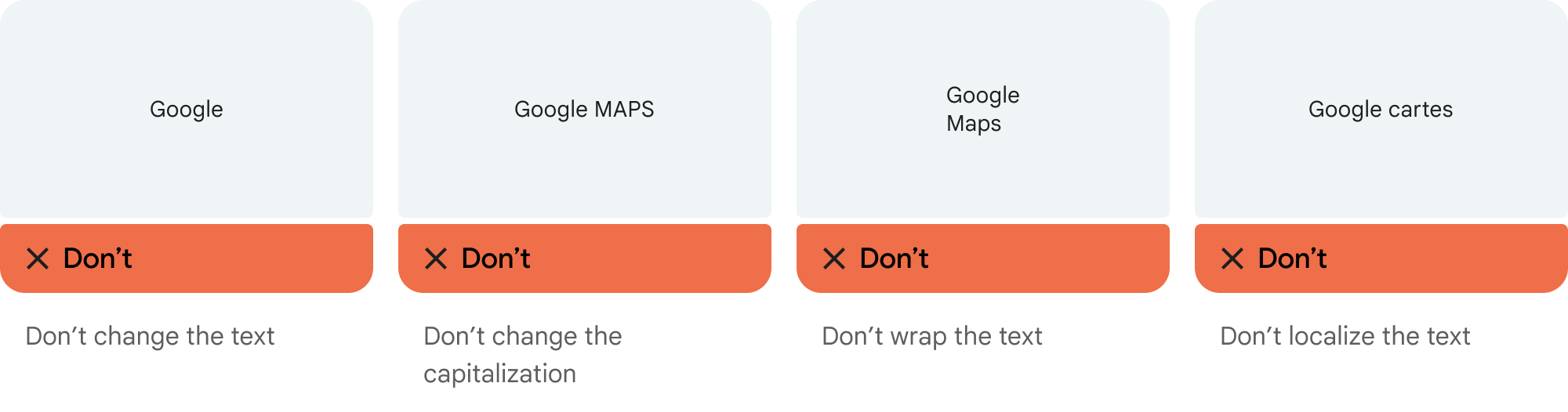
- Jangan mengubah teks Google Maps dengan cara apa pun:
- Jangan mengubah kapitalisasi Google Maps
- Jangan memisahkan Google Maps ke beberapa baris
- Jangan melokalkan Google Maps ke bahasa lain.
- Mencegah browser menerjemahkan Google Maps dengan menggunakan atribut HTML
translate="no".

Gaya teks Google Maps seperti yang dijelaskan dalam tabel berikut:
Persyaratan gaya teks Google Maps Properti Gaya Jenis font Roboto. Memuat font bersifat opsional. Jenis font pengganti Font isi sans serif yang sudah digunakan dalam produk Anda atau "Sans-Serif" untuk memanggil font sistem default Gaya font Normal Ketebalan font 400 Warna font Putih, hitam (#1F1F1F), atau abu-abu (#5E5E5E). Pertahankan kontras yang dapat diakses (4,5:1) dengan latar belakang. Ukuran font Ukuran font minimum: 12 sp
Ukuran font maksimum: 16 sp
Untuk mempelajari sp, lihat Unit ukuran font di situs Desain Material.Spasi huruf Normal
CSS Contoh
CSS berikut merender Google Maps dengan gaya dan warna tipografi yang sesuai di latar belakang putih atau terang.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Persyaratan visual
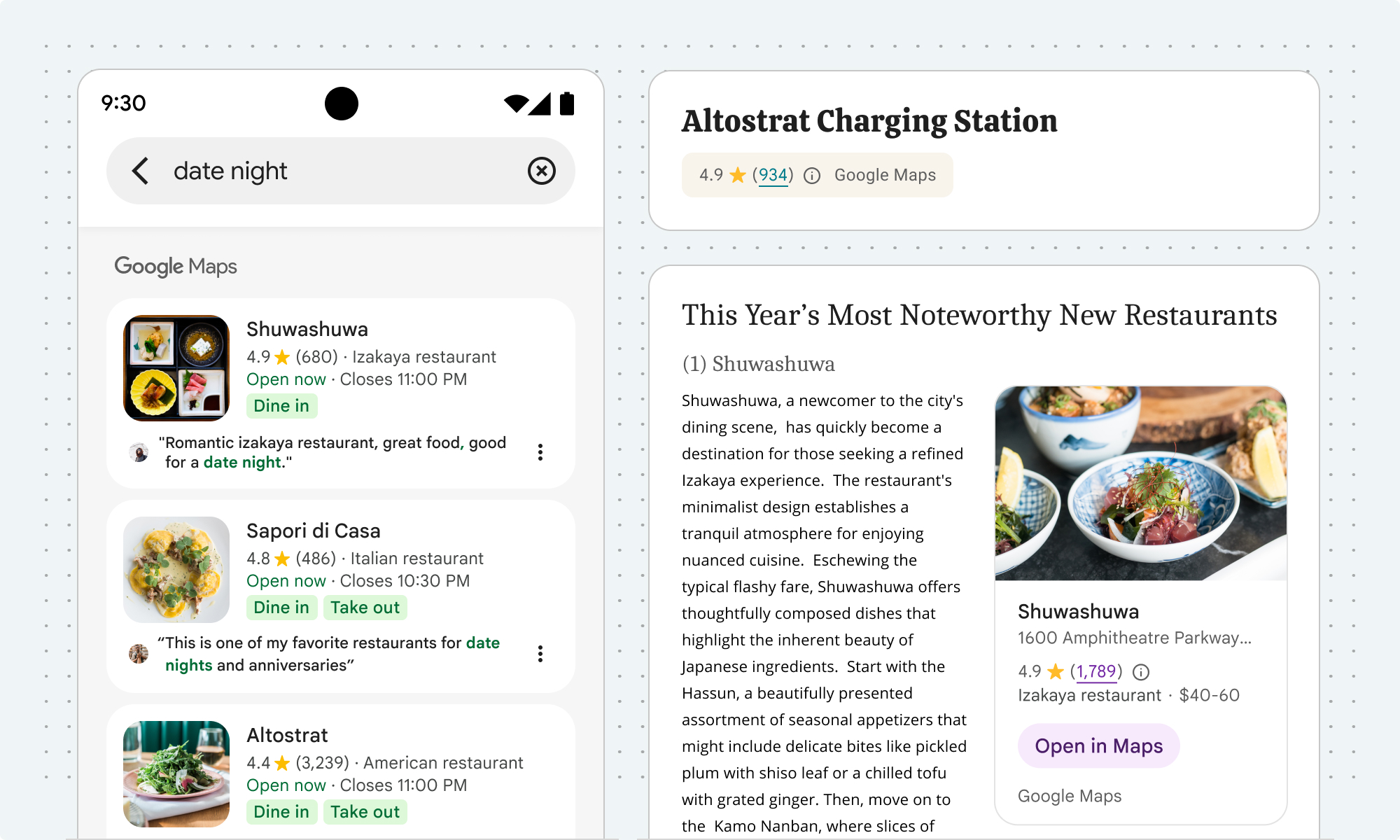
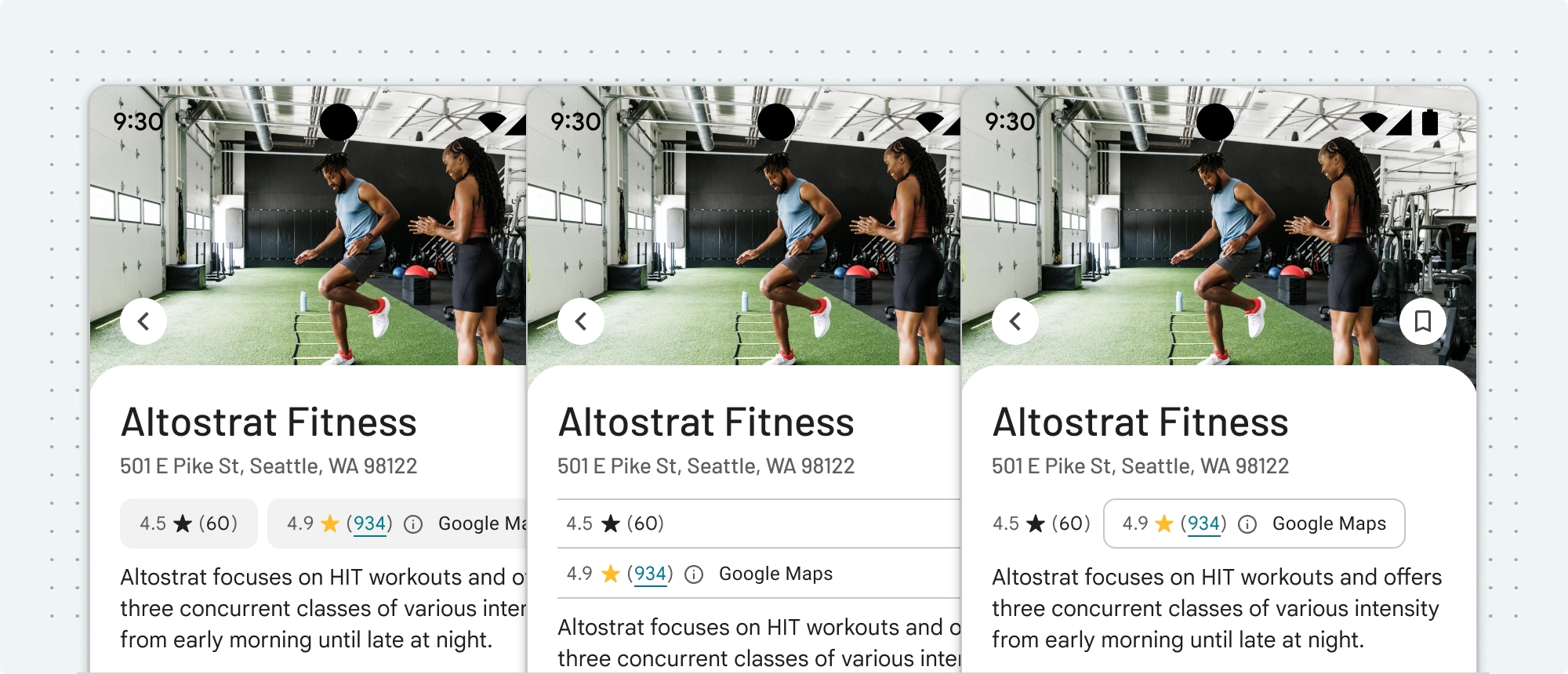
Ikuti persyaratan berikut untuk tampilan visual atribusi Google Maps.Tempatkan atribusi di dekat bagian atas atau bawah konten, dan dalam penampung visual yang sama. Untuk satu baris konten, atribusi dapat diposisikan di kanan atau kiri.
Bedakan Konten Google Maps Platform secara visual dari konten lain menggunakan petunjuk UI seperti batas, warna latar belakang, bayangan, atau ruang kosong yang memadai.
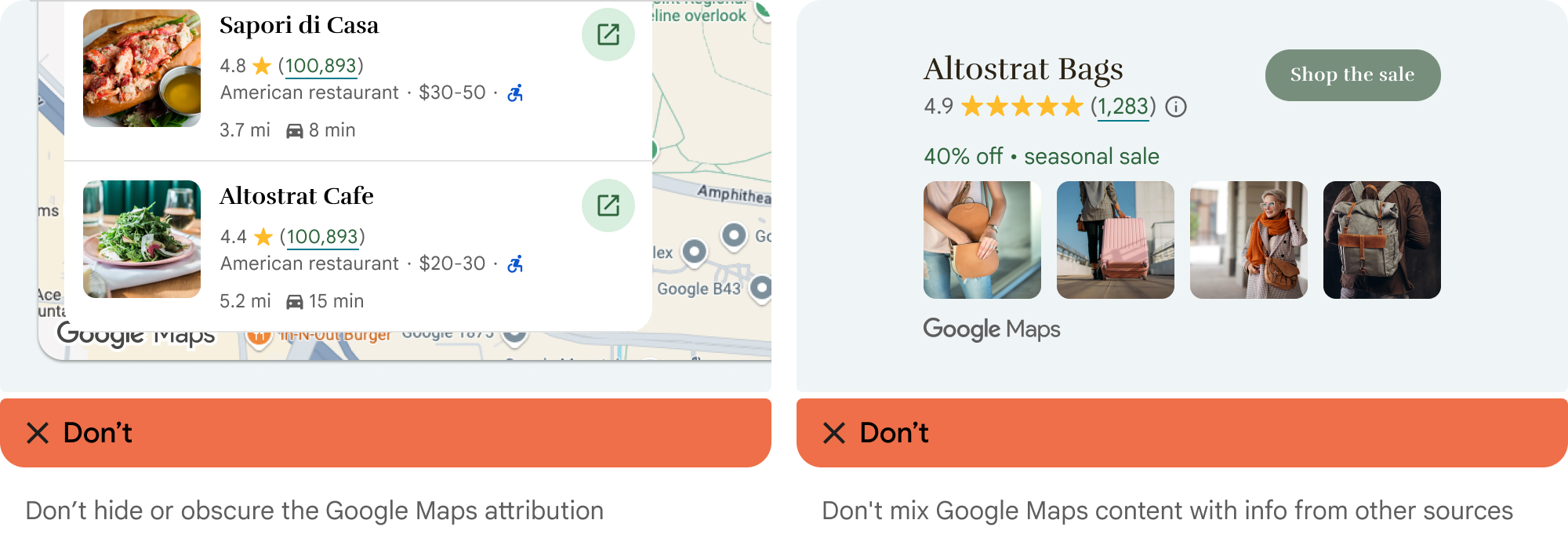
- Jangan salah merepresentasikan Google Maps dengan mengatribusikannya dengan konten non-Google Maps Platform.
- Pastikan atribusi selalu terlihat dan dapat dibaca. Jangan pernah menghapus, menyembunyikan, mengaburkan, atau mengubahnya.
Gambar berikut menunjukkan contoh persyaratan visual ini.



Penyedia data pihak-ketiga
Beberapa data dan gambar di produk pemetaan kami berasal dari penyedia selain Google. Untuk beberapa produk, seperti Map Tiles API, kami dapat memberikan atribusi yang diperlukan kepada Anda untuk penyedia data pihak ketiga. Jika kami melakukannya, teks atribusi Anda harus berisi nama "Google Maps" dan penyedia data yang relevan, seperti "Data peta: Google, Maxar Technologies". Jika Google memberikan atribusi pihak ketiga, hanya menyertakan "Google Maps" atau logo Google saja bukanlah atribusi yang tepat.
