Dostosuj wrażenia klientów w przypadku zaplanowanych zadań, umożliwiając im śledzenie postępów realizacji zaplanowanych dostaw lub zamówień usług.
Czym jest pakiet Consumer SDK do zadań zaplanowanych?
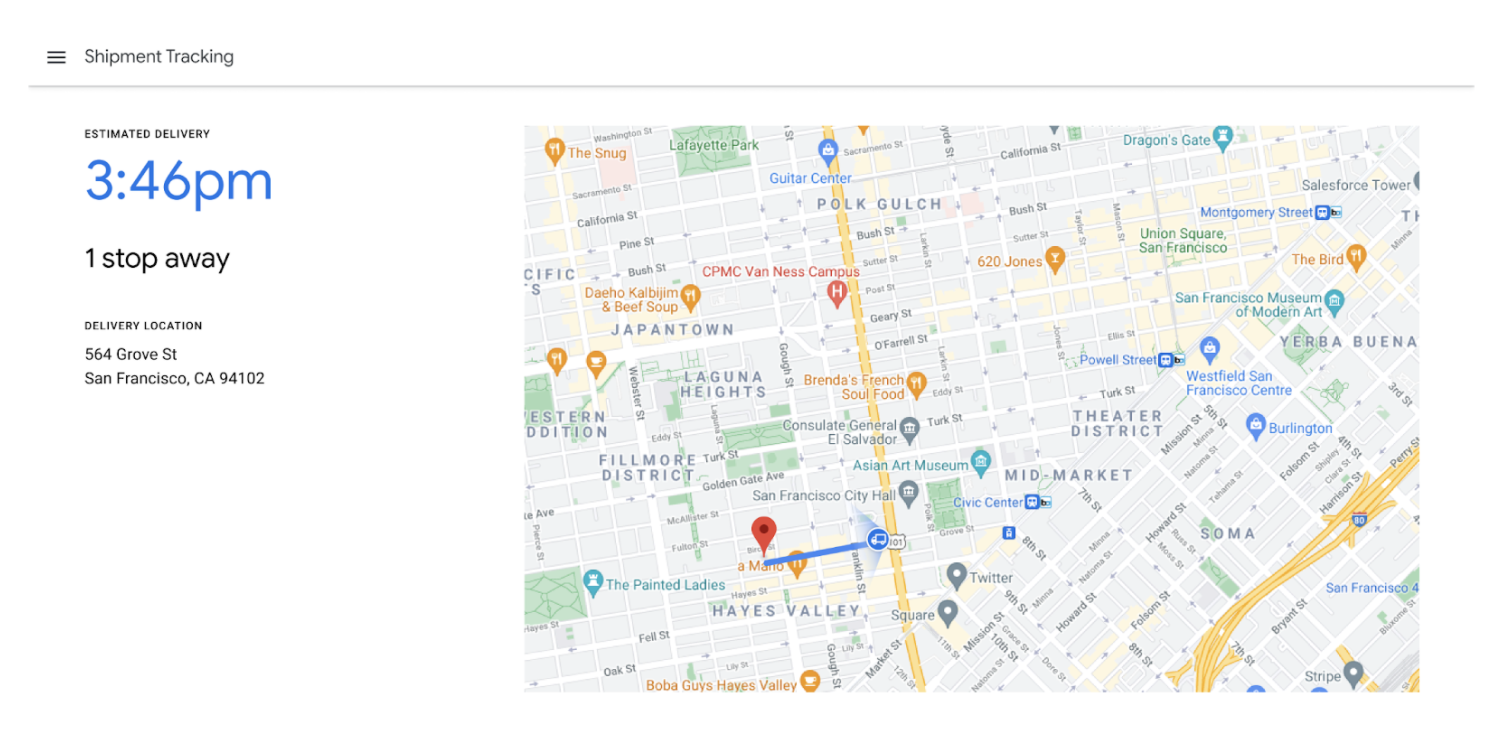
Pakiet Consumer SDK to funkcja Fleet Engine do zadań zaplanowanych, która zawiera też zestawy narzędzi do tworzenia interfejsu użytkownika. Te zestawy narzędzi umożliwiają tworzenie wyświetleń opartych na mapie, aby wizualizować postępy kierowcy i pokazywać stan zadania powiązanego z zaplanowanym przystankiem. Jest ona przeznaczona dla 2 głównych grup odbiorców:
- Użytkownicy, którzy chcą poznać stan dostawy pojedynczego zamówienia. Z tego dokumentu dowiesz się, jak wdrożyć to rozwiązanie za pomocą pakietu Consumer SDK w JavaScript, który udostępnia klasę
FleetEngineShipmentLocationProvideri powiązane interfejsy. - Operatorzy flot, którzy chcą śledzić stan dostawy i pojazdu w przypadku całej floty pojazdów. Informacje o śledzeniu flot znajdziesz w przewodniku po śledzeniu flot.

Dlaczego warto używać pakietu Consumer SDK do zadań zaplanowanych?
Zintegrowanie pakietu Consumer SDK z aplikacjami konsumenckimi do planowania zadań umożliwia zapewnienie kompleksowej obsługi klienta dzięki aktualizacjom lokalizacji w czasie zbliżonym do rzeczywistego i pozycjom dopasowanym do dróg. Klienci mogą zobaczyć lokalizację pojazdu dostawczego i szczegóły postępów, które pomogą im zrozumieć, gdzie znajduje się przesyłka.
Co można robić za pomocą pakietu Consumer SDK?
Użyj pakietu SDK dla konsumentów, aby udostępnić konsumentom te informacje o przesyłce:
- bieżącą pozycję pojazdu dostawczego na mapie;
- szacowany czas dotarcia przesyłki, dostosowany do zmieniających się okoliczności, takich jak natężenie ruchu;
- trasę, którą pokonuje pojazd;
- odległość i liczba przystanków pozostałych do dostarczenia przesyłki;
Na podstawie informacji o lokalizacji z pakietu Driver SDK możesz też tworzyć w swojej aplikacji lub witrynie inne płynne usługi dla konsumentów oparte na lokalizacji. Więcej informacji o pakiecie Driver SDK znajdziesz w przeglądzie zaplanowanych zadań pakietu Driver SDK.
Komponenty pakietu konsumenckiego SDK
Pakiet JavaScript Consumer SDK zawiera te komponenty:
- Komponent mapy JavaScript, który jest zamiennikiem standardowego elementu
google.maps.Map. - Komponenty danych do połączenia z Fleet Engine.
- Komponenty do wizualizacji pojazdu i trasy w miarę zbliżania się do celu.
- surowe pliki danych z przewidywanym czasem przyjazdu kierowcy lub pozostałą odległością do przejechania;
W tabeli poniżej znajdziesz opis tych komponentów.
| Komponent | Opis |
|---|---|
| Widok mapy | Widok mapy ilustruje postępy pojazdu, aktualizując widok w miarę jego przemieszczania się po trasie. |
| Dostawca lokalizacji przesyłki | Dostawca śledzenia przesyłek udostępnia plik danych o lokalizacji, dzięki czemu mapa może wyświetlać przydatne informacje o przesyłce, takie jak miejsce odbioru lub dostawy oraz lokalizacja i trasa pojazdu dostawczego. |
| Pobieranie tokena uwierzytelniania | Pobieranie tokenów uwierzytelniających pobiera z serwera backendu tokeny sieciowe JSON (JWT), aby uwierzytelniać dostęp do danych o lokalizacji przechowywanych w Fleet Engine. W ramach aplikacji internetowej implementujesz narzędzie do pobierania tokenów uwierzytelniających za pomocą biblioteki JavaScript Journey Sharing. Pamiętaj, że na serwerze backendu musisz też wdrożyć usługę tworzenia tokenów sieciowych JSON (JWT) dla Fleet Engine. |
| Opcje stylu mapy | Możesz użyć opcji stylu niestandardowego, aby zmienić domyślny styl mapy i dopasować go do stylu aplikacji internetowej. |
Jak korzystać z pakietu Consumer SDK
| 1 | Konfigurowanie pakietu JavaScript Consumer SDK | Więcej informacji znajdziesz w artykule Konfigurowanie pakietu JavaScript Consumer SDK. |
| 2 | Śledzenie przesyłki | Dowiedz się, jak zainicjować mapę, rozpocząć śledzenie przesyłki i je zakończyć, a także jak wyczyścić dane. Zobacz Śledzenie przesyłki. |
| 3 | Dostosowywanie interfejsu mapy | Pakiet JavaScript Consumer SDK możesz wykorzystać w przypadku zadań zaplanowanych, aby dostosować interfejs mapy, zapewnić możliwość dostosowania znaczników lub określić styl linii łamanych. Zobacz Stylizowanie mapy, Dostosowywanie znaczników i Dostosowywanie polilinii. |
