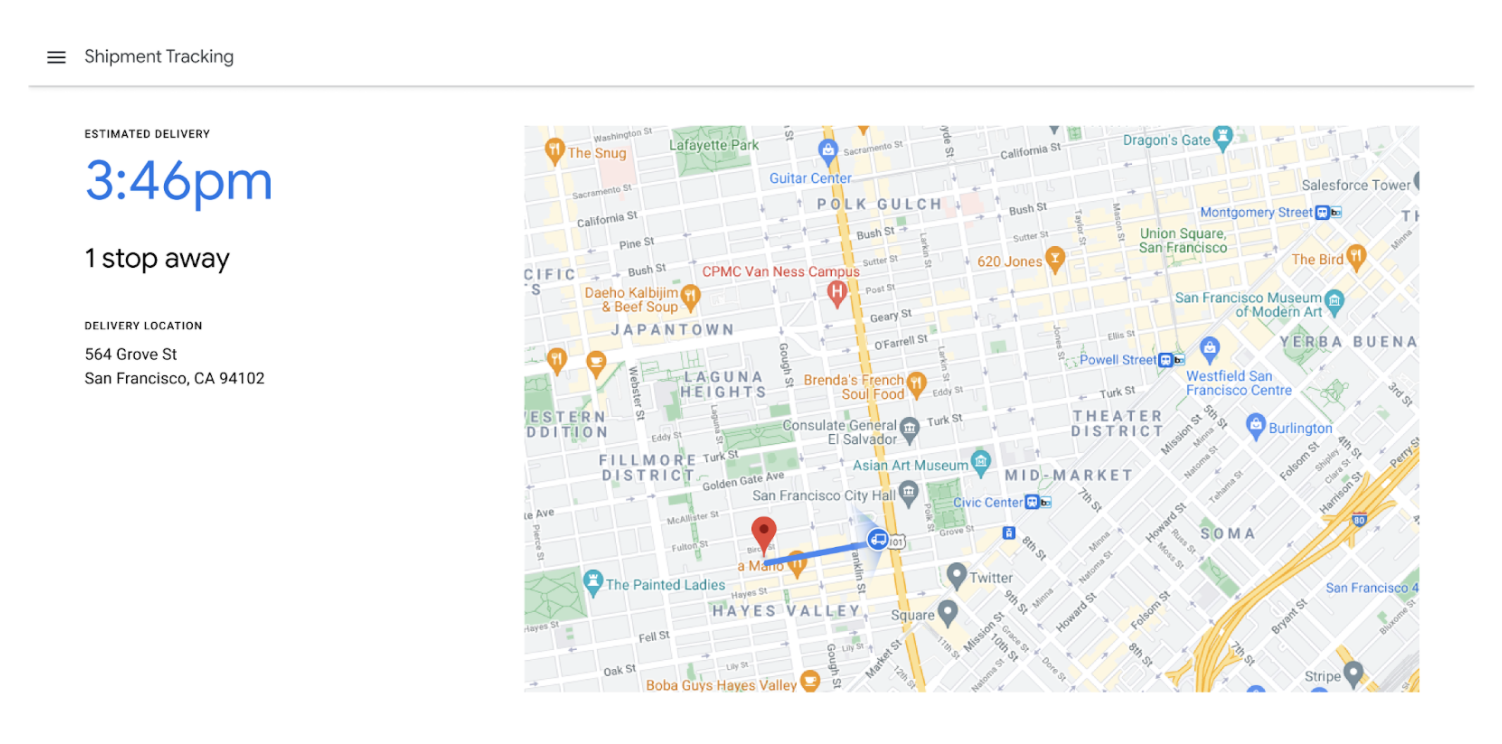
התאמה אישית של חוויית הלקוח למשימות מתוזמנות, על ידי מתן אפשרות ללקוחות לעקוב אחרי התקדמות המשלוחים או הזמנות השירות המתוזמנים שלהם.
מהו Consumer SDK למשימות מתוזמנות?
Consumer SDK הוא תכונה של Fleet Engine למשימות מתוזמנות, שכוללת גם ערכות כלים ליצירת חוויית משתמש. ערכות הכלים האלה מאפשרות ליצור תצוגות מבוססות-מפה כדי להמחיש את ההתקדמות של הנהג ולהציג את הסטטוס של המשימה שמשויכת לעצירה מתוכננת. הוא מיועד בעיקר לשני קהלים:
- משתמשי קצה פרטיים שרוצים לדעת את סטטוס המסירה של הזמנת משלוח ספציפית. במסמך הזה מוסבר איך להטמיע את חוויית הצרכן הזו באמצעות Consumer SDK ב-JavaScript, שמספק את המחלקה
FleetEngineShipmentLocationProviderוממשקים משויכים. - מפעילי צי רכב שרוצים לעקוב אחרי סטטוס המשלוח והרכב של צי רכב שלם. מידע על מעקב אחר צי רכבים זמין במדריך למעקב אחר צי רכבים.

למה כדאי להשתמש ב-Consumer SDK למשימות מתוזמנות?
שילוב של Consumer SDK באפליקציות צרכניות של משימות מתוזמנות מאפשר לספק חוויית צרכן מקיפה, עם עדכוני מיקום כמעט בזמן אמת ומיקומים שמוצמדים לכביש. הצרכנים יכולים לראות את המיקום של רכב המשלוחים ואת פרטי ההתקדמות שלו, כדי להבין איפה המשלוח שלהם.
מה אפשר לעשות עם Consumer SDK?
אתם יכולים להשתמש ב-Consumer SDK כדי לשתף עם הצרכנים את פרטי המשלוח הבאים:
- המיקום בזמן אמת של רכב המשלוחים במפה.
- זמן משוער להגעת החבילה, מותאם לשינויים בנסיבות, כמו תנועה.
- המסלול שבו הרכב נוסע.
- המרחק ומספר התחנות שנותרו עד שהמשלוח יגיע.
אתם יכולים גם ליצור חוויות משתמש חלקות אחרות שמתבססות על מיקום באפליקציה או באתר שלכם לצרכנים, על סמך נתוני מיקום מ-Driver SDK. פרטים על Driver SDK זמינים במאמר סקירה כללית של משימות מתוזמנות ב-Driver SDK.
רכיבי SDK לצרכנים
ה-SDK של JavaScript Consumer מכיל את הרכיבים הבאים:
- רכיב מפה של JavaScript שהוא תחליף מוכן לשימוש לישות
google.maps.Mapרגילה. - רכיבי נתונים להתחברות ל-Fleet Engine.
- רכיבים להמחשת הרכב והמסלול בזמן ההתקדמות ליעד.
- פידים של נתונים גולמיים לגבי זמן ההגעה המשוער של הנהג או המרחק שנותר לנסיעה.
בטבלה הבאה מתוארים הרכיבים.
| רכיב | תיאור |
|---|---|
| תצוגת מפה | בתצוגת המפה מוצגת ההתקדמות של הרכב, והתצוגה מתעדכנת כשהרכב נע לאורך המסלול. |
| ספק מיקום משלוח | ספק המעקב אחר המשלוח מספק פיד מיקום כדי שהמפה תוכל להציג מידע שימושי על המשלוח, כמו מיקום האיסוף או המסירה של המשלוח, ומיקום רכב המסירה והמסלול שלו. |
| כלי לאחזור טוקנים של אימות | הכלי לאחזור אסימוני אימות מקבל אסימוני אינטרנט מסוג JSON (JWT) משרת הקצה העורפי שלכם כדי לאמת את הגישה לנתוני המיקום שמאוחסנים ב-Fleet Engine. אתם מטמיעים כלי לאחזור אסימוני אימות כחלק מאפליקציית האינטרנט שלכם באמצעות ספריית JavaScript לשיתוף מסלולים. חשוב לזכור שצריך להטמיע גם שירות ליצירת אסימוני אינטרנט מסוג JSON (JWT) עבור Fleet Engine בשרת העורפי. |
| אפשרויות של סגנון המפה | אתם יכולים להשתמש באפשרויות של עיצוב מותאם אישית כדי לשנות את עיצוב ברירת המחדל של המפה כך שיתאים לעיצוב של אפליקציית האינטרנט שלכם. |
איך משתמשים ב-Consumer SDK
| 1 | הגדרת JavaScript Consumer SDK | מידע נוסף זמין במאמר בנושא הגדרת ה-SDK של צרכן JavaScript. |
| 2 | מעקב אחרי משלוח | במאמר הזה מוסבר איך לאתחל את המפה, להתחיל לעקוב אחרי משלוח ולהפסיק את המעקב עם ניקוי מתאים. איך עוקבים אחרי משלוח |
| 3 | התאמה אישית של ממשק המפה | אפשר להשתמש ב-JavaScript Consumer SDK למשימות מתוזמנות כדי להתאים אישית את ממשק המפה, לספק התאמה אישית של סמנים או לעצב קווים פוליגוניים. אפשר לקרוא מידע נוסף במאמרים בנושא הגדרת סגנון למפה, התאמה אישית של סמנים והתאמה אישית של קווים שבורים. |

