Tài liệu này liệt kê các yêu cầu đối với những ứng dụng được phát triển bằng Geolocation API. Xin lưu ý rằng việc sử dụng Geolocation API chịu sự điều chỉnh của Thoả thuận giữa bạn và Google.
Chính sách
Phần này mô tả các chính sách liên quan đến Geolocation API. Các chính sách này đưa ra những nguyên tắc và yêu cầu triển khai thực tế để giúp bạn sử dụng Dịch vụ một cách chính xác và phù hợp với kỳ vọng của Nền tảng Google Maps.
Các quốc gia và lãnh thổ thuộc Khu vực kinh tế Châu Âu
Sản phẩm này có Điều khoản dịch vụ riêng cho khách hàng có địa chỉ thanh toán ở Khu vực kinh tế Châu Âu (EEA) và cũng có thể có chức năng riêng. Trước khi xây dựng bằng Google Maps Platform, hãy xem kỹ các điều khoản và thông tin sau đây dành riêng cho Khu vực kinh tế Châu Âu (EEA):
- Điều khoản dịch vụ của Nền tảng Google Maps ở Khu vực kinh tế Châu Âu (EEA)
- Điều khoản dành riêng cho dịch vụ Nền tảng Google Maps ở Khu vực kinh tế Châu Âu (EEA)
- Câu hỏi thường gặp (FAQ) về Khu vực kinh tế Châu Âu (EEA)
- Các yêu cầu về an toàn đường bộ của Nền tảng Google Maps
Nếu địa chỉ thanh toán của bạn không thuộc Khu vực kinh tế Châu Âu (EEA), thì các điều khoản dịch vụ sau đây sẽ áp dụng cho bạn:
- Điều khoản dịch vụ của Nền tảng Google Maps
- Điều khoản dành riêng cho dịch vụ của Nền tảng Google Maps
Các yêu cầu về thông tin ghi công đối với Google Maps
Phần này cung cấp các yêu cầu và nguyên tắc về việc ghi nhận quyền sở hữu khi hiển thị Google Maps và Nội dung thông qua các ứng dụng của bạn.
Hiển thị thông tin ghi nhận quyền sở hữu của Google Maps
Bạn phải tuân thủ các yêu cầu về việc ghi công của Google Maps khi hiển thị Nội dung từ Google Maps Platform API trong ứng dụng hoặc trang web của mình. Bạn không cần thêm thông tin ghi nhận quyền tác giả nếu Nội dung xuất hiện trên Google Maps và thông tin ghi nhận quyền tác giả đã xuất hiện.
Thông tin ghi nhận quyền sở hữu của Google Maps được đưa vào
Đối với thông tin ghi nhận quyền sở hữu của Google Maps mà Nền tảng Google Maps đã cung cấp trong giao diện người dùng, chẳng hạn như trong Places UI Kit:
- Đừng xoá thông tin ghi nhận quyền tác giả đã thêm bất kể thông tin đó xuất hiện ở đâu. Không được sửa đổi, ẩn hoặc che khuất thông tin phân bổ và đảm bảo thông tin này xuất hiện rõ ràng trên nền.
- Luôn phân biệt Nội dung trên Nền tảng Google Maps với nội dung khác bằng cách sử dụng các dấu hiệu trên giao diện người dùng, chẳng hạn như đường viền, màu nền, bóng đổ hoặc khoảng trắng vừa đủ.
- Khi sửa đổi hình ảnh, bạn phải tuân thủ tất cả các yêu cầu về thông tin ghi nhận quyền sở hữu của Google Maps.
Biểu trưng Google Maps và thông tin ghi công bằng văn bản
Thông tin ghi nhận quyền tác giả nên có dạng biểu trưng Google Maps bất cứ khi nào có thể. Trong trường hợp không gian bị hạn chế, bạn có thể sử dụng văn bản Google Maps. Người dùng cuối phải luôn biết rõ nội dung nào do Google Maps cung cấp.

Thuộc tính biểu trưng
Hãy tuân thủ các yêu cầu sau đây khi sử dụng biểu trưng Google Maps trong ứng dụng hoặc trang web của bạn.
Tải biểu trưng Google Maps xuống
Sử dụng tệp biểu trưng chính thức của Google Maps. Tải các biểu trưng bên dưới xuống và làm theo nguyên tắc trong phần này.
Tải tài sản ghi nhận quyền sở hữu của Google Maps xuốngKhi sử dụng biểu trưng Google Maps, hãy tuân thủ các nguyên tắc sau.
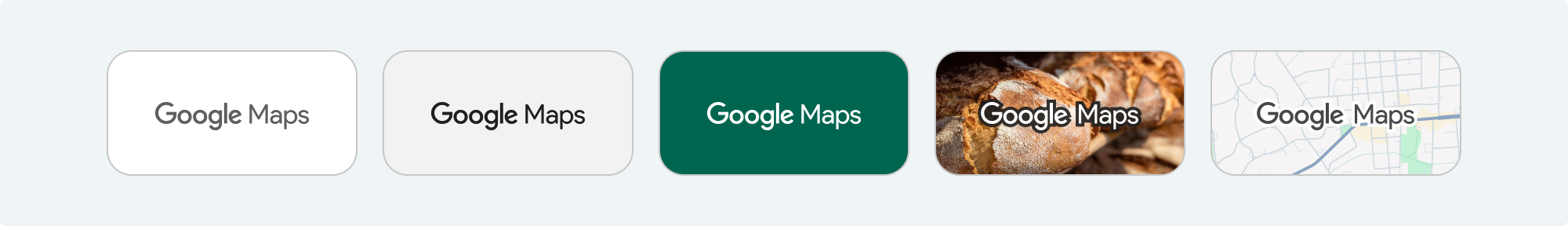
- Đừng sửa đổi biểu trưng theo bất kỳ cách nào.
- Duy trì tỷ lệ khung hình của biểu trưng để tránh bị biến dạng.
- Sử dụng biểu trưng có đường viền trên nền rối mắt, chẳng hạn như bản đồ hoặc hình ảnh.
- Sử dụng biểu trưng không có đường viền trên nền đơn giản, chẳng hạn như màu đồng nhất hoặc chuyển màu tinh tế.
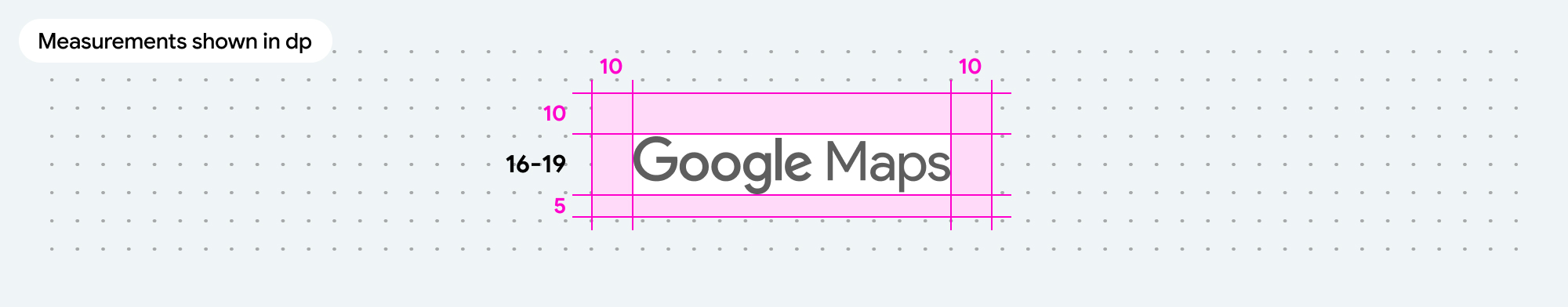
Quy cách về kích thước biểu trưng
Hãy tuân thủ các quy cách về kích thước sau đây đối với biểu trưng Google Maps:- Chiều cao tối thiểu của biểu trưng: 16 dp
- Chiều cao tối đa của biểu trưng: 19 dp
- Khoảng trống tối thiểu xung quanh logo: 10 dp ở bên trái, bên phải và trên cùng, 5 dp ở dưới cùng
Để tìm hiểu về dp, hãy xem phần Mật độ pixel trên trang web Material Design.

Khả năng tiếp cận biểu trưng
Hãy tuân thủ các yêu cầu về khả năng tiếp cận sau đây đối với biểu trưng Google Maps:- Duy trì độ tương phản dễ tiếp cận giữa biểu trưng và nền.
- Thêm nhãn hỗ trợ tiếp cận vào văn bản Google Maps.

Văn bản ghi công
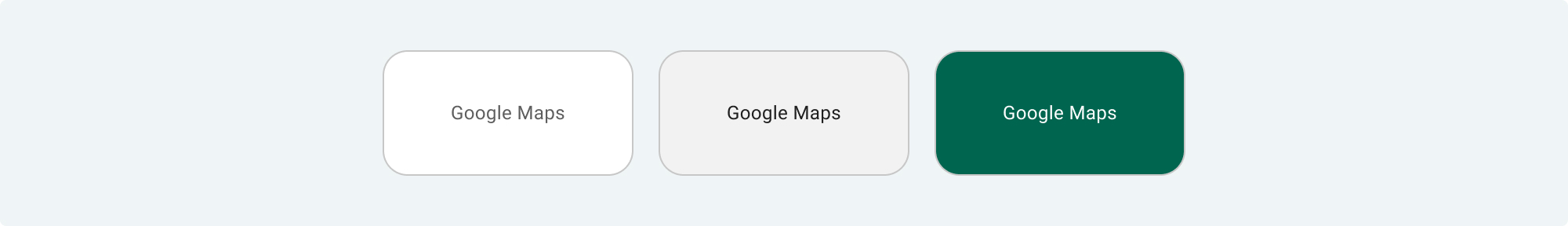
Nếu kích thước giao diện của bạn không hỗ trợ việc sử dụng biểu trưng Google Maps, bạn có thể viết Google Maps bằng văn bản. Thực hiện theo các hướng dẫn sau:

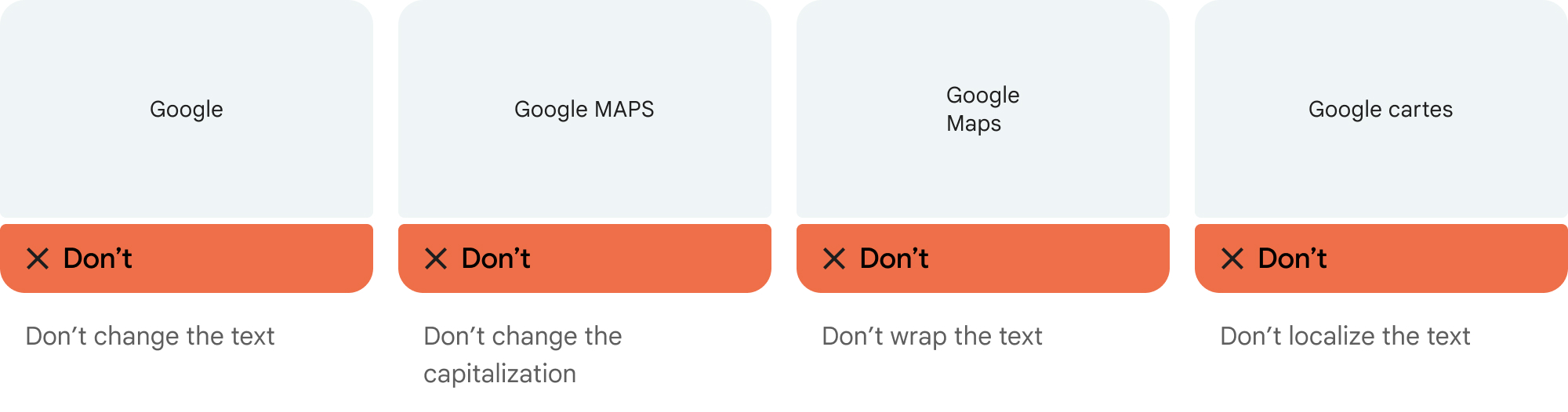
- Không sửa đổi văn bản Google Maps dưới bất kỳ hình thức nào:
- Không thay đổi cách viết hoa của Google Maps
- Đừng xuống dòng cho Google Maps
- Đừng bản địa hoá Google Maps sang một ngôn ngữ khác.
- Ngăn trình duyệt dịch Google Maps bằng cách sử dụng thuộc tính HTML
translate="no".

Tạo kiểu cho văn bản trên Google Maps như mô tả trong bảng sau:
Yêu cầu về kiểu chữ trên Google Maps Thuộc tính Kiểu Bộ phông chữ Roboto. Bạn không bắt buộc phải tải phông chữ. Bộ phông chữ dự phòng Mọi phông chữ không chân được dùng trong sản phẩm của bạn hoặc "Sans-Serif" để gọi phông chữ hệ thống mặc định Kiểu phông chữ Bình thường Độ đậm phông chữ 400 Màu phông chữ Trắng, đen (#1F1F1F) hoặc xám (#5E5E5E). Duy trì độ tương phản dễ tiếp cận (4,5:1) so với nền. Cỡ chữ Cỡ chữ tối thiểu: 12sp
Cỡ chữ tối đa: 16sp
Để tìm hiểu về sp, hãy xem Đơn vị cỡ chữ trên trang web Material Design.Khoảng cách giữa chữ cái Bình thường
Ví dụ về CSS
CSS sau đây kết xuất Google Maps với kiểu chữ và màu sắc phù hợp trên nền trắng hoặc nền sáng.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Yêu cầu về hình ảnh
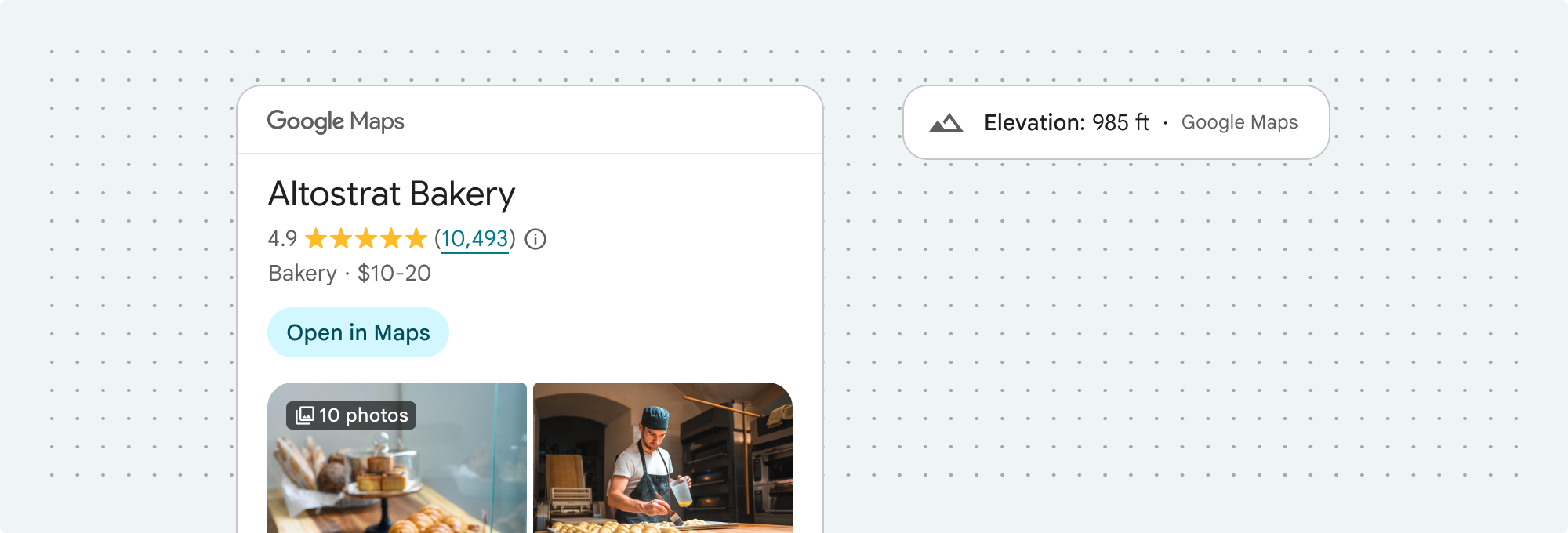
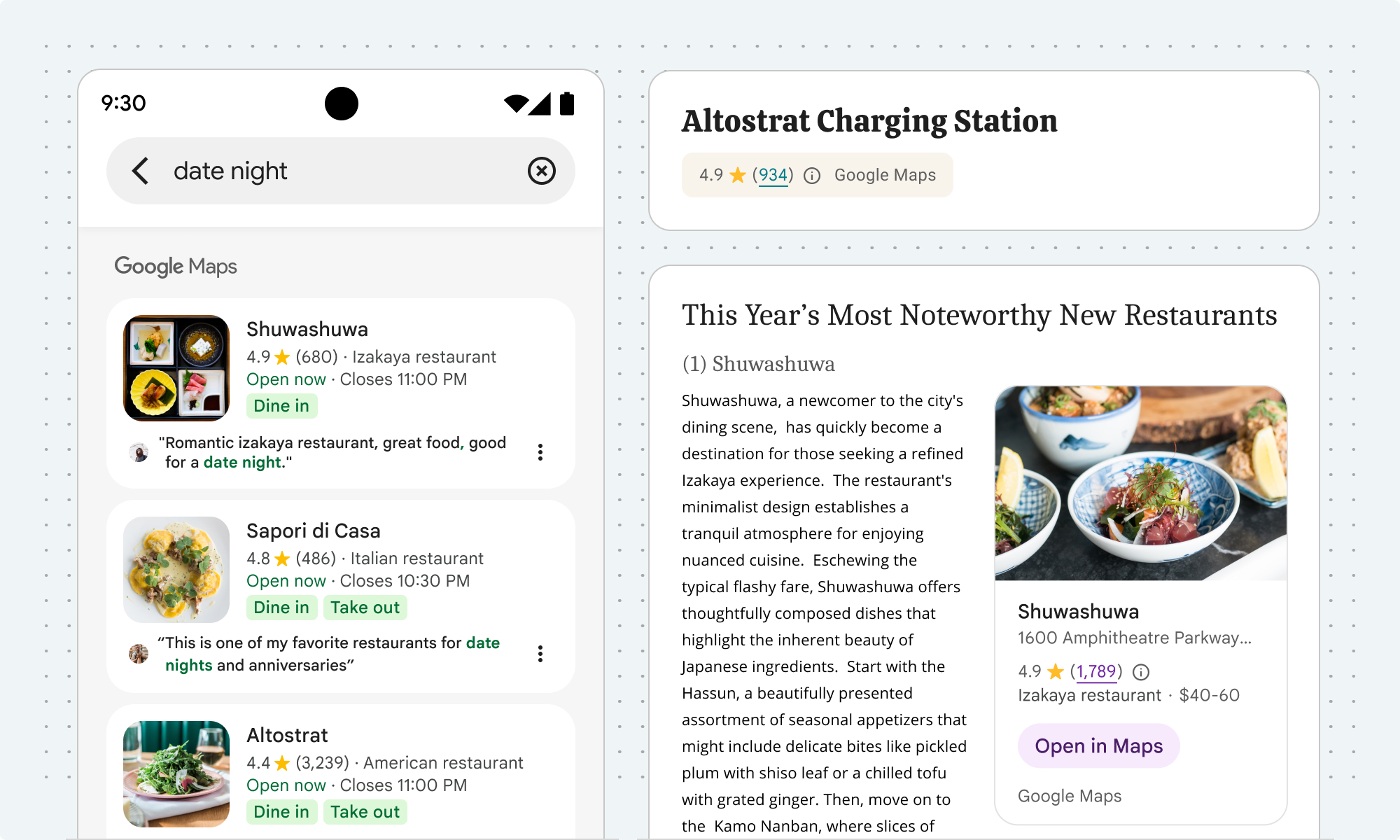
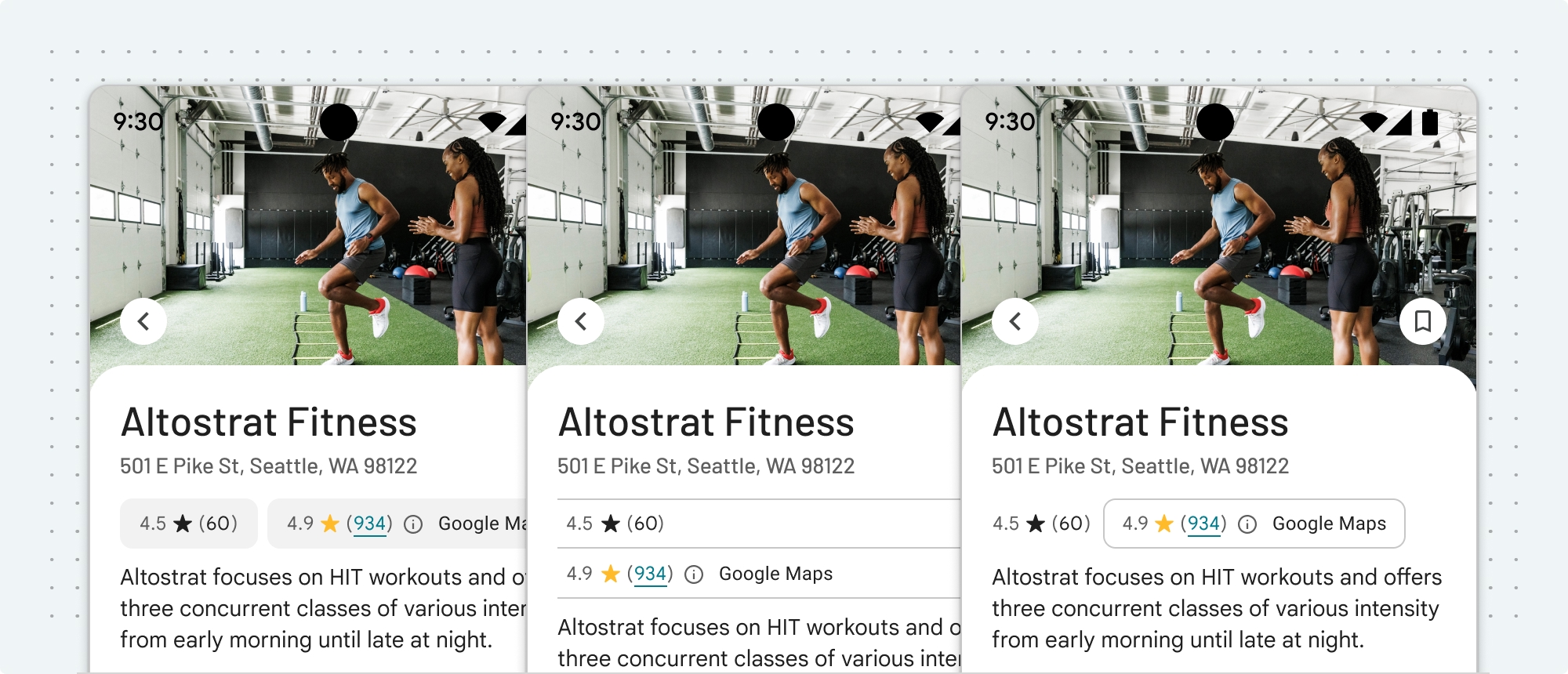
Hãy tuân thủ các yêu cầu sau đối với cách trình bày trực quan thông tin ghi nhận quyền sở hữu của Google Maps.Đặt thông tin ghi công ở gần đầu hoặc cuối nội dung và trong cùng một vùng chứa trực quan. Đối với một dòng nội dung, thông tin ghi nhận quyền tác giả có thể được đặt ở bên phải hoặc bên trái.
Phân biệt Nội dung trên Nền tảng Google Maps với nội dung khác bằng cách sử dụng các dấu hiệu trên giao diện người dùng, chẳng hạn như đường viền, màu nền, bóng đổ hoặc khoảng trắng vừa đủ.
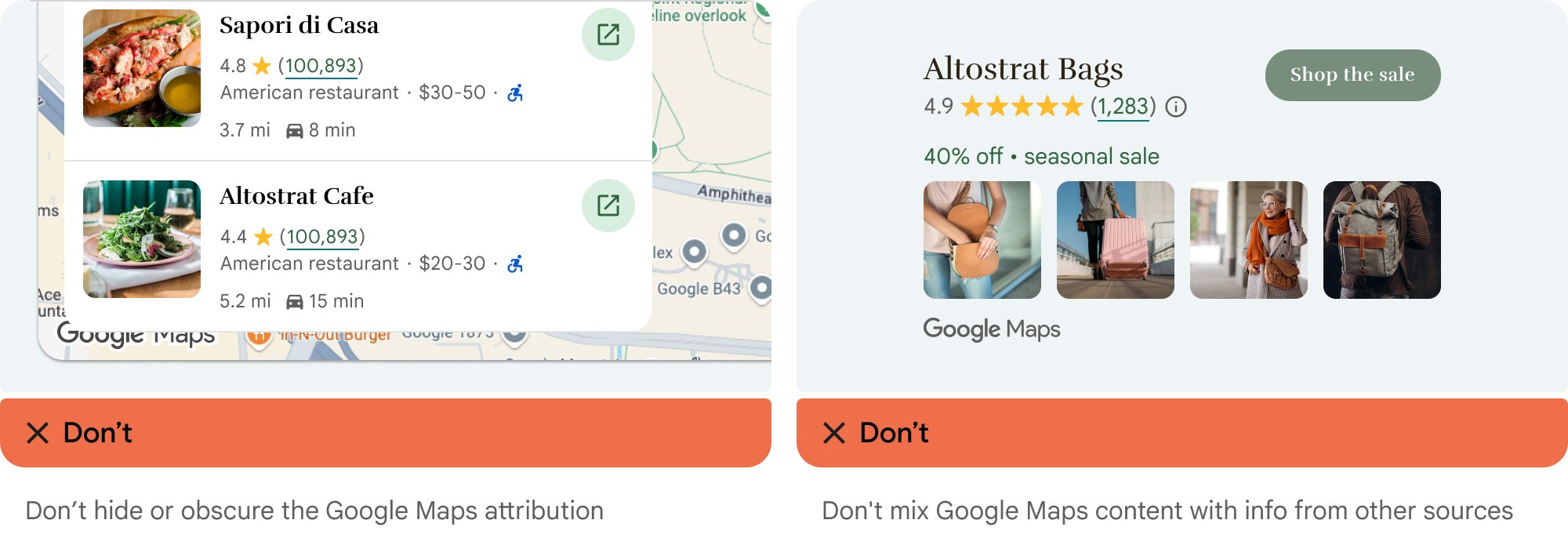
- Không trình bày sai về Google Maps bằng cách gán nội dung không thuộc Nền tảng Google Maps cho Google Maps.
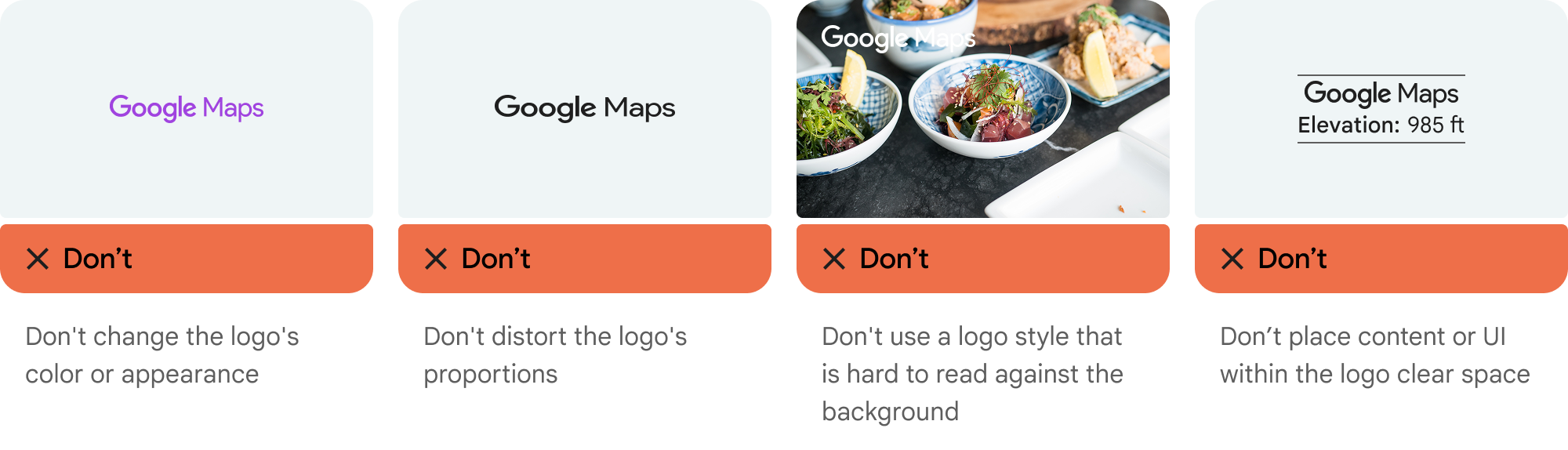
- Xác minh rằng thông tin ghi nhận quyền tác giả luôn hiển thị và dễ đọc. Không bao giờ xoá, ẩn, che khuất hoặc sửa đổi biểu trưng này.
Các hình ảnh sau đây minh hoạ ví dụ về những yêu cầu về hình ảnh này.



Nhà cung cấp dữ liệu bên thứ ba
Một số dữ liệu và hình ảnh trên các sản phẩm bản đồ của chúng tôi đến từ những nhà cung cấp không phải Google. Đối với một số sản phẩm, chẳng hạn như Map Tiles API, chúng tôi có thể cung cấp cho bạn thông tin ghi nhận quyền tác giả bắt buộc cho nhà cung cấp dữ liệu bên thứ ba. Khi đó, văn bản ghi nhận quyền sở hữu của bạn phải nêu tên "Google Maps" và(các) nhà cung cấp dữ liệu có liên quan, chẳng hạn như "Dữ liệu bản đồ: Google, Maxar Technologies". Khi Google cung cấp thông tin ghi nhận quyền sở hữu cho bên thứ ba, việc chỉ thêm "Google Maps" hoặc biểu trưng của Google không phải là thông tin ghi nhận quyền sở hữu phù hợp.
