W tym dokumencie znajdziesz wymagania dotyczące aplikacji opracowanych przy użyciu interfejsu Elevation API. Pamiętaj, że korzystanie z interfejsu Elevation API podlega Twojej umowie z Google.
Zasady
W tej sekcji opisujemy zasady dotyczące interfejsu Elevation API. Zasady zawierają praktyczne wskazówki i wymagania dotyczące wdrażania, które pomagają prawidłowo korzystać z usługi zgodnie z oczekiwaniami Google Maps Platform.
kraje i terytoria Europejskiego Obszaru Gospodarczego,
Ten produkt ma inne Warunki usługi dla klientów z adresem rozliczeniowym w Europejskim Obszarze Gospodarczym (EOG) i może mieć inne funkcje. Zanim zaczniesz korzystać z Google Maps Platform, zapoznaj się z poniższymi warunkami i informacjami dotyczącymi Europejskiego Obszaru Gospodarczego:
- Warunki korzystania z usługi Google Maps Platform w Europejskim Obszarze Gospodarczym
- Szczegółowe warunki korzystania z usługi Google Maps Platform w Europejskim Obszarze Gospodarczym
- Najczęstsze pytania dotyczące Europejskiego Obszaru Gospodarczego
- Wymagania Google Maps Platform dotyczące bezpieczeństwa na drogach
Jeśli Twój adres rozliczeniowy nie znajduje się w Europejskim Obszarze Gospodarczym, obowiązują Cię te warunki korzystania z usługi:
- Warunki korzystania z platformy Mapy Google
- Szczegółowe warunki korzystania z usługi Google Maps Platform
Wymagania dotyczące podania źródła w Mapach Google
W tej sekcji znajdziesz wymagania dotyczące atrybucji i wskazówki dotyczące wyświetlania Map Google i treści w aplikacjach.
Wyświetlanie informacji o autorstwie Map Google
Wyświetlając w aplikacji lub witrynie treści z interfejsów API Google Maps Platform, musisz przestrzegać wymagań dotyczących atrybucji w Mapach Google. Nie musisz dodawać dodatkowych informacji o autorstwie, jeśli Treści są wyświetlane w Mapach Google, gdzie informacje o autorstwie są już widoczne.
Atrybucja Map Google
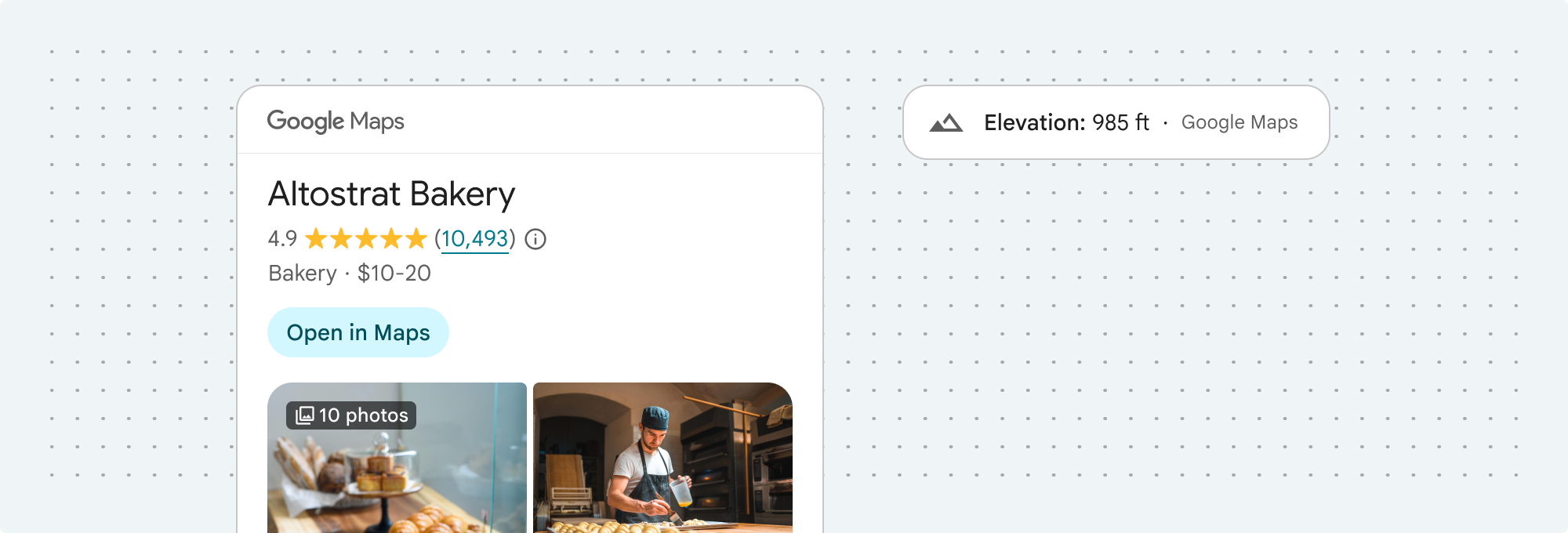
W przypadku atrybucji Map Google, która jest już udostępniana przez Google Maps Platform w interfejsie użytkownika, np. w interfejsie Places UI Kit:
- Nie usuwaj dołączonego atrybutu, niezależnie od tego, gdzie jest wyświetlany. Nie zmieniaj, nie ukrywaj ani nie zasłaniaj informacji o źródle. Upewnij się, że są one wyraźnie widoczne na tle.
- Zawsze wizualnie odróżniaj Treści Google Maps Platform od innych treści, używając elementów interfejsu, takich jak obramowanie, kolor tła, cień lub odpowiednia ilość wolnego miejsca.
- Wprowadzając zmiany wizualne, musisz przestrzegać wszystkich wymagań dotyczących atrybucji w Mapach Google.
Logo Map Google i atrybucja tekstowa
Atrybucja powinna mieć postać logo Map Google, jeśli tylko jest to możliwe. W przypadku ograniczonej ilości miejsca dopuszczalny jest tekst Mapy Google. Użytkownicy końcowi muszą zawsze wiedzieć, które treści są dostarczane przez Mapy Google.

Atrybucja logo
Podczas używania logo Map Google w aplikacji lub witrynie postępuj zgodnie z tymi wymaganiami.
Pobieranie logo Map Google
Używaj oficjalnych plików z logo Map Google. Pobierz logo poniżej i postępuj zgodnie z wytycznymi w tej sekcji.
Pobierz zasoby dotyczące atrybucji w Mapach GoogleUżywając logo Map Google, postępuj zgodnie z tymi wytycznymi.
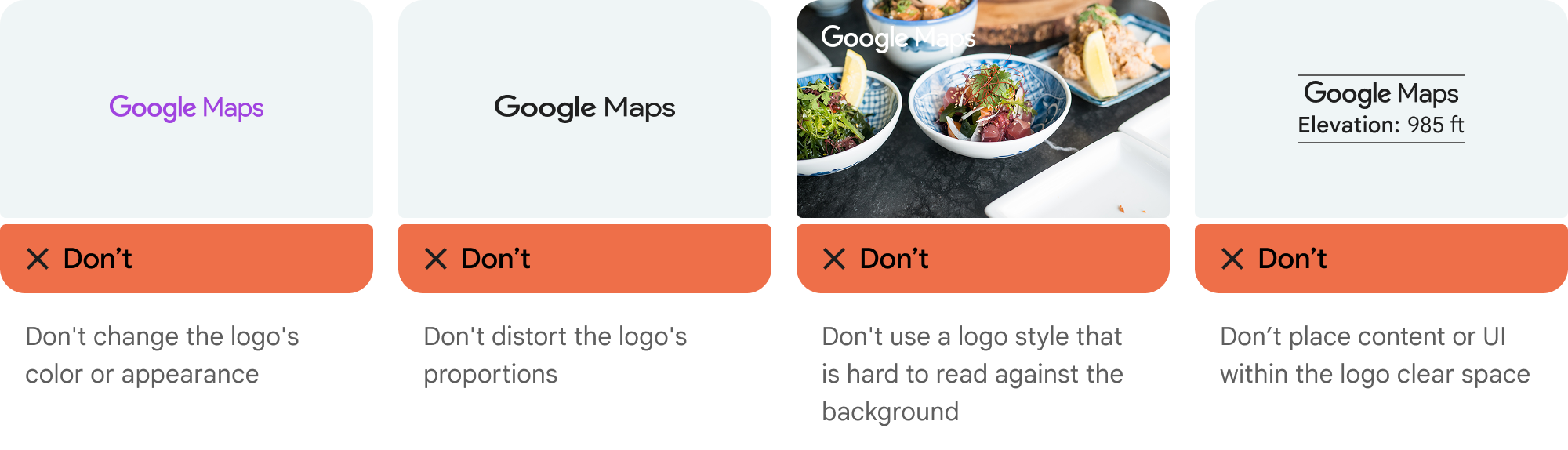
- Nie modyfikuj logo w żaden sposób.
- Zachowaj format obrazu logo, aby uniknąć zniekształcenia.
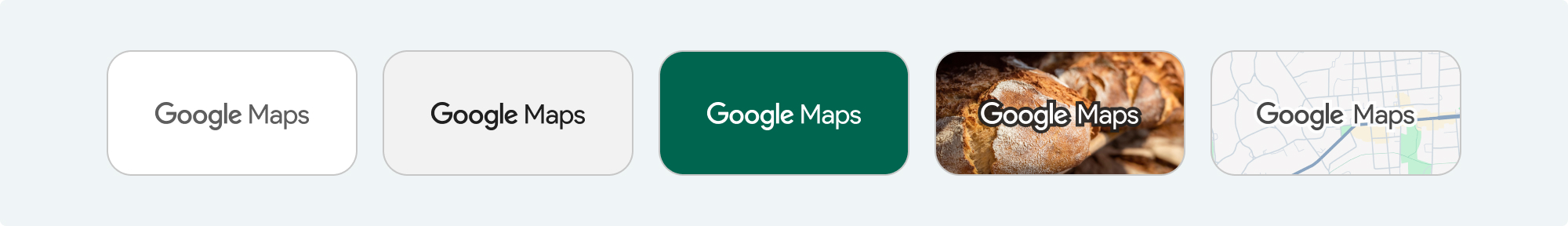
- Używaj logo z obramowaniem na tle z wieloma elementami, np. na mapie lub obrazie.
- Używaj logo bez obramowania na prostym tle, np. jednolitym kolorze lub subtelnym gradiencie.
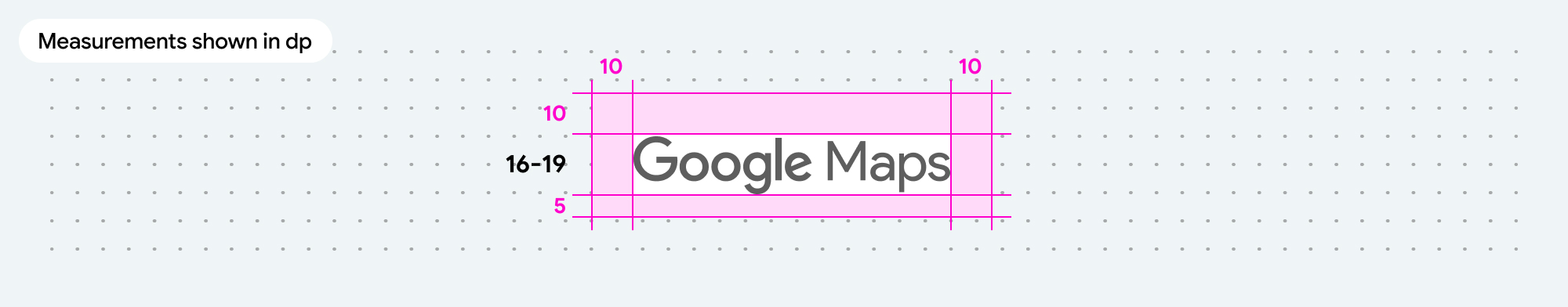
Specyfikacja rozmiaru logo
Przestrzegaj tych specyfikacji rozmiaru logo Map Google:- Minimalna wysokość logo: 16 dp
- Maksymalna wysokość logo: 19 dp
- Minimalny pusty obszar wokół logo: 10 dp po lewej, prawej i górnej stronie, 5 dp u dołu
Więcej informacji o dp znajdziesz w sekcji Gęstość pikseli na stronie Material Design.

Dostępność logo
Przestrzegaj tych wymagań dotyczących ułatwień dostępu w przypadku logo Map Google:- Zachowaj kontrast dostępny między logo a tłem.
- Dodaj etykietę ułatwień dostępu z tekstem Mapy Google.

Atrybucja tekstu
Jeśli rozmiar interfejsu nie pozwala na użycie logo Map Google, możesz wpisać Mapy Google. Skorzystaj z tych wskazówek:

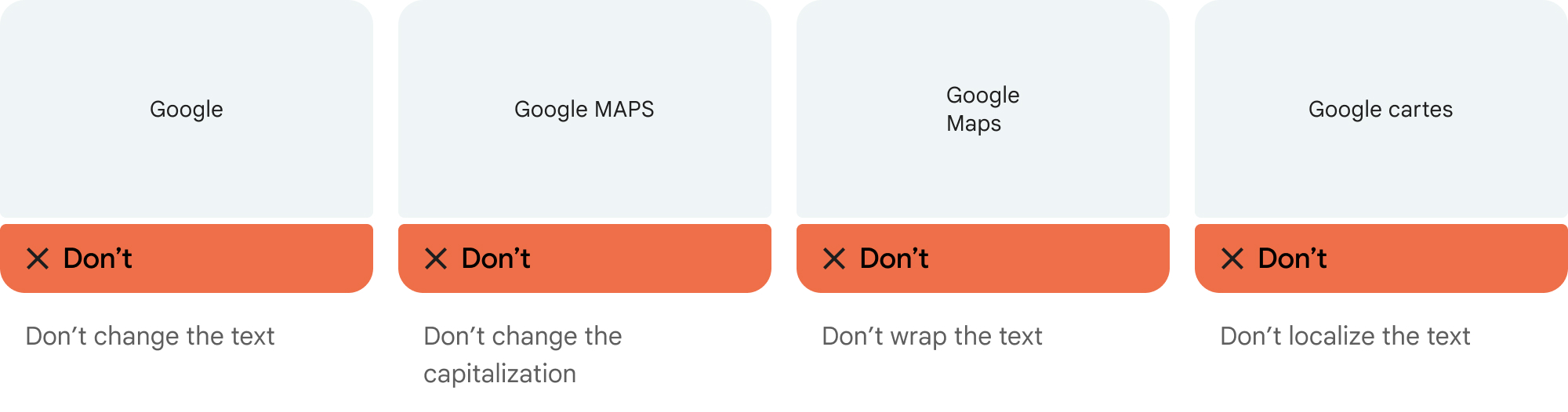
- Nie modyfikuj w żaden sposób tekstu Mapy Google:
- Nie zmieniaj wielkości liter w nazwie Mapy Google.
- Nie dziel Map Google na kilka wierszy.
- Nie tłumacz nazwy Mapy Google na inny język.
- Zablokuj przeglądarkom możliwość tłumaczenia Map Google, używając atrybutu HTML
translate="no".

Stylizuj tekst w Mapach Google zgodnie z opisem w tej tabeli:
Wymagania dotyczące stylu tekstu w Mapach Google Właściwość Styl Rodzina czcionek Roboto Wczytywanie czcionki jest opcjonalne. Rodzina czcionek zastępczych dowolną czcionkę bezszeryfową używaną już w Twojej usłudze lub „Sans-Serif”, aby wywołać domyślną czcionkę systemową. Styl czcionki Normalny Grubość czcionki 400 Kolor czcionki biały, czarny (#1F1F1F) lub szary (#5E5E5E); Zachowaj dostępny kontrast (4,5:1) względem tła. Rozmiar czcionki Minimalny rozmiar czcionki: 12 sp
Maksymalny rozmiar czcionki: 16 sp
Więcej informacji o jednostce sp znajdziesz w artykule Jednostki rozmiaru czcionki na stronie Material Design.Odstępy między literami Normalny
Przykładowy kod CSS
Poniższy kod CSS renderuje Mapy Google z odpowiednim stylem typograficznym i kolorem na białym lub jasnym tle.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Wymagania wizualne
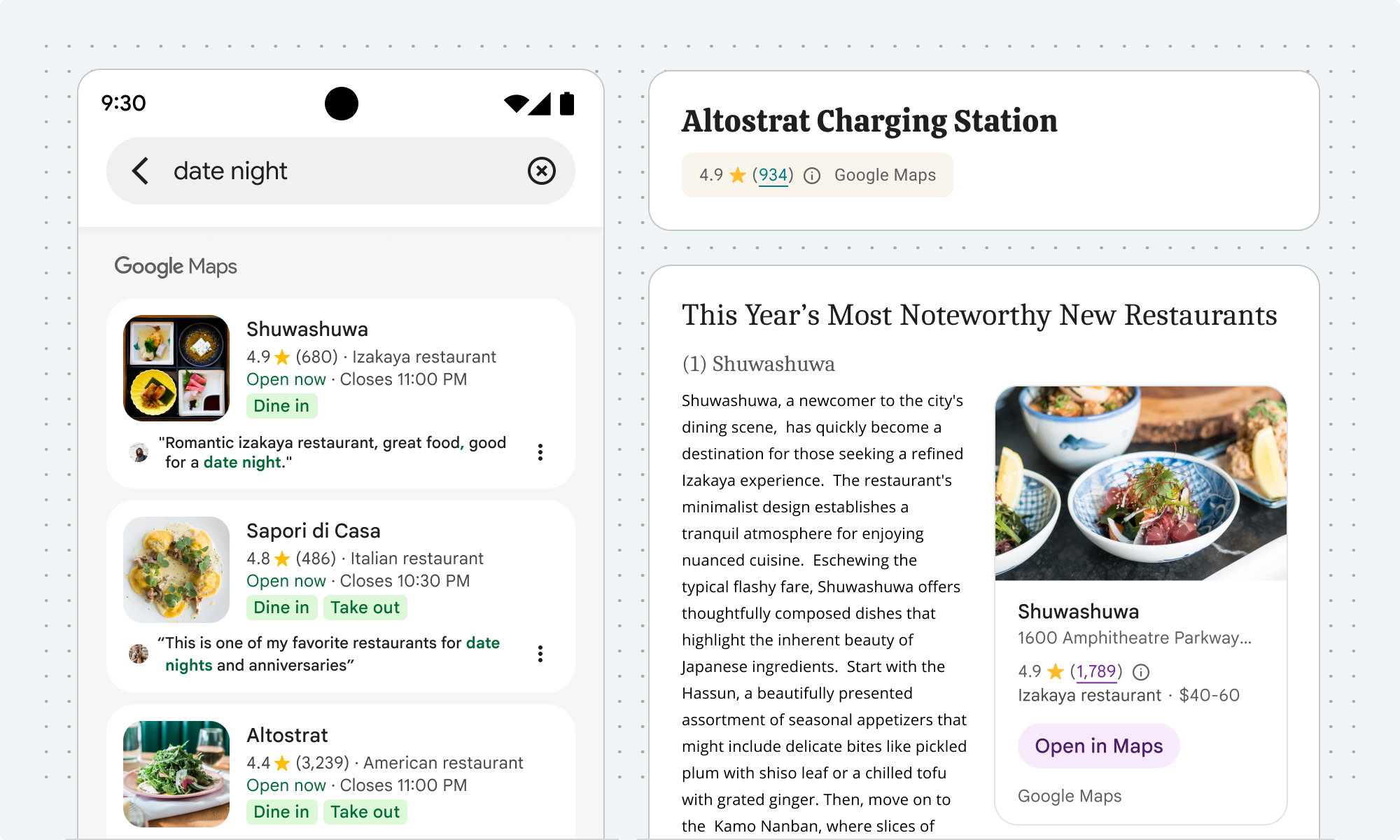
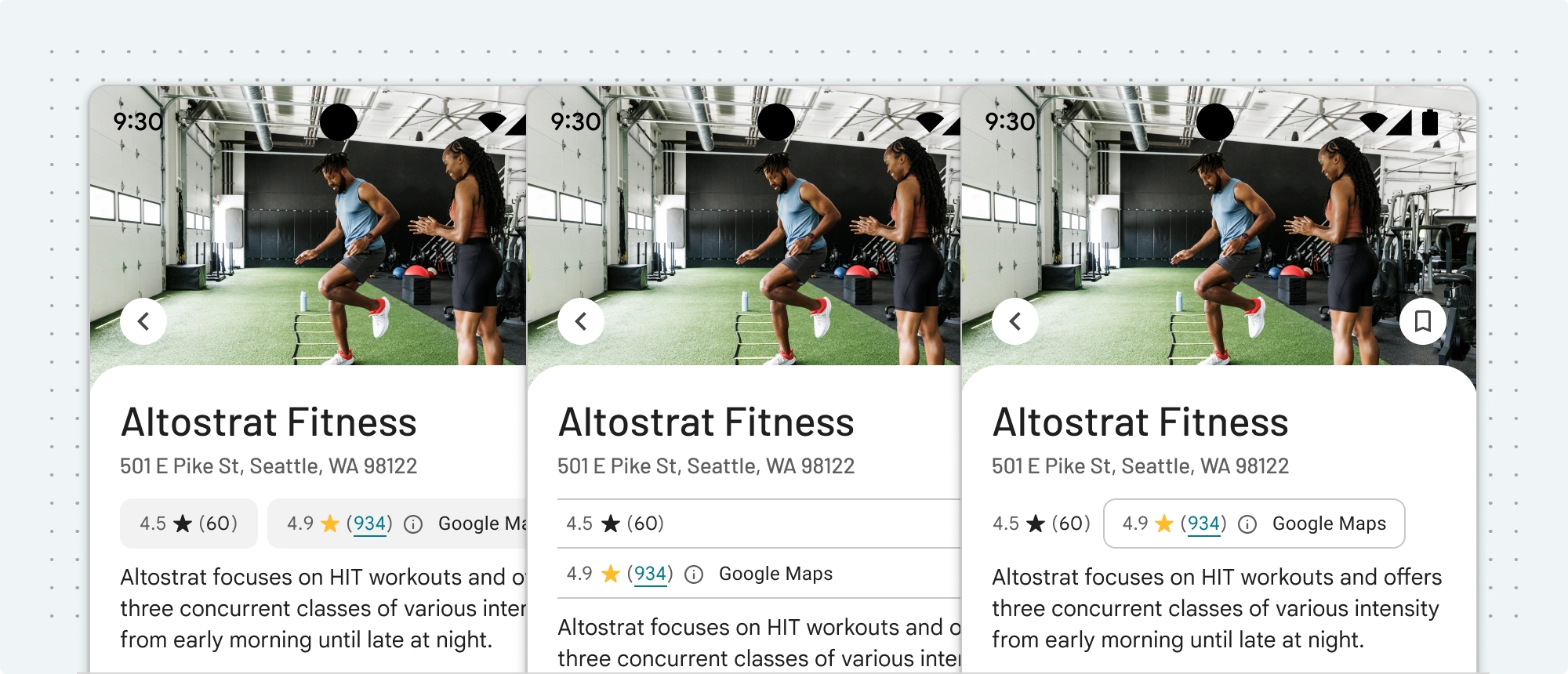
Postępuj zgodnie z tymi wymaganiami dotyczącymi wizualnego sposobu podawania informacji o autorstwie w Mapach Google.Atrybucja powinna znajdować się w pobliżu górnej lub dolnej części treści, w tym samym kontenerze wizualnym. W przypadku jednego wiersza treści atrybucja może być umieszczona po prawej lub lewej stronie.
Wizualnie odróżniaj Treści Google Maps Platform od innych treści, używając elementów interfejsu, takich jak obramowanie, kolor tła, cień lub odpowiednia ilość wolnego miejsca.
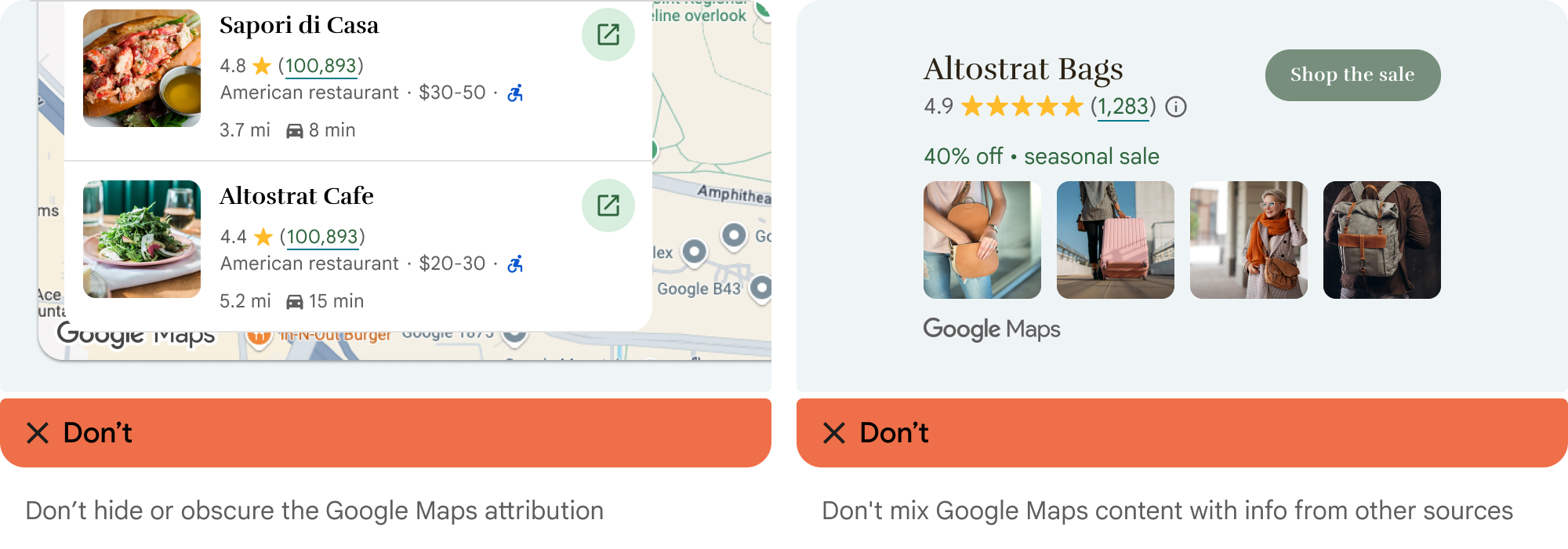
- Nie wprowadzaj użytkowników w błąd co do Map Google, przypisując do nich treści, które nie pochodzą z Google Maps Platform.
- Sprawdź, czy atrybucja jest zawsze widoczna i czytelna. Nigdy nie usuwaj, nie ukrywaj, nie zasłaniaj ani nie modyfikuj tego logo.
Na ilustracjach poniżej pokazano przykłady tych wymagań wizualnych.



zewnętrzni dostawcy danych,
Niektóre dane i obrazy w naszych usługach mapowych pochodzą od dostawców innych niż Google. W przypadku niektórych usług, takich jak Map Tiles API, możemy przekazać Ci wymagane informacje o autorstwie dostawcy danych zewnętrznych. W takim przypadku tekst atrybucji musi zawierać nazwę „Mapy Google” i nazwy odpowiednich dostawców danych, np. „Dane mapy: Google, Maxar Technologies”. Jeśli Google podaje informacje o źródle pochodzącym od innej firmy, samo umieszczenie informacji „Mapy Google” lub logo Google nie jest odpowiednim podaniem źródła.
