マップ ID は、Google マップの 1 つのインスタンスを表す一意の識別子です。マップ ID を使用すると、ウェブサイトやアプリで機能を有効にしたり、地図を管理またはスタイル設定したりできます。必要なプラットフォーム(JavaScript、Android、iOS、静的マップ)ごとにマップ ID を作成するには、Google Cloud コンソールのプロジェクトの [マップ管理] ページを使用します。
地図 ID でできること
マップ ID を使用して、対象物とスタイル設定を有効にします。地図 ID の使用例をいくつか示します。一覧については、マップ ID を使用する機能をご覧ください。
クラウドベースの地図のスタイル設定: マップ ID を地図のスタイルに関連付けて、Google Cloud コンソールを使用して地図のスタイル設定、カスタマイズ、管理を行います。すべてのプラットフォーム(JavaScript、Android、iOS、Maps Static API)で利用できます。
ベクターマップ: マップ ID を使用して、WebGL を使用してクライアントサイドの読み込み時に描画されるベクターベースのタイルで構成された地図を使用します。JavaScript で使用可能。
高度なマーカー: マップ ID を使用して高度なマーカーを有効にします。JavaScript、Android、iOS でご利用いただけます。
Cloud ベースのマップのスタイル設定の例
Cloud ベースのマップのスタイル設定を使用してウェブサイトと Android アプリの地図のスタイルを設定する手順は次のとおりです。
使用するプラットフォームごとにマップ ID を作成します。たとえば、JavaScript マップ ID と Android マップ ID を作成します。詳しくは、マップ ID を作成するをご覧ください。
Google Cloud コンソールで地図のスタイルを構成します。詳しくは、Cloud ベースのマップのスタイル設定をご覧ください。
Google Cloud コンソールで、両方のマップ ID を地図のスタイルに関連付けます。詳しくは、マップ ID をスタイルに関連付けるをご覧ください。
ウェブサイトの JavaScript と Android アプリのコードでマップ ID を参照します。詳しくは、マップ ID をアプリに追加するをご覧ください。
マップ ID に関連付けられた地図のスタイルがウェブサイトと Android アプリに表示されます。地図のスタイルは Cloud コンソールで更新できます。変更は両方の場所に自動的に反映されるため、ユーザーがアプリを更新する必要はありません。
マップ ID を使用する機能
次の表に、地図 ID を使用する Google Maps Platform の機能と API を示します。
| 機能または API | マップ ID を使用してこれらの目標を達成する |
|---|---|
| 高度なマーカー | 高度なマーカーを有効にします。マップ ID を作成する必要はありません。代わりに、デモマップ ID「DEMO_MAP_ID」を使用できます。 |
| 境界線用データドリブン スタイル設定 | マップ ID を境界とスタイル設定のセットと関連付けて、境界に応じて地図をスタイル設定します。 |
| データセットのデータドリブン スタイル設定 | マップ ID をデータセットとスタイル設定に関連付けることで、データセットに応じて地図のスタイルを設定できます。 |
| Flutter | Flutter アプリで使用する Google マップのスタイルを設定する。 |
| Maps Embed API | ウェブページに埋め込む地図を指定してスタイルを設定します。 |
| Maps JavaScript API | ウェブページに表示する地図にスタイルを設定します。 |
| Maps SDK for Android | Android アプリに表示する地図のスタイルを設定します。1 |
| Maps SDK for iOS | iOS アプリに表示する地図のスタイルを設定します。1 |
| Maps Static API | 静的な画像としてレンダリングされるように地図を指定してスタイル設定します。 |
| モビリティ ソリューション | Maps JavaScript API と Android および iOS 向け SDK を使用して、モビリティ ソリューションの地図にスタイルを設定します。1 |
| WebGL(ベクター マップ) | JavaScript ベクターマップ ID を使用して WebGL 機能を有効にする。 |
1 Maps SDK for Android または Maps SDK for iOS でマップ ID を使用すると、マップが読み込まれて Dynamic Maps SKU に対する課金が発生します。
マップ ID を作成して使用する方法
マップ ID は、Google マップの 1 つのインスタンスを表す一意の識別子です。マップ ID の作成と、マップ ID に関連付けられた地図のスタイルの更新は、Cloud コンソールで行います。
必要な権限
プロジェクトでマップ ID を作成または管理するには、プロジェクトの Cloud コンソール IAM ページで、適切なロールレベルの権限(編集者または所有者)を持つプリンシパルを使用する必要があります。詳細については、IAM の基本ロールと事前定義ロールのリファレンスをご覧ください。
マップ ID を作成する
マップ ID の作成と、マップ ID に関連付けられたスタイルの更新は、Cloud コンソールでいつでも行えます。
マップ ID を作成する手順は次のとおりです。
必要な権限を使用して Cloud コンソールにログインし、Cloud コンソール プロジェクトを開きます。
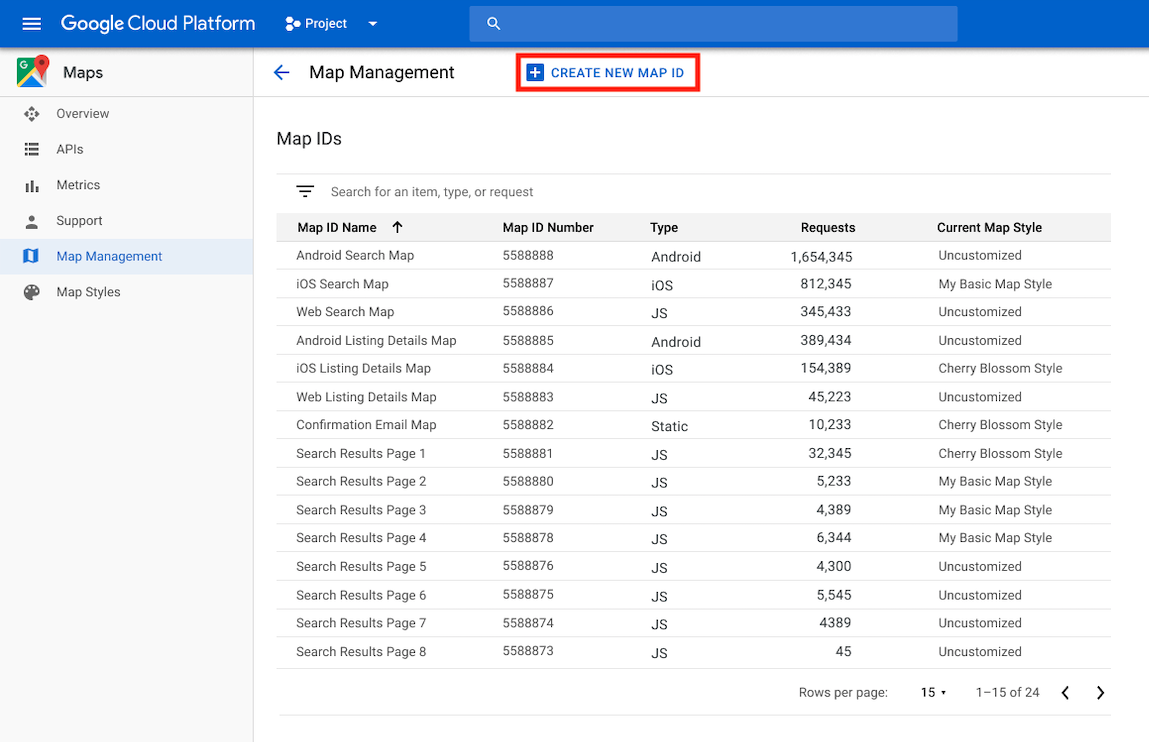
Cloud コンソールで、[マップ管理] ページに移動します。
[マップ ID を作成] を選択します。

[新しいマップ ID を作成] ページで、次の操作を行います。
- [名前] にマップ ID の名前を入力します。
- 省略可: [説明] に、地図 ID の用途を説明します。
- [地図の種類] で、マップ ID を使用するプラットフォームを選択します。JavaScript を選択した場合は、[ラスター](デフォルト)または [ベクター] の地図タイプも選択します。ベクターマップについて詳しくは、ベクターマップをご覧ください。
- [保存] を選択して、新しいマップ ID を表示します。
マップ ID を地図スタイルに関連付ける
以下の手順は、プロジェクトに既存の地図のスタイルが少なくとも 1 つあることを前提としています。地図のスタイルがない場合は、Cloud ベースのマップのスタイル設定でプラットフォームを選択し、作成方法をご覧ください。
- Cloud コンソールで、[マップ管理] ページに移動します。
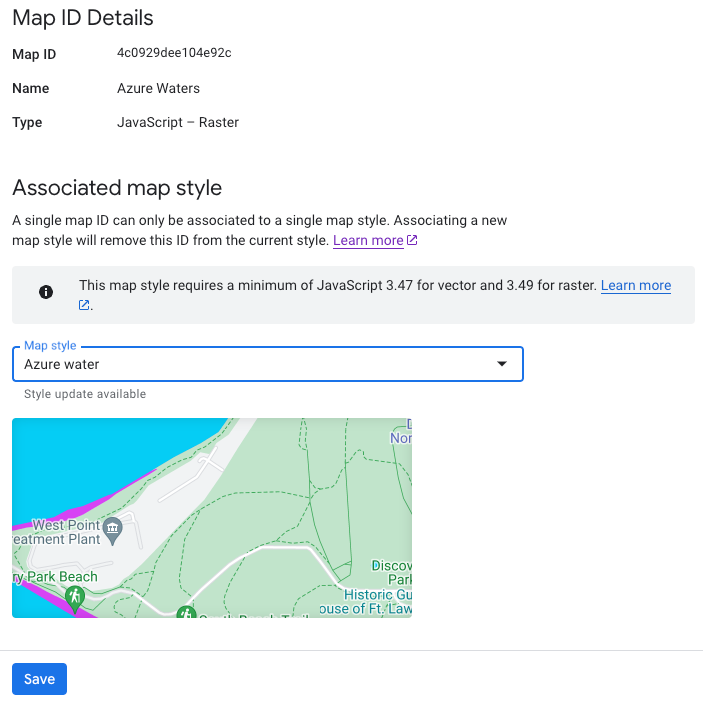
- 表から既存のマップ ID を選択します。
- [関連付けられている地図のスタイル] で、地図のスタイルを選択します。
[保存] を選択します。

マップ ID をアプリに追加する
Android
アクティビティのレイアウト ファイルの <fragment> 要素を使ってマップ ID を追加するには、MapView クラスを使用するか、プログラムで GoogleMapOptions クラスを使用します。
たとえば、map_id という名前の文字列値として res/values/strings.xml に保存されているマップ ID を作成したとします。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="map_id">MAP_ID</string>
</resources>
アクティビティのレイアウト ファイルで <fragment> 要素を使って追加した地図の場合、カスタム スタイルを持つすべての地図フラグメントで、map:mapId 属性にマップ ID を指定する必要があります。
<fragment xmlns:map="http://schemas.android.com/apk/res-auto"
map:name="com.google.android.gms.maps.SupportMapFragment"
…
map:mapId="@string/map_id" />
MapView クラスの map:mapId 属性を使ってマップ ID を指定することもできます。
<com.google.android.gms.maps.MapView
xmlns:android="http://schemas.android.com/apk/res/android"
....
map:mapId="@string/map_id" />
マップ ID をプログラムで指定するには、GoogleMapOptions クラスを使って MapFragment インスタンスに渡します。
Java
MapFragment mapFragment = MapFragment.newInstance(
new GoogleMapOptions()
.mapId(getResources().getString(R.string.map_id)));
Kotlin
val mapFragment = MapFragment.newInstance(
GoogleMapOptions()
.mapId(resources.getString(R.string.map_id))
)
Android Studio で、通常どおりにアプリをビルドして実行します。最初の手順で設定したカスタム スタイルは、指定されたマップ ID を持つすべての地図に適用されます。
iOS
マップ ID を使用して地図をインスタンス化する手順は次のとおりです。
- Cloud コンソールからマップ ID 文字列を使用して
GMSMapIDを作成します。 - 作成したマップ ID を指定して
GMSMapViewを作成します。
Swift
let camera = GMSCameraPosition(latitude: 47.0169, longitude: -122.336471, zoom: 12)
let mapID = GMSMapID(identifier: "MAP_ID")
let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: camera)
self.view = mapView
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.0169
longitude:-122.336471
zoom:12];
GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"];
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:camera];
self.view = mapView;
独自のマップ ID を使用している場合は、Cloud コンソールでマップ ID を設定して新しいスタイルをいつでも適用できます。そのスタイルは、約 6 時間以内に、管理者とユーザーの地図ビューに自動的に反映されます。
変更をすぐに確認するには、アプリを終了し、最近使ったアプリのリストからアプリを強制終了してから、もう一度開き直します。更新された地図が表示されます。
JavaScript
アプリケーション コードでマップ ID を使用して地図を作成する手順は次のとおりです。
埋め込み JSON コードを使用して地図をカスタマイズしている場合は、
MapOptionsオブジェクトからstylesプロパティを削除します。それ以外の場合は、この手順は省略してください。mapIdプロパティを使用して、マップ ID を地図に追加します。次に例を示します。
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
mapId: 'MAP_ID'
});Maps Static
いずれかのウェブサービス API を使用する新規または既存の地図にマップ ID を追加するには、map_id URL パラメータを追加して、マップ ID に設定します。この例では、Maps Static API を使用して地図 ID を地図に追加します。
<img src="https://maps.googleapis.com/maps/api/staticmap?center=Brooklyn+Bridge,New+York,NY&zoom=13&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:S%7C40.702147,-74.015794&markers=color:green%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284&key=YOUR_API_KEY&map_id=MAP_ID&signature=YOUR_SIGNATURE" />

