
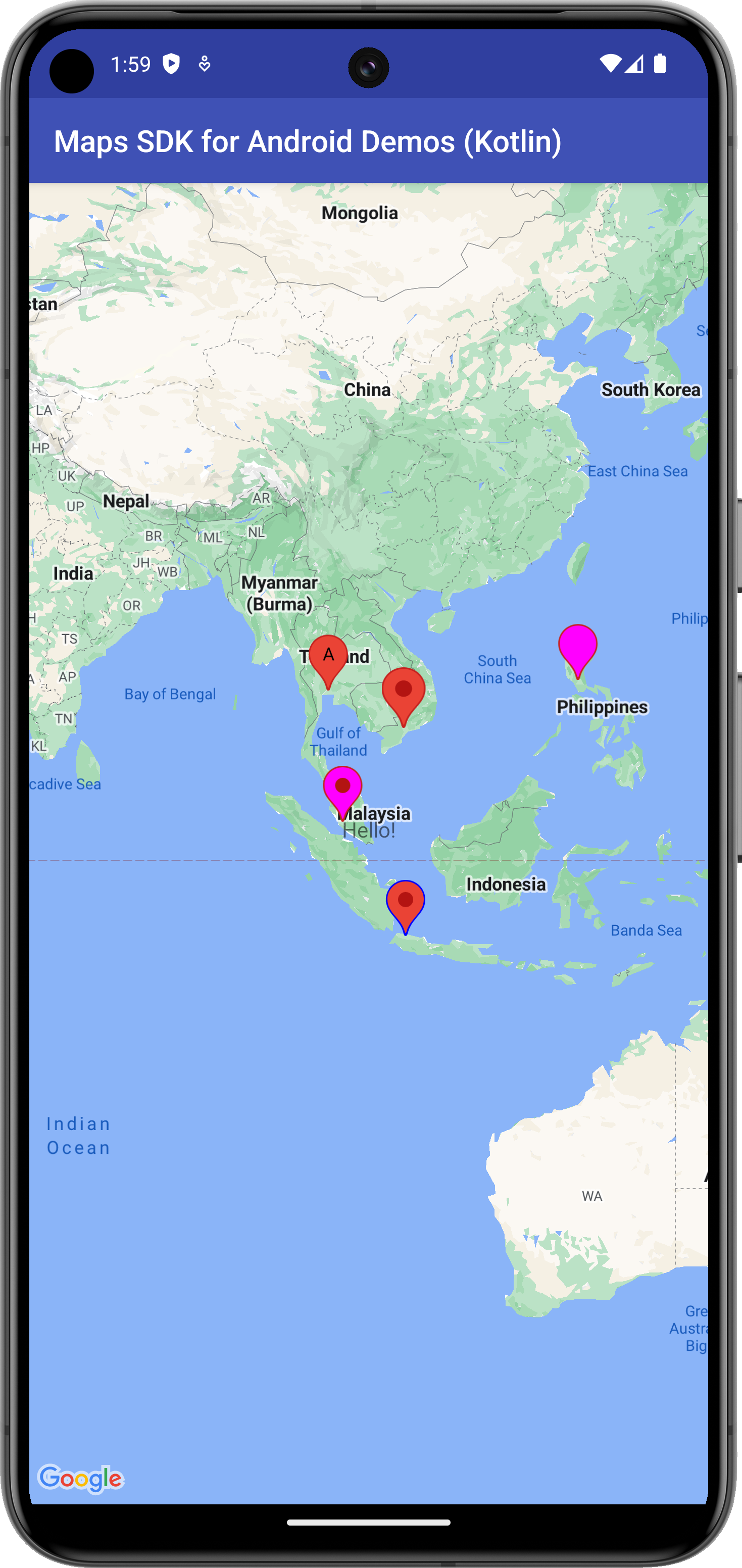
この例では、高度なマーカーを使用して地図上の場所を特定します。また、高度なマーカーの機能の一部を実践してみます。
詳しくは、こちらのドキュメントをご覧ください。
始める
サンプルコードを試す前に、開発環境を構成する必要があります。 詳しくは、Maps SDK for Android のコードサンプルをご覧ください。
コードを表示する
Kotlin
class AdvancedMarkersDemoActivity : AppCompatActivity(), OnMapReadyCallback { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.advanced_markers_demo) val mapFragment = supportFragmentManager.findFragmentById(R.id.map) as SupportMapFragment? mapFragment?.getMapAsync(this) } override fun onMapReady(map: GoogleMap) { with(map) { moveCamera(CameraUpdateFactory.newLatLngZoom(SINGAPORE, ZOOM_LEVEL)) } val capabilities: MapCapabilities = map.mapCapabilities Log.d(TAG, "are advanced marker enabled?" + capabilities.isAdvancedMarkersAvailable) // This sample sets a view as the iconView for the Advanced Marker val textView = TextView(this) textView.text = "Hello!" val advancedMarkerView: Marker? = map.addMarker( AdvancedMarkerOptions().position(SINGAPORE).iconView(textView).zIndex(1f) ) // This uses PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build() // Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions().icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(KUALA_LUMPUR) // Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions) // This sample changes the border color of the advanced marker val pinConfigBuilder2: PinConfig.Builder = PinConfig.builder() pinConfigBuilder2.setBorderColor(Color.BLUE) val pinConfig2: PinConfig = pinConfigBuilder2.build() val advancedMarkerOptions2: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig2)) .position(JAKARTA) val marker2: Marker? = map.addMarker(advancedMarkerOptions2) // Set the glyph text. val pinConfigBuilder3: PinConfig.Builder = PinConfig.builder() val glyphText = PinConfig.Glyph("A") // Alternatively, you can set the text color: // Glyph glyphText = new Glyph("A", Color.GREEN); pinConfigBuilder3.setGlyph(glyphText) val pinConfig3: PinConfig = pinConfigBuilder3.build() val advancedMarkerOptions3: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig3)) .position(BANGKOK) val marker3: Marker? = map.addMarker(advancedMarkerOptions3) // Create a transparent glyph. val pinConfigBuilder4: PinConfig.Builder = PinConfig.builder() pinConfigBuilder4.setBackgroundColor(Color.MAGENTA) pinConfigBuilder4.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig4: PinConfig = pinConfigBuilder4.build() val advancedMarkerOptions4: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig4)) .position(MANILA) val marker4: Marker? = map.addMarker(advancedMarkerOptions4) // Collision behavior can only be changed in the AdvancedMarkerOptions object. // Changes to collision behavior after a marker has been created are not possible val collisionBehavior: Int = AdvancedMarkerOptions.CollisionBehavior.REQUIRED_AND_HIDES_OPTIONAL val advancedMarkerOptions5: AdvancedMarkerOptions = AdvancedMarkerOptions() .position(HO_CHI_MINH_CITY) .collisionBehavior(collisionBehavior) val marker5: Marker? = map.addMarker(advancedMarkerOptions5) } }
Java
public class AdvancedMarkersDemoActivity extends SamplesBaseActivity implements OnMapReadyCallback { private static final LatLng SINGAPORE = new LatLng(1.3521, 103.8198); private static final LatLng KUALA_LUMPUR = new LatLng(3.1390, 101.6869); private static final LatLng JAKARTA = new LatLng(-6.2088, 106.8456); private static final LatLng BANGKOK = new LatLng(13.7563, 100.5018); private static final LatLng MANILA = new LatLng(14.5995, 120.9842); private static final LatLng HO_CHI_MINH_CITY = new LatLng(10.7769, 106.7009); private static final float ZOOM_LEVEL = 3.5f; private static final String TAG = AdvancedMarkersDemoActivity.class.getName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.advanced_markers_demo); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map); if (mapFragment != null) { mapFragment.getMapAsync(this); } applyInsets(findViewById(R.id.map_container)); } @Override public void onMapReady(GoogleMap map) { map.moveCamera(CameraUpdateFactory.newLatLngZoom(SINGAPORE, ZOOM_LEVEL)); MapCapabilities capabilities = map.getMapCapabilities(); Log.d(TAG, "Are advanced markers enabled? " + capabilities.isAdvancedMarkersAvailable()); // This sample sets a view as the iconView for the Advanced Marker TextView textView = new TextView(this); textView.setText("Hello!"); Marker advancedMarkerView = map.addMarker(new AdvancedMarkerOptions() .position(SINGAPORE) .iconView(textView) .zIndex(1f)); // This uses PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build(); // Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(KUALA_LUMPUR); // Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions); // This sample changes the border color of the advanced marker PinConfig.Builder pinConfigBuilder2 = PinConfig.builder(); pinConfigBuilder2.setBorderColor(Color.BLUE); PinConfig pinConfig2 = pinConfigBuilder2.build(); AdvancedMarkerOptions advancedMarkerOptions2 = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig2)) .position(JAKARTA); Marker marker2 = map.addMarker(advancedMarkerOptions2); // Set the glyph text. PinConfig.Builder pinConfigBuilder3 = PinConfig.builder(); PinConfig.Glyph glyphText = new PinConfig.Glyph("A"); // Alternatively, you can set the text color: // Glyph glyphText = new Glyph("A", Color.GREEN); pinConfigBuilder3.setGlyph(glyphText); PinConfig pinConfig3 = pinConfigBuilder3.build(); AdvancedMarkerOptions advancedMarkerOptions3 = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig3)) .position(BANGKOK); Marker marker3 = map.addMarker(advancedMarkerOptions3); // Create a transparent glyph. PinConfig.Builder pinConfigBuilder4 = PinConfig.builder(); pinConfigBuilder4.setBackgroundColor(Color.MAGENTA); pinConfigBuilder4.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig4 = pinConfigBuilder4.build(); AdvancedMarkerOptions advancedMarkerOptions4 = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig4)) .position(MANILA); Marker marker4 = map.addMarker(advancedMarkerOptions4); // Collision behavior can only be changed in the AdvancedMarkerOptions object. // Changes to collision behavior after a marker has been created are not possible int collisionBehavior = AdvancedMarkerOptions.CollisionBehavior.REQUIRED_AND_HIDES_OPTIONAL; AdvancedMarkerOptions advancedMarkerOptions5 = new AdvancedMarkerOptions() .position(HO_CHI_MINH_CITY) .collisionBehavior(collisionBehavior); Marker marker5 = map.addMarker(advancedMarkerOptions5); } }
サンプルのクローンを作成して実行する
このサンプルをローカルで実行するには、Git が必要です。次のコマンドで、サンプルアプリ リポジトリのクローンを作成します。
git clone git@github.com:googlemaps-samples/android-samples.git
サンプル プロジェクトを Android Studio にインポートします。
- Android Studio で、[File] > [New] > [Import Project] を選択します。
リポジトリの保存先に移動し、Kotlin または Java のプロジェクト ディレクトリを選択します。
- Kotlin:
PATH-REPO/android-samples/ApiDemos/kotlin - Java:
PATH-REPO/android-samples/ApiDemos/java
- Kotlin:
- [Open] を選択します。Android Studio が Gradle ビルドツールを使用してプロジェクトをビルドします。
- プロジェクトの
local.propertiesファイルと同じディレクトリに空のsecrets.propertiesファイルを作成します。詳しくは、API キーをプロジェクトに追加するをご覧ください。 次の文字列を
secrets.propertiesに追加し、YOUR_API_KEY を実際の API キーの値に置き換えます。MAPS_API_KEY=YOUR_API_KEY- アプリを実行します。
