Adnotacje e-mail ożywiają e-maile widoczne na karcie Promocje dzięki funkcjom takim jak zdjęcia, okazje i daty ważności.
Gdy dodajesz adnotacje do e-maili, użytkownicy Gmaila widzą Twoje promocje i wchodzą z nimi w interakcje prosto ze skrzynki odbiorczej. Na karcie Promocje użytkownicy mogą kliknąć tekstu lub obrazu z adnotacjami, aby dowiedzieć się więcej o promocji bez konieczności otwórz e-maila.
Z tego artykułu dowiesz się, jak dodawać adnotacje do e-maili za pomocą JSON-LD i mikrodane. Do więcej informacji o znacznikach e-maili znajdziesz w Pierwsze kroki. Lista znaczników których można użyć w adnotacjach e-mail, odwiedź dokumentacji referencyjnej.
Tworzenie adnotacji do e-maili
Możesz dodawać do e-maili adnotacje, aby wyświetlać na karcie Promocje te funkcje:
W sekcjach poniżej wyjaśniamy, jak tworzyć poszczególne typy adnotacji do e-maili.
Tworzenie adnotacji do umowy
Adnotacje ofert wyświetlają szczegółowe informacje o promocji, takie jak kodu promocyjnego lub daty ważności.
Aby utworzyć adnotację do umowy:
- Na platformie marketingowej poczty e-mail utwórz e-maila i otwórz jego kod HTML. redaktorem.
W sekcji
headdodaj tagscriptzawierający typ danych.DiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Mikrodane
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Zastąp poniższe wartości. Wszystkie właściwości są opcjonalne. Dla każdej wartości możesz wpisać wartość lub pominąć tę właściwość w swoim w kodzie.
DESCRIPTION(opcjonalnie): tekst wyświetlany razem z symbolem plakietkę umowy, np.20% offlubFree shipping.DISCOUNT_CODE(opcjonalny): rabat lub kod promocyjny. dla oferty, np.20TODAY.START_DATE_TIME(opcjonalnie): data i godzina wystąpienia oferta rozpoczyna się za ISO 8601 format, na przykład2023-09-25T18:44:37-07:00.END_DATE_TIME(opcjonalnie): data i godzina zakończenia awans w ISO 8601 format, na przykład2023-10-25T18:44:37-07:00.
W tagu
bodywpisz wiadomość e-mail.
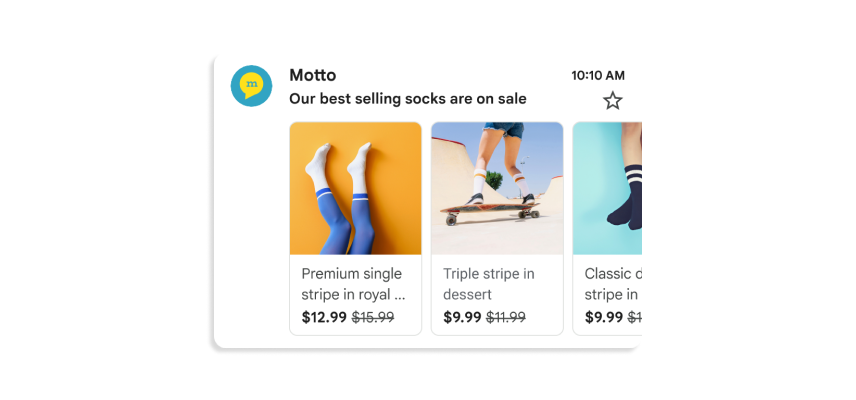
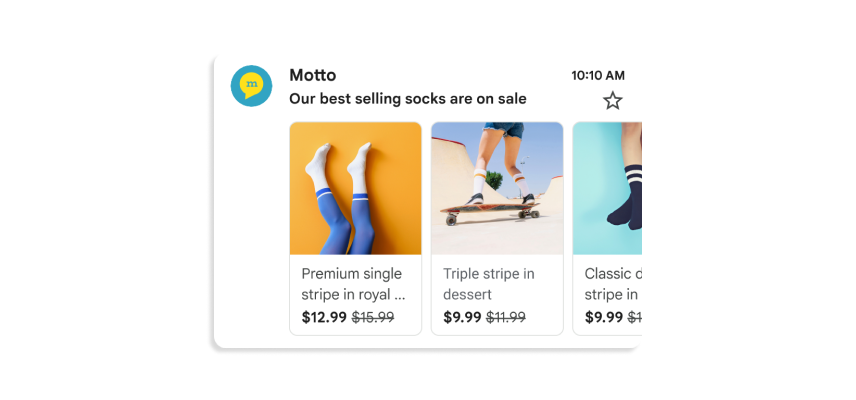
Tworzenie karuzeli produktów
Karuzele produktów wyświetlają wiele podglądów obrazów promocyjnych, takich jak :


W karuzeli możesz umieścić maksymalnie 10 podglądów obrazów, a każdy obraz musi być i niepowtarzalna.
Aby utworzyć karuzelę produktów:
- Na platformie marketingowej poczty e-mail utwórz e-maila i otwórz jego kod HTML. redaktorem.
W sekcji
headdodaj tagscript. Dla każdego zdjęcia produktu karuzela, dodajPromotionCardobiekt:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Mikrodane
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Przy każdym obiekcie
PromotionCardzastąp te wartości. W przypadku wartości właściwości opcjonalne, możesz wpisać wartość lub pominąć właściwość z kodu.IMAGE_URL: adres URL obrazu w Format PNG lub JPEG, np.https://www.example.com/image.png. obsługiwane formaty obrazu to 4:5, 1:1, 1,91:1. Dla: w karuzeli produktów, każdy obraz musi mieć unikalny URL i taki sam format obrazu.PROMO_URL: adres URL promocji. Kiedy użytkownicy klikają obraz na karcie Promocje i odwiedzają ten adres URL.HEADLINE(opcjonalnie): opis składający się z 1–2 wierszy promocji wyświetlanej pod obrazem podglądu.PRICE(opcjonalnie): cena promocji.PRICE_CURRENCY(opcjonalnie): waluta cena w 3-literowym formacie ISO 4217 format, na przykładUSD. Określa symbol waluty wyświetlany przypriceDISCOUNT_VALUE(opcjonalnie): kwota odjęte odprice, aby wyświetlić poprawioną cenę. Dostosowana wartość jest wyświetlana obok pierwotnej ceny.Jeśli na przykład
discountValueto25,priceto100, apriceCurrencywynosiUSD, a dostosowana cena wyświetla się jako$75.POSITION(opcjonalnie): pozycja karty w karuzeli.
W tagu
bodywpisz wiadomość e-mail.
Dalsze kroki
- Aby dowiedzieć się więcej, zapoznaj się z dokumentacją referencyjną dostępnych pól znaczników e-maili.
- Poznaj sprawdzone metody korzystania z poczty e-mail. adnotacji.
