Esta página descreve como personalizar a aparência do mecanismo de pesquisa usando o arquivo de contexto, que é a especificação XML do mecanismo de pesquisa.
- Visão geral
- O elemento
LookAndFeel - Os atributos do elemento
LookAndFeel - Os elementos filhos de
LookAndFeel - Adicionar um logotipo a uma página de resultados hospedados pelo Google
Visão geral
Além de usar o painel de controle do Mecanismo de Pesquisa Programável, é possível controlar a aparência do mecanismo de pesquisa editando o arquivo XML de contexto. Saiba mais sobre as vantagens e desvantagens de cada formato na página Noções básicas. Se você não estiver familiarizado com arquivos de contexto, leia Contexto: como definir um mecanismo de pesquisa.
Para ter ainda mais flexibilidade na forma como o mecanismo de pesquisa é exibido, use o Programmable Search Element, que permite incorporar o Mecanismo de Pesquisa Programável à sua página da Web e a outros aplicativos usando JavaScript.
Se suas páginas da Web também incluem dados estruturados, é possível criar snippets com apresentação mais rica e conteúdo personalizado. Mais informações sobre como personalizar os snippets de resultado.
Antes de começar a criar a aparência do Mecanismo de Pesquisa Programável, leia as Diretrizes para implementar o Mecanismo de Pesquisa Programável. É um documento curto que explica como lidar com o branding e a atribuição do Google.
O elemento LookAndFeel
No arquivo de contexto, todas as especificações de aparência são definidas pelo elemento LookAndFeel em CustomSearchEngine. Esse elemento determina se os anúncios serão exibidos, como a seção de resultados da pesquisa serão exibidas e como os resultados de pesquisa individuais serão exibidos. O exemplo a seguir mostra todos os atributos e elementos filhos do elemento LookAndFeel.
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>Nem todos os atributos e elementos LookAndFeel são relevantes para todos os tipos de mecanismos de pesquisa. Por exemplo, o atributo googlebranding é usado somente para mecanismos de pesquisa hospedados pelo Google e será ignorado se o mecanismo usar o "Elemento de pesquisa". opção de hospedagem.
Ao fazer o download do arquivo de contexto do mecanismo de pesquisa na página Visão geral do painel de controle, você encontrará uma seção LookAndFeel totalmente definida. Até mesmo atributos e elementos não relevantes para o tipo de mecanismo de pesquisa que você escolheu terão valores definidos. Esses são apenas os valores padrão. e ignorá-los. Preste atenção apenas nos elementos e atributos que afetam seu tipo de mecanismo de pesquisa.
As próximas seções abordam os seguintes tópicos:
Os atributos do elemento LookAndFeel
Todos os atributos LookAndFeel são opcionais. Se você não especificá-los, o Mecanismo de Pesquisa Programável vai usar os valores padrão. Por exemplo, se você não definir o atributo element_layout do elemento LookAndFeel, o Mecanismo de Pesquisa Programável vai interpretar isso como se o valor element_layout seja "1". Nem todos os atributos são relevantes para todos os tipos de mecanismos de pesquisa.
De acordo com os valores dos atributos definidos, o Mecanismo de Pesquisa Programável gera um conjunto de códigos para a caixa e os resultados da pesquisa. É possível visualizar o código gerado na seção Obter código da Página de visão geral do mecanismo de pesquisa. Você pode copiar o snippet de código gerado e inseri-lo na sua página da Web.
Veja a seguir um exemplo de um elemento LookAndFeel com atributos totalmente definidos:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />A tabela abaixo lista os atributos de CustomSearchEngine e os valores deles.
Observação:defina os valores apenas dos atributos relevantes para a opção de hospedagem selecionada. A coluna Opções de hospedagem informa a quais opções de hospedagem esses atributos se aplicam.
| Atributo | Opções de hospedagem | Descrição | Valor |
|---|---|---|---|
googlebranding |
Hospedado pelo Google | Determina a caixa de pesquisa do mecanismo. | Use um dos seguintes valores:
|
element_layout |
Elemento de pesquisa | Determina como a caixa de pesquisa e os resultados são dispostos na página. Para saber mais sobre as diferentes opções de layout, consulte Layout do elemento de pesquisa. |
Use um dos seguintes valores:
|
theme |
Elemento de pesquisa | Determina o estilo da caixa de pesquisa e dos resultados da pesquisa. | Use um dos seguintes valores:
|
custom_theme |
Elemento de pesquisa | Para personalizar o tema e mostrar cores e famílias de fontes diferentes do padrão, defina o valor como true. Caso contrário, o Mecanismo de Pesquisa Programável vai ignorar a personalização que você fizer nas cores e fontes, que são definidas nos elementos filhos de LookAndFeel. |
Especifique uma destas opções:
|
text_font |
Todos | Define a família de fontes do texto nos resultados da pesquisa. |
Embora o Painel de controle permita selecionar somente cinco famílias de fontes, você pode escolher um conjunto maior de famílias de fontes no arquivo de contexto. Você pode ter uma lista separada por vírgulas de famílias de fontes como o valor desse atributo, como no exemplo a seguir: text_font="Arial, sans-serif" Se você listou mais de uma família de fontes, o navegador usará a primeira fonte. Se o navegador não oferecer suporte à primeira fonte, ele tentará a próxima fonte. Então, comece com a fonte que você quer e termine com uma família genérica, como serif ou san-serif. A família genérica permite que o navegador selecione uma fonte semelhante da família genérica quando nenhuma das fontes listadas está disponível. se você estiver usando uma família de fontes com mais de uma palavra, coloque-a entre aspas ( |
Os elementos filhos de LookAndFeel
Todos os elementos filhos de LookAndFeel, exceto o Promotions, pertencem somente ao elemento de pesquisa. A maioria dos atributos do elemento Promotions se aplica a todos os tipos de mecanismos de pesquisa. Em sua maioria, os elementos filhos controlam as cores de diferentes componentes no mecanismo de pesquisa. Os valores de cor são notações hexadecimais HTML padrão. Se você não definir os atributos do elemento, o Mecanismo de Pesquisa Programável vai usar os valores padrão.
Observação:se você quiser personalizar um elemento de pesquisa, defina o atributo custom_theme do elemento LookAndFeel como true antes de definir os valores nos elementos filhos. Se você não definir o atributo custom_theme como true, todos os valores definidos nos elementos filhos (exceto Promotions) serão ignorados pelo Mecanismo de Pesquisa Programável.
LookAndFeel tem os elementos filhos a seguir.
Colors: determina as cores do elemento de pesquisa.Promotions: determina a aparência das promoções. As configurações se aplicam a todos os tipos de mecanismos de pesquisa.SearchControls: determina as cores dos componentes da caixa de pesquisa dos Elementos de pesquisa.Results: determina as cores dos componentes da seção de resultados do elemento de pesquisa.
O elemento filho Colors
O elemento Colors determina a cor do elemento de pesquisa. Para mudar as cores de subcomponentes do elemento de pesquisa, como um resultado de pesquisa individual ou promoções, é necessário definir os valores em outros elementos irmãos.
Veja a seguir um exemplo de um elemento Colors com atributos totalmente definidos:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>A tabela abaixo lista os atributos opcionais de Colors e os valores deles.
| Atributo | Cor do componente |
|---|---|
url |
O URL na parte inferior de cada snippet de resultado. |
background |
O plano de fundo de toda a seção de resultados. |
border |
A borda ao redor do elemento de pesquisa. |
title |
O título dos snippets de resultado. O título é a primeira linha de cada resultado. |
text |
O corpo do texto do snippet de resultado. |
visited |
O link após o usuário ter clicado nele. |
title_hover |
A cor do título quando o usuário passa o mouse sobre o link. |
title_active |
A cor do título quando o usuário clica no link. |
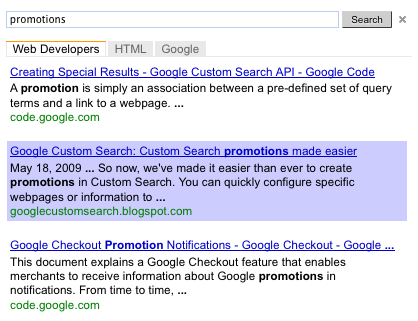
O elemento filho Promotions
O elemento Promotions controla as cores da promoção e determina se as imagens e descrições serão exibidas. Embora a aparência das promoções seja definida no arquivo de contexto, o conteúdo das próprias promoções é definido no arquivo XML de promoções. Para saber mais, consulte Promoções.
Veja a seguir um exemplo de um elemento Promotions com atributos totalmente definidos:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> A tabela abaixo lista os atributos opcionais de Promotions e os valores deles.
| Atributo | Cor do componente |
|---|---|
title_color |
Título de cada promoção. |
title_visited_color |
O título depois do clique do usuário. |
url_color |
O URL na parte inferior de cada promoção. |
background_color |
A cor do plano de fundo de toda a seção de promoções. |
border_color |
Borda que envolve toda a seção de promoção. |
snippet_color |
A descrição da promoção. Se a promoção não tiver uma descrição, a configuração não vai mudar nada. |
show_image |
Para mostrar uma imagem na sua promoção, defina esse atributo como A imagem a ser exibida está definida no arquivo de promoções. |
show_snippet |
Para exibir uma descrição na sua promoção, defina esse atributo como O conteúdo da descrição é definido no arquivo de promoções. |
title_hover_color |
O título quando o usuário passa o mouse sobre o link. |
title_active_color |
Título quando o usuário clica no link. |
O elemento filho SearchControls
O elemento SearchControls controla as cores da caixa de pesquisa e as guias para refinamentos em um elemento de pesquisa. Se você criou marcadores de refinamento em seu mecanismo de pesquisa, os marcadores aparecem como guias no elemento de pesquisa. Se você não tiver marcadores de refinamento, as guias não vão aparecer, e o Mecanismo de Pesquisa Programável vai ignorar os valores dos atributos.
Se você quiser que o Mecanismo de Pesquisa Programável preencha automaticamente as consultas, consulte a seção que descreve o atributo autocompletions do elemento CustomSearchEngine no arquivo de contexto.
Veja a seguir um exemplo de um elemento SearchControls com atributos totalmente definidos:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />A tabela abaixo lista os atributos opcionais de SearchControls e os valores deles.
| Atributo | Cor do componente |
|---|---|
input_border_color |
A borda do campo de entrada para consultas de pesquisa. |
button_border_color |
A borda ao redor do botão de pesquisa. |
button_background_color |
O botão de pesquisa. |
tab_border_color |
A borda ao redor das guias que não estão em foco no momento (não selecionadas pelo usuário). |
tab_background_color |
As guias que não estão em foco. |
tab_selected_border_color |
A guia que o usuário acabou de selecionar clicando. A guia em que o usuário clicou mais recentemente assume o estado selecionado. |
tab_selected_background_color |
A cor da guia selecionada no momento. |
O elemento filho Results
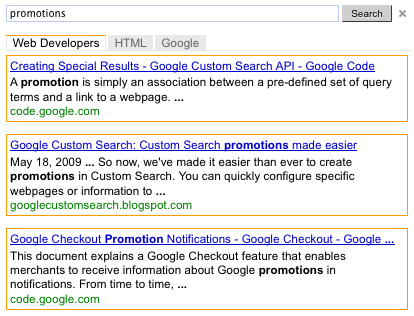
O elemento Results controla a cor de resultados individuais no elemento de pesquisa. Cada resultado individual forma uma unidade de título, snippet de resultado e link. A definição desse elemento filho permite delinear visualmente resultados individuais ou destacar resultados que estão sendo selecionados pelos usuários. Se você não quiser delinear resultados individuais ou destacar um resultado, poderá definir as bordas e os planos de fundo de acordo com a cor do plano de fundo de toda a seção de resultados.
Figura 1:resultados com resultados individuais delineados e resultados individuais destacados ao passar o mouse.


Os resultados têm dois estados:
- Estado normal - a aparência de um resultado individual quando o mouse não está passando sobre ele.
- Estado de passar o cursor: a aparência de um resultado individual quando o cursor do mouse passa sobre ele.
Este elemento controla a cor dos resultados individuais. Para alterar o plano de fundo de todos os resultados, consulte a seção Elemento de cor filho.
Veja a seguir um exemplo de um elemento Results com atributos totalmente definidos:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />A tabela abaixo lista os atributos opcionais de Results e os valores deles.
| Atributo | Cor do componente |
|---|---|
border_color |
A borda de cada indivíduo resulta no estado normal. |
border_hover_color |
A borda do resultado quando o mouse passa sobre ele. |
background_color |
A cor de fundo das pessoas resulta em um estado normal. |
background_hover_color |
O plano de fundo do resultado quando o mouse passa sobre ele. |
Adicionar um logotipo a uma página de resultados hospedada pelo Google
Se você permitir que o Google hospede sua página de resultados, inclua um logotipo ou uma pequena imagem ao lado da caixa de pesquisa na página de resultados. A imagem precisa ser um arquivo .jpg, .png ou .gif hospedado em um site (provavelmente seu ou de um site que não tenha restrições de direitos autorais). Você pode associar um URL à imagem para que ela seja clicável.
Observação:se você estiver usando o Elemento de pesquisa programável para hospedar os resultados da pesquisa, não será possível adicionar uma imagem usando o painel de controle ou o arquivo de contexto.
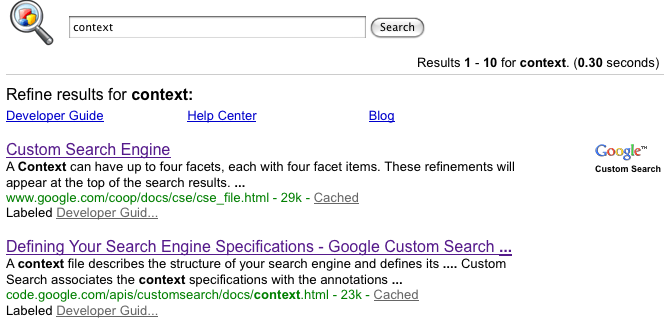
Confira a seguir um exemplo de página de resultados com um logotipo.
Figura 3. Caixa de pesquisa com uma imagem

A imagem e o URL dela são definidos nos atributos do elemento Logo no elemento LookAndFeel. O exemplo a seguir mostra como adicionar um logotipo à sua página de resultados hospedada no Google.
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>A tabela a seguir lista os atributos do elemento Logo.
| Atributo | Descrição e valor |
|---|---|
url |
URL da imagem. Pode ser um arquivo .gif, .png ou .jpg. |
destination |
Se quiser que a imagem seja um link, defina o destino do URL. |
height |
Altura da imagem em pixels. A altura máxima é de 100 pixels. Não é necessário informar a largura porque o Mecanismo de Pesquisa Programável preserva a proporção. Não se preocupe em fornecer a altura, a menos que a imagem seja muito grande e você queira que o Mecanismo de Pesquisa Programável a reduza. |