Cette page explique comment personnaliser l'apparence de votre moteur de recherche à l'aide du fichier de contexte. Il s'agit de la spécification XML de votre moteur de recherche.
- Présentation
- L'élément
LookAndFeel - Attributs de l'élément
LookAndFeel - Les éléments enfants de
LookAndFeel - Ajouter un logo sur une page de résultats hébergée par Google
Présentation
En plus d'utiliser le panneau de configuration Programmable Search Engine, vous pouvez contrôler l'apparence de votre moteur de recherche en modifiant le fichier XML de contexte. Pour en savoir plus sur les avantages et les inconvénients de chaque format, consultez la page Principes de base. Si vous ne connaissez pas les fichiers de contexte, lisez l'article Contexte: Définition d'un moteur de recherche.
Pour encore plus de flexibilité dans l'affichage de votre moteur de recherche, vous pouvez utiliser le programmable Search Element, qui vous permet d'intégrer Programmable Search Engine à votre page Web et à d'autres applications à l'aide de JavaScript.
Si vos pages Web incluent également des données structurées, vous pouvez créer des extraits avec une présentation plus riche et un contenu personnalisé. En savoir plus sur la personnalisation de vos extraits de résultats
Avant de commencer à concevoir l'apparence de votre Programmable Search Engine, consultez les Consignes d'implémentation du Programmable Search Engine. Il s'agit d'un bref document qui vous explique comment gérer la marque et l'attribution Google.
L'élément LookAndFeel
Dans le fichier de contexte, toutes les spécifications d'apparence sont définies par l'élément LookAndFeel sous CustomSearchEngine. Cet élément détermine si des annonces s'affichent, ainsi que le mode d'affichage des résultats de recherche et de chaque résultat de recherche. L'exemple suivant montre tous les attributs et les éléments enfants de l'élément LookAndFeel.
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>Certains attributs et éléments LookAndFeel ne sont pas pertinents pour tous les types de moteurs de recherche. Par exemple, l'attribut googlebranding n'est utilisé que pour les moteurs de recherche hébergés par Google et est ignoré si votre moteur de recherche utilise l'élément de recherche. .
Lorsque vous téléchargez le fichier de contexte du moteur de recherche à partir de la page Présentation du panneau de configuration, vous trouverez une section LookAndFeel entièrement définie. Même les attributs et les éléments qui ne sont pas pertinents pour le type de moteur de recherche que vous avez choisi auront des valeurs définies. Ce ne sont que les valeurs par défaut, les ignorer. Faites attention uniquement aux éléments et attributs qui ont une incidence sur votre type de moteur de recherche.
Les sections suivantes traitent des points suivants:
Attributs de l'élément LookAndFeel
Tous les attributs LookAndFeel sont facultatifs. Si vous ne les spécifiez pas, Programmable Search Engine utilise les valeurs par défaut. Par exemple, si vous ne définissez pas l'attribut element_layout de l'élément LookAndFeel, Programmable Search Engine interprétera cela comme signifiant que la valeur element_layout est "1". Tous les attributs ne sont pas pertinents pour tous les types de moteurs de recherche.
Selon la manière dont vous avez défini les valeurs des attributs, Programmable Search Engine génère un ensemble de code pour le champ de recherche et les résultats de recherche. Vous pouvez prévisualiser le code généré dans la section Obtenir le code de la page "Vue d'ensemble" de votre moteur de recherche. Vous pouvez copier l'extrait de code généré et l'insérer dans votre page Web.
Voici un exemple d'élément LookAndFeel avec des attributs entièrement définis:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />Le tableau suivant répertorie les attributs de CustomSearchEngine et leurs valeurs.
Remarque:Définissez uniquement les valeurs des attributs pertinents pour l'option d'hébergement que vous avez sélectionnée. La colonne Options d'hébergement vous indique les options d'hébergement auxquelles ces attributs s'appliquent.
| Attribut | Options d'hébergement | Description | Valeur |
|---|---|---|---|
googlebranding |
Hébergé par Google | Détermine le champ de recherche de votre moteur de recherche. | Utilisez l'une des valeurs suivantes:
|
element_layout |
Élément de recherche | Détermine la façon dont le champ de recherche et les résultats de recherche sont présentés sur la page. Pour en savoir plus sur les différentes options de mise en page, consultez Mise en page du composant de recherche. |
Utilisez l'une des valeurs suivantes :
|
theme |
Élément de recherche | Détermine le style du champ de recherche et des résultats de recherche. | Utilisez l'une des valeurs suivantes:
|
custom_theme |
Élément de recherche | Pour personnaliser le thème afin d'afficher des couleurs et une famille de polices différentes de celles du thème standard, définissez la valeur sur true. Sinon, Programmable Search Engine ignore la personnalisation que vous effectuez sur les couleurs et les polices, qui sont définies dans les éléments enfants de LookAndFeel. |
Spécifiez au choix:
|
text_font |
Tous | Définit la famille de polices du texte figurant dans les résultats de recherche. |
Bien que le panneau de configuration vous permette de sélectionner seulement cinq familles de polices, vous pouvez en choisir davantage dans le fichier de contexte. Vous pouvez utiliser une liste de familles de polices séparées par une virgule comme valeur de cet attribut, comme dans l'exemple suivant: text_font="Arial, sans-serif" Si vous avez indiqué plusieurs familles de polices, le navigateur utilise la première. Si le navigateur n'accepte pas la première police, il teste la police suivante. Commencez donc par la police souhaitée et terminez par une famille générique, telle que serif ou san-serif. La famille générique permet au navigateur de sélectionner une police similaire dans la famille générique lorsqu'aucune des polices que vous avez répertoriées n'est disponible. Si vous utilisez une famille de polices dont le nom comporte plusieurs mots, vous devez l'entourer entre guillemets ( |
Éléments enfants de LookAndFeel
À l'exception de l'élément Promotions, tous les éléments enfants de LookAndFeel ne concernent que l'élément Search. La plupart des attributs de l'élément Promotions s'appliquent à tous les types de moteurs de recherche. Pour la plupart, les éléments enfants contrôlent les couleurs des différents composants de votre moteur de recherche. Les valeurs de couleur sont des notations hexadécimales HTML standards. Si vous ne définissez pas les attributs de l'élément, Programmable Search Engine utilise les valeurs par défaut.
Remarque:Si vous souhaitez personnaliser un élément de recherche, vous devez d'abord définir l'attribut custom_theme de l'élément LookAndFeel sur true avant de définir les valeurs dans les éléments enfants. Si vous ne définissez pas l'attribut custom_theme sur true, toutes les valeurs que vous avez définies dans les éléments enfants (à l'exception de Promotions) sont ignorées par Programmable Search Engine.
LookAndFeel comporte les éléments enfants suivants.
Colors: détermine les couleurs de l'élément de recherche.Promotions: détermine l'apparence des promotions. Ces paramètres s'appliquent à tous les types de moteurs de recherche.SearchControls: détermine les couleurs des composants du champ de recherche "Éléments de recherche".Results: détermine les couleurs des composants de la section des résultats des éléments de recherche.
L'élément enfant Colors
L'élément Colors détermine la couleur de l'élément de recherche. Pour modifier la couleur des sous-composants de l'élément de recherche, tels que les résultats de recherche individuels ou les résultats mis en avant, vous devez définir les valeurs dans d'autres éléments frères.
Voici un exemple d'élément Colors avec des attributs entièrement définis:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>Le tableau suivant répertorie les attributs facultatifs de Colors et leurs valeurs.
| Attribut | Couleur du composant |
|---|---|
url |
URL au bas de chaque extrait de résultat. |
background |
Arrière-plan de l'ensemble de la section des résultats |
border |
Bordure autour de l'élément de recherche. |
title |
Titre des extraits de résultats. Le titre correspond à la première ligne de chaque résultat. |
text |
Corps du texte de l'extrait du résultat. |
visited |
Lien après que l'utilisateur a cliqué dessus. |
title_hover |
Couleur du titre lorsque l'utilisateur pointe sur le lien. |
title_active |
Couleur du titre lorsque l'utilisateur clique sur le lien. |
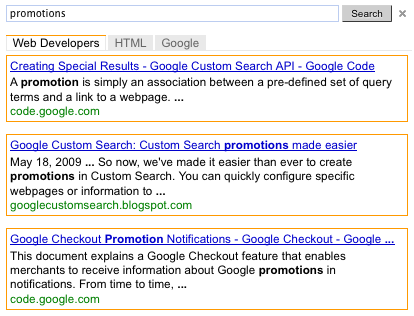
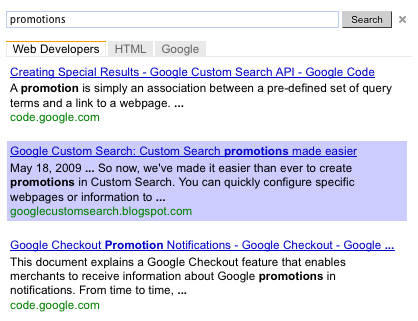
L'élément enfant Promotions
L'élément Promotions contrôle les couleurs de la promotion, et détermine si les images et les descriptions doivent être affichées. L'apparence des promotions est définie dans le fichier de contexte, tandis que le contenu des promotions est défini dans le fichier XML des promotions. Pour en savoir plus, consultez Promotions.
Voici un exemple d'élément Promotions avec des attributs entièrement définis:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> Le tableau suivant répertorie les attributs facultatifs de Promotions et leurs valeurs.
| Attribut | Couleur du composant |
|---|---|
title_color |
Titre de chaque promotion. |
title_visited_color |
Titre après qu'un utilisateur a cliqué dessus. |
url_color |
URL au bas de chaque promotion |
background_color |
Couleur d'arrière-plan de l'ensemble de la section des promotions. |
border_color |
Bordure autour de l'ensemble de la section de promotion. |
snippet_color |
Description de la promotion. Si votre promotion n'a pas de description, le paramètre ne change rien. |
show_image |
Pour afficher une image dans votre promotion, définissez cet attribut sur L'image à afficher est définie dans le fichier des promotions. |
show_snippet |
Pour afficher une description dans votre promotion, définissez cet attribut sur Le contenu de la description est défini dans le fichier des promotions. |
title_hover_color |
Titre lorsque l'utilisateur pointe sur le lien. |
title_active_color |
Titre lorsque l'utilisateur clique sur le lien. |
L'élément enfant SearchControls
L'élément SearchControls contrôle les couleurs du champ de recherche et des onglets associés aux affinements dans un élément de recherche. Si vous avez créé des libellés de suggestion dans votre moteur de recherche, ils s'affichent sous forme d'onglets dans l'élément de recherche. Si vous ne disposez d'aucun libellé de suggestion, les onglets ne s'affichent pas, et Programmable Search Engine ignore les valeurs des attributs.
Si vous souhaitez que Programmable Search Engine utilise la saisie semi-automatique pour les requêtes, consultez la section qui décrit l'attribut autocompletions de l'élément CustomSearchEngine dans le fichier de contexte.
Voici un exemple d'élément SearchControls avec des attributs entièrement définis:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />Le tableau suivant répertorie les attributs facultatifs de SearchControls et leurs valeurs.
| Attribut | Couleur du composant |
|---|---|
input_border_color |
Bordure du champ de saisie des requêtes de recherche. |
button_border_color |
Bordure autour du bouton de recherche. |
button_background_color |
Bouton de recherche |
tab_border_color |
Bordure autour des onglets qui ne sont pas actifs (non sélectionnés par l'utilisateur). |
tab_background_color |
Onglets non sélectionnés. |
tab_selected_border_color |
Onglet que l'utilisateur vient de sélectionner en cliquant. L'onglet sur lequel l'utilisateur a cliqué le plus récemment prend l'état sélectionné. |
tab_selected_background_color |
Couleur de l'onglet actuellement sélectionné. |
L'élément enfant Results
L'élément Results contrôle la couleur de chaque résultat dans le Search Element. Chaque résultat individuel constitue une unité de titre, d'extrait de résultat et de lien. Définir cet élément enfant vous permet de délimiter visuellement les résultats individuels ou de mettre en évidence ceux sélectionnés par les utilisateurs. Si vous ne souhaitez pas délimiter des résultats individuels ou mettre en évidence un résultat, vous pouvez définir des bordures et des arrière-plans correspondant à la couleur de l'arrière-plan pour l'ensemble de la section des résultats.
Figure 1:Résultats individuels délimités et mis en surbrillance lorsque l'utilisateur passe la souris dessus


Les résultats présentent deux états:
- État normal : apparence d'un résultat individuel lorsque le curseur de la souris ne le survole pas.
- État de survol : apparence d'un résultat individuel lorsque le curseur de la souris le survole.
Cet élément contrôle la couleur de chaque résultat. Pour modifier l'arrière-plan de tous les résultats, consultez la section Élément enfant couleur.
Voici un exemple d'élément Results avec des attributs entièrement définis:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />Le tableau suivant répertorie les attributs facultatifs de Results et leurs valeurs.
| Attribut | Couleur du composant |
|---|---|
border_color |
La bordure de chaque individu correspond à un état normal. |
border_hover_color |
Bordure du résultat affiché au passage de la souris. |
background_color |
La couleur d'arrière-plan des individus permet un état normal. |
background_hover_color |
Arrière-plan du résultat lorsque l'utilisateur pointe dessus. |
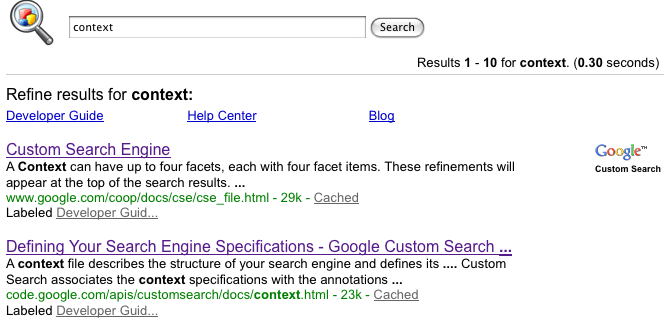
Ajouter un logo sur une page de résultats hébergée par Google
Si vous autorisez Google à héberger votre page de résultats, vous pouvez inclure un logo ou une petite image juste à côté du champ de recherche sur la page de résultats de recherche. L'image doit être un fichier .jpg, .png ou .gif hébergé sur un site Web (le vôtre ou celui d'un site Web non soumis à des restrictions en matière de droits d'auteur). Vous pouvez associer une URL à l'image pour la rendre cliquable.
Remarque:Si vous utilisez Programmable Search Element pour héberger des résultats de recherche, vous ne pouvez pas ajouter d'image via le panneau de configuration ou le fichier de contexte.
Voici un exemple de page de résultats avec un logo.
Figure 3:Champ de recherche avec une image

L'image et son URL sont définies dans les attributs de l'élément Logo sous l'élément LookAndFeel. L'exemple suivant montre comment ajouter un logo sur votre page de résultats hébergée par Google.
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>Le tableau suivant répertorie les attributs de l'élément Logo.
| Attribut | Description et valeur |
|---|---|
url |
URL de l'image. Il peut s'agir d'un fichier .gif, .png ou .jpg. |
destination |
Si vous voulez que l'image soit un lien, définissez la destination de l'URL. |
height |
Hauteur de l'image en pixels. La hauteur maximale est de 100 pixels. Il n'est pas nécessaire d'indiquer la largeur, car Programmable Search Engine conserve les proportions. Ne fournissez pas la hauteur, sauf si l'image est trop grande et que vous souhaitez que Programmable Search Engine la réduit. |