本網頁將說明如何使用內容檔案 (也就是您搜尋引擎的 XML 規格) 自訂搜尋引擎的外觀。
總覽
除了使用「程式化搜尋引擎」控制台之外,您還可以編輯結構定義的 XML 檔案,藉此控制搜尋引擎的外觀和風格。如要進一步瞭解各種格式的優點和缺點,請參閱基本概念網頁。如果您不熟悉內容檔案,請參閱背景資訊:定義搜尋引擎。
如想更靈活地選擇搜尋引擎的顯示方式,您可以使用程式化搜尋元素,將程式化搜尋引擎嵌入網頁和其他使用 JavaScript 的應用程式。
如果您的網頁含有結構化資料,您可以建立含有更豐富的簡報和自訂內容的網頁摘要。進一步瞭解如何自訂結果程式碼片段。
開始設計程式化搜尋引擎的外觀和風格前,請先參閱程式化搜尋引擎實作指南。這份簡短文件說明應如何處理 Google 的品牌宣傳和出處。
LookAndFeel 元素
在結構定義檔案中,所有外觀和風格規格皆由 CustomSearchEngine 下的 LookAndFeel 元素定義。這個元素可決定廣告要顯示的、搜尋結果區段的顯示方式,以及個別搜尋結果的顯示方式。以下範例顯示 LookAndFeel 元素的所有屬性和子元素。
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>並非所有 LookAndFeel 屬性和元素都與所有類型的搜尋引擎相關。例如,googlebranding 屬性僅適用於 Google 代管的搜尋引擎,且如果您的搜尋引擎使用的是「搜尋元素」,系統就會忽略這個屬性代管選項。
從 ControlPanel 的「總覽」頁面下載搜尋引擎的內容檔案後,您會看到完整的定義的 LookAndFeel 區段。即使是與您選擇的搜尋引擎類型無關的屬性和元素,仍會有定義的值。這些只是預設值可以忽略它們。只留意會影響搜尋引擎類型的元素和屬性。
以下各節將探討下列主題:
LookAndFeel 元素的屬性
LookAndFeel 皆為選用屬性;如未指定,程式化搜尋引擎會使用預設值。舉例來說,如未定義 LookAndFeel 元素的 element_layout 屬性,程式化搜尋引擎會將 element_layout 的值解讀為 "1"。並非所有屬性都與所有類型的搜尋引擎相關。
按照您定義屬性值的方式,程式化搜尋引擎會產生搜尋框和搜尋結果的一組程式碼。您可以在搜尋引擎總覽頁面的「取得程式碼」部分預覽產生的程式碼。您可以複製產生的程式碼片段,然後插入網頁中。
以下是具備完整屬性的 LookAndFeel 元素範例:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />下表列出 CustomSearchEngine 的屬性及其值。
注意:您只能針對所選代管選項定義相關的屬性值。「主機選項」欄會指出這些屬性適用的代管選項。
| 屬性 | 託管選項 | 說明 | 值 |
|---|---|---|---|
googlebranding |
Google 代管 | 決定搜尋引擎的搜尋框。 | 請使用下列其中一個值:
|
element_layout |
搜尋元素 | 決定搜尋框和搜尋結果在網頁上的顯示方式。如要進一步瞭解不同的版面配置選項,請參閱「搜尋元素版面配置」。 |
請使用下列其中一個值:
|
theme |
搜尋元素 | 決定搜尋框和搜尋結果的樣式。 | 請使用下列其中一個值:
|
custom_theme |
搜尋元素 | 如要自訂主題以顯示標準中的不同顏色和字型系列,請將值設為 true。否則,程式化搜尋引擎會忽略你針對顏色和字型所做的自訂 (也就是 LookAndFeel 的子元素中定義的顏色和字型)。 |
請指定下列其中一項:
|
text_font |
全部 | 設定搜尋結果中的文字的字型系列。 |
雖然控制台只讓您選取 5 個字型系列,但您還是可以在內容檔案中選取較多的字型系列。您可以使用逗號分隔的字型系列清單做為這個屬性的值,如下例所示: text_font="Arial, sans-serif" 如果您列出多個字型系列,瀏覽器會使用第一個字型。如果瀏覽器不支援第一個字型,便會嘗試下一個字型。因此請從所需字型開始,並使用一般系列 (例如 Serif 或 san-Serif 等) 做為結尾。當列出的字型無法使用時,一般系列可讓瀏覽器在一般系列中選取類似的字型。 如果使用的字型系列名稱超過一個字詞,您必須以引號括住實體 ( |
LookAndFeel 的子元素
LookAndFeel 的所有子項元素 (Promotions 元素除外),僅適用於搜尋元素。Promotions 元素的大多數屬性適用於所有類型的搜尋引擎。大多數情況下,子元素控制了搜尋引擎中不同元件的顏色。顏色值是標準的 HTML 十六進位標記法。如果您不定義元素的屬性,程式化搜尋引擎會使用預設值。
注意:如要自訂搜尋元素,您必須先將 LookAndFeel 元素的 custom_theme 屬性設為 true,然後定義子項元素中的值。如果您未將 custom_theme 屬性設為 true,程式化搜尋引擎會忽略您在子元素中定義的所有值 (Promotions 除外)。
LookAndFeel 包含下列子元素。
Colors- 決定搜尋元素的顏色。Promotions- 決定促銷活動的外觀和風格。這些設定適用於所有類型的搜尋引擎。SearchControls:決定搜尋元素搜尋框的顏色。Results:決定搜尋元素結果部分元件的顏色。
Colors 子元素
Colors 元素可決定 Search 元素的顏色。如要變更搜尋元素子元件 (例如個別搜尋結果或置頂查詢) 的顏色,您必須設定其他同層元素的值。
以下是具備完整屬性的 Colors 元素範例:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>下表列出 Colors 的選用屬性及其值。
| 屬性 | 元件顏色 |
|---|---|
url |
每個結果程式碼片段底部的網址。 |
background |
整個結果區段的背景。 |
border |
搜尋元素的邊框。 |
title |
結果摘要的標題。每個結果的第一行標題即為標題。 |
text |
結果程式碼片段的內文。 |
visited |
使用者按下連結後的連結。 |
title_hover |
使用者將滑鼠遊標停在連結上時,標題的顏色。 |
title_active |
使用者點按連結後的標題顏色。 |
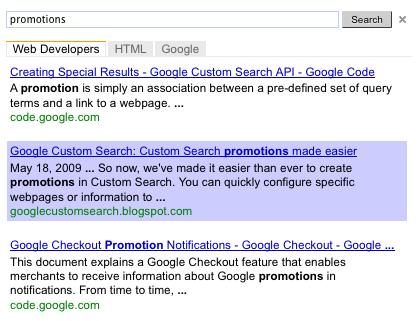
Promotions 子元素
Promotions 元素可控制促銷活動的顏色,以及是否應顯示圖片和說明。雖然促銷活動的外觀和風格是在結構定義檔案中定義,但促銷活動的內容本身是在促銷活動 XML 檔案中定義。詳情請參閱「促銷活動」一文。
以下是具備完整屬性的 Promotions 元素範例:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> 下表列出 Promotions 的選用屬性及其值。
| 屬性 | 元件顏色 |
|---|---|
title_color |
各項促銷活動的標題。 |
title_visited_color |
使用者點選後標題。 |
url_color |
各個促銷活動底部的網址。 |
background_color |
整個促銷活動部分的背景顏色。 |
border_color |
整個促銷活動專區的邊框。 |
snippet_color |
促銷活動的說明。如果促銷活動沒有說明,設定就不會變更。 |
show_image |
如要在促銷活動中顯示圖片,請將這項屬性設為 要顯示的圖片是在促銷活動檔案中設定。 |
show_snippet |
如要在促銷活動中顯示說明,請將這項屬性設為 說明內容如促銷活動檔案所定義。 |
title_hover_color |
使用者將滑鼠遊標停在連結上時所顯示的標題。 |
title_active_color |
使用者點按連結後的標題。 |
SearchControls 子元素
SearchControls 元素可控制 Search 元素中搜尋框的顏色和「修正」分頁。如果您已在搜尋引擎中建立限制條件標籤,標籤會在搜尋元素中顯示為標籤。如果沒有限制條件標籤,系統就不會顯示分頁,而程式化搜尋引擎會忽略屬性值。
如要讓程式化搜尋引擎自動完成查詢,請參閱內容檔案中 CustomSearchEngine 元素的 autocompletions 屬性說明相關章節。
以下是具備完整屬性的 SearchControls 元素範例:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />下表列出 SearchControls 的選用屬性及其值。
| 屬性 | 元件顏色 |
|---|---|
input_border_color |
搜尋查詢輸入欄位的邊框。 |
button_border_color |
搜尋按鈕的邊框。 |
button_background_color |
搜尋按鈕。 |
tab_border_color |
目前未聚焦 (使用者非選取) 的分頁周圍的邊框。 |
tab_background_color |
未聚焦的分頁。 |
tab_selected_border_color |
使用者剛選取的分頁。使用者最近點選的分頁會接受所選狀態。 |
tab_selected_background_color |
目前所選分頁的顏色。 |
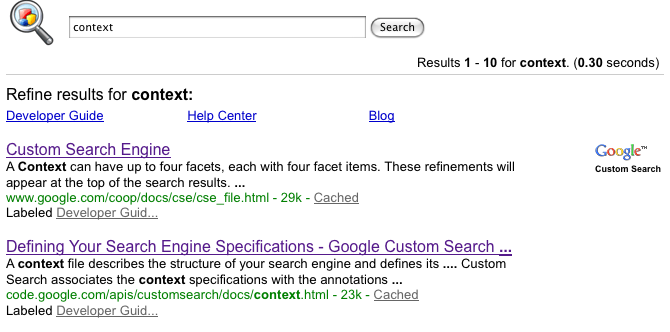
Results 子元素
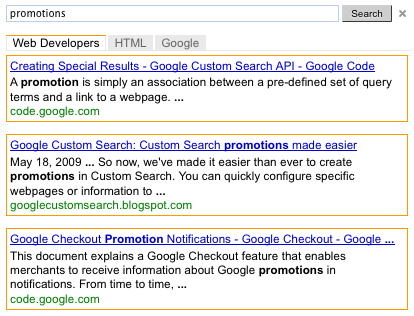
Results 元素可控制搜尋元素中個別結果的顏色。每項結果都會產生一個單元的標題、結果摘要和連結。定義這個子元素後,即可透過視覺化方式呈現個別結果,或是醒目顯示使用者選取的結果。如果您不想為個別結果列出,或不想強調某個結果,可以將邊框和背景設定為與整個結果區段的背景顏色一致。
圖 1:個別結果以分隔方式顯示結果,而且滑鼠遊標懸停在個別結果上。


結果有兩種狀態:
- 一般狀態 - 當滑鼠不懸停在個別結果上時,外觀的外觀。
- 懸停狀態 - 滑鼠遊標懸停在個別結果上時的外觀。
此元素控制個別結果的顏色。如要變更所有結果的背景,請參閱「色彩子項元素」一節。
以下是具備完整屬性的 Results 元素範例:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />下表列出 Results 的選用屬性及其值。
| 屬性 | 元件顏色 |
|---|---|
border_color |
個別的邊框會呈現正常狀態。 |
border_hover_color |
滑鼠遊標懸停在結果上的邊框。 |
background_color |
個人的底色則代表正常狀態。 |
background_hover_color |
滑鼠遊標懸停在結果上時的背景。 |
在 Google 代管的結果網頁中加入標誌
如果您希望 Google 代管您的結果網頁,您可以在搜尋結果網頁的搜尋框旁邊加上標誌或小圖片。圖片必須是網站所代管的 .jpg、.png 或 .gif 檔案 (有可能是您自己網站或是沒有版權限制的網站)。您可以將網址與圖片建立關聯,使其可供點選。
注意:如果使用程式化搜尋元素代管搜尋結果,就無法使用控制台或內容檔案新增圖片。
以下為包含標誌的結果網頁範例。
圖 3:內含圖片的搜尋框

圖片及其網址是在 LookAndFeel 元素下的 Logo 元素屬性中定義。以下範例說明如何在您的 Google 代管結果網頁中加入標誌。
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>下表列出 Logo 元素的屬性。
| 屬性 | 說明與值 |
|---|---|
url |
圖片的網址。可以是 .gif、.png 或 .jpg 檔案。 |
destination |
如要將圖片設為連結,請指定到達網頁網址。 |
height |
圖片的高度 (以像素為單位)。高度上限為 100 像素。您不需要提供寬度,因為程式化搜尋引擎會保留長寬比。 除非圖片太大,並您想要程式化搜尋引擎縮小圖片的高度,否則請勿輕易提供高度。 |