Auf dieser Seite wird beschrieben, wie Sie die Darstellung Ihrer Suchmaschine mithilfe der Kontextdatei anpassen können. Dies ist die XML-Spezifikation für Ihre Suchmaschine.
- Übersicht
- Das Element
LookAndFeel - Attribute des
LookAndFeel-Elements - Die untergeordneten Elemente von
LookAndFeel - Logo zu einer von Google gehosteten Ergebnisseite hinzufügen
Übersicht
Sie können nicht nur das Steuerfeld der Programmable Search Engine verwenden, sondern auch das Design Ihrer Suchmaschine steuern, indem Sie die Kontext-XML-Datei bearbeiten. Weitere Informationen zu den Vor- und Nachteilen der einzelnen Formate finden Sie auf der Seite Grundlagen. Wenn Sie mit Kontextdateien nicht vertraut sind, lesen Sie den Artikel Kontext: Suchmaschine definieren.
Wenn Sie die Darstellung Ihrer Suchmaschine noch flexibler gestalten möchten, können Sie das Programmable Search Element verwenden. Damit können Sie die Programmable Search Engine mithilfe von JavaScript in Ihre Webseite und andere Anwendungen einbetten.
Wenn Ihre Webseiten zusätzlich strukturierte Daten enthalten, können Sie Snippets mit einer umfassenderen Präsentation und benutzerdefinierten Inhalten erstellen. Weitere Informationen zum Anpassen von Ergebnis-Snippets
Bevor Sie mit dem Design Ihrer Programmable Search Engine beginnen, lesen Sie die Richtlinien für die Implementierung einer Programmable Search Engine. Dieses kurze Dokument erklärt Ihnen, wie Sie mit Branding und Quellenangaben von Google umgehen sollten.
Das Element LookAndFeel
In der Kontextdatei werden alle Look-and-Feel-Spezifikationen durch das Element LookAndFeel unter CustomSearchEngine definiert. Mit diesem Element wird festgelegt, ob Anzeigen, wie der Suchergebnisbereich gerendert und einzelne Suchergebnisse angezeigt werden. Im folgenden Beispiel werden alle Attribute und untergeordneten Elemente des Elements LookAndFeel gezeigt.
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>Nicht alle LookAndFeel-Attribute und -Elemente sind für alle Arten von Suchmaschinen relevant. Das Attribut googlebranding wird beispielsweise nur für von Google gehostete Suchmaschinen verwendet und ignoriert, wenn Ihre Suchmaschine das Suchelement verwendet. Hosting-Option.
Wenn Sie die Kontextdatei der Suchmaschine von der Übersichtsseite des Steuerfelds herunterladen, finden Sie einen vollständig definierten LookAndFeel-Abschnitt. Auch Attribute und Elemente, die für den gewählten Suchmaschinentyp nicht relevant sind, verfügen über definierte Werte. Dies sind nur die Standardwerte. ignorieren. Achten Sie nur auf die Elemente und Attribute, die sich auf Ihren Suchmaschinentyp auswirken.
In den nächsten Abschnitten wird Folgendes erörtert:
Die Attribute des LookAndFeel-Elements
Alle LookAndFeel-Attribute sind optional. werden die Standardwerte verwendet. Wenn Sie beispielsweise das Attribut element_layout des Elements LookAndFeel nicht definieren, interpretiert die Programmable Search Engine dies so, dass der Wert für element_layout "1" ist. Nicht alle Attribute sind für alle Arten von Suchmaschinen relevant.
Je nachdem, wie Sie die Werte der Attribute definiert haben, generiert die Programmable Search Engine einen Satz Code für das Suchfeld und die Suchergebnisse. Sie können sich den generierten Code im Bereich Code abrufen der Übersichtsseite Ihrer Suchmaschine als Vorschau ansehen. Sie können das generierte Code-Snippet kopieren und in Ihre Webseite einfügen.
Das folgende Beispiel zeigt ein LookAndFeel-Element mit vollständig definierten Attributen:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />In der folgenden Tabelle sind die Attribute von CustomSearchEngine und ihre Werte aufgeführt.
Hinweis: Definieren Sie nur die Werte der Attribute, die für die ausgewählte Hostingoption relevant sind. In der Spalte Hosting options (Hostingoptionen) sehen Sie, für welche Hostingoptionen diese Attribute gelten.
| Attribut | Hostingoptionen | Beschreibung | Wert |
|---|---|---|---|
googlebranding |
Bei Google gehostet | Legt das Suchfeld für Ihre Suchmaschine fest. | Verwenden Sie einen der folgenden Werte:
|
element_layout |
Suchelement | Bestimmt, wie das Suchfeld und die Suchergebnisse auf der Seite dargestellt werden. Weitere Informationen zu den verschiedenen Layoutoptionen finden Sie unter Layout des Suchelements. |
Verwende einen der folgenden Werte:
|
theme |
Suchelement | Hier wird der Stil des Suchfelds und der Suchergebnisse festgelegt. | Verwenden Sie einen der folgenden Werte:
|
custom_theme |
Suchelement | Wenn Sie das Design so anpassen möchten, dass es andere Farben und eine andere Schriftfamilie als der Standard anzeigt, legen Sie den Wert auf true fest. Andernfalls ignoriert die Programmable Search Engine die Anpassungen, die Sie an den Farben und Schriftarten vornehmen, die in den untergeordneten Elementen von LookAndFeel definiert sind. |
Geben Sie entweder Folgendes an:
|
text_font |
Alle | Hiermit legen Sie die Schriftfamilie für den Text in Ihren Suchergebnissen fest. |
Obwohl Sie im Steuerfeld nur fünf Schriftfamilien auswählen können, können Sie in der Kontextdatei auch einen größeren Satz an Schriftfamilien auswählen. Sie könnten eine durch Kommas getrennte Liste von Schriftfamilien als Wert für dieses Attribut verwenden, wie im folgenden Beispiel: text_font="Arial, sans-serif" Wenn Sie mehrere Schriftfamilien aufgelistet haben, verwendet der Browser die erste Schriftart. Wenn der Browser die erste Schriftart nicht unterstützt, wird die nächste Schriftart verwendet. Beginnen Sie also mit der gewünschten Schriftart und enden Sie mit einer generischen Familie wie Serif oder San-Serif. Über diese Option kann der Browser eine ähnliche Schriftart in der allgemeinen Familie auswählen, wenn keine der aufgeführten Schriftarten verfügbar ist. Wenn Sie eine Schriftfamilie verwenden, deren Name aus mehr als einem Wort besteht, müssen Sie sie zwischen Anführungszeichen setzen ( |
Die untergeordneten Elemente von LookAndFeel
Alle untergeordneten Elemente von LookAndFeel, mit Ausnahme des Promotions-Elements, betreffen nur das Search-Element. Die meisten Attribute des Promotions-Elements gelten für alle Arten von Suchmaschinen. Größtenteils steuern die untergeordneten Elemente die Farben verschiedener Komponenten in Ihrer Suchmaschine. Die Farbwerte werden in der Hexadezimal-Standardschreibweise von HTML angegeben. Wenn Sie die Attribute des Elements nicht definieren, verwendet die Programmable Search Engine die Standardwerte.
Hinweis: Wenn Sie ein Custom Search Element anpassen möchten, müssen Sie zuerst das Attribut custom_theme des Elements LookAndFeel auf true setzen, bevor Sie die Werte in den untergeordneten Elementen definieren. Wenn Sie das Attribut custom_theme nicht auf true setzen, werden alle Werte, die Sie in den untergeordneten Elementen (außer Promotions) definiert haben, von der Programmable Search Engine ignoriert.
LookAndFeel hat die folgenden untergeordneten Elemente.
- Mit
Colorswerden die Farben des Suchelements festgelegt. Promotions: bestimmt das Design von Werbung. Die Einstellungen gelten für alle Arten von Suchmaschinen.- Mit
SearchControlswerden die Farben der Komponenten des Suchfelds für Elemente der Suche festgelegt. - Mit
Resultswerden die Farben der Komponenten des Bereichs mit den Suchergebnissen des Elements festgelegt.
Das untergeordnete Element Colors
Mit dem Colors-Element wird die Farbe des Custom Search Element festgelegt. Um die Farben von Unterkomponenten des Custom Search Element zu ändern, z. B. einzelner Suchergebnisse oder bevorzugter Suchergebnisse, müssen Sie die Werte in anderen gleichgeordneten Elementen festlegen.
Das folgende Beispiel zeigt ein Colors-Element mit vollständig definierten Attributen:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>In der folgenden Tabelle sind die optionalen Attribute von Colors und ihre Werte aufgeführt.
| Attribut | Komponentenfarbe |
|---|---|
url |
Die URL unten in jedem Ergebnis-Snippet. |
background |
Hintergrund des gesamten Ergebnisbereichs. |
border |
Der Rahmen um das Suchelement. |
title |
Der Titel der Ergebnis-Snippets. Der Titel ist die erste Zeile jedes Ergebnisses. |
text |
Der Textkörper des Ergebnis-Snippets. |
visited |
Der Link, auf den der Nutzer geklickt hat. |
title_hover |
Die Farbe des Titels, wenn der Nutzer die Maus über den Link bewegt. |
title_active |
Die Farbe des Titels, wenn der Nutzer auf den Link klickt. |
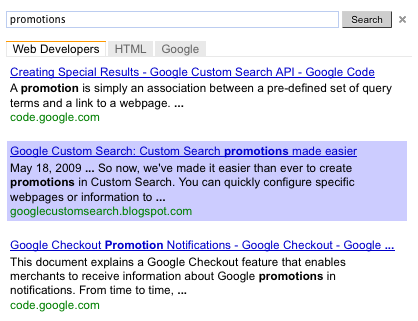
Das untergeordnete Element Promotions
Mit dem Element Promotions werden die Farben der Werbeaktion festgelegt. Außerdem wird festgelegt, ob Bilder und Beschreibungen angezeigt werden sollen. Das Erscheinungsbild der Angebote wird in der Kontextdatei definiert, der Inhalt der Angebote selbst jedoch in der XML-Datei für Angebote. Weitere Informationen finden Sie unter Angebote.
Das folgende Beispiel zeigt ein Promotions-Element mit vollständig definierten Attributen:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> In der folgenden Tabelle sind die optionalen Attribute von Promotions und ihre Werte aufgeführt.
| Attribut | Komponentenfarbe |
|---|---|
title_color |
Der Titel jedes Angebots. |
title_visited_color |
Der Titel, nachdem der Nutzer darauf geklickt hat. |
url_color |
Die URL unter jedem Angebot. |
background_color |
Die Hintergrundfarbe des gesamten Angebotsbereichs. |
border_color |
Der Rahmen, der den gesamten Bereich „Werbung“ einschließt. |
snippet_color |
Die Beschreibung des Angebots. Falls Ihr Angebot keine Beschreibung hat, ändert sich an der Einstellung nichts. |
show_image |
Legen Sie dieses Attribut auf Das anzuzeigende Bild wird in der Angebotsdatei festgelegt. |
show_snippet |
Legen Sie dieses Attribut auf Der Inhalt der Beschreibung ist in der Datei mit Werbeaktionen definiert. |
title_hover_color |
Der Titel, wenn der Nutzer den Mauszeiger auf den Link bewegt. |
title_active_color |
Der Titel, zu dem der Nutzer auf den Link klickt. |
Das untergeordnete Element SearchControls
Mit dem Element SearchControls werden die Farben des Suchfelds und der Tabs für Optimierungen in einem Custom Search Element festgelegt. Wenn Sie Labels zur Verfeinerung in Ihrer Suchmaschine erstellt haben, werden diese als Tabs im Suchelement angezeigt. Wenn Sie keine Labels für Optimierungen haben, werden die Tabs nicht angezeigt und die Programmable Search Engine ignoriert die Werte der Attribute.
Wenn die Programmable Search Engine Abfragen automatisch vervollständigen soll, lesen Sie den Abschnitt zum Attribut autocompletions des Elements CustomSearchEngine in der Kontextdatei.
Das folgende Beispiel zeigt ein SearchControls-Element mit vollständig definierten Attributen:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />In der folgenden Tabelle sind die optionalen Attribute von SearchControls und ihre Werte aufgeführt.
| Attribut | Komponentenfarbe |
|---|---|
input_border_color |
Der Rahmen für das Eingabefeld für Suchanfragen. |
button_border_color |
Der Rahmen um die Suchschaltfläche. |
button_background_color |
Die Suchschaltfläche. |
tab_border_color |
Der Rahmen um die Tabs, die derzeit nicht im Fokus sind (nicht vom Nutzer ausgewählt). |
tab_background_color |
Die Tabs, die nicht im Fokus sind. |
tab_selected_border_color |
Der Tab, den der Nutzer gerade durch Klicken ausgewählt hat. Der Tab, auf den der Nutzer zuletzt geklickt hat, erhält den ausgewählten Status. |
tab_selected_background_color |
Die Farbe des aktuell ausgewählten Tabs. |
Das untergeordnete Element Results
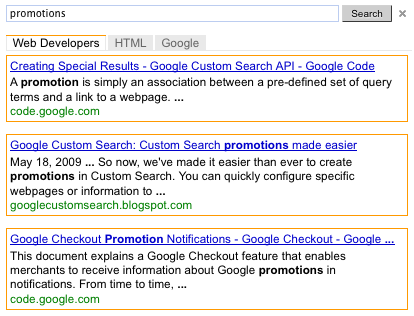
Mit dem Results-Element wird die Farbe einzelner Ergebnisse im Custom Search Element festgelegt. Jedes einzelne Ergebnis bildet eine Einheit aus Titel, Ergebnis-Snippet und Link. Durch das Definieren dieses untergeordneten Elements können Sie einzelne Ergebnisse visuell abgrenzen oder Ergebnisse hervorheben, die von den Nutzern ausgewählt werden. Wenn Sie nicht einzelne Ergebnisse voneinander abgrenzen oder ein Ergebnis hervorheben möchten, können Sie die Rahmen und Hintergründe so einstellen, dass sie der Farbe des Hintergrunds für den gesamten Ergebnisbereich entsprechen.
Abbildung 1:Ergebnisse mit abgegrenzten einzelnen Ergebnissen und individuellen Ergebnissen, die beim Mouseover hervorgehoben werden.


Die Ergebnisse haben zwei Status:
- Normal - die Anzeige eines einzelnen Ergebnisses, wenn die Maus nicht darüber bewegt wird.
- Hover-Zustand - die Anzeige eines einzelnen Ergebnisses, wenn der Mauszeiger darüber bewegt wird.
Mit diesem Element wird die Farbe der einzelnen Ergebnisse festgelegt. Informationen zum Ändern des Hintergrunds für alle Ergebnisse finden Sie im Abschnitt Das untergeordnete Farbelement.
Das folgende Beispiel zeigt ein Results-Element mit vollständig definierten Attributen:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />In der folgenden Tabelle sind die optionalen Attribute von Results und ihre Werte aufgeführt.
| Attribut | Komponentenfarbe |
|---|---|
border_color |
Der Rahmen der einzelnen Werte ergibt einen normalen Zustand. |
border_hover_color |
Der Rahmen des Ergebnisses, wenn der Mauszeiger darauf bewegt wird. |
background_color |
Die Hintergrundfarbe von Personen führt zu einem normalen Zustand. |
background_hover_color |
Hintergrund des Ergebnisses, wenn der Mauszeiger darauf bewegt wird. |
Logo zu einer von Google gehosteten Ergebnisseite hinzufügen
Wenn Sie Ihre Ergebnisseite von Google hosten lassen, können Sie ein Logo oder ein kleines Bild direkt neben dem Suchfeld auf der Suchergebnisseite einfügen. Das Bild muss eine JPG-, PNG- oder GIF-Datei sein, die auf einer Website gehostet wird (vermutlich Ihre eigene oder von einer Website ohne Urheberrechtsbeschränkungen). Sie können dem Bild eine URL zuordnen, sodass es anklickbar ist.
Hinweis:Wenn Sie Suchergebnisse mit dem Programmable Search Element hosten, können Sie kein Bild über die Systemsteuerung oder die Kontextdatei hinzufügen.
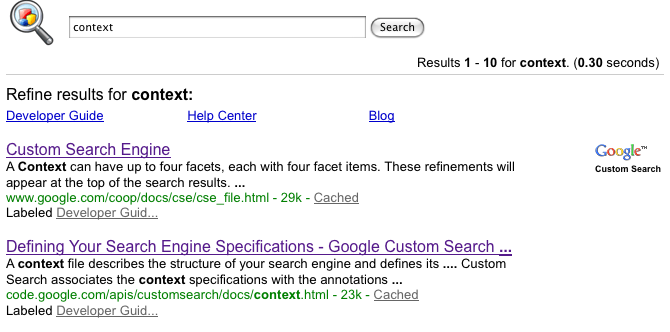
Im Folgenden finden Sie ein Beispiel für eine Ergebnisseite mit einem Logo.
Abbildung 3:Suchfeld mit einem Bild

Das Bild und seine URL werden in den Attributen des Elements Logo unter dem Element LookAndFeel definiert. Das folgende Beispiel zeigt, wie Sie ein Logo zu Ihrer von Google gehosteten Suchergebnisseite hinzufügen.
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>In der folgenden Tabelle sind die Attribute des Elements Logo aufgeführt.
| Attribut | Beschreibung und Wert |
|---|---|
url |
URL des Bilds. Es kann sich um eine GIF-, PNG- oder JPG-Datei handeln. |
destination |
Wenn das Bild ein Link sein soll, definieren Sie das URL-Ziel. |
height |
Höhe des Bildes in Pixel Die maximale Höhe beträgt 100 Pixel. Sie müssen die Breite nicht angeben, da die Programmable Search Engine das Seitenverhältnis beibehält. Geben Sie die Höhe nur an, wenn das Bild zu groß ist und Sie möchten, dass die Programmable Search Engine es herunterskaliert. |