Trang này mô tả cách tuỳ chỉnh giao diện của công cụ tìm kiếm bằng cách sử dụng tệp ngữ cảnh, là thông số kỹ thuật XML cho công cụ tìm kiếm của bạn.
- Tổng quan
- Phần tử
LookAndFeel - Các thuộc tính của phần tử
LookAndFeel - Phần tử con của
LookAndFeel - Thêm biểu trưng vào trang kết quả do Google lưu trữ
Tổng quan
Ngoài việc sử dụng Bảng điều khiển có thể lập trình của Công cụ tìm kiếm, bạn có thể điều khiển giao diện của công cụ tìm kiếm bằng cách chỉnh sửa tệp XML ngữ cảnh. (Tìm hiểu thêm về ưu và nhược điểm của từng định dạng trong trang Thông tin cơ bản.) Nếu bạn không quen với các tệp ngữ cảnh, hãy đọc bài viết Ngữ cảnh: Xác định công cụ tìm kiếm.
Để linh hoạt hơn nữa trong cách hiển thị công cụ tìm kiếm của bạn, bạn có thể sử dụng Phần tử tìm kiếm có thể lập trình, cho phép bạn nhúng Công cụ tìm kiếm có thể lập trình vào trang web của mình và các ứng dụng khác bằng JavaScript.
Nếu các trang web của bạn cũng bao gồm dữ liệu có cấu trúc, bạn có thể tạo các đoạn nội dung với bản trình bày phong phú hơn và nội dung tùy chỉnh phong phú hơn. Thông tin khác về cách tuỳ chỉnh đoạn trích về kết quả.
Trước khi bắt đầu thiết kế giao diện của Công cụ tìm kiếm có thể lập trình, hãy đọc Nguyên tắc triển khai Công cụ tìm kiếm có thể lập trình. Đó là một tài liệu ngắn hướng dẫn bạn cách xử lý các thành phần thương hiệu và hoạt động phân bổ của Google.
Phần tử LookAndFeel
Trong tệp ngữ cảnh, tất cả thông số kỹ thuật về giao diện đều được xác định bằng phần tử LookAndFeel trong CustomSearchEngine. Phần tử này xác định liệu quảng cáo có được hiển thị hay không, cách phần kết quả tìm kiếm được hiển thị và cách các kết quả tìm kiếm riêng lẻ được hiển thị. Ví dụ sau đây cho thấy tất cả các thuộc tính và phần tử con của phần tử LookAndFeel.
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>Không phải thuộc tính và phần tử LookAndFeel nào cũng liên quan đến mọi loại công cụ tìm kiếm. Ví dụ: thuộc tính googlebranding chỉ được dùng cho các công cụ tìm kiếm do Google lưu trữ và sẽ bị bỏ qua nếu công cụ tìm kiếm của bạn đang sử dụng "Phần tử tìm kiếm" .
Khi bạn tải tệp ngữ cảnh của công cụ tìm kiếm xuống từ trang Overview (Tổng quan) của Control Panel (Bảng điều khiển), bạn sẽ thấy phần LookAndFeel được xác định đầy đủ. Ngay cả những thuộc tính và phần tử không liên quan đến loại công cụ tìm kiếm mà bạn đã chọn cũng sẽ có giá trị được xác định. Đó chỉ là những giá trị mặc định; hãy bỏ qua chúng. Chỉ chú ý đến các phần tử và thuộc tính ảnh hưởng đến loại công cụ tìm kiếm của bạn.
Các phần tiếp theo sẽ thảo luận về các nội dung sau:
Các thuộc tính của phần tử LookAndFeel
Tất cả thuộc tính LookAndFeel là không bắt buộc; nếu bạn không chỉ định các giá trị đó, Công cụ tìm kiếm có thể lập trình sẽ sử dụng các giá trị mặc định. Ví dụ: nếu bạn không xác định thuộc tính element_layout của phần tử LookAndFeel, thì Công cụ tìm kiếm có thể lập trình sẽ diễn giải điều đó có nghĩa là giá trị element_layout là "1". Không phải thuộc tính nào cũng liên quan đến mọi loại công cụ tìm kiếm.
Theo cách bạn xác định giá trị của các thuộc tính, Công cụ tìm kiếm có thể lập trình sẽ tạo một bộ mã cho hộp tìm kiếm và kết quả tìm kiếm. Bạn có thể xem trước mã được tạo trong phần Lấy mã trên trang Tổng quan của công cụ tìm kiếm. Bạn có thể sao chép đoạn mã đã tạo và chèn vào trang web của mình.
Sau đây là ví dụ về phần tử LookAndFeel có các thuộc tính được xác định đầy đủ:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />Bảng sau đây liệt kê các thuộc tính của CustomSearchEngine và giá trị của các thuộc tính đó.
Lưu ý: Chỉ xác định giá trị của những thuộc tính có liên quan đến lựa chọn lưu trữ mà bạn đã chọn. Cột Tùy chọn lưu trữ cho bạn biết những thuộc tính này áp dụng cho tùy chọn lưu trữ nào.
| Thuộc tính | Các lựa chọn lưu trữ | Mô tả | Giá trị |
|---|---|---|---|
googlebranding |
Được lưu trữ trên Google | Xác định hộp tìm kiếm cho công cụ tìm kiếm. | Hãy sử dụng một trong các giá trị sau:
|
element_layout |
Phần tử tìm kiếm | Xác định cách bố trí hộp tìm kiếm và kết quả tìm kiếm trên trang. Để tìm hiểu thêm về các tuỳ chọn bố cục khác nhau, hãy xem Bố cục phần tử tìm kiếm. |
Hãy dùng một trong những giá trị sau:
|
theme |
Phần tử tìm kiếm | Xác định kiểu của hộp tìm kiếm và kết quả tìm kiếm. | Hãy sử dụng một trong các giá trị sau:
|
custom_theme |
Phần tử tìm kiếm | Để tuỳ chỉnh giao diện nhằm hiển thị các màu và bộ phông chữ khác nhau so với chuẩn, hãy đặt giá trị thành true. Nếu không, Công cụ tìm kiếm có thể lập trình sẽ bỏ qua cách tuỳ chỉnh màu sắc và phông chữ được xác định trong các phần tử con của LookAndFeel. |
Chỉ định một trong hai tùy chọn sau:
|
text_font |
Tất cả | Đặt bộ phông chữ cho văn bản trong kết quả tìm kiếm. |
Mặc dù Bảng điều khiển chỉ cho phép bạn chọn 5 bộ phông chữ, nhưng bạn có thể chọn nhiều bộ phông chữ hơn trong tệp ngữ cảnh. Bạn có thể lấy danh sách các bộ phông chữ được phân tách bằng dấu phẩy làm giá trị cho thuộc tính này, chẳng hạn như trong ví dụ sau: text_font="Arial, sans-serif" Nếu bạn liệt kê nhiều bộ phông chữ thì trình duyệt sẽ sử dụng phông chữ đầu tiên. Nếu không hỗ trợ phông chữ đầu tiên, trình duyệt sẽ thử phông chữ tiếp theo. Vì vậy, hãy bắt đầu với phông chữ bạn muốn và kết thúc bằng một bộ phông chữ chung, chẳng hạn như serif hoặc san-serif. Bộ phông chữ chung cho phép trình duyệt chọn phông chữ tương tự trong bộ phông chữ chung khi không có phông chữ nào bạn đã liệt kê. Nếu bạn đang sử dụng bộ phông chữ có tên nhiều hơn một từ, bạn phải đặt tên đó vào giữa các thực thể trích dẫn ( |
Phần tử con của LookAndFeel
Tất cả phần tử con của LookAndFeel, ngoại trừ phần tử Promotions, chỉ liên quan đến phần tử Tìm kiếm. Hầu hết các thuộc tính của phần tử Promotions đều áp dụng cho mọi loại công cụ tìm kiếm. Trong hầu hết trường hợp, các phần tử con kiểm soát màu sắc của các thành phần khác nhau trong công cụ tìm kiếm của bạn. Các giá trị màu là ký hiệu thập lục phân HTML chuẩn. Nếu bạn không xác định các thuộc tính của phần tử này, thì Công cụ tìm kiếm có thể lập trình sẽ sử dụng các giá trị mặc định.
Lưu ý: Nếu muốn tuỳ chỉnh một phần tử Tìm kiếm, trước tiên, bạn phải đặt thuộc tính custom_theme của phần tử LookAndFeel thành true rồi mới xác định giá trị trong các phần tử con. Nếu bạn không đặt thuộc tính custom_theme thành true, thì Công cụ tìm kiếm có thể lập trình sẽ bỏ qua tất cả giá trị mà bạn đã xác định trong các phần tử con (ngoại trừ Promotions).
LookAndFeel có các phần tử con sau đây.
Colors– xác định màu của phần tử tìm kiếm.Promotions– xác định giao diện của chương trình khuyến mãi. Các cài đặt này áp dụng cho tất cả các loại công cụ tìm kiếm.SearchControls– xác định màu của các thành phần trong hộp tìm kiếm cho các phần tử tìm kiếm.Results– xác định màu của các thành phần trong phần kết quả của phần tử Tìm kiếm.
Phần tử con Colors
Phần tử Colors xác định màu của phần tử Tìm kiếm. Để thay đổi màu sắc của các thành phần phụ của phần tử Tìm kiếm, chẳng hạn như một kết quả tìm kiếm hoặc kết quả được thăng hạng riêng lẻ, bạn phải đặt giá trị trong các phần tử đồng cấp khác.
Sau đây là ví dụ về phần tử Colors có các thuộc tính được xác định đầy đủ:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>Bảng sau đây liệt kê các thuộc tính không bắt buộc của Colors và giá trị của các thuộc tính đó.
| Thuộc tính | Màu thành phần |
|---|---|
url |
URL ở cuối mỗi đoạn mã kết quả. |
background |
Nền của toàn bộ phần kết quả. |
border |
Đường viền xung quanh phần tử tìm kiếm. |
title |
Tiêu đề của đoạn trích kết quả. Tiêu đề là dòng đầu tiên của mỗi kết quả. |
text |
Văn bản nội dung của đoạn trích kết quả. |
visited |
Đường liên kết sau khi người dùng nhấp vào. |
title_hover |
Màu của tiêu đề khi người dùng di chuột qua đường liên kết. |
title_active |
Màu của tiêu đề khi người dùng nhấp vào đường liên kết. |
Phần tử con Promotions
Phần tử Promotions kiểm soát màu sắc của chương trình khuyến mãi, cũng như xác định xem hình ảnh và nội dung mô tả có xuất hiện hay không. Mặc dù giao diện của chương trình khuyến mãi được xác định trong tệp ngữ cảnh, nhưng nội dung của chương trình khuyến mãi lại được xác định trong tệp XML của chương trình khuyến mãi. Để tìm hiểu thêm, hãy xem phần Khuyến mãi.
Sau đây là ví dụ về phần tử Promotions có các thuộc tính được xác định đầy đủ:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> Bảng sau đây liệt kê các thuộc tính không bắt buộc của Promotions và giá trị của các thuộc tính đó.
| Thuộc tính | Màu thành phần |
|---|---|
title_color |
Tiêu đề của mỗi chương trình khuyến mãi. |
title_visited_color |
Tiêu đề sau khi người dùng nhấp vào. |
url_color |
URL ở cuối mỗi chương trình khuyến mãi. |
background_color |
Màu nền của toàn bộ mục chương trình khuyến mãi. |
border_color |
Đường viền xung quanh toàn bộ phần quảng cáo. |
snippet_color |
Nội dung mô tả của chương trình khuyến mãi. Nếu chương trình khuyến mãi không có nội dung mô tả, thì chế độ cài đặt sẽ không thay đổi. |
show_image |
Để giới thiệu một hình ảnh trong chương trình khuyến mãi của bạn, hãy đặt thuộc tính này thành Hình ảnh cần hiển thị được đặt trong tệp chương trình khuyến mãi. |
show_snippet |
Để đăng nội dung mô tả trong chương trình khuyến mãi, hãy đặt thuộc tính này thành Nội dung của phần mô tả được xác định trong tệp chương trình khuyến mãi. |
title_hover_color |
Tiêu đề khi người dùng di chuột qua đường liên kết. |
title_active_color |
Tiêu đề khi người dùng nhấp vào đường liên kết. |
Phần tử con SearchControls
Phần tử SearchControls kiểm soát màu của hộp tìm kiếm và các thẻ tinh chỉnh trong phần tử Tìm kiếm. Nếu bạn đã tạo các nhãn sàng lọc trong công cụ tìm kiếm, các nhãn đó sẽ xuất hiện dưới dạng thẻ trong phần tử tìm kiếm. Nếu bạn không có nhãn tinh lọc, các thẻ này sẽ không xuất hiện và Công cụ tìm kiếm có thể lập trình sẽ bỏ qua giá trị của các thuộc tính.
Nếu bạn muốn Công cụ tìm kiếm có thể lập trình tự động hoàn thành các cụm từ tìm kiếm, hãy xem phần mô tả thuộc tính autocompletions của phần tử CustomSearchEngine trong tệp ngữ cảnh.
Sau đây là ví dụ về phần tử SearchControls có các thuộc tính được xác định đầy đủ:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />Bảng sau đây liệt kê các thuộc tính không bắt buộc của SearchControls và giá trị của các thuộc tính đó.
| Thuộc tính | Màu thành phần |
|---|---|
input_border_color |
Đường viền cho trường nhập dữ liệu dành cho truy vấn tìm kiếm. |
button_border_color |
Đường viền xung quanh nút tìm kiếm. |
button_background_color |
Nút tìm kiếm. |
tab_border_color |
Đường viền xung quanh những thẻ hiện không được đặt tiêu điểm (không do người dùng chọn). |
tab_background_color |
Các thẻ không được đặt tiêu điểm. |
tab_selected_border_color |
Thẻ mà người dùng vừa chọn bằng cách nhấp vào. Thẻ mà người dùng đã nhấp vào gần đây nhất có trạng thái đã chọn. |
tab_selected_background_color |
Màu của thẻ hiện đang được chọn. |
Phần tử con Results
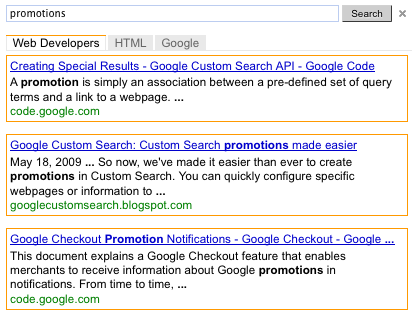
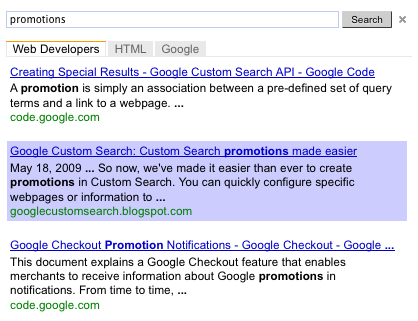
Phần tử Results kiểm soát màu của từng kết quả trong phần tử Tìm kiếm. Mỗi kết quả riêng lẻ tạo thành một đơn vị tiêu đề, đoạn trích kết quả và đường liên kết. Việc xác định phần tử con này cho phép bạn khoanh vùng từng kết quả một cách trực quan hoặc đánh dấu kết quả do người dùng chọn. Nếu bạn không muốn mô tả từng kết quả hoặc đánh dấu một kết quả, bạn có thể đặt đường viền và nền cho phù hợp với màu nền cho toàn bộ phần kết quả.
Hình 1: Kết quả chứa từng kết quả được mô tả và từng kết quả riêng lẻ được đánh dấu khi di chuột qua.


Kết quả có hai trạng thái:
- Trạng thái bình thường – sự xuất hiện của từng kết quả khi chuột không di chuột qua kết quả đó.
- Trạng thái di chuột – sự xuất hiện của từng kết quả khi con trỏ chuột di chuột qua kết quả đó.
Phần tử này kiểm soát màu của từng kết quả. Để thay đổi nền cho tất cả kết quả, hãy xem phần Phần tử con màu.
Sau đây là ví dụ về phần tử Results có các thuộc tính được xác định đầy đủ:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />Bảng sau đây liệt kê các thuộc tính không bắt buộc của Results và giá trị của các thuộc tính đó.
| Thuộc tính | Màu thành phần |
|---|---|
border_color |
Đường viền của từng cá nhân dẫn đến trạng thái bình thường. |
border_hover_color |
Đường viền của kết quả khi di chuột qua kết quả. |
background_color |
Màu nền của từng cá nhân sẽ dẫn đến trạng thái bình thường. |
background_hover_color |
Nền của kết quả khi di chuột lên kết quả. |
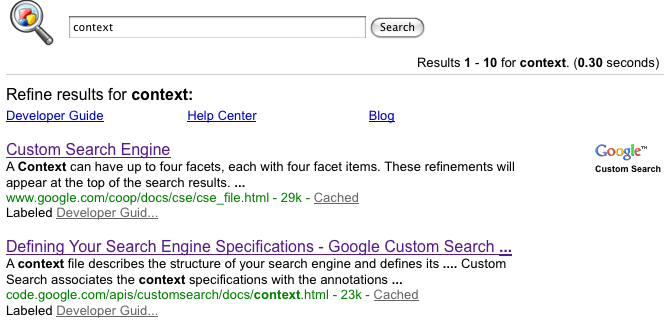
Thêm biểu trưng vào trang kết quả do Google lưu trữ
Nếu cho phép Google lưu trữ trang kết quả của mình, bạn có thể đưa một biểu trưng hoặc hình ảnh nhỏ vào ngay bên cạnh hộp tìm kiếm trong trang kết quả tìm kiếm. Hình ảnh phải là tệp .jpg, .png hoặc .gif được lưu trữ trên một trang web (có thể là tệp của bạn hoặc từ một trang web không có các quy định hạn chế về bản quyền). Bạn có thể liên kết URL với hình ảnh, giúp hình ảnh có thể nhấp vào được.
Lưu ý: Nếu đang sử dụng Phần tử tìm kiếm có thể lập trình để lưu trữ kết quả tìm kiếm, thì bạn không thể thêm hình ảnh bằng Bảng điều khiển hoặc tệp ngữ cảnh.
Sau đây là ví dụ về trang kết quả có biểu trưng.
Hình 3: Hộp tìm kiếm có hình ảnh

Hình ảnh và URL của hình ảnh được xác định trong các thuộc tính của phần tử Logo trong phần tử LookAndFeel. Ví dụ sau cho biết cách thêm biểu trưng vào trang kết quả được lưu trữ trên Google của bạn.
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>Bảng sau đây liệt kê các thuộc tính của phần tử Logo.
| Thuộc tính | Nội dung mô tả và giá trị |
|---|---|
url |
URL của hình ảnh. Đó có thể là tệp .gif, .png hoặc .jpg. |
destination |
Nếu bạn muốn hình ảnh trở thành một đường liên kết, hãy xác định đích URL. |
height |
Chiều cao của hình ảnh tính bằng pixel. Chiều cao tối đa là 100 pixel. Bạn không cần cung cấp chiều rộng vì Công cụ tìm kiếm có thể lập trình giữ nguyên tỷ lệ khung hình. Đừng bận tâm đến việc cung cấp chiều cao trừ phi hình ảnh quá lớn và bạn muốn Công cụ tìm kiếm có thể lập trình giảm kích thước chiều cao. |