本頁說明如何自訂搜尋框和搜尋結果的外觀和風格。如要使用結構定義檔案實作搜尋引擎設計,請參閱「使用 XML 設計外觀與風格」頁面。
總覽
您可以在控制台或 XML 內容檔案中,變更程式化搜尋引擎的搜尋框和搜尋結果。如果您有數個搜尋引擎,使用控制台即可管理及自訂這些搜尋引擎十分簡單。只要前往「外觀和風格」頁面,選取樣式並設計元件,再按一下「儲存」,就可以了。本頁將說明如何執行此操作。不過,如果要建立及管理大量搜尋引擎,即使是在多個搜尋引擎中重複出現的簡易程序也不例外。在這種情況下,使用 XML 會比較好。如果您決定使用 XML,請先詳閱本頁內容,瞭解大致的運作方式。之後請參閱「使用 XML 設計外觀和風格」頁面,瞭解 XML 元素和屬性。
如果您不確定應該只使用控制台還是 XML 格式,請參閱基本概念網頁,其中會說明各種格式的優點及挑戰。
注意:開始設計自訂搜尋引擎的外觀和風格前,請先詳閱 程式化搜尋引擎實作指南 。這份簡短文件將說明如何處理 Google 品牌宣傳和作者資訊。
使用搜尋元素代管結果
Search 元素是一種可嵌入網頁的物件,可讓您充分自訂。在讀者正在檢視的網頁或不同網頁上,這項工具可以顯示搜尋框和搜尋結果。

注意:如果搜尋元素與小型版面配置配對,在行動裝置上也能運作。
您也可以使用 Programmable Search Element Control API,進一步自訂搜尋使用者介面。你可以透過 HTML 屬性自訂許多自訂項目。舉例來說,您可以從六個版面配置中選取搜尋結果頁面的版面配置,也可以設定要傳回的搜尋結果數量。
程式化搜尋引擎不再支援 iframe 代管選項。建議您在 Search 元素中使用「雙頁」或「僅限結果」版面配置做為新選項。詳情請參閱我們的 網誌文章 。
設計搜尋使用者介面的個別元件
可自訂元件
可自訂的元件取決於搜尋引擎所選的元素版面配置。舉例來說,控制台可讓您僅為由 Google 代管的搜尋引擎新增標誌,而不能使用其他代管選項將標誌加入搜尋引擎。
您可以使用控制台定義下列元件:
設定搜尋元素版面配置
您可以選擇自訂搜尋使用者介面在網頁上的版面配置,您可以將搜尋框和結果部分放在同一個欄中,也可以分別在一欄中顯示搜尋框,將搜尋框放在另一欄,甚至在另一個頁面中顯示。

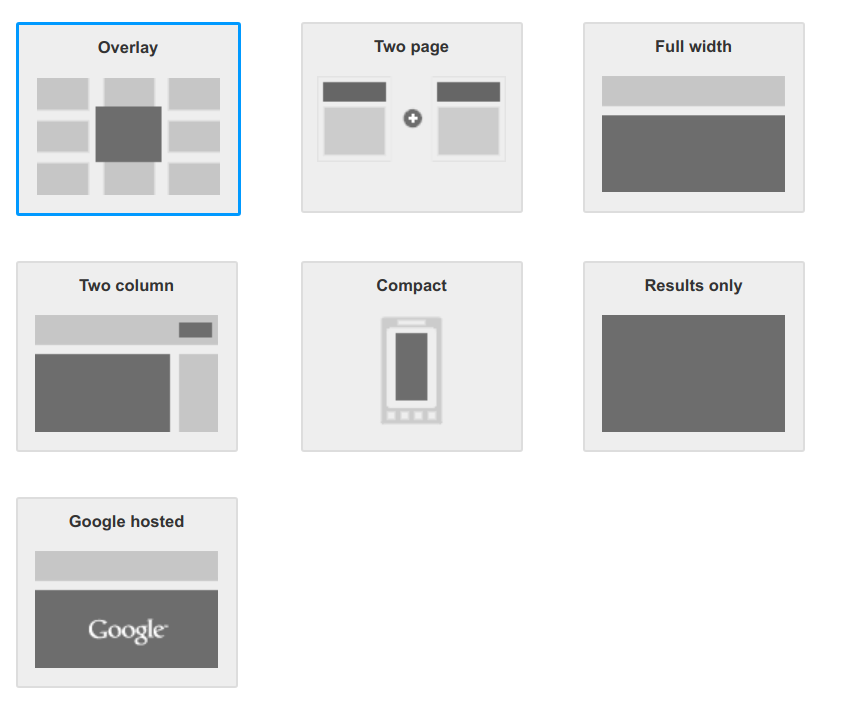
可用的版面配置選項如下 (按一下連結即可查看示範):
| 選項 | 說明 |
|---|---|
| OverLay | 在疊加畫面中顯示搜尋結果。 |
|
兩頁
簡單 多個搜尋框/結果區段 |
搜尋框和搜尋結果部分放在兩個不同的網頁上。
注意:搜尋結果版面中有一個搜尋框。使用者可以在搜尋結果網頁中直接提交查詢。 |
| 完整寬度 | 搜尋框和搜尋結果部分會佔整個網頁或已插入搜尋元素的資料欄的寬度。 |
| 兩欄 | 搜尋框和搜尋結果部分位於網頁的不同欄或部分。如要關閉搜尋結果部分,使用者點選搜尋框旁邊的 X 圖示。 |
| 密集 |
與全寬度選項一樣,這會佔據網頁或欄的整個寬度,但結果部分顯示的結果較少,以在網頁展開時佔用的垂直空間較少。
提示:這個選項已針對智慧型手機和行動裝置進行最佳化。 |
|
只顯示搜尋結果
透過網址搜尋 透過搜尋框搜尋 |
搜尋結果會顯示在您其中一個網頁中,且搜尋結果網頁未包含搜尋框。使用您自己的搜尋框提交搜尋查詢。
注意:不顯示廣告的程式化搜尋引擎無法停用品牌宣傳功能。 |
|
Google 代管
目前視窗 新視窗 |
搜尋框位於您的其中一個網頁上。搜尋結果會顯示在 Google 代管的網頁中,而該網頁可在同一個視窗或新視窗中開啟。 |
設計搜尋框
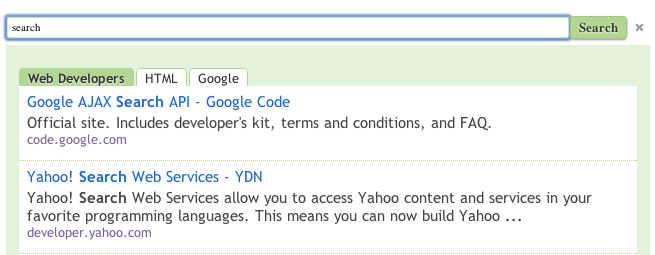
您可以將搜尋框插入網頁 HTML 內文中的任何位置,但根據慣例,搜尋框位於網頁的頂端 (或靠近頂端) 位置,如以下範例所示:
圖 1:搜尋框位於頂端。

啟用自動完成建議
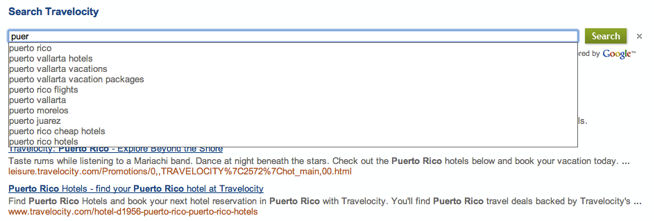
當使用者在搜尋框中輸入搜尋字詞時,自動完成功能會提供查詢選項。這類似於您在 Google 搜尋上看到的自選查詢。
圖 2:只要在搜尋框中輸入幾個字元,系統就會顯示下拉式清單,提供不同的搜尋查詢選項。

程式化搜尋引擎會根據您的搜尋引擎量身打造自動完成建議。它採用不同的演算法來擷取多個來源,包括傳送至搜尋引擎的查詢,以及從搜尋引擎涵蓋的網站內容中擷取的關鍵字和詞組。
自動完成查詢功能的一部分 (部分) 是以搜尋引擎所涵蓋網頁的特定內容為基礎,因此程式化搜尋引擎不會針對搜尋整個網路的搜尋引擎產生自動完成建議。換句話說,只有搜尋包含網站的搜尋引擎 (預先決定的網站集合) 才能提供自動完成查詢。如要設定搜尋引擎的涵蓋範圍,請前往「總覽」頁面的「要搜尋的網站」部分。
自動完成建議功能位於「搜尋功能」頁面的自動完成部分。
如要啟用自動完成建議,請執行下列步驟:
- 前往「搜尋功能」頁面的「自動完成」部分。
-
開啟「啟用自動完成功能」控制項。
注意:由於系統會針對每個搜尋引擎產生自動完成查詢,因此自動完成查詢需要數小時的時間,才會出現在您的搜尋引擎中。
- 首次在現有搜尋引擎中啟用自動完成功能時,必須移除網頁中插入的搜尋框程式碼片段。請以「取得程式碼」分頁中產生的新代碼取代。如需更詳細的操作說明,請參閱「在網站上實作設計」一節。
設計結果
您可以變更結果頁面的下列元件:
個別結果
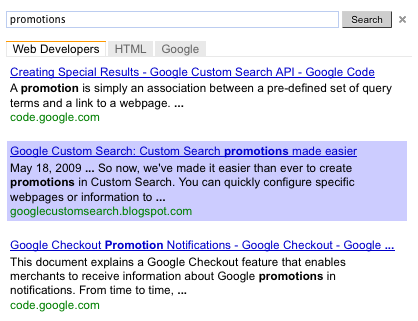
如要透過視覺化的方式分隔個別結果,或是醒目顯示使用者選取的結果,可以定義個別結果的邊框和背景。
圖 3:具有說明樣式的個別結果,並在滑鼠遊標懸停時醒目顯示個別結果。


分類標籤
如果您已在搜尋引擎中建立分類標籤,標籤會在 Search 元素中以分頁的形式顯示。您可以使用控制台變更分類標籤的顏色。
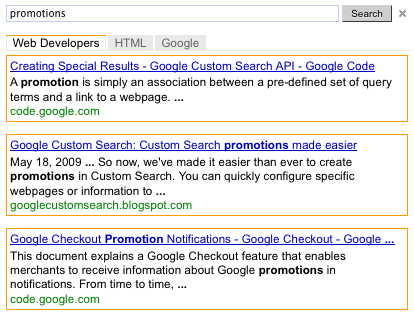
促銷抵免額
如果您已在搜尋引擎中建立促銷活動,可以變更促銷活動的外觀和風格。置頂查詢是您建立的特殊搜尋結果類型。
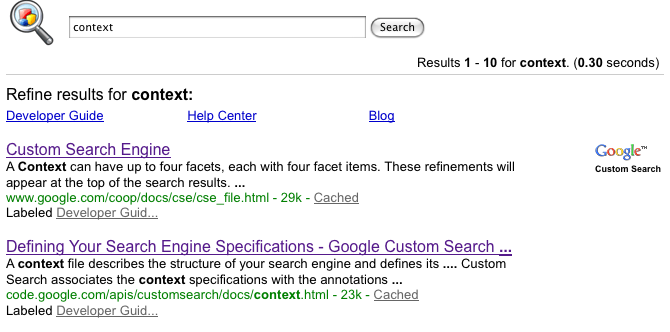
標誌 (僅限 Google 代管)
如果想讓 Google 代管您的搜尋結果網頁,可以選擇在搜尋結果網頁中的搜尋框旁邊顯示標誌或小型圖片。圖片必須是網站代管的 .jpg、.png 或 .gif 檔案 (您自己或網站沒有版權限制的網站)。您可以選擇將網址與圖片建立關聯,並將其轉換為可點擊的圖片。
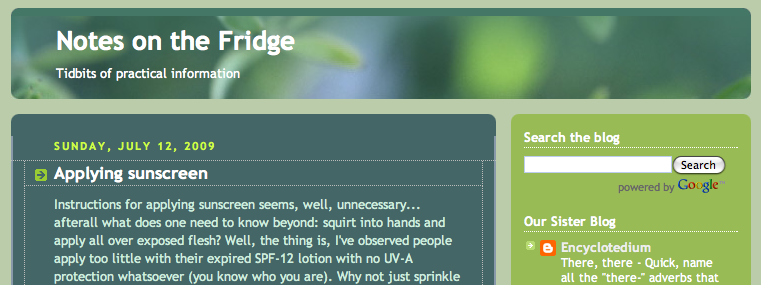
以下為包含標誌的結果網頁範例。
圖 4:含有圖片的搜尋框

在網站上實作設計
設計好搜尋引擎的外觀和風格後,您可以按照下列步驟,在網頁中導入搜尋引擎:
- 在「外觀和風格」頁面修改過的區段中,按一下「儲存」。
- 在「外觀和風格」頁面的「版面配置」部分中,按一下「取得程式碼」。
-
複製「Code」彈出式視窗中產生的程式碼片段。
如果您選取了雙欄版面配置,請複製兩段程式碼片段:一個用於搜尋框,另一個用於顯示結果。
如果您已選取雙頁版面配置,請輸入要顯示搜尋引擎結果的網頁網址。在網址中輸入內嵌的查詢參數名稱 (搜尋結果頁面會剖析這個名稱)。最後,複製兩段程式碼片段。
搜尋結果專用版面配置的程式碼片段適用於搜尋結果顯示在新網頁中的情況。在網址中輸入內嵌的查詢參數名稱,搜尋結果頁面會剖析這個值。最後,複製搜尋結果的程式碼片段。
-
在要設定程式化搜尋引擎方塊的每個網頁中,插入程式碼。您可以將程式碼貼到網頁
<body></body>標記內的任何位置。注意:為提升跨瀏覽器相容性,建議您在 HTML 網頁使用支援的 DOCTYPE,例如
<!DOCTYPE html>。如要為搜尋元素使用懸停效果,HTML 網頁必須使用支援的 DOCTYPE,例如
<!DOCTYPE html>。
如果您已選取雙欄版面配置,請將搜尋框的程式碼插入一欄,並將結果的程式碼插入另一欄。
如果您已選取雙頁版面配置,請在要顯示搜尋框的網頁中,插入搜尋框的程式碼,以及要在搜尋結果顯示的網頁上。
如果您已選取只顯示搜尋結果的版面配置,請在要顯示搜尋結果的網頁中插入程式碼片段。