หน้านี้จะกล่าวถึงวิธีปรับแต่งรูปลักษณ์ของช่องค้นหาและผลการค้นหา หากต้องการออกแบบเครื่องมือค้นหาโดยใช้ไฟล์บริบท โปรดดูหน้า "การออกแบบรูปลักษณ์และความรู้สึกด้วย XML"
- ภาพรวม
- การออกแบบคอมโพเนนต์แต่ละรายการของ UI การค้นหา
- การโฮสต์ผลลัพธ์โดยใช้องค์ประกอบของ Search
- การตั้งค่าการออกแบบองค์ประกอบของ Search
- การออกแบบช่องค้นหา
- การออกแบบผลลัพธ์
- การนำการออกแบบไปใช้ในเว็บไซต์ของคุณ
ภาพรวม
คุณเปลี่ยนทั้งช่องค้นหาและผลการค้นหาของ Programmable Search Engine ได้ในแผงควบคุมหรือไฟล์บริบท XML หากคุณมีเครื่องมือค้นหาจำนวนหนึ่ง การจัดการและปรับแต่งเครื่องมือค้นหาเหล่านั้นด้วยแผงควบคุมนั้นค่อนข้างง่าย เพียงไปที่ หน้า รูปลักษณ์และความรู้สึก เลือกสไตล์ ออกแบบคอมโพเนนต์ แล้วคลิก บันทึก เท่านี้ก็เรียบร้อย หน้านี้จะบอกวิธีทำสิ่งต่างๆ อย่างไรก็ตาม หากคุณกำลังสร้างและจัดการเครื่องมือค้นหาจำนวนมาก แม้จะเป็นขั้นตอนง่ายๆ ก็ตามเมื่อทำซ้ำๆ ในเครื่องมือค้นหาหลายรายการ ก็อาจน่าเบื่อหน่าย ในกรณีเช่นนี้ การทำงานร่วมกับ XML จะดีกว่า หากคุณตัดสินใจที่จะใช้ XML โปรดอ่านหน้านี้ก่อนเพื่อดูข้อมูลเกี่ยวกับวิธีการทำงานโดยทั่วไป หลังจากนั้นให้อ่านหน้าการออกแบบรูปลักษณ์และความรู้สึกด้วย XML เพื่อดูข้อมูลเกี่ยวกับองค์ประกอบและแอตทริบิวต์ของ XML
ถ้าคุณไม่แน่ใจว่าคุณควรใช้แผงควบคุมหรือใช้รูปแบบ XML เท่านั้น โปรดดู หน้าข้อมูลพื้นฐาน ซึ่งกล่าวถึงประโยชน์และความท้าทายของแต่ละรูปแบบ
หมายเหตุ: ก่อนที่จะเริ่มออกแบบรูปลักษณ์ของเครื่องมือค้นหาที่กำหนดเอง โปรดอ่าน หลักเกณฑ์สำหรับการใช้งาน Programmable Search Engine เอกสารนี้เป็นเอกสารสั้นๆ ที่บอกคุณว่าคุณควรจัดการกับการสร้างแบรนด์และการระบุแหล่งที่มาของ Google อย่างไร
การโฮสต์ผลลัพธ์โดยใช้ Search Element
เอลิเมนต์ Search คือออบเจ็กต์ที่คุณฝังในหน้าเว็บได้ ซึ่งช่วยให้ปรับแต่งได้มากขึ้น แสดงช่องค้นหาและผลการค้นหาได้พร้อมกันในหน้าเว็บเดียวกับที่ผู้อ่านกำลังดูหรือในหน้าเว็บอื่น

หมายเหตุ: องค์ประกอบการค้นหาเมื่อจับคู่กับการจัดวางที่กะทัดรัดจะทำงานได้ดีบนอุปกรณ์เคลื่อนที่
คุณยังใช้ประโยชน์จาก Programmable Search Element Control API เพื่อปรับแต่ง UI การค้นหาเพิ่มเติมได้อีกด้วย การกำหนดค่าเองหลายรายการได้รับการสนับสนุนผ่านแอตทริบิวต์ HTML เช่น คุณจะเลือกเลย์เอาต์สำหรับหน้าผลการค้นหาจาก 6 แบบหรือกำหนดจำนวนผลการค้นหาที่จะแสดงก็ได้
Programmable Search Engine ไม่รองรับตัวเลือกการโฮสต์ iframe อีกต่อไป เราขอแนะนำให้ใช้เลย์เอาต์ "2 หน้า" หรือ "ผลการค้นหาเท่านั้น" ในองค์ประกอบของ Search เป็นตัวเลือกใหม่ ดูข้อมูลเพิ่มเติมได้ใน บล็อกโพสต์ ของเรา
การออกแบบคอมโพเนนต์แต่ละรายการของ UI การค้นหา
คอมโพเนนต์ที่ปรับแต่งได้
คอมโพเนนต์ที่คุณปรับแต่งได้ขึ้นอยู่กับเลย์เอาต์ขององค์ประกอบที่เลือกของเครื่องมือค้นหา ตัวอย่างเช่น แผงควบคุมให้คุณสามารถเพิ่มโลโก้เฉพาะสำหรับเครื่องมือค้นหาที่โฮสต์โดย Google และไม่สามารถเพิ่มโลโก้ให้กับเครื่องมือค้นหาโดยใช้ตัวเลือกการโฮสต์อื่นๆ
คุณสามารถกำหนดองค์ประกอบต่อไปนี้โดยใช้แผงควบคุม:
- เลย์เอาต์ของ Search Element
- ช่องค้นหา
- ผลการค้นหา
- แท็บปรับเกณฑ์การค้นหา
- โปรโมชัน
- โลโก้ (โฮสต์โดย Google เท่านั้น)
การตั้งค่าการออกแบบองค์ประกอบของ Search
คุณมีตัวเลือกในการปรับแต่งวิธีวาง UI การค้นหาในหน้าเว็บ คุณอาจวางช่องค้นหาและส่วนผลการค้นหาไว้ในคอลัมน์เดียวกัน หรือแสดงในคอลัมน์เดียวกันแยกกันโดยใช้ช่องค้นหาในคอลัมน์หนึ่งและส่วนผลลัพธ์ในอีกคอลัมน์หนึ่งหรือแม้แต่ในหน้าอื่นก็ได้

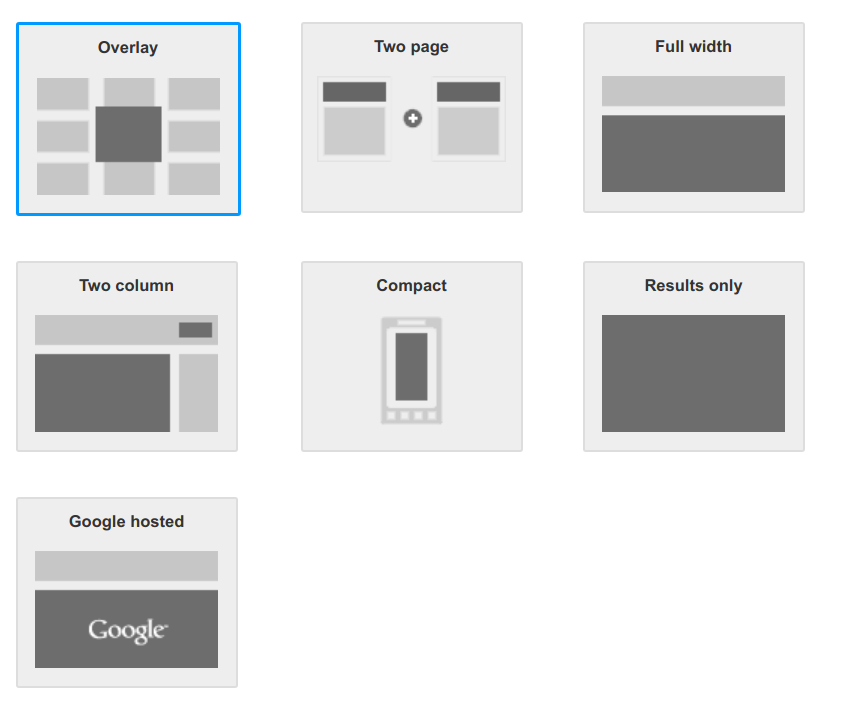
ตัวเลือกการจัดวางของคุณคือ (คลิกลิงก์เพื่อดูการสาธิต):
| ตัวเลือก | คำอธิบาย |
|---|---|
| OverLay | แสดงผลการค้นหาในแบบวางซ้อน |
|
2 หน้า
เรียบง่าย ส่วนช่องค้นหา/ผลลัพธ์หลายส่วน |
ช่องค้นหาและส่วนผลการค้นหาอยู่ในหน้าเว็บ 2 หน้าที่แตกต่างกัน
หมายเหตุ: ส่วนผลการค้นหาจะมีช่องค้นหาด้วย ผู้ใช้จะส่งคำค้นหาในหน้าผลการค้นหาได้โดยตรง |
| ขนาดเต็มความกว้าง | ช่องค้นหาและส่วนผลการค้นหาใช้ความกว้างทั้งหมดของหน้าหรือคอลัมน์ที่คุณแทรกองค์ประกอบของ Search |
| 2 คอลัมน์ | ช่องค้นหาและส่วนผลการค้นหาอยู่ในคอลัมน์หรือส่วนต่างๆ ของหน้าเว็บ หากต้องการปิดส่วนผลการค้นหา ให้ผู้ใช้คลิกไอคอน X ถัดจากช่องค้นหา |
| กะทัดรัด |
วิธีนี้จะใช้ความกว้างทั้งหมดของหน้าเว็บหรือคอลัมน์ เช่นเดียวกับตัวเลือกความกว้างเต็ม แต่ส่วนผลการค้นหาจะแสดงผลลัพธ์น้อยกว่า จึงใช้พื้นที่แนวตั้งน้อยลงเมื่อขยายในหน้าเว็บ
เคล็ดลับ: ตัวเลือกนี้จะเพิ่มประสิทธิภาพสำหรับสมาร์ทโฟนและอุปกรณ์เคลื่อนที่ |
|
ผลการค้นหาเท่านั้น
ค้นหาผ่าน URL ค้นหาผ่านช่องค้นหา |
ผลการค้นหาจะแสดงในหน้าเว็บใดหน้าเว็บหนึ่งของคุณ และหน้าผลการค้นหาไม่มีช่องค้นหา ใช้ช่องค้นหาของคุณเองเพื่อส่งข้อความค้นหา
หมายเหตุ: Programmable Search Engine ที่ไม่ได้แสดงโฆษณาจะไม่มีตัวเลือกในการปิดใช้การแสดงแบรนด์ |
|
โฮสต์โดย Google
หน้าต่างปัจจุบัน หน้าต่างใหม่ |
ช่องค้นหาจะวางอยู่ในหน้าเว็บหน้าใดหน้าหนึ่งของคุณ ผลการค้นหาจะแสดงในหน้าเว็บที่โฮสต์โดย Google ซึ่งเปิดในหน้าต่างเดียวกันหรือในหน้าต่างใหม่ได้ |
การออกแบบช่องค้นหา
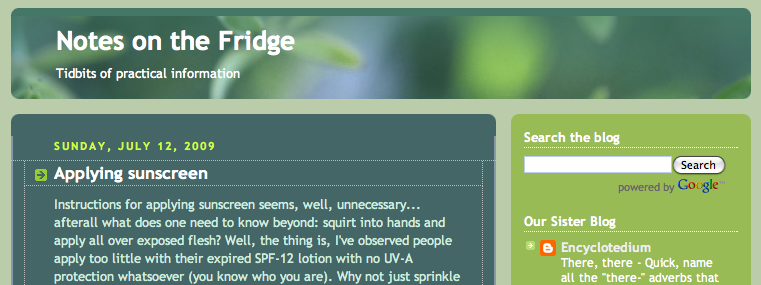
คุณแทรกช่องค้นหาไว้ที่ใดก็ได้ภายในเนื้อหา HTML ของหน้าเว็บ แม้ว่าตามปกติแล้วช่องค้นหาจะวางไว้ที่ด้านบน (หรือใกล้กับด้านบน) ของหน้าเว็บ ดังตัวอย่างต่อไปนี้
รูปที่ 1: หน้าเว็บที่มีช่องค้นหาอยู่ที่ด้านบน

การเปิดใช้งานการเติมข้อความอัตโนมัติ
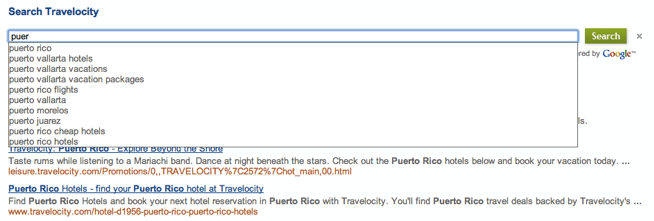
การเติมข้อความอัตโนมัติจะมีตัวเลือกการค้นหาให้กับผู้ใช้เมื่อผู้ใช้ป้อนคำค้นหาในช่องค้นหา คล้ายกับคำค้นหาที่ไม่บังคับที่คุณเห็นใน Google Search
รูปที่ 2: การพิมพ์อักขระเพียงไม่กี่ตัวในช่องค้นหาจะแสดงรายการแบบเลื่อนลงที่มีตัวเลือกสำหรับคำค้นหาต่างๆ

Programmable Search Engine จะปรับการเติมข้อความอัตโนมัติให้เหมาะกับเครื่องมือค้นหาของคุณโดยเฉพาะ โดยจะใช้อัลกอริทึมอื่นที่ดึงมาจากหลากหลายแหล่งที่มา รวมถึงคำค้นหาไปยังเครื่องมือค้นหา ตลอดจนคีย์เวิร์ดและวลีที่ดึงมาจากเนื้อหาของเว็บไซต์ที่เครื่องมือค้นหาของคุณครอบคลุม
เนื่องจากข้อความค้นหาที่เติมข้อความอัตโนมัติส่วนหนึ่งจะอิงตามเนื้อหาเฉพาะของหน้าเว็บที่ครอบคลุมโดยเครื่องมือค้นหา Programmable Search Engine จึงไม่สร้างการเติมข้อความอัตโนมัติสำหรับเครื่องมือค้นหาที่ค้นหาทั้งเว็บ หรืออีกนัยหนึ่งก็คือ เฉพาะเครื่องมือค้นหาที่ค้นหาซึ่งมีเว็บไซต์ซึ่งเป็นชุดเว็บไซต์ที่กำหนดไว้ล่วงหน้าเท่านั้นจึงจะมีคำค้นหาที่เติมข้อความอัตโนมัติได้ คุณตั้งค่าความครอบคลุมของเครื่องมือค้นหาได้ในส่วนเว็บไซต์ที่จะค้นหาของหน้าภาพรวม
ฟีเจอร์การเติมข้อความอัตโนมัติอยู่ในส่วนเติมข้อความอัตโนมัติของหน้าฟีเจอร์การค้นหา
หากต้องการเปิดใช้งานการเติมข้อความอัตโนมัติ ให้ทำตามขั้นตอนต่อไปนี้:
- ไปที่ส่วนเติมข้อความอัตโนมัติของหน้าฟีเจอร์การค้นหา
-
เปิดใช้ส่วนควบคุมการเปิดใช้การเติมข้อความอัตโนมัติ
หมายเหตุ: เนื่องจากระบบจะสร้างคำค้นหาแบบเติมข้อความอัตโนมัติสำหรับเครื่องมือค้นหาแต่ละรายการ จึงอาจใช้เวลา 2-3 ชั่วโมงก่อนที่การเติมข้อความอัตโนมัติจะเริ่มแสดงในเครื่องมือค้นหา
- หากคุณเปิดใช้งานการเติมข้อความอัตโนมัติในเครื่องมือค้นหาที่มีอยู่เป็นครั้งแรก คุณต้องนำข้อมูลโค้ดของช่องค้นหาที่แทรกลงในหน้าเว็บของคุณออก แทนที่ด้วยโค้ดใหม่ที่สร้างขึ้นในแท็บรับโค้ด สำหรับคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูส่วนการใช้การออกแบบในเว็บไซต์ของคุณ
การออกแบบผลลัพธ์
คุณสามารถเปลี่ยนองค์ประกอบต่อไปนี้ของหน้าผลการค้นหา
- ผลการค้นหาแต่ละรายการ
- ประเภทแบบอักษร
- สีข้อความ
- แท็บปรับเกณฑ์การค้นหา
- โปรโมชัน
- โลโก้ (โฮสต์โดย Google เท่านั้น)
ผลลัพธ์แต่ละรายการ
หากต้องการแสดงภาพผลการค้นหาแต่ละรายการหรือไฮไลต์ผลการค้นหาที่ผู้ใช้เลือก คุณก็กำหนดเส้นขอบและพื้นหลังสำหรับผลการค้นหาแต่ละรายการได้
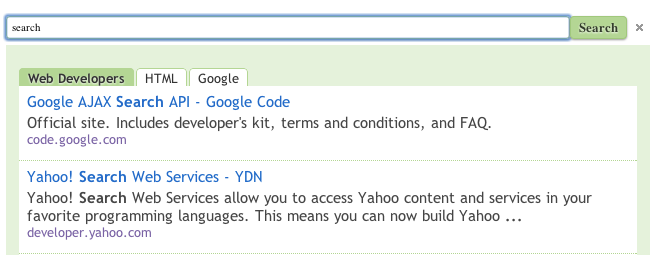
รูปที่ 3: ผลลัพธ์ที่มีผลการค้นหาแต่ละรายการและผลลัพธ์แต่ละรายการที่ไฮไลต์ด้วยเมาส์โอเวอร์


แท็บการปรับแต่ง
หากคุณสร้างป้ายกำกับการปรับแต่งในเครื่องมือค้นหา ป้ายกำกับจะปรากฏเป็นแท็บในองค์ประกอบของ Search คุณสามารถใช้แผงควบคุมเพื่อเปลี่ยนสีของแท็บปรับเกณฑ์การค้นหาได้
การโปรโมต
หากสร้างโปรโมชันไว้ในเครื่องมือค้นหา คุณจะเปลี่ยนรูปลักษณ์ได้ โปรโมชันคือผลการค้นหาประเภทพิเศษที่คุณสร้างขึ้น
โลโก้ (โฮสต์โดย Google เท่านั้น)
หากให้ Google โฮสต์หน้าผลการค้นหา คุณเลือกใส่โลโก้หรือรูปภาพขนาดเล็กไว้ข้างช่องค้นหาในหน้าผลการค้นหาได้ รูปภาพต้องเป็นไฟล์ .jpg, .png หรือ .gif ที่โฮสต์บนเว็บไซต์ (ของคุณเองหรือจากเว็บไซต์ที่ไม่มีข้อจำกัดด้านลิขสิทธิ์) คุณมีตัวเลือกในการเชื่อมโยง URL กับรูปภาพเพื่อเปลี่ยน URL ให้เป็นรูปภาพที่คลิกได้
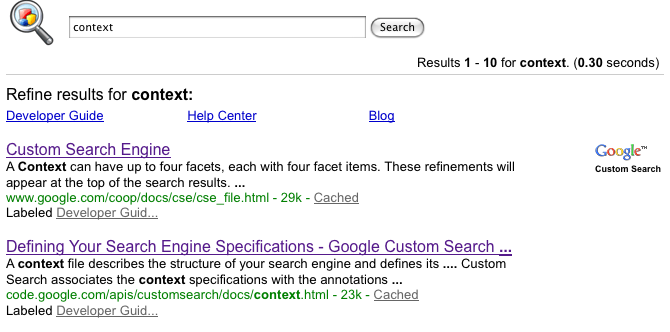
ต่อไปนี้เป็นตัวอย่างของหน้าผลการค้นหาที่มีโลโก้
รูปที่ 4: ช่องค้นหาที่มีรูปภาพ

การนำการออกแบบในเว็บไซต์ของคุณ
หลังจากออกแบบรูปลักษณ์ของเครื่องมือค้นหาแล้ว คุณสามารถนำเครื่องมือค้นหาดังกล่าวมาใช้ในหน้าเว็บได้โดยทำตามขั้นตอนต่อไปนี้
- คลิกบันทึกในส่วนที่คุณแก้ไขในหน้ารูปลักษณ์
- คลิกรับโค้ดในส่วนการออกแบบของหน้ารูปลักษณ์
-
คัดลอกข้อมูลโค้ดที่สร้างขึ้นในป๊อปอัปโค้ด
หากคุณเลือกเลย์เอาต์ 2 คอลัมน์ ให้คัดลอกข้อมูลโค้ด 2 ชิ้น โดยชิ้นหนึ่งสำหรับช่องค้นหา และอีกชุดหนึ่งสำหรับผลการค้นหา
หากคุณเลือกเลย์เอาต์แบบ 2 หน้า ให้พิมพ์ URL ของหน้าเว็บที่จะแสดงผลการค้นหาสำหรับเครื่องมือค้นหา พิมพ์ชื่อพารามิเตอร์การค้นหาที่ฝังอยู่ใน URL ซึ่งแยกวิเคราะห์ตามหน้าผลการค้นหา สุดท้าย คัดลอกข้อมูลโค้ด 2 ชิ้น
ข้อมูลโค้ดสำหรับเลย์เอาต์ผลการค้นหาเท่านั้นมีไว้สำหรับกรณีที่ผลการค้นหาปรากฏในหน้าใหม่ พิมพ์ชื่อพารามิเตอร์การค้นหาที่ฝังอยู่ใน URL ซึ่ง แยกวิเคราะห์โดยหน้าผลการค้นหา สุดท้าย คัดลอกข้อมูลโค้ดของผลการค้นหา
-
แทรกโค้ดลงในทุกหน้าที่คุณต้องการช่อง Programmable Search Engine คุณวางโค้ดที่ใดก็ได้ภายในแท็ก
<body></body>ของหน้าเว็บหมายเหตุ: เพื่อความเข้ากันได้ในหลายเบราว์เซอร์ เราขอแนะนำให้หน้า HTML ใช้ประเภทเอกสารที่รองรับ เช่น
<!DOCTYPE html>หากใช้เอฟเฟกต์การวางเมาส์เหนือสำหรับองค์ประกอบการค้นหา หน้า HTML ต้องใช้ประเภทเอกสารที่รองรับ เช่น
<!DOCTYPE html>
หากคุณเลือกเลย์เอาต์แบบ 2 คอลัมน์ ให้แทรกโค้ดสำหรับช่องค้นหาไว้ในคอลัมน์หนึ่ง และแทรกโค้ดสำหรับผลลัพธ์ในอีกคอลัมน์
หากคุณเลือกเลย์เอาต์แบบ 2 หน้า ให้แทรกโค้ดสำหรับช่องค้นหาในหน้าเว็บที่ต้องการให้ช่องค้นหาปรากฏ และโค้ดสำหรับผลการค้นหาในหน้าเว็บที่ต้องการให้ผลการค้นหาปรากฏ
หากคุณเลือกเลย์เอาต์แบบผลการค้นหาเท่านั้น ให้แทรกข้อมูลโค้ดในหน้าเว็บที่ต้องการให้ผลการค้นหาปรากฏ