На этой странице описано, как настроить внешний вид окна поиска и результатов поиска. Если вы хотите реализовать дизайн своей поисковой системы с помощью контекстного файла, см. раздел «Проектирование внешнего вида с помощью XML- страницы».
- Обзор
- Проектирование отдельных компонентов пользовательского интерфейса поиска
- Размещение результатов с помощью элемента поиска
- Настройка макета элемента поиска
- Проектирование окна поиска
- Проектирование результатов
- Реализация дизайна на вашем сайте
Обзор
Вы можете изменить как поле поиска, так и результаты поиска вашей программируемой поисковой системы либо на панели управления, либо в контекстном файле XML. Если у вас несколько поисковых систем, управлять ими и настраивать их с помощью панели управления довольно просто. Просто перейдите на страницу «Внешний вид» , выберите стиль, спроектируйте компоненты, нажмите «Сохранить» , и все готово. На этой странице рассказывается, как все это сделать. Однако если вы создаете и управляете большим количеством поисковых систем, даже эта простая процедура, повторяемая в нескольких поисковых системах, становится утомительной. В таких случаях лучше работать с XML. Если вы решите использовать XML, сначала прочтите эту страницу, чтобы получить представление о том, как все работает; после этого прочтите страницу «Проектирование внешнего вида с помощью XML» , чтобы узнать об элементах и атрибутах XML.
Если вы не уверены, следует ли вам просто использовать панель управления или использовать формат XML, см. страницу «Основы» , где обсуждаются преимущества и проблемы каждого формата.
Примечание. Прежде чем приступить к разработке внешнего вида вашей системы пользовательского поиска, прочтите Рекомендации по внедрению программируемой поисковой системы . Это короткий документ, в котором рассказывается, как следует обращаться с брендингом и атрибуцией Google.
Размещение результатов с помощью элемента поиска
Элемент поиска — это объект, который вы можете встроить на свою веб-страницу, что обеспечивает широкие возможности настройки. Он может отображать окно поиска и результаты поиска либо вместе на одной веб-странице, которую просматривает читатель, либо на разных веб-страницах.

Примечание. Элемент поиска в сочетании с компактным макетом хорошо работает на мобильных устройствах.
Вы также можете воспользоваться API управления программируемым элементом поиска для дальнейшей настройки пользовательского интерфейса поиска. Многие настройки поддерживаются посредством атрибутов HTML. Например, вы можете выбрать один из шести макетов страницы результатов или установить количество возвращаемых результатов поиска.
Программируемая поисковая система больше не поддерживает вариант хостинга iframe. В качестве новых параметров мы рекомендуем макеты «Две страницы» или «Только результаты» в элементе поиска. Дополнительную информацию можно найти в нашем блоге .
Проектирование отдельных компонентов пользовательского интерфейса поиска
Настраиваемые компоненты
Компоненты, которые вы можете настроить, зависят от выбранного макета элемента вашей поисковой системы. Например, панель управления позволяет добавить логотип только для поисковых систем, размещенных на Google; вы не сможете добавить логотип в поисковые системы, используя другие варианты хостинга.
С помощью панели управления вы можете определить следующие компоненты:
- Макет элемента поиска
- Поле поиска
- Результаты поиска
- Вкладки уточнений
- Акции
- Логотип (только на сервере Google)
Настройка макета элемента поиска
У вас есть возможность настроить внешний вид вашего пользовательского интерфейса поиска на веб-странице. Вы можете разместить поле поиска и раздел результатов в одном столбце или отобразить их в отдельных столбцах, при этом поле поиска будет находиться в одном столбце, а раздел результатов — в другом столбце или даже на другой странице.

Ваши варианты макета (нажмите на ссылку, чтобы просмотреть демо):
| Вариант | Описание |
|---|---|
| Наложение | Отображение результатов поиска в виде наложения. |
| Две страницы Простой Несколько окон поиска/разделов результатов | Поле поиска и раздел результатов поиска расположены на двух разных веб-страницах. Примечание . Раздел результатов поиска также содержит поле поиска. Пользователи могут отправлять запросы непосредственно на странице результатов поиска. |
| Полная ширина | Поле поиска и раздел результатов поиска занимают всю ширину страницы или столбца, в который вы вставили элемент поиска. |
| Две колонки | Поле поиска и раздел результатов поиска находятся в разных столбцах или разделах вашей веб-страницы. Чтобы закрыть раздел результатов поиска, пользователь щелкает значок X рядом с полем поиска. |
| Компактный | Как и вариант полной ширины, он занимает всю ширину страницы или столбца, но в разделе результатов отображается меньше результатов, поэтому при раскрытии на веб-странице он занимает меньше места по вертикали. Совет: этот вариант оптимизирован для смартфонов и мобильных устройств. |
| Только результаты Поиск по URL Поиск через окно поиска | Результаты поиска размещаются на одной из ваших веб-страниц, и страница результатов поиска не содержит поля поиска. Используйте собственное окно поиска, чтобы отправить поисковый запрос. Примечание . Программируемая поисковая система, которая не показывает рекламу, не имеет возможности отключить брендинг. |
| Размещено в Google Текущее окно Новое окно | Поле поиска размещено на одной из ваших веб-страниц. Результаты поиска отображаются на веб-странице, размещенной в Google, которую можно открыть либо в том же окне, либо в новом окне. |
Проектирование окна поиска
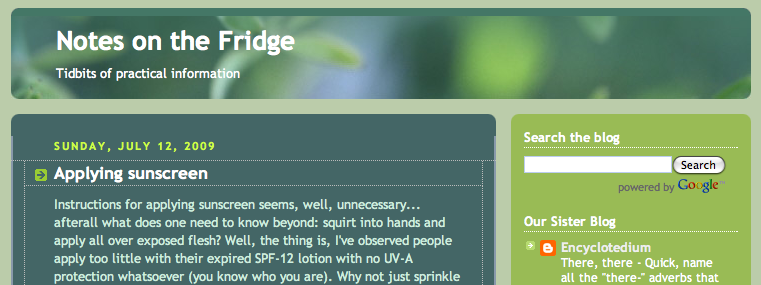
Вы можете вставить поле поиска в любое место HTML-тела вашей веб-страницы, хотя по соглашению поля поиска размещаются вверху (или ближе к верху) веб-страниц, как в следующем примере:
Рисунок 1. Веб-страница с полем поиска вверху.

Включение автозаполнения
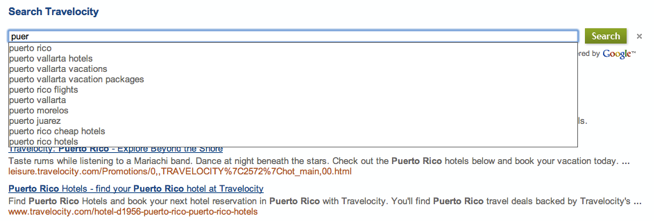
Автозаполнение предлагает вашим пользователям варианты запросов, когда они вводят свои поисковые запросы в поле поиска. Это похоже на необязательные запросы, которые вы видите в поиске Google.
Рис. 2. При вводе всего нескольких символов в поле поиска открывается раскрывающийся список, в котором представлены параметры для различных поисковых запросов.

Программируемая поисковая система адаптирует автозаполнение специально для вашей поисковой системы. Он использует другой алгоритм, который извлекается из нескольких источников, включая запросы к вашей поисковой системе, а также ключевые слова и фразы, извлеченные из содержимого веб-сайтов, которые охватывает ваша поисковая система.
Поскольку автозаполняемые запросы частично основаны на конкретном содержимом веб-страниц, охватываемых вашей поисковой системой, Программируемая поисковая система не создает автозаполнение для поисковых систем, выполняющих поиск по всей сети. Другими словами, только поисковые системы, выполняющие поиск по сайтам (предопределенному набору веб-сайтов), могут иметь автозаполняемые запросы. Вы можете настроить охват своей поисковой системы в разделе Сайты для поиска на странице Обзор.
Функция автозаполнения находится в разделе «Автозаполнение» на странице «Функции поиска».
Чтобы включить автозаполнение, сделайте следующее:
- Перейдите в раздел «Автозаполнение» на странице «Функции поиска».
- Включите элемент управления «Включить автозаполнение» .
Примечание. Поскольку запросы с автозаполнением генерируются для каждой поисковой системы, пройдет несколько часов, прежде чем автозаполнение начнет появляться в вашей поисковой системе.
- Если вы впервые включаете автозаполнение в существующей поисковой системе, вам необходимо удалить фрагмент кода для поля поиска, который вы вставили на свою веб-страницу. Замените его новым, созданным на вкладке «Получить код». Более подробные инструкции можно найти в разделе «Реализация дизайна на вашем сайте» .
Проектирование результатов
Вы можете изменить следующие компоненты страницы результатов:
- Индивидуальные результаты
- Тип шрифта
- Цвета текста
- Вкладки уточнений
- Акции
- Логотип (только на сервере Google)
Индивидуальные результаты
Если вы хотите визуально обозначить отдельные результаты или выделить результаты, выбранные пользователями, вы можете определить границы и фон для отдельных результатов.
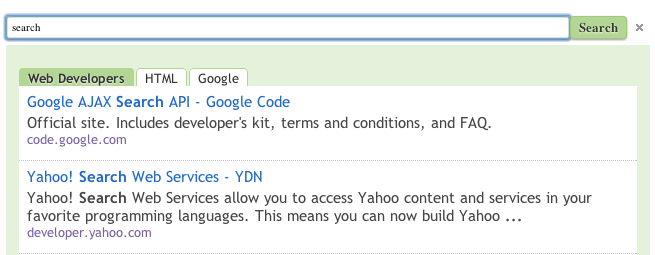
Рисунок 3. Результаты с выделенными отдельными результатами и отдельным результатом, который выделяется при наведении курсора мыши.


Вкладки уточнений
Если вы создали метки уточнений в своей поисковой системе, они отображаются в виде вкладок в элементе «Поиск». Вы можете использовать панель управления для изменения цвета вкладок уточнений.
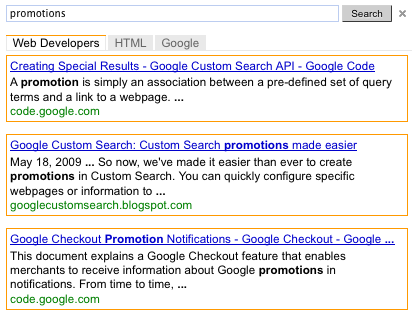
Акции
Если вы создали рекламные акции в своей поисковой системе, вы можете изменить их внешний вид. Промоакции – это особый тип результатов поиска, которые вы создаете.
Логотип (только на сервере Google)
Если вы разрешаете Google размещать свою страницу результатов, вы можете включить логотип или небольшое изображение рядом с полем поиска на странице результатов поиска. Изображение должно представлять собой файл формата .jpg, .png или .gif, размещенный на веб-сайте (вашем собственном или веб-сайте, на котором нет ограничений авторских прав). У вас есть возможность связать URL-адрес с изображением, превратив его в кликабельное изображение.
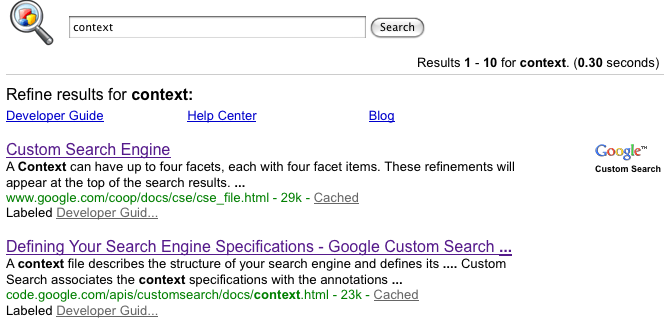
Ниже приведен пример страницы результатов с логотипом.
Рисунок 4. Поле поиска с изображением.

Реализация дизайна на вашем сайте
После того, как вы разработали внешний вид своей поисковой системы, вы можете реализовать ее на своей веб-странице, выполнив следующие действия:
- Нажмите «Сохранить» в разделах, которые вы изменили на странице «Внешний вид» .
- Нажмите «Получить код» в разделе «Макет» на странице «Внешний вид» .
- Скопируйте фрагмент кода, созданный во всплывающем окне «Код» .
Если вы выбрали макет с двумя столбцами, скопируйте два фрагмента кода: один для поля поиска, а другой для результатов.
Если вы выбрали двухстраничный макет, введите URL-адрес веб-страницы, на которой будут показаны результаты для вашей поисковой системы. Введите имя параметра запроса, встроенное в URL-адрес, который анализируется страницей результатов поиска. Наконец, скопируйте два фрагмента кода.
Фрагмент кода для макета только результатов предназначен для случая, когда результаты поиска отображаются на новой странице. Введите имя параметра запроса, встроенное в URL-адрес, который анализируется на странице результатов поиска. Наконец, скопируйте фрагмент кода результатов поиска. - Вставьте код на каждую страницу, где вы хотите разместить поле Программируемой поисковой системы. Вы можете вставить код в любое место тега
<body></body>вашей веб-страницы.Примечание. Для обеспечения максимальной кросс-браузерной совместимости рекомендуется, чтобы ваши HTML-страницы использовали поддерживаемый тип документа, например
<!DOCTYPE html>.Если вы используете эффекты наведения для элемента поиска, ваша HTML-страница должна использовать поддерживаемый тип документа, например
<!DOCTYPE html>.
Если вы выбрали макет с двумя столбцами, вставьте код поля поиска в один столбец, а код результатов — в другой столбец.
Если вы выбрали двухстраничный макет, вставьте код поля поиска на веб-страницу, на которой вы хотите, чтобы оно отображалось, и код результатов на веб-странице, на которой вы хотите, чтобы результаты поиска отображались.
Если вы выбрали макет только для результатов, вставьте фрагмент кода на веб-страницу, где вы хотите, чтобы результаты поиска отображались.
