Auf dieser Seite wird erläutert, wie Sie das Design des Suchfelds und der Suchergebnisse anpassen können. Wenn Sie das Design Ihrer Suchmaschine mithilfe der Kontextdatei implementieren möchten, lesen Sie die Informationen auf der Seite Design des Designs mit XML.
- Übersicht
- Einzelne Komponenten der Suchbenutzeroberfläche entwerfen
- Ergebnisse mithilfe des Search Element hosten
- Layout des Suchelements festlegen
- Suchfeld gestalten
- Ergebnisse gestalten
- Das Design auf Ihrer Website implementieren
Überblick
Sie können sowohl das Suchfeld als auch die Suchergebnisse Ihrer Programmable Search Engine entweder im Steuerfeld oder in der XML-Kontextdatei ändern. Die Verwaltung und Anpassung einiger Suchmaschinen ist über das Steuerfeld recht einfach. Rufen Sie einfach die Seite Design auf, wählen Sie einen Stil aus, gestalten Sie die Komponenten und klicken Sie auf Speichern. Fertig! Wenn Sie jedoch eine große Anzahl von Suchmaschinen erstellen und verwalten, ist selbst dieser einfache Vorgang mühsam, wenn er über mehrere Suchmaschinen hinweg wiederholt wird. In solchen Fällen wäre es besser, mit XML zu arbeiten. Wenn Sie sich für die Verwendung von XML entscheiden, lesen Sie zuerst diese Seite, um eine Vorstellung davon zu bekommen, wie die Dinge im Allgemeinen funktionieren. Lesen Sie anschließend die Seite Design des Look-and-feel mit XML, um mehr über die XML-Elemente und -Attribute zu erfahren.
Wenn Sie sich nicht sicher sind, ob Sie nur das Steuerfeld oder das XML-Format verwenden sollen, lesen Sie die Informationen auf der Seite Grundlagen. Dort werden die Vor- und Nachteile der einzelnen Formate erläutert.
Hinweis:Bevor Sie mit dem Entwerfen des Designs Ihrer benutzerdefinierten Suchmaschine beginnen, lesen Sie die Richtlinien zur Implementierung der Programmable Search Engine . Es ist ein kurzes Dokument, in dem Sie erfahren, wie Sie mit Google-Branding und -Quellenangabe umgehen sollten.
Ergebnisse mithilfe des Search Element hosten
Ein Search Element ist ein Objekt, das Sie in Ihre Webseite einbetten können und umfangreiche Anpassungen ermöglichen. Das Suchfeld und die Suchergebnisse können entweder zusammen auf derselben Webseite oder auf verschiedenen Webseiten angezeigt werden.

Hinweis:Wenn das Suchelement mit einem kompakten Layout kombiniert wird, funktioniert es gut auf Mobilgeräten.
Sie können auch die Programmable Search Element Control API nutzen, um die Such-UI weiter anzupassen. Viele Anpassungen werden durch HTML-Attribute unterstützt. Sie können beispielsweise zwischen sechs Layouts für Ihre Ergebnisseite auswählen oder die Anzahl der zurückzugebenden Suchergebnisse festlegen.
Die Programmable Search Engine unterstützt die iFrame-Hostingoption nicht mehr. Wir empfehlen als neue Option für das Custom Search Element das Layout „Zwei Seiten“ oder „Nur Ergebnisse“. Weitere Informationen findest du in unserem Blogpost .
Entwerfen einzelner Komponenten der Suchbenutzeroberfläche
Anpassbare Komponenten
Welche Komponenten Sie anpassen können, hängt vom ausgewählten Elementlayout Ihrer Suchmaschine ab. Über das Steuerfeld können Sie beispielsweise ein Logo nur für Suchmaschinen hinzufügen, die von Google gehostet werden. Sie können kein Logo zu Suchmaschinen hinzufügen, die andere Hosting-Optionen verwenden.
Sie können die folgenden Komponenten mithilfe des Steuerfelds definieren:
- Layout des Custom Search Element
- Das Suchfeld
- Suchergebnisse
- Tabs zur Suchoptimierung
- Angebote
- Logo (nur bei Google gehostet)
Layout des Suchelements festlegen
Sie können das Layout Ihrer Such-Benutzeroberfläche auf der Webseite anpassen. Du kannst das Suchfeld und den Ergebnisbereich in derselben Spalte platzieren oder sie in separaten Spalten anzeigen, wobei das Suchfeld in einer Spalte und der Ergebnisbereich in einer anderen Spalte oder sogar auf einer anderen Seite angezeigt werden.

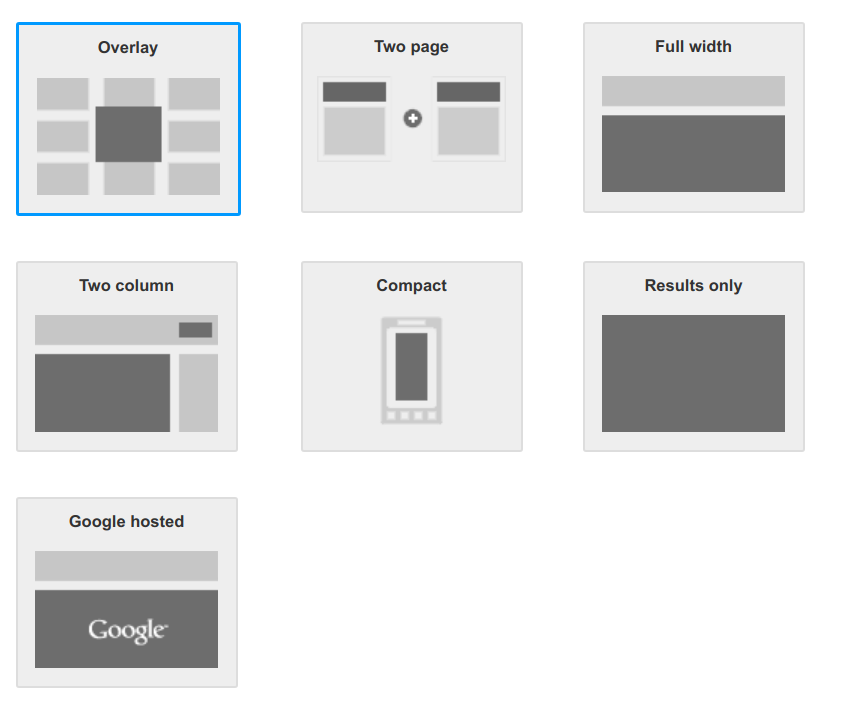
Folgende Layoutoptionen stehen zur Verfügung (für Demos klicken Sie auf die Links):
| Option | Beschreibung |
|---|---|
| OverLay | Suchergebnisse werden als Overlay angezeigt. |
|
Zwei Seiten
Einfach Mehrere Suchfelder/Ergebnisbereiche |
Das Suchfeld und der Bereich mit den Suchergebnissen werden auf zwei verschiedenen Webseiten platziert.
Hinweis: Der Bereich mit den Suchergebnissen enthält auch ein Suchfeld. Nutzer können Suchanfragen direkt auf der Suchergebnisseite senden. |
| Gesamte Breite | Das Suchfeld und der Bereich mit den Suchergebnissen nehmen die gesamte Breite der Seite oder der Spalte ein, in die du das Search Element eingefügt hast. |
| Zwei Spalten | Das Suchfeld und der Bereich mit den Suchergebnissen befinden sich in unterschiedlichen Spalten oder Abschnitten auf deiner Webseite. Um den Bereich mit den Suchergebnissen zu schließen, klickt der Nutzer auf das X-Symbol neben dem Suchfeld. |
| Schmal |
Wie bei der Option mit voller Breite nimmt sie die gesamte Breite der Seite oder Spalte ein. Im Ergebnisbereich werden jedoch weniger Ergebnisse angezeigt, sodass er weniger vertikalen Platz einnimmt, wenn er auf der Webseite maximiert wird.
Tipp:Diese Option ist für Smartphones und Mobilgeräte optimiert. |
|
Nur Ergebnisse
Über URL suchen Über Suchfeld suchen |
Die Suchergebnisse werden auf einer Ihrer Webseiten platziert und die Suchergebnisseite enthält kein Suchfeld. Verwenden Sie Ihr eigenes Suchfeld, um die Suchanfrage zu senden.
Hinweis: Bei einer Programmable Search Engine, in der keine Anzeigen ausgeliefert werden, kann das Branding nicht deaktiviert werden. |
|
Von Google gehostet
Aktuelles Fenster Neues Fenster |
Das Suchfeld wird auf einer Ihrer Webseiten platziert. Die Suchergebnisse werden auf einer von Google gehosteten Webseite angezeigt, die entweder im selben oder in einem neuen Fenster geöffnet werden kann. |
Entwerfen des Suchfelds
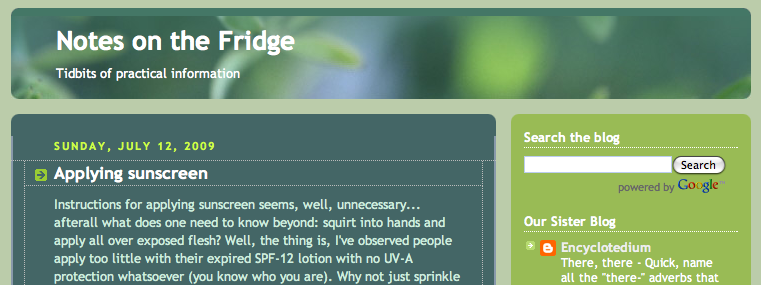
Sie können das Suchfeld an einer beliebigen Stelle innerhalb des HTML-Textkörpers Ihrer Webseite einfügen. Allerdings werden Suchfelder üblicherweise wie im folgenden Beispiel oben oder weit oben auf den Webseiten platziert:
Abbildung 1:Webseite mit oben positioniertem Suchfeld.

Automatische Vervollständigung aktivieren
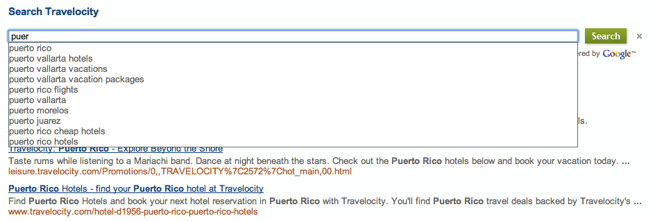
Die automatische Vervollständigung bietet Nutzern bei der Eingabe von Suchanfragen in das Suchfeld verschiedene Optionen. Sie ähnelt den optionalen Suchanfragen, die Sie in der Google-Suche sehen.
Abbildung 2: Wenn Sie nur wenige Zeichen in das Suchfeld eingeben, wird eine Drop-down-Liste mit Optionen für verschiedene Suchanfragen angezeigt.

Die Programmable Search Engine passt die automatische Vervollständigung speziell an Ihre Suchmaschine an. Dabei wird ein anderer Algorithmus verwendet, der auf mehreren Quellen basiert, darunter Suchanfragen an Ihre Suchmaschine sowie Suchbegriffe und Wortgruppen, die aus den Inhalten von Websites, die Ihre Suchmaschine umfasst, extrahiert werden.
Da die automatisch vervollständigten Suchanfragen zum Teil auf den spezifischen Inhalten der Webseiten basieren, die von Ihrer Suchmaschine abgedeckt werden, generiert die Programmable Search Engine keine automatischen Vervollständigungen für Suchmaschinen, die im gesamten Web suchen. Mit anderen Worten: Nur Suchmaschinen, die eingeschlossene Websites – eine vordefinierte Sammlung von Websites – durchsuchen, können automatisch vervollständigte Suchanfragen haben. Sie können die Abdeckung Ihrer Suchmaschine auf der Übersichtsseite im Abschnitt Zu durchsuchende Websites festlegen.
Die Funktion für automatische Vervollständigungen befindet sich auf der Seite mit den Suchfunktionen im Abschnitt Automatische Vervollständigung.
So aktivieren Sie automatische Vervollständigungen:
- Rufen Sie auf der Seite „Suchfunktionen“ den Abschnitt Automatische Vervollständigung auf.
-
Aktivieren Sie das Steuerelement Automatische Vervollständigung aktivieren.
Hinweis:Da die automatisch vervollständigten Suchanfragen für jede Suchmaschine generiert werden, dauert es einige Stunden, bis die automatische Vervollständigung in Ihrer Suchmaschine angezeigt wird.
- Wenn Sie automatische Vervollständigungen in einer vorhandenen Suchmaschine zum ersten Mal aktivieren, müssen Sie das Code-Snippet für das Suchfeld entfernen, das Sie in Ihre Webseite eingefügt haben. Ersetzen Sie ihn durch den neuen Code, der auf dem Tab „Code abrufen“ generiert wurde. Eine ausführlichere Anleitung findest du im Abschnitt Design auf deiner Website implementieren.
Ergebnisse entwerfen
Sie können die folgenden Komponenten der Ergebnisseite ändern:
- Die einzelnen Ergebnisse
- Die Schriftart
- Die Textfarben
- Tabs zur Suchoptimierung
- Angebote
- Logo (nur bei Google gehostet)
Die einzelnen Ergebnisse
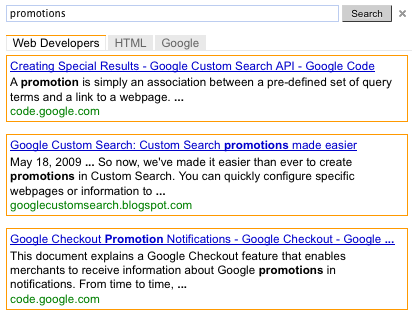
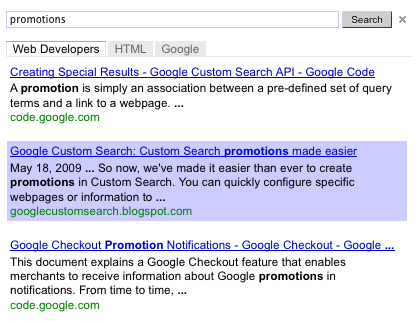
Wenn Sie einzelne Ergebnisse visuell voneinander abgrenzen oder von Nutzern ausgewählte Ergebnisse hervorheben möchten, können Sie die Rahmen und den Hintergrund für einzelne Ergebnisse definieren.
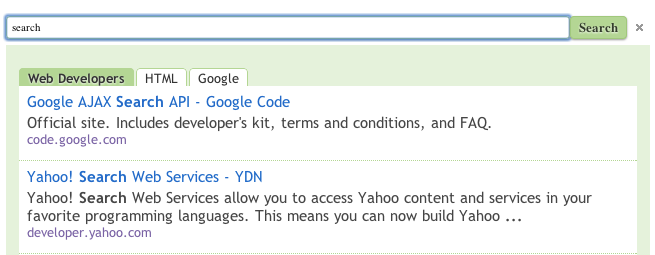
Abbildung 3:Ergebnisse mit abgegrenzten einzelnen Ergebnissen und einem einzelnen Ergebnis, das bei einem Mouseover hervorgehoben wird.


Tabs „Optimierung“
Wenn Sie in Ihrer Suchmaschine Suchfilter-Labels erstellt haben, werden die Labels im Custom Search Element als Tabs angezeigt. Über das Steuerfeld können Sie die Farben der Tabs zur Optimierung ändern.
Werbung
Wenn Sie Werbung in Ihrer Suchmaschine erstellt haben, können Sie deren Design ändern. Angebote sind eine spezielle Art von Suchergebnissen, die Sie selbst erstellen.
Logo (nur von Google gehostet)
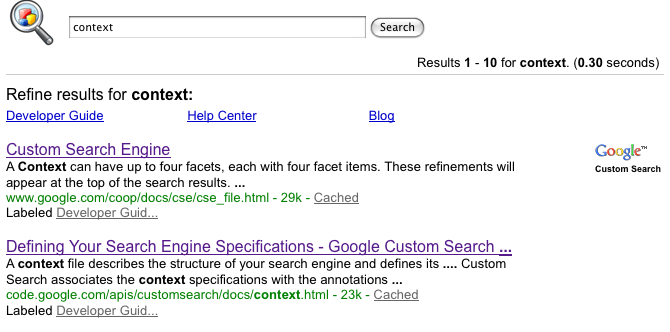
Wenn du deine Ergebnisseite von Google hosten lässt, kannst du ein Logo oder ein kleines Bild direkt neben dem Suchfeld auf der Suchergebnisseite einfügen. Das Bild muss eine JPG-, PNG- oder GIF-Datei sein, die auf Ihrer eigenen Website oder von einer Website ohne Urheberrechtsbeschränkungen gehostet wird. Du hast die Möglichkeit, dem Bild eine URL zuzuordnen, sodass es in ein anklickbares Bild umgewandelt wird.
Das folgende Beispiel zeigt eine Ergebnisseite mit einem Logo.
Abbildung 4:Suchfeld mit einem Bild

Implementieren des Designs auf Ihrer Website
Nachdem du das Design deiner Suchmaschine entworfen hast, kannst du sie so auf deiner Webseite implementieren:
- Klicken Sie in den Bereichen, die Sie auf der Seite Design geändert haben, auf Speichern.
- Klicken Sie auf der Seite Design im Abschnitt „Layout“ auf Code abrufen.
-
Kopieren Sie das Code-Snippet, das im Pop-up-Fenster Code generiert wurde.
Wenn Sie das zweispaltige Layout ausgewählt haben, kopieren Sie zwei Code-Snippets: eines für das Suchfeld und das andere für die Ergebnisse.
Wenn Sie das zweiseitige Layout ausgewählt haben, geben Sie die URL der Webseite ein, auf der die Ergebnisse für Ihre Suchmaschine angezeigt werden sollen. Geben Sie den Namen des Suchparameters ein, der in die URL eingebettet ist, die von der Suchergebnisseite geparst wird. Kopieren Sie abschließend die beiden Code-Snippets.
Das Code-Snippet für das Layout nur für Ergebnisse ist für den Fall vorgesehen, dass Suchergebnisse auf einer neuen Seite angezeigt werden. Geben Sie den Namen des Suchparameters ein, der in die URL eingebettet ist, die von der Suchergebnisseite geparst wird. Kopieren Sie das Code-Snippet für die Suchergebnisse.
-
Fügen Sie den Code auf jeder Seite ein, auf der ein Programmable Search Engine-Feld angezeigt werden soll. Sie können den Code an einer beliebigen Stelle innerhalb des
<body></body>-Tags Ihrer Webseite einfügen.Hinweis:Für eine größtmögliche Kompatibilität mit anderen Browsern sollten Ihre HTML-Seiten einen unterstützten Dokumenttyp wie
<!DOCTYPE html>verwenden.Wenn du Hover-Effekte für dein Suchelement verwendest, muss deine HTML-Seite einen unterstützten Dokumenttyp wie
<!DOCTYPE html>verwenden.
Wenn Sie das zweispaltige Layout ausgewählt haben, fügen Sie den Code für das Suchfeld in eine Spalte und den Code für die Ergebnisse in eine andere Spalte ein.
Wenn Sie das zweiseitige Layout ausgewählt haben, fügen Sie den Code für das Suchfeld auf der Webseite an der Stelle ein, an der das Suchfeld angezeigt werden soll. Fügen Sie den Code für die Ergebnisse auf der Webseite ein, auf der die Suchergebnisse angezeigt werden sollen.
Wenn Sie das Layout „Nur Ergebnisse“ ausgewählt haben, fügen Sie das Code-Snippet dort in die Webseite ein, wo die Suchergebnisse angezeigt werden sollen.
