Cette page explique comment personnaliser l'apparence de votre champ de recherche et des résultats de recherche. Si vous souhaitez implémenter la conception de votre moteur de recherche à l'aide du fichier de contexte, consultez la page Conception de l'apparence avec XML.
- Présentation
- Conception des composants individuels de l'interface utilisateur de recherche
- Héberger les résultats à l'aide de l'élément de recherche
- Définir la mise en page de l'élément de recherche
- Conception du champ de recherche
- Analyse des résultats
- Implémenter la conception sur votre site Web
Présentation
Vous pouvez modifier à la fois le champ de recherche et les résultats de recherche de Programmable Search Engine dans le panneau de configuration ou dans le fichier de contexte XML. Si vous disposez de plusieurs moteurs de recherche, vous pouvez très facilement les gérer et les personnaliser à l'aide du panneau de configuration. Il vous suffit d'accéder à la page Apparence, de sélectionner un style, de concevoir les composants et de cliquer sur Enregistrer. C'est tout ! Cette page vous explique comment procéder. Toutefois, si vous créez et gérez un grand nombre de moteurs de recherche, cette procédure simple, lorsqu'elle est utilisée sur plusieurs moteurs de recherche, peut s'avérer fastidieuse. Dans ce cas, il est préférable d'utiliser XML. Si vous décidez d'utiliser le format XML, commencez par lire cette page pour vous faire une idée du fonctionnement général. Ensuite, consultez la page Concevoir l'apparence et le confort d'utilisation avec XML pour en savoir plus sur les éléments et les attributs XML.
Si vous ne savez pas si vous devez vous contenter d'utiliser le panneau de configuration ou le format XML, consultez la page Principes de base, qui présente les avantages et les inconvénients de chaque format.
Remarque:Avant de commencer à concevoir l'apparence de votre moteur de recherche personnalisé, consultez les consignes de mise en œuvre d'un moteur Programmable Search Engine . Il s'agit d'un document succinct qui vous explique comment gérer la marque et l'attribution Google.
Hébergement des résultats à l'aide de l'élément de recherche
Un élément Search est un objet que vous pouvez intégrer à votre page Web, ce qui permet une personnalisation étendue. Elle peut afficher le champ et les résultats de recherche sur la même page Web que celle consultée par le lecteur ou sur des pages différentes.

Remarque:Le Search Element, lorsqu'il est associé à une mise en page compacte, fonctionne bien sur les appareils mobiles.
Vous pouvez également utiliser l'API Programmable Search Element Control pour personnaliser davantage l'UI de recherche. De nombreuses personnalisations sont possibles via des attributs HTML. Par exemple, vous pouvez choisir parmi six mises en page pour votre page de résultats ou définir le nombre de résultats de recherche à renvoyer.
Programmable Search Engine n'est plus compatible avec l'option d'hébergement iFrame. Nous vous recommandons les mises en page "Deux pages" ou "Résultats uniquement" dans Search Element. Pour en savoir plus, consultez notre article de blog .
Conception des composants individuels de l'interface utilisateur de recherche
Composants personnalisables
Les composants que vous pouvez personnaliser dépendent de la disposition des éléments sélectionnée pour votre moteur de recherche. Par exemple, le panneau de configuration vous permet d'ajouter un logo uniquement pour les moteurs de recherche hébergés par Google. Vous ne pouvez pas l'ajouter à des moteurs de recherche utilisant d'autres options d'hébergement.
Vous pouvez définir les composants suivants à l'aide du panneau de configuration:
- Disposition de l'élément Search
- Le champ de recherche
- Résultats de recherche
- Onglets de recherche
- Promotions
- Le logo (hébergé par Google uniquement)
Définir la mise en page de l'élément de recherche
Vous avez la possibilité de personnaliser la disposition de l'interface de recherche sur la page Web. Vous pouvez placer le champ de recherche et la section des résultats dans la même colonne, ou les afficher dans des colonnes séparées, le champ de recherche dans une colonne et la section des résultats dans une autre colonne, voire sur une autre page.

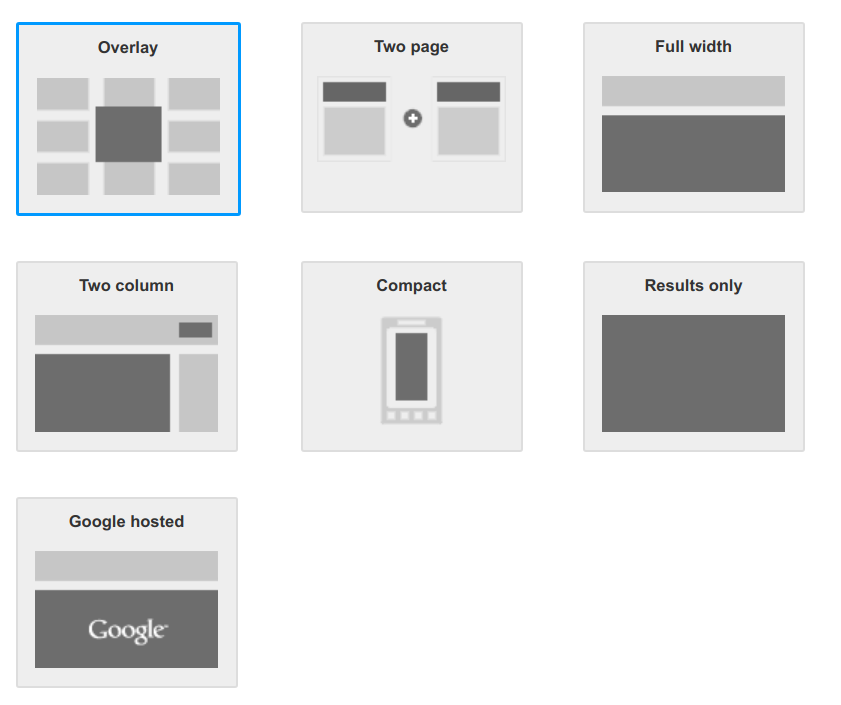
Les options de mise en page disponibles sont les suivantes (cliquez sur les liens pour consulter les démonstrations):
| Option | Description |
|---|---|
| OverLay | Affichez les résultats de recherche en superposition. |
|
Deux pages
Simple Plusieurs champs de recherche/sections de résultats |
Le champ de recherche et la section des résultats de recherche sont placés sur deux pages Web différentes.
Remarque: La section des résultats de recherche contient également un champ de recherche. Les utilisateurs peuvent soumettre des requêtes directement depuis la page de résultats de recherche. |
| Pleine largeur | Le champ de recherche et la section des résultats de recherche occupent toute la largeur de la page ou de la colonne dans laquelle vous avez inséré l'élément Search. |
| Deux colonnes | Le champ de recherche et la section des résultats de recherche se trouvent dans des colonnes ou des sections différentes de votre page Web. Pour fermer la section des résultats de recherche, l'utilisateur clique sur l'icône X à côté du champ de recherche. |
| Compacte |
Comme pour l'option "Pleine largeur", cette option occupe toute la largeur de la page ou de la colonne, mais la section des résultats affiche moins de résultats. Elle prend donc moins d'espace vertical lorsqu'elle est développée sur la page Web.
Remarque:Cette option est optimisée pour les smartphones et les appareils mobiles. |
|
Résultats uniquement
Rechercher par URL Rechercher via un champ de recherche |
Les résultats de recherche sont placés sur l'une de vos pages Web, et celle-ci ne contient pas de champ de recherche. Utilisez votre propre champ de recherche pour soumettre la requête de recherche.
Remarque: Un moteur Programmable Search Engine qui ne diffuse pas d'annonces ne permet pas de désactiver le branding. |
|
Hébergé par Google
Fenêtre actuelle Nouvelle fenêtre |
Le champ de recherche est placé sur l'une de vos pages Web. Les résultats de recherche s'affichent sur une page Web hébergée par Google, que vous pouvez ouvrir dans la même fenêtre ou dans une nouvelle. |
Conception du champ de recherche
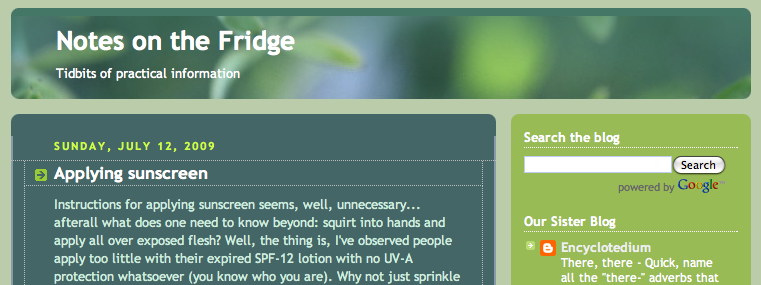
Vous pouvez insérer le champ de recherche n'importe où dans le corps HTML de votre page Web, mais, par convention, il est placé en haut (ou près du haut) des pages Web, comme dans l'exemple suivant:
Figure 1:Page Web avec le champ de recherche positionné en haut

Activation de la saisie semi-automatique
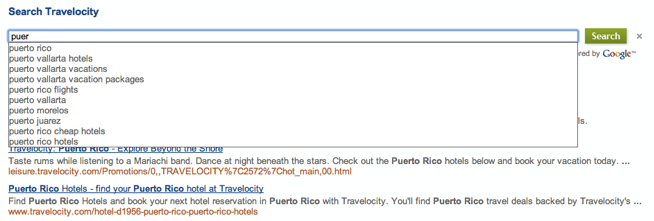
La saisie semi-automatique propose des options de requête aux utilisateurs lorsqu'ils saisissent des requêtes dans votre champ de recherche. Elle est semblable aux requêtes facultatives que vous voyez dans la recherche Google.
Figure 2:Si vous ne saisissez que quelques caractères dans le champ de recherche, une liste déroulante s'affiche avec des options pour différentes requêtes de recherche.

Programmable Search Engine adapte la saisie semi-automatique à votre moteur de recherche. Il utilise un algorithme différent qui puise dans plusieurs sources, y compris les requêtes envoyées à votre moteur de recherche, ainsi que les mots clés et expressions extraits du contenu des sites Web qu'il couvre.
Étant donné que les requêtes de saisie semi-automatique sont basées, en partie, sur le contenu spécifique des pages Web couvertes par votre moteur de recherche, Programmable Search Engine ne génère pas de saisie semi-automatique pour les moteurs de recherche qui effectuent des recherches sur l'ensemble du Web. En d'autres termes, seuls les moteurs de recherche qui incluent des sites (ensemble prédéterminé de sites Web) peuvent proposer des requêtes avec saisie semi-automatique. Vous pouvez définir la couverture de votre moteur de recherche dans la section Sites sur lesquels effectuer des recherches de la page Vue d'ensemble.
La fonctionnalité de saisie semi-automatique se trouve dans la section Saisie semi-automatique de la page "Fonctionnalités de recherche".
Pour activer la saisie semi-automatique, procédez comme suit:
- Accédez à la section Saisie semi-automatique de la page "Fonctionnalités de recherche".
-
Activez la commande Activer la saisie semi-automatique.
Remarque:Comme les requêtes avec saisie semi-automatique sont générées pour chaque moteur de recherche, quelques heures peuvent s'écouler avant que la saisie semi-automatique ne commence à s'afficher dans votre moteur de recherche.
- Si vous activez pour la première fois la saisie semi-automatique dans un moteur de recherche existant, vous devez supprimer l'extrait de code du champ de recherche que vous avez inséré dans votre page Web. Remplacez-le par le nouveau code généré dans l'onglet "Obtenir le code". Pour obtenir des instructions plus détaillées, consultez la section Implémenter la conception sur votre site Web.
Conception des résultats
Vous pouvez modifier les composants suivants de la page de résultats:
- Résultats individuels
- Le type de police
- Les couleurs du texte
- Onglets de recherche
- Promotions
- Le logo (hébergé par Google uniquement)
Les résultats individuels
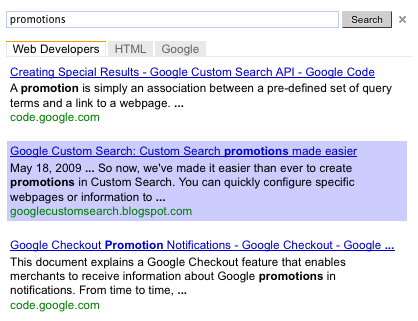
Si vous souhaitez délimiter visuellement certains résultats ou mettre en évidence ceux sélectionnés par les utilisateurs, vous pouvez définir des bordures et un arrière-plan pour chaque résultat.
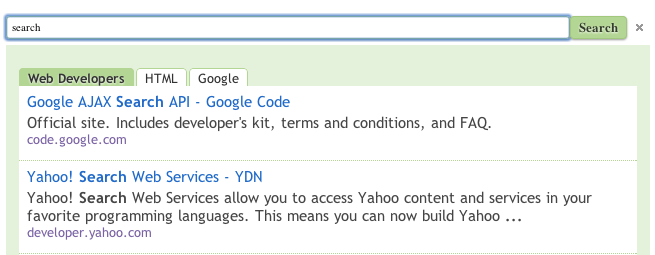
Figure 3:Résultats avec des résultats individuels délimités et avec des résultats individuels mis en évidence lorsque l'utilisateur passe la souris dessus.


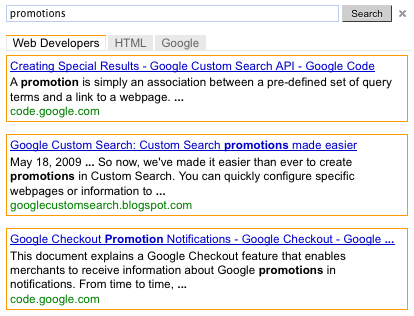
Onglets de suggestions
Si vous avez créé des libellés d'affinement dans votre moteur de recherche, ils s'affichent sous forme d'onglets dans Search Element. Vous pouvez utiliser le panneau de configuration pour modifier la couleur des onglets de recherche.
Promotions
Si vous avez créé des promotions dans votre moteur de recherche, vous pouvez modifier leur apparence. Les promotions sont un type particulier de résultats de recherche que vous créez.
Logo (hébergé par Google uniquement)
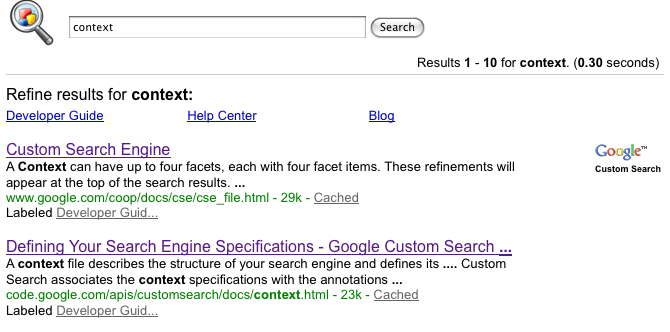
Si vous autorisez Google à héberger votre page de résultats, vous pouvez choisir d'inclure un logo ou une petite image juste à côté du champ de recherche sur la page de résultats. L'image doit être un fichier .jpg, .png ou .gif hébergé sur un site Web (le vôtre ou celui d'un site Web qui n'est soumis à aucune restriction en matière de droits d'auteur). Vous avez la possibilité d'associer une URL à l'image, pour la transformer en image cliquable.
Voici un exemple de page de résultats avec un logo.
Figure 4:Champ de recherche avec une image

Mise en œuvre de la conception sur votre site Web
Une fois que vous avez conçu l'apparence de votre moteur de recherche, vous pouvez l'implémenter dans votre page Web en procédant comme suit:
- Cliquez sur Enregistrer dans les sections que vous avez modifiées dans la page Apparence.
- Cliquez sur Obtenir le code dans la section "Mise en page" de la page Apparence.
-
Copiez l'extrait de code généré dans le pop-up Code.
Si vous avez sélectionné la mise en page à deux colonnes, copiez deux extraits de code: un pour le champ de recherche et l'autre pour les résultats.
Si vous avez sélectionné la mise en page sur deux pages, saisissez l'URL de la page Web qui affichera les résultats de votre moteur de recherche. Saisissez le nom du paramètre de requête intégré à l'URL, qui est analysé par la page de résultats de recherche. Enfin, copiez les deux extraits de code.
L'extrait de code pour une mise en page de type "Résultats uniquement" s'applique lorsque les résultats de recherche sont affichés sur une nouvelle page. Saisissez le nom du paramètre de requête intégré à l'URL, qui est analysé par la page de résultats de recherche. Enfin, copiez l'extrait de code des résultats de recherche.
-
Insérez le code dans toutes les pages où vous souhaitez insérer un champ Programmable Search Engine. Vous pouvez coller le code n'importe où dans la balise
<body></body>de votre page Web.Remarque:Pour optimiser la compatibilité entre les navigateurs, il est recommandé d'utiliser un type de document compatible tel que
<!DOCTYPE html>pour vos pages HTML.Si vous utilisez des effets de survol pour votre élément de recherche, votre page HTML doit utiliser un type de document compatible tel que
<!DOCTYPE html>.
Si vous avez sélectionné la mise en page à deux colonnes, insérez le code du champ de recherche dans une colonne et le code des résultats dans une autre.
Si vous avez sélectionné la mise en page sur deux pages, insérez le code du champ de recherche dans la page Web sur laquelle vous souhaitez qu'il apparaisse et le code des résultats dans la page Web sur laquelle vous souhaitez qu'ils apparaissent.
Si vous avez sélectionné la mise en page "Résultats uniquement", insérez l'extrait de code dans la page Web sur laquelle vous souhaitez que les résultats de recherche s'affichent.
