이 페이지에서는 검색창과 검색 결과의 디자인을 맞춤설정하는 방법을 설명합니다. 컨텍스트 파일을 사용하여 검색엔진의 디자인을 구현하려면 'XML을 사용하여 디자인하기' 페이지를 참고하세요.
개요
제어판 또는 XML 환경설정 파일에서 프로그래밍 검색 엔진의 검색창과 검색 결과를 모두 변경할 수 있습니다. 검색엔진이 몇 개 되지 않는 경우 제어판을 사용하여 검색엔진을 관리하고 맞춤설정하는 것은 매우 간단합니다. 디자인 페이지로 이동하여 스타일을 선택하고, 구성요소를 디자인하고, 저장을 클릭하면 됩니다. 이 페이지에서는 이 모든 작업을 수행하는 방법을 설명합니다. 하지만 많은 수의 검색엔진을 만들고 관리하는 경우 여러 검색엔진에서 반복되는 간단한 절차도 지루해집니다. 이러한 경우에는 XML로 작업하는 것이 좋습니다. XML을 사용하기로 결정한 경우 먼저 이 페이지를 읽고 일반적인 작동 방식을 파악한 후 XML로 디자인 및 느낌 설계 페이지를 읽고 XML 요소와 속성을 알아보세요.
제어판을 사용해야 하는지 아니면 XML 형식을 사용해야 하는지 잘 모르겠다면 각 형식의 이점과 과제를 설명하는 기본사항 페이지를 참고하세요.
참고: 맞춤 검색 엔진의 디자인을 시작하기 전에 프로그래밍 검색 엔진 구현 가이드라인 을 읽어 보세요. Google 브랜딩 및 저작자 표시를 처리하는 방법을 설명하는 짧은 문서입니다.
검색 요소를 사용하여 결과 호스팅
검색 요소는 웹페이지에 삽입할 수 있는 객체로, 광범위한 맞춤설정이 가능합니다. 검색창과 검색 결과를 리더가 보고 있는 동일한 웹페이지에 함께 표시하거나 서로 다른 웹페이지에 표시할 수 있습니다.

참고: 검색 요소는 컴팩트 레이아웃과 함께 사용하면 휴대기기에서 잘 작동합니다.
Programmable Search Element Control API를 활용하여 검색 UI를 추가로 맞춤설정할 수도 있습니다. HTML 속성을 통해 다양한 맞춤설정이 지원됩니다. 예를 들어 결과 페이지의 레이아웃 6개 중에서 선택하거나 반환할 검색 결과 수를 설정할 수 있습니다.
프로그래밍 검색 엔진에서 더 이상 iframe 호스팅 옵션을 지원하지 않습니다. 검색 요소에서 새로운 옵션으로 '두 페이지' 또는 '결과만' 레이아웃을 사용하는 것이 좋습니다. 자세한 내용은 블로그 게시물 을 확인하세요.
검색 UI의 개별 구성요소 설계
맞춤설정 가능한 구성요소
맞춤설정할 수 있는 구성요소는 검색엔진의 선택된 요소 레이아웃에 따라 다릅니다. 예를 들어 제어판을 사용하면 Google에서 호스팅하는 검색엔진에만 로고를 추가할 수 있습니다. 다른 호스팅 옵션을 사용하는 검색엔진에는 로고를 추가할 수 없습니다.
제어판을 사용하여 다음 구성요소를 정의할 수 있습니다.
검색 요소 레이아웃 설정
웹페이지에서 검색 UI의 레이아웃을 맞춤설정할 수 있습니다. 검색창과 결과 섹션을 동일한 열에 배치하거나, 검색창을 한 열에 표시하고 결과 섹션을 다른 열 또는 다른 페이지에 표시할 수 있습니다.

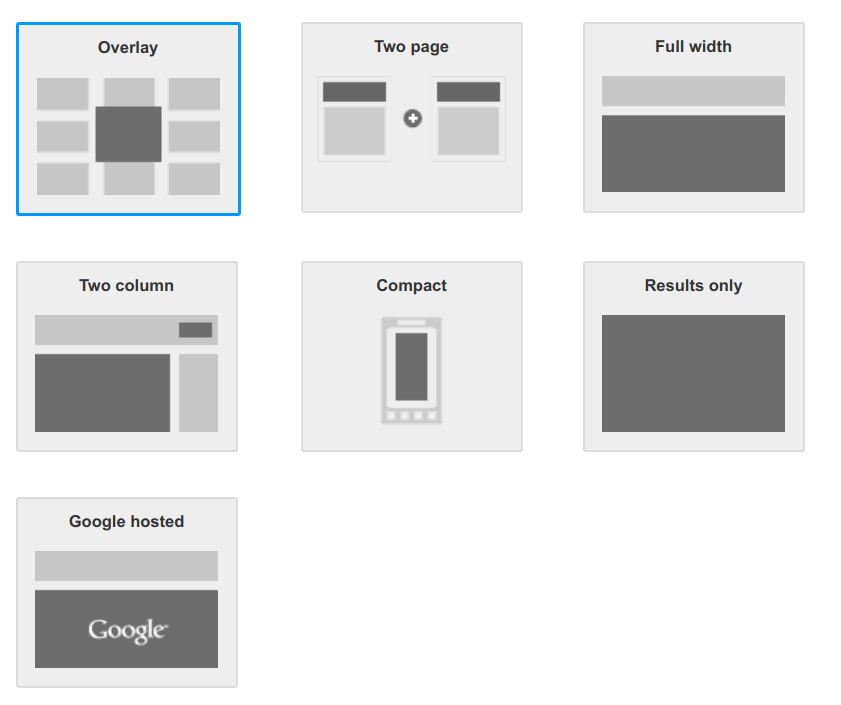
레이아웃 옵션은 다음과 같습니다 (링크를 클릭하여 데모 확인).
| 옵션 | 설명 |
|---|---|
| OverLay | 검색 결과를 오버레이로 표시합니다. |
|
2페이지
단순 검색창/결과 섹션이 여러 개임 |
검색창과 검색 결과 섹션이 서로 다른 두 웹페이지에 배치됩니다.
참고: 검색 결과 섹션에는 검색창도 포함되어 있습니다. 사용자는 검색 결과 페이지에서 직접 쿼리를 제출할 수 있습니다. |
| 전체 너비 | 검색창과 검색 결과 섹션이 페이지 또는 검색 요소를 삽입한 열의 전체 너비를 차지합니다. |
| 두 열 | 검색창과 검색 결과 섹션이 웹페이지의 서로 다른 열이나 섹션에 있습니다. 검색 결과 섹션을 닫으려면 사용자가 검색창 옆에 있는 X 아이콘을 클릭합니다. |
| Compact |
전체 너비 옵션과 마찬가지로 페이지 또는 열의 전체 너비를 차지하지만 결과 섹션에 표시되는 결과가 적으므로 웹페이지에서 펼쳐질 때 차지하는 세로 공간이 적습니다.
도움말: 이 옵션은 스마트폰 및 휴대기기에 최적화되어 있습니다. |
|
결과만
URL을 통한 검색 검색창을 통한 검색 |
검색 결과가 웹페이지 중 하나에 배치되고 검색 결과 페이지에 검색창이 포함되지 않습니다. 자체 검색창을 사용하여 검색어를 제출합니다.
참고: 광고를 게재하지 않는 프로그래밍 검색 엔진에는 브랜딩을 사용 중지하는 옵션이 없습니다. |
|
Google 호스팅
현재 창 새 창 |
검색창이 웹페이지 중 하나에 배치됩니다. 검색 결과는 Google에서 호스팅하는 웹페이지에 표시되며, 이 웹페이지는 동일한 창 또는 새 창에서 열 수 있습니다. |
검색창 디자인
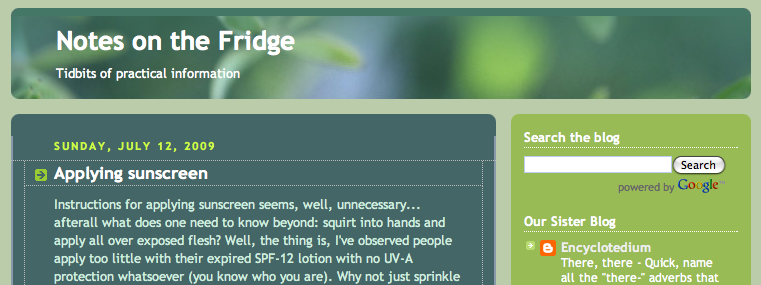
웹페이지의 HTML 본문 내 어디에나 검색창을 삽입할 수 있지만, 관례에 따라 검색창은 다음 예와 같이 웹페이지의 상단 (또는 상단에 가까운 곳)에 배치됩니다.
그림 1: 상단에 검색창이 있는 웹페이지

자동 완성 사용 설정
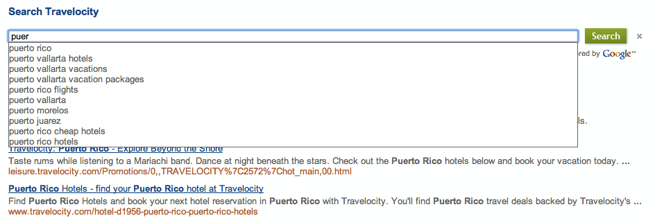
자동 완성은 사용자가 검색창에 검색어를 입력할 때 검색어 옵션을 제공합니다. Google 검색에 표시되는 선택적 쿼리와 유사합니다.
그림 2: 검색창에 몇 글자만 입력하면 다양한 검색어 옵션을 제공하는 드롭다운 목록이 표시됩니다.

프로그래밍 검색 엔진은 검색엔진에 맞게 자동 완성을 맞춤설정합니다. 이 기능은 검색엔진에 대한 쿼리뿐만 아니라 검색엔진에서 다루는 웹사이트의 콘텐츠에서 추출한 키워드와 문구를 비롯한 여러 소스에서 가져온 다른 알고리즘을 사용합니다.
자동 완성 기능은 검색 기능 페이지의 자동 완성 섹션에 있습니다.
자동 완성 기능을 사용 설정하려면 다음 단계를 따르세요.
- 검색 기능 페이지의 자동 완성 섹션으로 이동합니다.
-
자동 완성 사용 컨트롤을 사용 설정합니다.
참고: 자동 완성된 검색어는 각 검색엔진에 대해 생성되므로 자동 완성이 검색엔진에 표시되기까지 몇 시간이 걸립니다.
- 기존 검색엔진에서 자동 완성 기능을 처음으로 사용 설정하는 경우 웹페이지에 삽입한 검색창의 코드 스니펫을 삭제해야 합니다. '코드 가져오기' 탭에서 생성된 새 코드로 바꿉니다. 자세한 안내는 웹사이트에 디자인 구현 섹션을 참고하세요.
결과 설계
결과 페이지의 다음 구성요소를 변경할 수 있습니다.
개별 결과
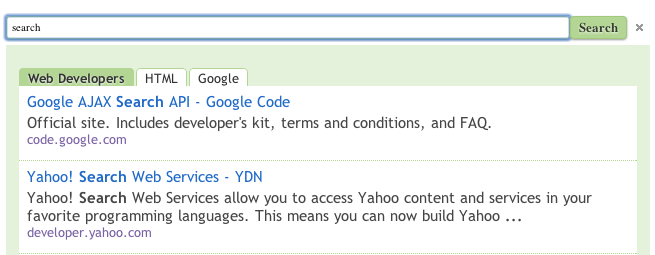
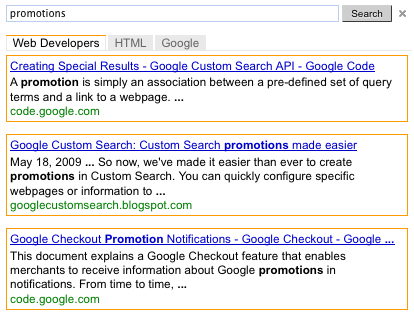
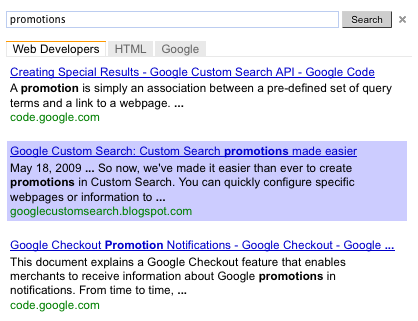
개별 결과를 시각적으로 구분하거나 사용자가 선택한 결과를 강조 표시하려면 개별 결과의 테두리와 배경을 정의하면 됩니다.
그림 3: 개별 결과가 구분되고 마우스를 가져가면 개별 결과가 강조 표시되는 결과


상세검색 탭
검색 엔진에서 세부검색 라벨을 만든 경우 라벨이 검색 요소에 탭으로 표시됩니다. 관리 패널을 사용하여 세부검색 탭의 색상을 변경할 수 있습니다.
프로모션
검색엔진에서 프로모션을 만든 경우 디자인을 변경할 수 있습니다. 프로모션은 사용자가 만드는 특별한 유형의 검색 결과입니다.
로고 (Google 호스팅만 해당)
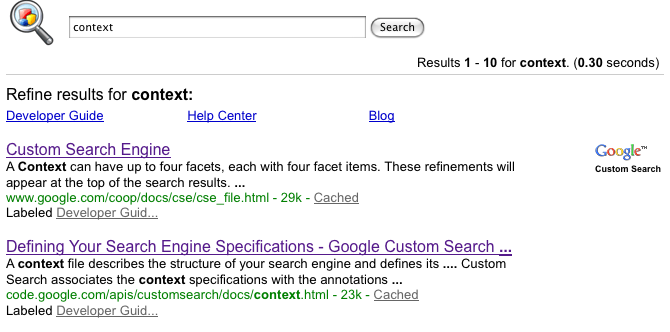
Google에서 검색 결과 페이지를 호스팅하도록 허용하는 경우 검색 결과 페이지의 검색창 바로 옆에 로고나 작은 이미지를 포함할 수 있습니다. 이미지는 웹사이트 (자체 웹사이트 또는 저작권 제한이 없는 웹사이트)에 호스팅된 .jpg, .png 또는 .gif 파일이어야 합니다. 이미지와 URL을 연결하여 클릭 가능한 이미지로 만들 수 있습니다.
다음은 로고가 있는 결과 페이지의 예입니다.
그림 4: 이미지가 포함된 검색창

웹사이트에 디자인 구현
검색엔진의 디자인을 완료한 후 다음 단계를 따라 웹페이지에 구현할 수 있습니다.
- 디자인 페이지에서 수정한 섹션의 저장을 클릭합니다.
- 디자인 페이지의 레이아웃 섹션에서 코드 가져오기를 클릭합니다.
-
코드 팝업에서 생성된 코드 스니펫을 복사합니다.
2열 레이아웃을 선택한 경우 코드 스니펫 두 개를 복사합니다. 하나는 검색창용이고 다른 하나는 검색 결과용입니다.
2페이지 레이아웃을 선택한 경우 검색 엔진의 결과를 표시할 웹페이지의 URL을 입력합니다. 검색 결과 페이지에서 파싱되는 URL에 삽입된 쿼리 매개변수 이름을 입력합니다. 마지막으로 두 개의 코드 스니펫을 복사합니다.
결과 전용 레이아웃의 코드 스니펫은 검색 결과가 새 페이지에 표시되는 경우에 사용됩니다. 검색 결과 페이지에서 파싱하는 URL에 삽입된 쿼리 매개변수 이름을 입력합니다. 마지막으로 검색 결과 코드 스니펫을 복사합니다.
-
프로그래밍 검색 엔진 상자를 표시하려는 모든 페이지에 코드를 삽입합니다. 웹페이지의
<body></body>태그 내 어디에나 코드를 붙여넣을 수 있습니다.참고: 최고의 교차 브라우저 호환성을 위해 HTML 페이지에서 지원되는 DOCTYPE(예:
<!DOCTYPE html>)을 사용하는 것이 좋습니다.검색 요소에 마우스 오버 효과를 사용하는 경우 HTML 페이지에서
<!DOCTYPE html>와 같은 지원되는 문서 유형을 사용해야 합니다.
2열 레이아웃을 선택한 경우 한 열에 검색창 코드를 삽입하고 다른 열에 결과 코드를 삽입합니다.
두 페이지 레이아웃을 선택한 경우 검색창을 표시할 웹페이지에 검색창 코드를 삽입하고 검색 결과를 표시할 웹페이지에 결과 코드를 삽입합니다.
결과 전용 레이아웃을 선택한 경우 검색 결과를 표시할 웹페이지에 코드 스니펫을 삽입합니다.