Halaman ini membahas cara menyesuaikan tampilan dan nuansa kotak penelusuran dan hasil penelusuran Anda. Jika Anda ingin menerapkan desain mesin telusur menggunakan file konteks, lihat halaman "Mendesain Tampilan dan Nuansa dengan XML".
- Ringkasan
- Mendesain Komponen Individual UI Penelusuran
- Menghosting Hasil menggunakan Elemen Penelusuran
- Menetapkan Tata Letak Elemen Penelusuran
- Mendesain Kotak Penelusuran
- Mendesain Hasil
- Menerapkan Desain di Situs Anda
Ringkasan
Anda dapat mengubah kotak penelusuran dan hasil penelusuran Mesin Telusur Programmable di panel kontrol atau file konteks XML. Jika Anda memiliki beberapa mesin telusur, mengelola dan menyesuaikannya dengan panel kontrol cukup mudah. Cukup buka halaman Tampilan, pilih gaya, desain komponen, klik Simpan, dan Anda siap menggunakannya. Halaman ini menjelaskan cara melakukan semua itu. Namun, jika Anda membuat dan mengelola sejumlah besar mesin telusur, bahkan prosedur sederhana tersebut—jika diulang di beberapa mesin telusur—akan menjadi membosankan. Dalam kasus seperti itu, bekerja dengan XML akan lebih baik. Jika Anda memutuskan untuk menggunakan XML, baca halaman ini terlebih dahulu untuk mendapatkan gambaran umum tentang cara kerjanya; setelah itu, baca halaman Mendesain Tampilan dan Nuansa dengan XML untuk mempelajari elemen dan atribut XML.
Jika Anda tidak yakin apakah Anda hanya perlu menggunakan panel kontrol atau menggunakan format XML, lihat halaman Dasar-Dasar, yang membahas manfaat dan tantangan setiap format.
Catatan: Sebelum mulai mendesain tampilan dan nuansa mesin telusur khusus Anda, baca Panduan penerapan Programmable Search Engine . Dokumen ini adalah dokumen singkat yang memberi tahu Anda cara menangani branding dan atribusi Google.
Menghosting Hasil menggunakan Elemen Penelusuran
Elemen Penelusuran adalah objek yang dapat Anda sematkan di halaman web, yang memungkinkan penyesuaian ekstensif. Kotak penelusuran dan hasil penelusuran dapat ditampilkan bersama di halaman web yang sama yang sedang dilihat pembaca atau di halaman web yang berbeda.

Catatan: Elemen penelusuran, jika dipasangkan dengan tata letak ringkas, berfungsi dengan baik di perangkat seluler.
Anda juga dapat memanfaatkan Programmable Search Element Control API untuk menyesuaikan UI penelusuran lebih lanjut. Banyak penyesuaian didukung melalui atribut HTML. Misalnya, Anda dapat memilih enam tata letak untuk halaman hasil, atau Anda dapat menetapkan jumlah hasil penelusuran yang akan ditampilkan.
Programmable Search Engine tidak lagi mendukung opsi hosting iframe. Sebaiknya gunakan tata letak "Dua halaman" atau "Hanya hasil" di elemen Penelusuran sebagai opsi baru. Lihat postingan blog kami untuk mengetahui informasi selengkapnya.
Mendesain Komponen Individual UI Penelusuran
Komponen yang Dapat Disesuaikan
Komponen yang dapat Anda sesuaikan bergantung pada Tata letak elemen yang dipilih di mesin telusur Anda. Misalnya, panel kontrol memungkinkan Anda menambahkan logo hanya untuk mesin telusur yang di-host oleh Google; Anda tidak dapat menambahkan logo ke mesin telusur menggunakan opsi hosting lainnya.
Anda dapat menentukan komponen berikut menggunakan panel kontrol:
- Tata letak elemen Penelusuran
- Kotak penelusuran
- Hasil penelusuran
- Tab penyaringan
- Promosi
- Logo (khusus yang dihosting Google)
Menetapkan Tata Letak Elemen Penelusuran
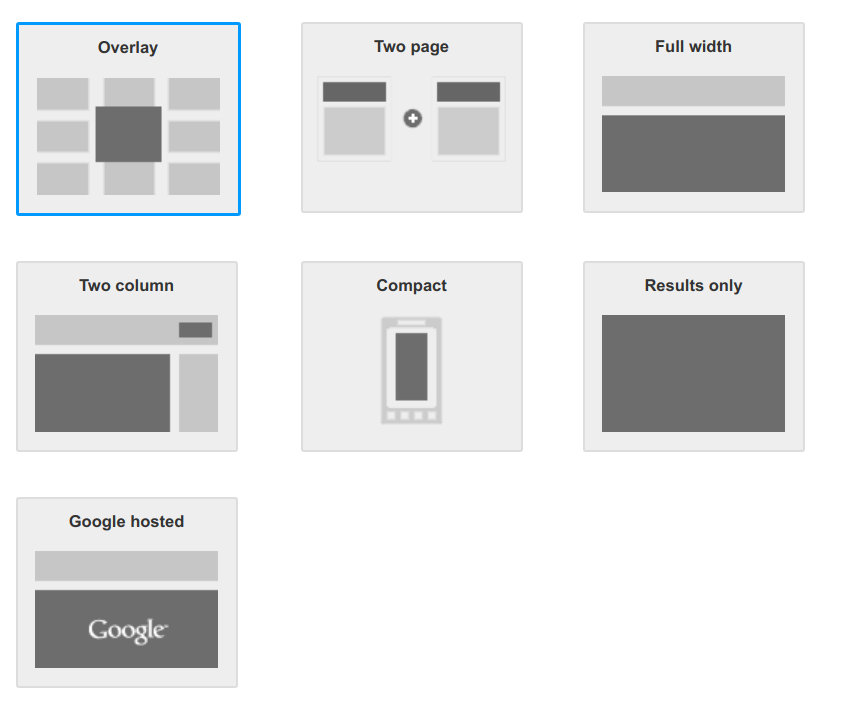
Anda memiliki opsi untuk menyesuaikan tata letak UI penelusuran di halaman web. Anda dapat menempatkan kotak penelusuran dan bagian hasil dalam kolom yang sama atau menampilkannya dalam kolom yang terpisah dengan kotak penelusuran di satu kolom dan bagian hasil di kolom lain atau bahkan di halaman lain.

Opsi tata letak Anda adalah (klik link untuk melihat demo):
| Opsi | Deskripsi |
|---|---|
| OverLay | Menampilkan hasil penelusuran dalam bentuk overlay. |
|
Dua Halaman
Sederhana Beberapa kotak penelusuran/bagian hasil |
Kotak penelusuran dan bagian hasil penelusuran ditempatkan di dua halaman web yang berbeda.
Catatan: Bagian hasil penelusuran juga berisi kotak penelusuran. Pengguna dapat mengirimkan kueri langsung di halaman hasil penelusuran. |
| Lebar penuh | Kotak penelusuran dan bagian hasil penelusuran menggunakan seluruh lebar halaman atau kolom tempat Anda menyisipkan elemen Penelusuran. |
| Dua Kolom | Kotak penelusuran dan bagian hasil penelusuran berada di kolom atau bagian yang berbeda di halaman web Anda. Untuk menutup bagian hasil penelusuran, pengguna dapat mengklik ikon X di samping kotak penelusuran. |
| Ringkas |
Seperti opsi lebar penuh, opsi ini menggunakan seluruh lebar halaman atau kolom, tetapi
bagian hasil menampilkan lebih sedikit hasil, sehingga menggunakan lebih sedikit ruang vertikal saat
diperluas di halaman web.
Tips: Opsi ini dioptimalkan untuk smartphone dan perangkat seluler. |
|
Hasil Saja
Penelusuran melalui URL Penelusuran melalui kotak penelusuran |
Hasil penelusuran ditempatkan di salah satu halaman web Anda, dan halaman hasil penelusuran tidak
berisi kotak penelusuran. Gunakan kotak penelusuran Anda sendiri untuk mengirimkan kueri penelusuran.
Catatan: Programmable Search Engine yang tidak menampilkan iklan tidak memiliki opsi untuk menonaktifkan branding. |
|
Di-Hosting Google
Jendela saat ini Jendela baru |
Kotak penelusuran ditempatkan di salah satu halaman web Anda. Hasil penelusuran ditampilkan di halaman web yang dihosting Google, yang dapat dibuka di jendela yang sama atau di jendela baru. |
Mendesain Kotak Penelusuran
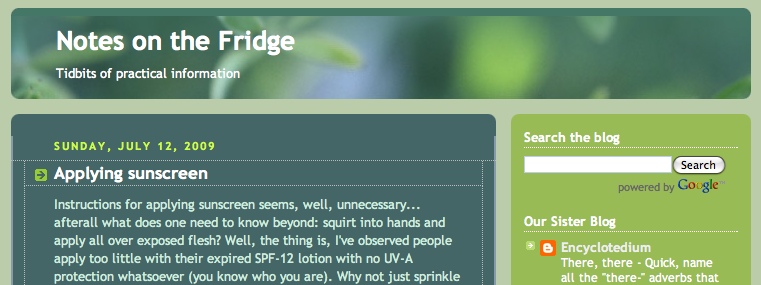
Anda dapat menyisipkan kotak penelusuran di mana saja dalam isi HTML halaman web Anda, meskipun—berdasarkan konvensi—kotak penelusuran ditempatkan di bagian atas (atau dekat bagian atas) halaman web, seperti dalam contoh berikut:
Gambar 1: Halaman web dengan kotak penelusuran yang ditempatkan di bagian atas.

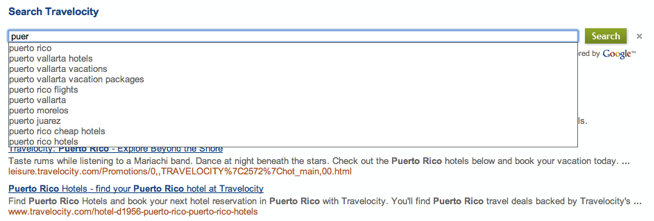
Mengaktifkan Pelengkapan Otomatis
Pelengkapan otomatis menawarkan opsi kueri kepada pengguna saat mereka memasukkan kueri penelusuran di kotak penelusuran Anda. Hal ini mirip dengan kueri opsional yang Anda lihat di penelusuran Google.
Gambar 2: Dengan mengetik beberapa karakter saja di kotak penelusuran, daftar drop-down akan muncul dan memberikan opsi untuk berbagai kueri penelusuran.

Programmable Search Engine menyesuaikan pelengkapan otomatis secara khusus untuk mesin telusur Anda. Fitur ini menggunakan algoritma yang berbeda yang diambil dari berbagai sumber, termasuk kueri ke mesin telusur Anda, serta kata kunci dan frasa yang diekstrak dari konten situs yang diindeks oleh mesin telusur Anda.
Fitur pelengkapan otomatis terletak di bagian Pelengkapan Otomatis di halaman Fitur Penelusuran.
Untuk mengaktifkan pelengkapan otomatis, lakukan hal berikut:
- Buka bagian Autocomplete di halaman Fitur Penelusuran.
-
Aktifkan kontrol Aktifkan pelengkapan otomatis.
Catatan: Karena kueri yang dilengkapi otomatis dibuat untuk setiap mesin telusur, diperlukan waktu beberapa jam sebelum pelengkapan otomatis mulai muncul di mesin telusur Anda.
- Jika Anda mengaktifkan pelengkapan otomatis di mesin telusur yang ada untuk pertama kalinya, Anda harus menghapus cuplikan kode untuk kotak penelusuran yang telah Anda sisipkan di halaman web Anda. Ganti dengan kode baru yang dihasilkan di tab Dapatkan kode. Untuk petunjuk yang lebih mendetail, lihat bagian Menerapkan Desain di Situs Anda.
Mendesain Hasil
Anda dapat mengubah komponen berikut di halaman hasil:
- Hasil individu
- Jenis font
- Warna teks
- Tab penyaringan
- Promosi
- Logo (khusus yang dihosting Google)
Hasil Individu
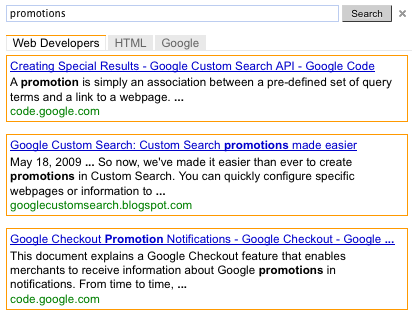
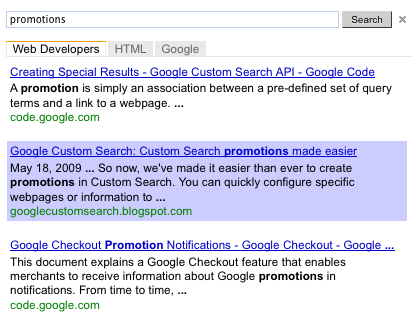
Jika ingin membatasi hasil secara visual atau menandai hasil yang dipilih pengguna, Anda dapat menentukan batas dan latar belakang untuk setiap hasil.
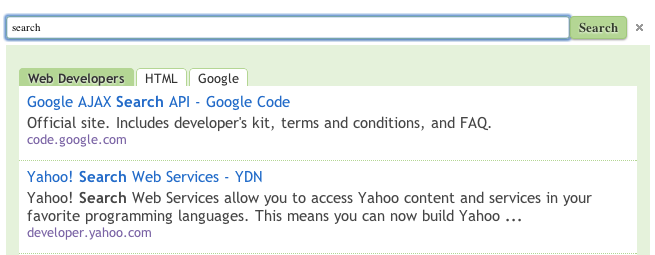
Gambar 3: Hasil dengan hasil individual yang dibatasi dan hasil individual yang ditandai saat kursor diarahkan ke atasnya.


Tab Penajaman
Jika Anda telah membuat label perbaikan di mesin telusur, label akan muncul sebagai tab di elemen Penelusuran. Anda dapat menggunakan panel kontrol untuk mengubah warna tab penyesuaian.
Promosi
Jika telah membuat promosi di mesin telusur, Anda dapat mengubah tampilan dan nuansanya. Promosi adalah jenis hasil penelusuran khusus yang Anda buat.
Logo (Khusus yang Dihosting Google)
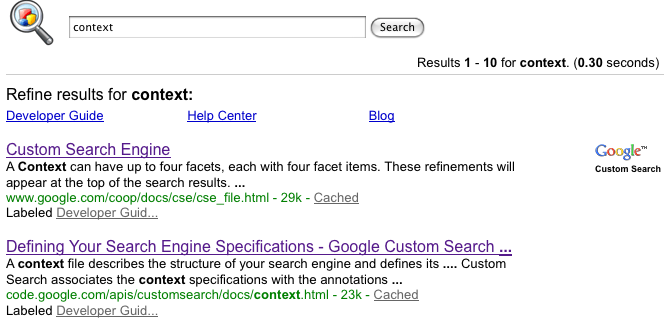
Jika Anda mengizinkan Google menghosting halaman hasil, Anda dapat memilih untuk menyertakan logo atau gambar kecil tepat di samping kotak penelusuran di halaman hasil penelusuran. Gambar harus berupa file .jpg, .png, atau .gif yang dihosting di situs (milik Anda sendiri atau dari situs yang tidak memiliki batasan hak cipta). Anda memiliki opsi untuk mengaitkan URL dengan gambar, sehingga gambar tersebut menjadi gambar yang dapat diklik.
Berikut adalah contoh halaman hasil dengan logo.
Gambar 4: Kotak penelusuran dengan gambar

Menerapkan Desain di Situs Anda
Setelah mendesain tampilan dan nuansa mesin telusur, Anda dapat menerapkannya di halaman web dengan melakukan hal berikut:
- Klik Simpan di bagian yang Anda ubah di halaman Tampilan.
- Klik Dapatkan kode di bagian Tata letak pada halaman Tampilan dan nuansa.
-
Salin cuplikan kode yang dihasilkan di pop-up Kode.
Jika Anda telah memilih tata letak dua kolom, salin dua cuplikan kode: satu untuk kotak penelusuran, dan yang lainnya untuk hasil.
Jika Anda telah memilih tata letak dua halaman, ketik URL halaman web yang akan menampilkan hasil untuk mesin telusur Anda. Ketik nama parameter kueri yang disematkan di URL, yang diuraikan oleh halaman hasil penelusuran. Terakhir, salin dua bagian cuplikan kode.
Cuplikan kode untuk tata letak hanya hasil adalah untuk kasus saat hasil penelusuran ditampilkan di halaman baru. Ketik nama parameter kueri yang disematkan di URL, yang diuraikan oleh halaman hasil penelusuran. Terakhir, salin cuplikan kode hasil penelusuran.
-
Sisipkan kode di setiap halaman tempat Anda menginginkan kotak Programmable Search Engine. Anda dapat menempelkan
kode di mana saja dalam tag
<body></body>halaman web Anda.Catatan: Untuk kompatibilitas lintas browser yang paling baik, sebaiknya halaman HTML Anda menggunakan doctype yang didukung seperti
<!DOCTYPE html>.Jika Anda menggunakan efek mengarahkan kursor untuk elemen Penelusuran, halaman HTML Anda harus menggunakan doctype yang didukung seperti
<!DOCTYPE html>.
Jika Anda telah memilih tata letak dua kolom, masukkan kode untuk kotak penelusuran di satu kolom dan kode untuk hasil di kolom lainnya.
Jika Anda telah memilih tata letak dua halaman, sisipkan kode untuk kotak penelusuran di halaman web tempat Anda ingin menampilkan kotak penelusuran, dan kode untuk hasil di halaman web tempat Anda ingin menampilkan hasil penelusuran.
Jika Anda telah memilih tata letak hanya hasil, sisipkan cuplikan kode di halaman web tempat Anda ingin hasil penelusuran ditampilkan.