Na tej stronie opisujemy, jak dostosować wygląd i styl pola wyszukiwania oraz wyników wyszukiwania. Jeśli chcesz zaimplementować projekt wyszukiwarki przy użyciu pliku kontekstu, przeczytaj informacje na stronie „Projektowanie wyglądu i stylu za pomocą kodu XML”.
- Omówienie
- Projektowanie poszczególnych komponentów UI wyszukiwarki
- Przechowywanie wyników za pomocą elementu wyszukiwania
- Ustawianie układu wyszukiwanego elementu
- Projektowanie pola wyszukiwania
- Opracowywanie wyników
- Wdrażanie projektu w witrynie
Opis
Pole wyszukiwania i wyniki wyszukiwania Wyszukiwarki niestandardowej możesz zmienić w panelu sterowania lub w pliku kontekstu XML. Jeśli masz kilka wyszukiwarek, zarządzanie nimi i ich dostosowywanie w panelu sterowania jest dość proste. Wystarczy wejść na stronę Wygląd i styl, wybrać styl, zaprojektować komponenty, kliknąć Zapisz i gotowe. Z tej strony dowiesz się, jak to zrobić. Jeśli jednak tworzysz dużą liczbę wyszukiwarek i nimi zarządzasz, nawet ta prosta procedura (powtarzająca się w wielu wyszukiwarkach) staje się uciążliwa. W takich przypadkach lepiej użyć kodu XML. Jeśli zdecydujesz się użyć formatu XML, przeczytaj najpierw tę stronę, aby zorientować się, jak zwykle działa. Następnie przeczytaj informacje o projektowaniu wyglądu i stylu za pomocą kodu XML, aby poznać elementy i atrybuty XML.
Jeśli nie wiesz, czy należy używać panelu sterowania, czy formatu XML, zapoznaj się ze stroną Podstawy, na której omówiono zalety i problemy związane z poszczególnymi formatami.
Uwaga: zanim zaczniesz projektować wygląd i styl Twojej wyszukiwarki niestandardowej, przeczytaj wskazówki dotyczące implementacji Wyszukiwarki niestandardowej . To krótki dokument wyjaśniający, jak należy postępować w przypadku promowania marki Google i ich atrybucji.
Przechowywanie wyników za pomocą elementu wyszukiwania
Element wyszukiwarki to obiekt, który możesz umieścić na stronie internetowej, co umożliwia szerokie dostosowanie. Może ono wyświetlać pole wyszukiwania i wyniki wyszukiwania razem na tej samej stronie internetowej, którą przegląda czytelnik, lub na różnych stronach.

Uwaga: element wyszukiwarki sparowany z kompaktowym układem działa dobrze na urządzeniach mobilnych.
Możesz też użyć interfejsu Programmable Search Element Control API, aby jeszcze bardziej dostosować interfejs wyszukiwania. Wiele dostosowań jest obsługiwanych za pomocą atrybutów HTML. Na przykład możesz wybrać jeden z 6 układów strony wyników lub ustawić liczbę wyników wyszukiwania do zwrócenia.
Wyszukiwarka niestandardowa nie obsługuje już opcji hostingu iframe. Jako nowe opcje zalecamy układ w elemencie wyszukiwania układ „Dwie strony” lub „Tylko wyniki”. Więcej informacji znajdziesz w naszym poście na blogu .
Projektowanie poszczególnych komponentów interfejsu wyszukiwarki
Dostosowywane komponenty
Komponenty, które możesz dostosować, zależą od wybranego Układu elementu wyszukiwarki. Na przykład panel sterowania umożliwia dodanie logo tylko dla wyszukiwarek hostowanych przez Google. Nie można dodawać logo do wyszukiwarek, korzystając z innych opcji hostingu.
W panelu sterowania możesz definiować następujące komponenty:
- Układ elementów wyszukiwarki
- Pole wyszukiwania
- Wyniki wyszukiwania
- Karty zawężania wyszukiwania
- Promocje
- Logo (tylko na serwerze Google)
Ustawianie układu wyszukiwanego elementu
Możesz dostosować układ interfejsu wyszukiwania na stronie internetowej. Pole wyszukiwania i sekcję wyników możesz umieścić w tej samej kolumnie lub wyświetlić w osobnych kolumnach – pole wyszukiwania w jednej kolumnie, a sekcja wyników w innej, a nawet na innej stronie.

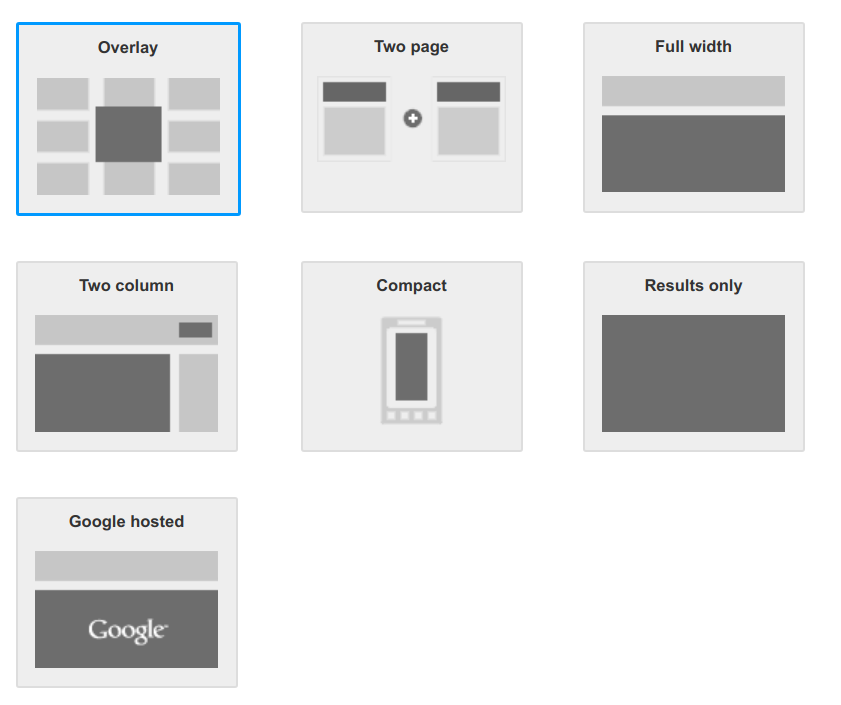
Dostępne są następujące opcje układu (kliknij linki, aby zobaczyć prezentacje):
| Option | Opis |
|---|---|
| OverLay | Wyświetlaj wyniki wyszukiwania w nakładce. |
|
Dwie strony
Prosta Wiele pól wyszukiwania/sekcji wyników |
Pole wyszukiwania i sekcja wyników wyszukiwania znajdują się na dwóch różnych stronach internetowych.
Uwaga: sekcja wyników wyszukiwania zawiera też pole wyszukiwania. Użytkownicy mogą przesyłać zapytania bezpośrednio na stronie wyników wyszukiwania. |
| Pełna szerokość | Pole wyszukiwania i sekcja wyników wyszukiwania zajmują całą szerokość strony lub kolumny, w której został wstawiony element wyszukiwania. |
| Dwie kolumny | Pole wyszukiwania i sekcja wyników wyszukiwania znajdują się w różnych kolumnach lub sekcjach strony internetowej. Aby zamknąć sekcję wyników wyszukiwania, użytkownik klika ikonę X obok pola wyszukiwania. |
| Kompaktowy |
Podobnie jak w przypadku opcji pełnej szerokości, zajmuje to całą szerokość strony lub kolumny, ale sekcja wyników wyświetla mniej wyników, więc po rozwinięciu na stronie internetowej zajmuje mniej miejsca w pionie.
Wskazówka: ta opcja jest zoptymalizowana pod kątem smartfonów i urządzeń mobilnych. |
|
Tylko wyniki
Szukaj według adresu URL Szukaj za pomocą pola wyszukiwania |
Wyniki wyszukiwania są umieszczane na jednej ze stron, a strona z wynikami wyszukiwania nie zawiera pola wyszukiwania. Użyj własnego pola wyszukiwania, aby przesłać zapytanie.
Uwaga: Wyszukiwarka niestandardowa, która nie wyświetla reklam, nie ma możliwości wyłączenia marki. |
|
Hostowany przez Google
Bieżące okno Nowe okno |
Pole wyszukiwania znajduje się na jednej ze stron internetowych. Wyniki wyszukiwania są wyświetlane na stronie internetowej na serwerze Google, którą można otworzyć w tym samym lub nowym oknie. |
Projektowanie pola wyszukiwania
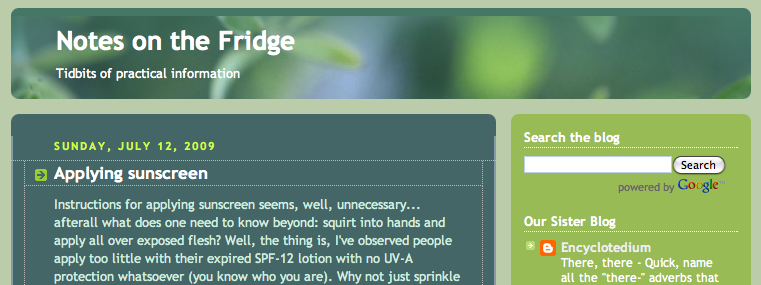
Pole wyszukiwania możesz wstawić w dowolnym miejscu w kodzie HTML strony internetowej. Jednak zgodnie z zasadą pola wyszukiwania są umieszczane u góry (lub blisko góry), jak w tym przykładzie:
Rysunek 1. Strona internetowa z polem wyszukiwania u góry

Włączanie autouzupełniania
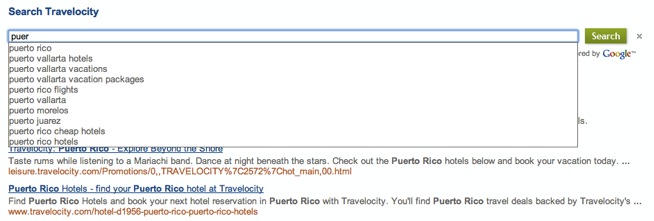
Autouzupełnianie oferuje użytkownikom opcje zapytań, gdy wpisują oni zapytanie w polu wyszukiwania. Funkcja ta jest podobna do opcjonalnych zapytań, które można znaleźć w wyszukiwarce Google.
Rysunek 2. Wpisz tylko kilka znaków w polu wyszukiwania, aby wyświetlić listę z opcjami dla różnych zapytań.

Wyszukiwarka niestandardowa dostosowuje autouzupełnianie do Twojej wyszukiwarki. Wykorzystuje inny algorytm, który pobiera z wielu źródeł, takich jak zapytania kierowane do wyszukiwarki, a także słowa kluczowe i wyrażenia wyodrębnione z treści witryn uwzględnianych przez wyszukiwarkę.
Zapytania autouzupełniania są częściowo oparte na konkretnych treściach stron internetowych uwzględnionych w wyszukiwarce, dlatego Wyszukiwarka niestandardowa nie generuje pozycji autouzupełniania w przypadku wyszukiwarek, które przeszukują całą sieć. Oznacza to, że tylko wyszukiwarki, które uwzględniały witryny – wstępnie zdefiniowany zbiór witryn – mogą mieć automatycznie uzupełniane zapytania. Zasięg wyszukiwarki możesz ustawić w sekcji Witryny do wyszukiwania na stronie Przegląd.
Funkcja autouzupełniania znajduje się w sekcji Autouzupełnianie na stronie Funkcje wyszukiwania.
Aby włączyć autouzupełnianie, wykonaj te czynności:
- Przejdź do sekcji Autouzupełnianie na stronie Funkcje wyszukiwania.
-
Włącz opcję Włącz autouzupełnianie.
Uwaga: automatycznie uzupełniane zapytania są generowane dla każdej wyszukiwarki, dlatego może upłynąć kilka godzin, zanim pojawi się ono w wyszukiwarce.
- Jeśli po raz pierwszy włączasz autouzupełnianie w istniejącej wyszukiwarce, musisz usunąć fragment kodu pola wyszukiwania, który został wstawiony na stronie internetowej. Zastąp go nowym kodem wygenerowanym na karcie Pobierz kod. Szczegółowe instrukcje znajdziesz w sekcji Implementowanie projektu w witrynie.
Opracowywanie wyników
Możesz zmieniać następujące komponenty strony wyników:
- Poszczególne wyniki
- typ czcionki,
- Kolory tekstu
- Karty zawężania wyszukiwania
- Promocje
- Logo (tylko na serwerze Google)
Pojedyncze wyniki
Jeśli chcesz graficznie wyróżnić poszczególne wyniki lub wyróżnić te wybrane przez użytkowników, możesz określić obramowanie i tło poszczególnych wyników.
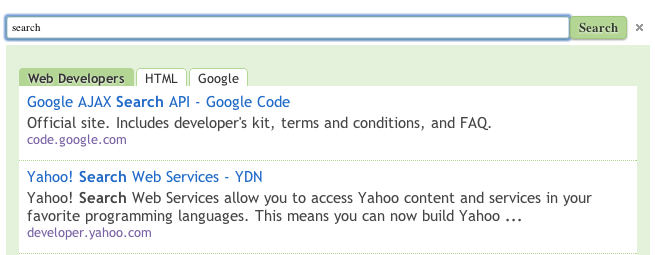
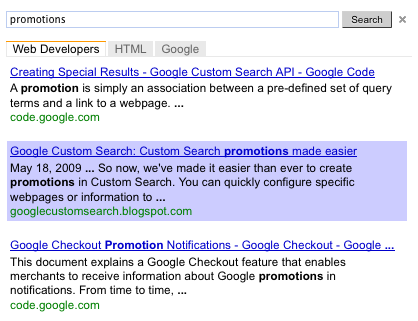
Rysunek 3. Wyniki z oznaczeniami poszczególnych wyników, które są podświetlane po najechaniu kursorem myszy.


Karty doprecyzowania
Jeśli w wyszukiwarce masz utworzone etykiety doprecyzowujące, będą się one wyświetlać w elemencie wyszukiwarki jako karty. Kolory kart zawężeń wyszukiwania możesz zmienić w panelu sterowania.
Promowanie
Jeśli masz promocje w wyszukiwarce, możesz zmienić ich wygląd i styl. Promocje to specjalny typ wyników wyszukiwania, które możesz utworzyć.
Logo (tylko hostowane przez Google)
Jeśli zezwalasz Google na hostowanie strony wyników, możesz umieścić logo lub mały obraz tuż obok pola wyszukiwania na stronie wyników. Obraz musi być plikiem w formacie .jpg, .png lub .gif hostowanym w witrynie (Twojej lub witrynie, która nie ma ograniczeń związanych z prawami autorskimi). Możesz powiązać adres URL z obrazem, dzięki czemu stanie się on obrazem, który można kliknąć.
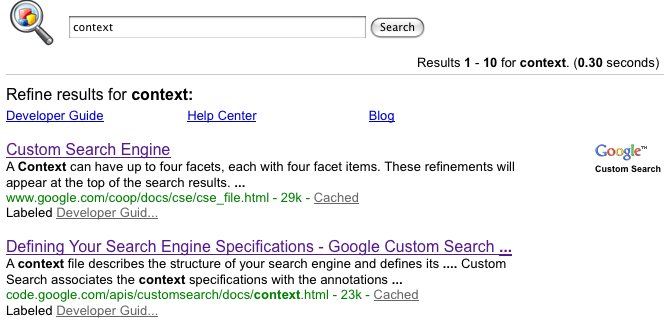
Poniżej znajduje się przykład strony wyników z logo.
Rysunek 4. Pole wyszukiwania z obrazem

Wdrażanie projektu w witrynie
Po zaprojektowaniu wyglądu i sposobu działania wyszukiwarki możesz ją zaimplementować na stronie internetowej, wykonując te czynności:
- Kliknij Zapisz w sekcjach zmodyfikowanych na stronie Wygląd i styl.
- Kliknij Pobierz kod w sekcji Układ na stronie Wygląd i styl.
-
Skopiuj fragment kodu wygenerowany w wyskakującym okienku Kod.
Jeśli wybierzesz układ dwukolumnowy, skopiuj 2 fragmenty kodu – jeden na potrzeby pola wyszukiwania, a drugi na wyniki.
Jeśli wybierzesz układ dwustronicowy, wpisz adres URL strony internetowej, na której pojawią się wyniki wyszukiwania Twojej wyszukiwarki. Wpisz nazwę osadzonego w adresie URL parametru zapytania, który jest analizowany na stronie wyników wyszukiwania. Na koniec skopiuj te dwa fragmenty kodu.
Fragment kodu w układzie „tylko wyniki” służy do wyświetlania wyników wyszukiwania na nowej stronie. Wpisz nazwę osadzonego w adresie URL parametru zapytania, który zostanie przeanalizowany na stronie wyników wyszukiwania. Na koniec skopiuj fragment kodu wyników wyszukiwania.
-
Wstaw kod na każdej stronie, na której chcesz umieścić pole Wyszukiwarki niestandardowej. Możesz go wkleić w dowolnym miejscu tagu
<body></body>na swojej stronie internetowej.Uwaga: aby zapewnić jak największą zgodność z różnymi przeglądarkami, zalecamy używanie na stronach HTML obsługiwanego typu dokumentu, np.
<!DOCTYPE html>.Jeśli w przypadku elementu wyszukiwarki używasz efektów najechania kursorem, strona HTML musi używać obsługiwanego typu dokumentu, np.
<!DOCTYPE html>.
Jeśli wybierzesz układ dwukolumnowy, wstaw kod pola wyszukiwania w jednej kolumnie, a kod wyników w innej.
Jeśli wybierzesz układ dwustronicowy, wstaw kod pola wyszukiwania na stronie internetowej, na której ma się wyświetlać pole wyszukiwania, oraz kod wyników na stronie, na której mają się pojawiać wyniki.
Jeśli wybierzesz układ „Tylko wyniki”, wstaw fragment kodu na stronie, na której mają się wyświetlać wyniki wyszukiwania.
