このページでは、検索ボックスと検索結果のデザインをカスタマイズする方法について説明します。コンテキスト ファイルを使用して検索エンジンのデザインを実装する場合は、「XML を使用してルック アンド フィールをデザインする」をご覧ください。
概要
プログラム可能検索エンジンの検索ボックスと検索結果は、コントロール パネルまたは XML コンテキスト ファイルのいずれかで変更できます。検索エンジンが数個しかない場合は、コントロール パネルで簡単に管理、カスタマイズできます。[ルック アンド フィール] ページに移動し、スタイルを選択してコンポーネントをデザインし、[保存] をクリックするだけです。このページでは、その方法について説明します。ただし、多数の検索エンジンを作成して管理している場合は、この簡単な手順でも、複数の検索エンジンで繰り返すと面倒になります。このような場合は、XML を使用する方が適しています。XML を使用する場合は、まずこのページを読んで、一般的な仕組みを理解してください。その後、XML を使用してルック アンド フィールを設計するのページを読んで、XML 要素と属性について学習してください。
コントロール パネルのみを使用するか、XML 形式を使用するか迷う場合は、各形式のメリットとデメリットについて説明している基本のページをご覧ください。
注: カスタム検索エンジンのデザインを開始する前に、 プログラム可能検索エンジンの実装に関するガイドライン をお読みください。 Google のブランディングと帰属をどのように扱うべきかを説明する短いドキュメントです。
検索要素を使用して結果をホストする
検索要素は、ウェブページに埋め込むことができるオブジェクトで、広範なカスタマイズが可能です。検索ボックスと検索結果は、リーダーが閲覧している同じウェブページに一緒に表示することも、別々のウェブページに表示することもできます。

注: 検索要素は、コンパクト レイアウトと組み合わせると、モバイル デバイスで適切に動作します。
Programmable Search Element Control API を利用して、検索 UI をさらにカスタマイズすることもできます。多くのカスタマイズは HTML 属性を通じてサポートされています。たとえば、検索結果ページの 6 つのレイアウトから選択したり、返す検索結果の数を設定したりできます。
プログラム可能検索エンジンでは、iframe ホスティング オプションのサポートが終了しました。新しいオプションとして、検索要素の [2 ページ] レイアウトまたは [結果のみ] レイアウトをおすすめします。詳しくは、 ブログ投稿 をご覧ください。
検索 UI の個々のコンポーネントを設計する
カスタマイズ可能なコンポーネント
カスタマイズできるコンポーネントは、検索エンジンの選択した要素のレイアウトによって異なります。たとえば、コントロール パネルでは、Google がホストする検索エンジンにのみロゴを追加できます。他のホスティング オプションを使用する検索エンジンにロゴを追加することはできません。
コントロール パネルを使用して、次のコンポーネントを定義できます。
検索要素のレイアウトを設定する
検索 UI をウェブページに配置する方法をカスタマイズできます。検索ボックスと検索結果セクションを同じ列に配置することも、検索ボックスを 1 つの列に、検索結果セクションを別の列または別のページに配置することもできます。

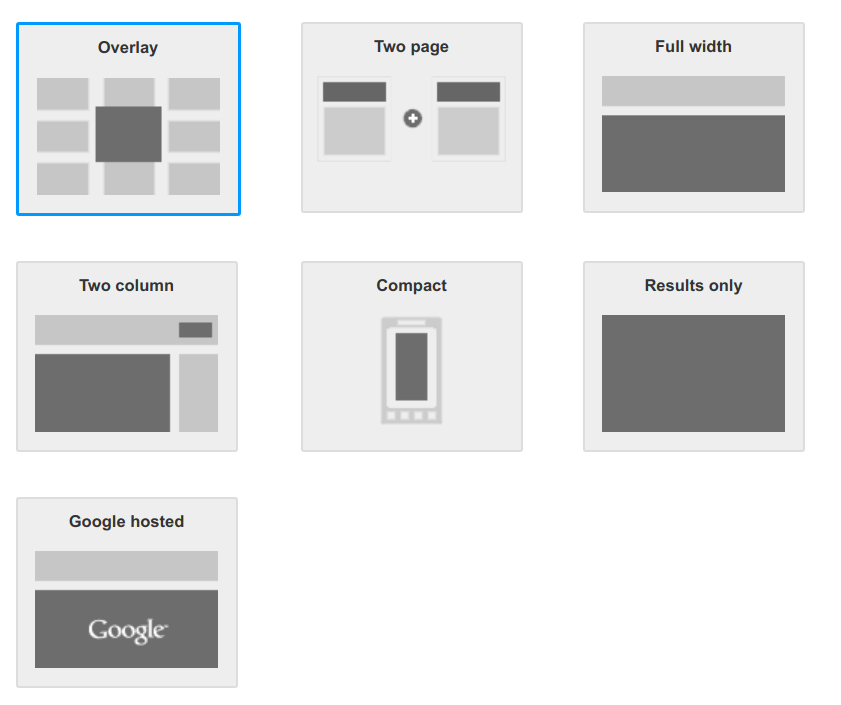
レイアウトのオプションは次のとおりです(リンクをクリックするとデモが表示されます)。
| オプション | 説明 |
|---|---|
| OverLay | オーバーレイで検索結果を表示します。 |
|
2 ページ
シンプル 複数の検索ボックス/結果セクション |
検索ボックスと検索結果セクションが 2 つの異なるウェブページに配置されている。
注: 検索結果セクションには検索ボックスも含まれています。ユーザーは検索結果ページで直接クエリを送信できます。 |
| 全幅 | 検索ボックスと検索結果セクションは、ページまたは検索要素を挿入した列の幅全体を占めます。 |
| 2 列 | 検索ボックスと検索結果セクションがウェブページの異なる列またはセクションに配置されている。検索結果セクションを閉じるには、検索ボックスの横にある X アイコンをクリックします。 |
| コンパクト |
全幅オプションと同様に、ページまたは列の幅全体を使用しますが、結果セクションに表示される結果の数が少ないため、ウェブページで展開したときに使用する縦方向のスペースが少なくなります。 ヒント: このオプションはスマートフォンやモバイル デバイスに最適化されています。 |
|
結果のみ
URL で検索 検索ボックスで検索 |
検索結果がウェブページの 1 つに配置され、検索結果ページに検索ボックスが含まれていない。独自の検索ボックスを使用して検索クエリを送信します。 注: 広告を表示しないプログラム可能検索エンジンでは、ブランディングを無効にするオプションはありません。 |
|
Google-Hosted
現在のウィンドウ 新しいウィンドウ |
検索ボックスはウェブページのいずれかに配置されます。検索結果は Google でホストされるウェブページに表示されます。このウェブページは、同じウィンドウまたは新しいウィンドウで開くことができます。 |
検索ボックスの設計
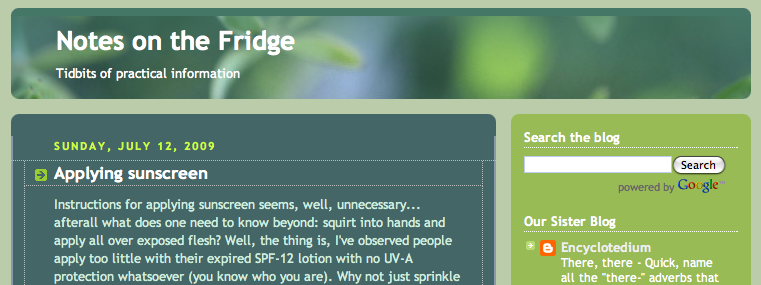
検索ボックスは、ウェブページの HTML 本文内の任意の場所に挿入できますが、慣例的に、次の例のようにウェブページの上部(または上部に近い場所)に配置されます。
図 1: 検索ボックスが上部に配置されたウェブページ。

予測入力を有効にする
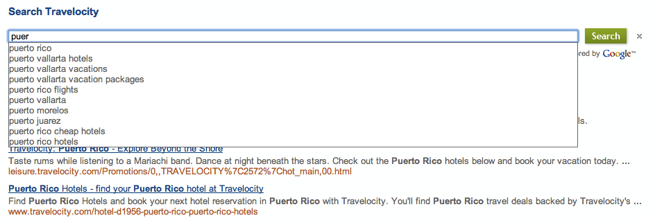
予測入力では、ユーザーが検索ボックスに検索語句を入力すると、クエリの候補が表示されます。これは、Google 検索に表示されるオプションのクエリに似ています。
図 2: 検索ボックスに数文字を入力するだけで、さまざまな検索クエリのオプションを提供するプルダウン リストが表示されます。

プログラム可能検索エンジンでは、検索エンジンに合わせて予測入力がカスタマイズされます。このアルゴリズムは、検索エンジンへのクエリや、検索エンジンが対象とするウェブサイトのコンテンツから抽出されたキーワードやフレーズなど、複数のソースから情報を取得します。
予測入力機能は、[検索機能] ページの [予測入力] セクションにあります。
予測入力を有効にするには、次の操作を行います。
- [検索機能] ページの [オートコンプリート] セクションに移動します。
-
[予測入力を有効にする] コントロールをオンにします。
注: 予測入力候補は検索エンジンごとに生成されるため、予測入力が検索エンジンに表示されるまでに数時間かかります。
- 既存の検索エンジンで初めて予測入力を有効にする場合は、ウェブページに挿入した検索ボックスのコード スニペットを削除する必要があります。[コードを取得] タブで生成された新しいコードに置き換えます。詳しい手順については、ウェブサイトにデザインを実装するセクションをご覧ください。
結果の設計
検索結果ページの次のコンポーネントを変更できます。
個々の結果
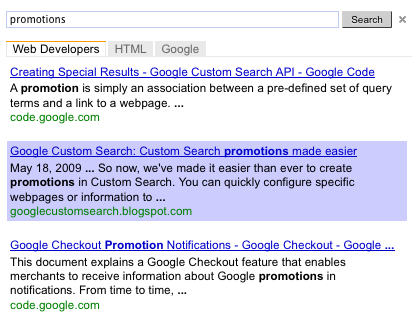
個々の結果を視覚的に区切ったり、ユーザーが選択している結果をハイライト表示したりする場合は、個々の結果の境界線と背景を定義できます。
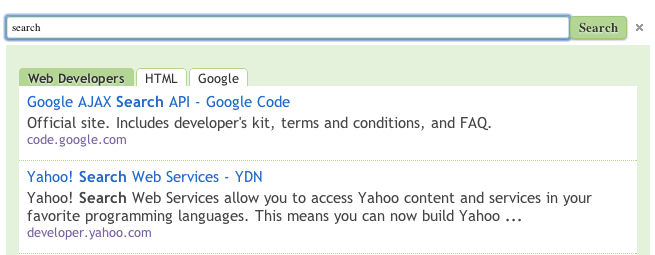
図 3: 個々の結果が区切られ、マウスオーバーで個々の結果がハイライト表示される結果。


[絞り込み] タブ
検索エンジンで絞り込みラベルを作成している場合、ラベルは検索要素のタブとして表示されます。コントロール パネルを使用して、絞り込みタブの色を変更できます。
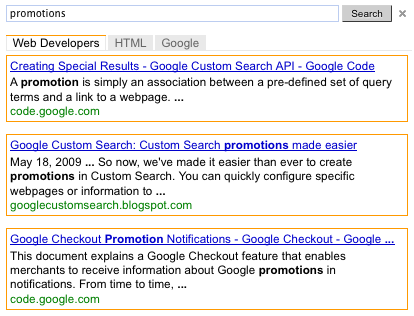
プロモーション
検索エンジンでプロモーションを作成している場合は、そのデザインを変更できます。プロモーションは、作成する特殊なタイプの検索結果です。
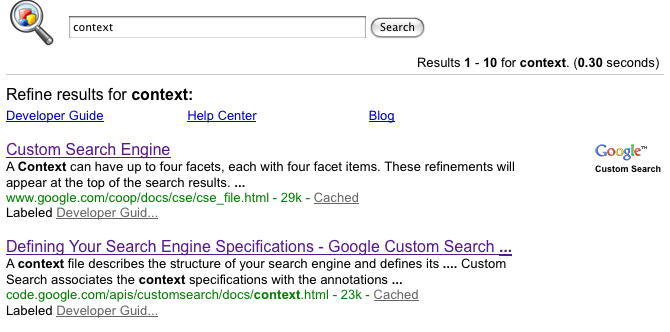
ロゴ(Google ホストのみ)
Google に検索結果ページをホストさせる場合は、検索結果ページの検索ボックスのすぐ横にロゴまたは小さな画像を表示させることができます。画像は、ウェブサイト(ご自身のウェブサイト、または著作権の制限がないウェブサイト)でホストされている .jpg、.png、.gif ファイルである必要があります。画像に URL を関連付けて、クリック可能な画像にすることもできます。
以下は、ロゴ付きの検索結果ページの例です。
図 4: 画像付きの検索ボックス

ウェブサイトにデザインを実装する
検索エンジンのルック アンド フィールを設計したら、次の手順でウェブページに実装できます。
- [ルック アンド フィール] ページで変更したセクションの [保存] をクリックします。
- [デザイン] ページの [レイアウト] セクションで [コードを取得] をクリックします。
-
[コード] ポップアップで生成されたコード スニペットをコピーします。
2 列レイアウトを選択した場合は、検索ボックス用と検索結果用の 2 つのコード スニペットをコピーします。
2 ページ レイアウトを選択した場合は、検索エンジンの検索結果を表示するウェブページの URL を入力します。URL に埋め込まれたクエリ パラメータ名を入力します。この名前は検索結果ページで解析されます。最後に、2 つのコード スニペットをコピーします。
結果のみのレイアウトのコード スニペットは、検索結果が新しいページに表示される場合に使用します。URL に埋め込まれたクエリ パラメータ名を入力します。この名前は検索結果ページで解析されます。最後に、検索結果のコード スニペットをコピーします。
-
プログラム可能検索エンジンのボックスを表示するページごとにコードを挿入します。コードは、ウェブページの
<body></body>タグの内側のどこにでも貼り付けることができます。注: さまざまなブラウザに対応したページにするため、HTML ページには、
<!DOCTYPE html>などのサポートされている DOCTYPE を使用することをおすすめします。カーソルを合わせたときの効果を検索要素に使用している場合は、HTML ページで
<!DOCTYPE html>などのサポートされている DOCTYPE を使用する必要があります。
2 列レイアウトを選択した場合は、1 つの列に検索ボックスのコードを挿入し、もう 1 つの列に検索結果のコードを挿入します。
2 ページ レイアウトを選択した場合は、検索ボックスを表示するウェブページに検索ボックスのコードを挿入し、検索結果を表示するウェブページに検索結果のコードを挿入します。
検索結果のみのレイアウトを選択した場合は、検索結果を表示するウェブページにコード スニペットを挿入します。