In questa pagina viene spiegato come personalizzare l'aspetto della casella di ricerca e dei risultati di ricerca. Se vuoi implementare la progettazione del tuo motore di ricerca utilizzando il file di contesto, consulta la pagina "Progettare l'aspetto e il design con XML".
- Panoramica
- Progettazione di singoli componenti dell'interfaccia utente di Ricerca
- Ospitare i risultati utilizzando l'elemento di ricerca
- Impostare il layout dell'elemento di ricerca
- Progettare la casella di ricerca
- Progettare i risultati
- Implementazione del design nel sito web
Panoramica
Puoi modificare sia la casella di ricerca sia i risultati di ricerca del tuo Motore di ricerca programmabile nel pannello di controllo o nel file di contesto XML. Se hai diversi motori di ricerca, gestirli e personalizzarli con il pannello di controllo è piuttosto semplice. Vai alla pagina Aspetto e design, seleziona uno stile, progetta i componenti, fai clic su Salva e il gioco è fatto. Questa pagina ti spiega come fare. Tuttavia, se crei e gestisci un numero elevato di motori di ricerca, anche questa semplice procedura, se ripetuta su più motori di ricerca, diventa noiosa. In questi casi, lavorare con XML sarebbe meglio. Se decidi di utilizzare il formato XML, leggi prima questa pagina per farti un'idea di come funzionano in generale le cose, poi leggi la pagina Progettare l'aspetto e il design con XML per saperne di più sugli elementi e sugli attributi XML.
Se non sai se utilizzare solo il pannello di controllo o il formato XML, consulta la pagina Nozioni di base, in cui vengono spiegati i vantaggi e le difficoltà di ciascun formato.
Nota: prima di iniziare a progettare l'aspetto del tuo motore di ricerca personalizzato, leggi le linee guida per l'implementazione di Motore di ricerca programmabile . Si tratta di un breve documento che spiega come gestire il branding e l'attribuzione di Google.
Hosting dei risultati tramite l'elemento di ricerca
Un elemento di ricerca è un oggetto che puoi incorporare nella pagina web, il che consente un'ampia personalizzazione. Può mostrare la casella di ricerca e i risultati di ricerca, nella stessa pagina web visualizzata dal lettore o in pagine web diverse.

Nota: l'elemento di ricerca, se abbinato a un layout compatto, funziona bene sui dispositivi mobili.
Puoi anche sfruttare l'API Programmable Search Element Control per personalizzare ulteriormente l'interfaccia utente di ricerca. Molte personalizzazioni sono supportate tramite gli attributi HTML. Ad esempio, puoi selezionare tra sei layout per la pagina dei risultati o impostare il numero di risultati di ricerca da restituire.
Motore di ricerca programmabile non supporta più l'opzione di hosting iframe. Consigliamo i layout "Due pagine" o "Solo risultati" nell'elemento di ricerca come nuove opzioni. Per ulteriori informazioni, leggi il nostro post del blog .
Progettazione di singoli componenti dell'interfaccia utente di ricerca
Componenti personalizzabili
I componenti che puoi personalizzare dipendono dal layout dell'elemento selezionato nel tuo motore di ricerca. Ad esempio, il pannello di controllo ti consente di aggiungere un logo solo per i motori di ricerca ospitati da Google; non puoi aggiungerlo ai motori di ricerca utilizzando altre opzioni di hosting.
Nel pannello di controllo puoi definire i seguenti componenti:
- Layout degli elementi di ricerca
- La casella di ricerca
- I risultati di ricerca
- Le schede per il perfezionamento
- Le promozioni
- Il logo (solo in hosting su Google)
Impostazione del layout dell'elemento di ricerca
Puoi personalizzare la disposizione dell'interfaccia utente di ricerca sulla pagina web. Puoi inserire la casella di ricerca e la sezione dei risultati nella stessa colonna o visualizzarli in colonne separate con la casella di ricerca in una colonna e la sezione dei risultati in un'altra colonna o anche in un'altra pagina.

Le opzioni di layout sono le seguenti (fai clic sui link per vedere le demo):
| Opzione | Descrizione |
|---|---|
| OverLay | Visualizza i risultati di ricerca in un overlay. |
|
Due pagine
Semplice Più caselle di ricerca/sezioni dei risultati |
La casella di ricerca e la sezione dei risultati di ricerca sono posizionate in due pagine web diverse.
Nota: la sezione dei risultati di ricerca contiene anche una casella di ricerca. Gli utenti possono inviare query direttamente nella pagina dei risultati di ricerca. |
| Larghezza intera | La casella di ricerca e la sezione dei risultati di ricerca occupano l'intera larghezza della pagina o della colonna in cui hai inserito l'elemento di ricerca. |
| Due colonne | La casella di ricerca e la sezione dei risultati di ricerca si trovano in diverse colonne o sezioni della tua pagina web. Per chiudere la sezione dei risultati di ricerca, l'utente fa clic sull'icona X accanto alla casella di ricerca. |
| Compatta |
Come per l'opzione a larghezza intera, questa opzione occupa l'intera larghezza della pagina o della colonna, ma la sezione dei risultati mostra meno risultati, quindi occupa meno spazio verticale quando viene espansa nella pagina web.
Suggerimento: questa opzione è ottimizzata per smartphone e dispositivi mobili. |
|
Solo risultati
Cerca tramite URL Cerca tramite la casella di ricerca |
I risultati di ricerca vengono inseriti in una delle tue pagine web e la pagina dei risultati di ricerca non contiene una casella di ricerca. Utilizza la tua casella di ricerca per inviare la query di ricerca.
Nota: un Motore di ricerca programmabile che non mostra annunci non ha un'opzione per disattivare il branding. |
|
In hosting su Google
Finestra attuale Nuova finestra |
La casella di ricerca viene inserita in una delle tue pagine web. I risultati di ricerca vengono visualizzati su una pagina web ospitata da Google, che può essere aperta nella stessa finestra o in una nuova. |
Progettare la casella di ricerca
Puoi inserire la casella di ricerca in qualsiasi punto del corpo HTML della pagina web, anche se, per convenzione, le caselle di ricerca si trovano all'inizio (o vicino alla parte superiore) delle pagine web, come nell'esempio che segue:
Figura 1: pagina web con la casella di ricerca posizionata in alto.

Attivazione del completamento automatico
Il completamento automatico offre opzioni per le query agli utenti quando inseriscono le loro query di ricerca nella casella di ricerca. È simile alle query facoltative che vedi nella Ricerca Google.
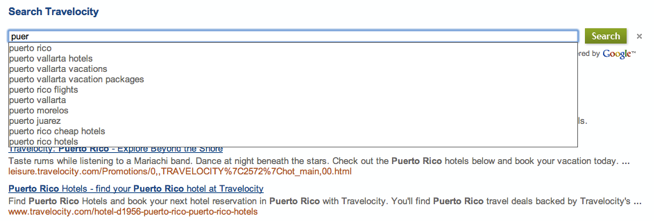
Figura 2: Se digiti solo pochi caratteri nella casella di ricerca, viene visualizzato un elenco a discesa che fornisce opzioni per diverse query di ricerca.

Il Motore di ricerca programmabile personalizza il completamento automatico in base al tuo motore di ricerca. Utilizza un diverso algoritmo che attinge da più fonti, comprese le query inviate al tuo motore di ricerca, nonché parole chiave e frasi estratte dai contenuti dei siti web interessati dal tuo motore di ricerca.
Poiché le query completate automaticamente si basano, in parte, sui contenuti specifici delle pagine web coperte dal tuo motore di ricerca, Motore di ricerca programmabile non genera completamenti automatici per i motori di ricerca che eseguono ricerche in tutto il Web. In altre parole, solo i motori di ricerca che cercano siti inclusi (una raccolta predeterminata di siti web) possono avere query a completamento automatico. Puoi impostare la copertura del tuo motore di ricerca nella sezione Siti in cui cercare della pagina Panoramica.
La funzionalità di completamento automatico si trova nella sezione Completamento automatico della pagina Funzionalità di ricerca.
Per attivare i completamenti automatici:
- Vai alla sezione Completamento automatico della pagina Funzioni di ricerca.
-
Attiva il controllo Attiva completamento automatico.
Nota: poiché le query con completamento automatico vengono generate per ogni motore di ricerca, sono necessarie alcune ore prima che inizi a essere visualizzato nel motore di ricerca.
- Se attivi i completamenti automatici in un motore di ricerca esistente per la prima volta, devi rimuovere lo snippet di codice per la casella di ricerca che hai inserito nella pagina web. Sostituiscilo con quello nuovo generato nella scheda Ottieni codice. Per istruzioni più dettagliate, consulta la sezione Implementazione del design nel sito web.
Progettare i risultati
Puoi modificare i seguenti componenti della pagina dei risultati:
- I singoli risultati
- Il tipo di carattere
- Colori del testo
- Le schede per il perfezionamento
- Le promozioni
- Il logo (solo in hosting su Google)
I singoli risultati
Se vuoi delineare visivamente i singoli risultati o evidenziare quelli selezionati dagli utenti, puoi definire i bordi e lo sfondo per i singoli risultati.
Figura 3: risultati con singoli risultati definiti e singolo risultato evidenziato al passaggio del mouse.


Schede Perfezionamento
Se hai creato etichette di perfezionamento nel tuo motore di ricerca, queste verranno visualizzate come schede nell'elemento di ricerca. Puoi utilizzare il pannello di controllo per modificare i colori delle schede di perfezionamento.
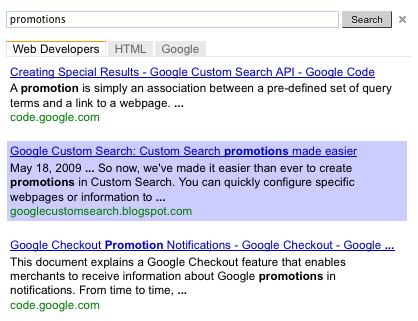
Promozioni
Se hai creato promozioni nel tuo motore di ricerca, puoi modificarne l'aspetto. Le promozioni sono un tipo speciale di risultati di ricerca creati da te.
Il logo (solo in hosting su Google)
Se consenti a Google di ospitare la tua pagina dei risultati, puoi scegliere di includere un logo o un'immagine piccola accanto alla casella di ricerca nella pagina dei risultati di ricerca. L'immagine deve essere un file .jpg, .png o .gif ospitato su un sito web di tua proprietà o su un sito web che non presenta limitazioni di copyright. Hai la possibilità di associare un URL all'immagine, trasformandola in un'immagine cliccabile.
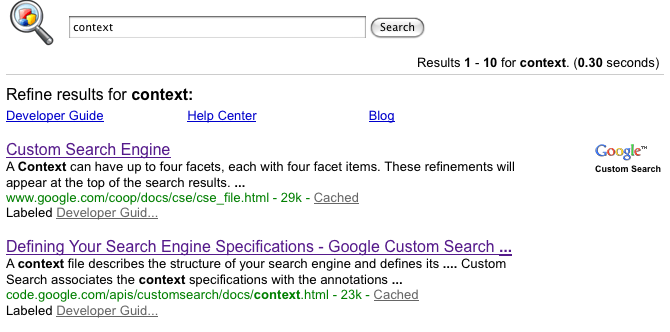
Di seguito è riportato un esempio di pagina dei risultati con un logo.
Figura 4: casella di ricerca con un'immagine

Implementazione del design nel sito web
Dopo aver progettato l'aspetto del tuo motore di ricerca, puoi implementarlo nella tua pagina web procedendo nel seguente modo:
- Fai clic su Salva nelle sezioni modificate nella pagina Aspetto e design.
- Fai clic su Genera codice nella sezione Layout della pagina Aspetto e design.
-
Copia lo snippet di codice generato nel popup Codice.
Se hai selezionato il layout a due colonne, copia due parti di snippet di codice: uno per la casella di ricerca e l'altro per i risultati.
Se hai selezionato il layout a due pagine, digita l'URL della pagina web che mostrerà i risultati relativi al tuo motore di ricerca. Digita il nome del parametro di query incorporato nell'URL, che viene analizzato dalla pagina dei risultati di ricerca. Infine, copia le due parti degli snippet di codice.
Lo snippet di codice per il layout "Solo risultati" è utilizzato nel caso in cui i risultati di ricerca vengano visualizzati in una nuova pagina. Digita il nome del parametro di query incorporato nell'URL, che viene analizzato dalla pagina dei risultati di ricerca. Infine, copia lo snippet di codice dei risultati di ricerca.
-
Inserisci il codice in ogni pagina in cui vuoi inserire una casella Motore di ricerca programmabile. Puoi incollare il codice in qualsiasi punto all'interno del tag
<body></body>della pagina web.Nota: per la massima compatibilità tra browser, è consigliabile utilizzare per le pagine HTML un tipo di documento supportato come
<!DOCTYPE html>.Se utilizzi gli effetti al passaggio del mouse per l'elemento di ricerca, la pagina HTML deve utilizzare un tipo di documento supportato, come
<!DOCTYPE html>.
Se hai selezionato il layout a due colonne, inserisci il codice della casella di ricerca in una colonna e il codice per i risultati in un'altra colonna.
Se hai selezionato il layout a due pagine, inserisci il codice della casella di ricerca nella pagina web in cui vuoi che venga visualizzata e il codice dei risultati nella pagina web in cui vuoi che vengano mostrati.
Se hai selezionato il layout "Solo risultati", inserisci lo snippet di codice nella pagina web in cui vuoi che vengano visualizzati i risultati di ricerca.