Tổng quan
Để giúp người dùng truy cập vào đúng trang trên trang web của bạn, Công cụ tìm kiếm có thể lập trình cung cấp các toán tử tìm kiếm có cấu trúc để bạn có thể xem chi tiết về các nhóm nhỏ kết quả tìm kiếm dựa trên dữ liệu có cấu trúc có trên các trang của bạn hoặc siêu dữ liệu liên kết với hình ảnh trên trang web của bạn.
Đối với tính năng tìm kiếm hình ảnh, Google sử dụng cả dữ liệu có cấu trúc trên các trang của bạn lẫn siêu dữ liệu hình ảnh mà Google phát hiện được khi thu thập dữ liệu trên trang web của bạn. Chúng tôi khuyên tất cả quản trị viên web nên làm quen với nguyên tắc xuất bản hình ảnh của chúng tôi.
Tìm kiếm trên web
Không giống như văn bản (là một chuỗi các từ ở dạng tự do), dữ liệu có cấu trúc được sắp xếp hợp lý thành một tập hợp các đối tượng với một tập hợp các thuộc tính. Công cụ tìm kiếm có thể lập trình trích xuất nhiều loại dữ liệu có cấu trúc để sử dụng theo cách toán tử tìm kiếm, bao gồm ngày tháng, tác giả, xếp hạng và giá cả; đây là dữ liệu giống nhau có sẵn để sử dụng trong đoạn mã tùy chỉnh. Trong Ngoài ra, Công cụ tìm kiếm có thể lập trình còn hỗ trợ dữ liệu có cấu trúc ở bất kỳ định dạng nào sau đây:
- PageMap: PageMap thể hiện rõ dữ liệu có cấu trúc dưới dạng DataObjects có Thuộc tính và giá trị, được mã hoá dưới dạng khối XML được nhúng trong một trang web. Công cụ tìm kiếm có thể lập trình tạo ra tất cả dữ liệu PageMap được định dạng chính xác có sẵn cho các toán tử tìm kiếm có cấu trúc; dữ liệu này cũng có thể được dùng trong đoạn mã tuỳ chỉnh.
metathẻ: Google trích xuất nội dung được chọn từmetacủa biểu mẫu<meta name="NAME" content="VALUE">. Thẻmetacủa biểu mẫu<meta name="pubdate" content="20100101">có thể là được sử dụng với toán tử tìm kiếm có trong biểu mẫu:&sort=metatags-pubdate.- Ngày diễn ra trang:
Google phỏng đoán ngày của một trang dựa trên URL, tiêu đề, ngày xuất bản
và các tính năng khác. Ngày này có thể được dùng với toán tử sắp xếp bằng cách sử dụng
loại dữ liệu có cấu trúc đặc biệt
date, như trong&sort=date. - Dữ liệu về đoạn mã đa dạng thức:
Google cũng trích xuất một nhóm nhỏ dữ liệu từ các tiêu chuẩn công khai như:
để sử dụng trong các toán tử dữ liệu có cấu trúc của Công cụ tìm kiếm có thể lập trình.
Ví dụ: để sắp xếp các trang được đánh dấu bằng Microformat
Tiêu chuẩn
hrecipedựa trên xếp hạng của họ, hãy sử dụng&sort=recipe-ratingstars
Thông tin khác về việc cung cấp dữ liệu có cấu trúc.
Nếu trang của bạn chứa dữ liệu có cấu trúc thì bạn có thể áp dụng các toán tử tìm kiếm có cấu trúc để giới hạn nội dung tìm kiếm của bạn trong các trường có giá trị dữ liệu, sắp xếp hoàn toàn theo giá trị số, độ lệch so với các giá trị nhất định thay vì sắp xếp hoặc thậm chí giới hạn trong một phạm vi giá trị số nhất định.
Qua dữ liệu có cấu trúc, Công cụ tìm kiếm có thể lập trình hỗ trợ những toán tử tìm kiếm sau đây:
- Lọc theo thuộc tính có sẵn cho tất cả các thuộc tính có cấu trúc ngoại trừ JSON-LD.
- Lọc theo nhánh cây có sẵn cho JSON-LD, Vi định dạng và RDFa
- Sắp xếp theo thuộc tính
- Thành kiến theo thuộc tính
- Giới hạn trong phạm vi
Lọc theo thuộc tính
Tính năng lọc theo thuộc tính cho phép bạn chọn ba loại kết quả:
- Kết quả có một DataObject đính kèm cụ thể, chẳng hạn như một bài đánh giá
- Kết quả có DataObject với trường nhất định, chẳng hạn như một bài đánh giá có khoảng giá.
- Kết quả có giá trị cụ thể của một trường, chẳng hạn như bài đánh giá 5 sao.
Để lọc theo thuộc tính, hãy thêm
more:pagemap:TYPE-NAME:VALUE
vào truy vấn tìm kiếm. Chế độ này hạn chế kết quả tìm kiếm ở những trang
có dữ liệu có cấu trúc khớp chính xác với loại, tên và giá trị đó. (Công cụ tìm kiếm có thể lập trình
sẽ chuyển đổi lên đến 200 thuộc tính trên mỗi trang, bắt đầu với dữ liệu sơ đồ trang,
tiếp đến là JSON-LD, vi định dạng, thẻ meta, RDFa và vi dữ liệu). Thuộc tính không được có nhiều hơn
dài hơn 128 ký tự.
Bạn có thể khái quát hoá toán tử này bằng cách bỏ qua VALUE để khớp
tất cả các bản sao của trường được đặt tên hoặc bỏ qua -NAME:VALUE
để khớp với mọi đối tượng thuộc một kiểu cho trước.
Để xem cách xây dựng toán tử hoàn chỉnh từ dữ liệu có cấu trúc, hãy nhớ lại ví dụ chúng ta đã sử dụng trước đó:
[halloween more:pagemap:document-author:lisamorton]
Phân tích more:pagemap:document-author:lisamorton
hạn chế một cách chi tiết hơn,
toán tử more: là yếu tố mà Công cụ tìm kiếm có thể lập trình sử dụng
đối với các nhãn tinh chỉnh, phần pagemap: của nhãn tinh lọc
cho chúng tôi biết tinh chỉnh kết quả theo các thuộc tính cụ thể trong PageMaps được lập chỉ mục,
và các phần tử còn lại của toán tử—document-author và
lisamorton – chỉ định nội dung mà kiểm tra hạn chế
xuống. Hãy nhớ lại PageMap từ ví dụ:
<PageMap>
<DataObject type="document">
<Attribute name="title">The Five Scariest Traditional Halloween Stories</Attribute>
<Attribute name="author">lisamorton</Attribute>
</DataObject>
</PageMap>
Bộ hạn định document-author: của toán tử yêu cầu chúng ta xem
cho DataObject thuộc loại document có Thuộc tính có tên author.
Khoá dữ liệu có cấu trúc này đứng trước giá trị lisamorton,
Giá trị này phải khớp chính xác với giá trị của Thuộc tính sẽ được trả về trong
tìm kiếm có chứa hạn chế này.
more:p:document-author:lisamorton
Khi lọc theo Thuộc tính, bạn có thể tạo các bộ lọc phức tạp hơn (và bộ lọc ngắn hơn) bằng một truy vấn nhỏ gọn. Ví dụ: bạn có thể thêm đoạn mã sau Sơ đồ trang cho một URL:
<pagemap> <DataObject type="document"> <Attribute name="keywords">horror</Attribute> <Attribute name="keywords">fiction</Attribute> <Attribute name="keywords">Irish</Attribute> </DataObject> </pagemap> </page>
Để truy xuất kết quả cho truy vấn "Tiếng Ireland VÀ hư cấu", hãy sử dụng cách sau:
more:p:document-keywords:irish*fiction
Điều này tương đương với more:pagemap:document-keywords:Irish more:pagemap:document-keywords:fiction.
Để truy xuất kết quả cho "Irish AND (viễn tưởng HOẶC kinh dị)", hãy sử dụng các cách sau:
more:p:document-keywords:irish*fiction,irish*horror
Lọc theo chi nhánh
Lọc theo nhánh là biến thể của tính năng lọc theo thuộc tính có sẵn cho JSON-LD, Vi định dạng và RDFa. Đây là loại bộ lọc duy nhất theo thuộc tính có sẵn cho dữ liệu có cấu trúc JSON-LD.
Trường hợp dữ liệu có cấu trúc không chứa cây hoặc chỉ chứa cây không có cây phần tử con, thì các hạn chế sẽ giống như lọc theo thuộc tính. Tuy nhiên, cây có con có hạn chế chứa: type-name cho mỗi nút từ gốc đến nút lá, do đó, một cây mà:
- Gốc thuộc loại Event
- Một trẻ có tên là xếp hạng
- Thành phần con đó có một loại AggregateRating
- Phần tử con có một thuộc tính có tên là ratingCount và giá trị là 22
Sử dụng Lọc theo thuộc tính hoặc nhánh với các tính năng khác
Bạn có thể sử dụng cú pháp mở này để xem chi tiết nội dung được chỉ định trong
PageMaps trên các tài liệu trên trang web của bạn; bạn cũng có thể sử dụng cú pháp tương tự này
với hầu hết các loại dữ liệu có cấu trúc khác
được Google hỗ trợ, chỉ ngoại trừ
ngày dự kiến trên trang. Bạn có thể
bạn cũng có thể sử dụng các toán tử more:pagemap: này với
nhãn tinh lọc hoặc
phần tử truy vấn ẩn
để lọc kết quả theo thuộc tính quan trọng đối với ứng dụng của bạn,
vì vậy, người dùng cuối sẽ không phải nhập trực tiếp những bộ hạn định này.
Bạn cũng có thể bỏ qua các phần của toán tử tìm kiếm. Trong ví dụ trên,
lưu ý rằng PageMap chỉ định một DataObject thuộc loại document và
thuộc tính loại author. Tuy nhiên, không phải trang nào trên trang web của bạn cũng
tài liệu và không phải tài liệu nào cũng có thể có tác giả được ghi nhận tác giả. Nếu bạn
sử dụng toán tử có dạng more:pagemap:document-author,
kết quả được trả về sẽ bao gồm tất cả các trang có Thuộc tính author
trong DataObject document, bất kể giá trị của thuộc tính
Thuộc tính là. Tương tự, more:pagemap:document sẽ trả về
tất cả kết quả có PageMaps có DataObjects thuộc loại document,
bất kể trường nào trên DataObject đó.
Mã hoá giá trị văn bản cho các hạn chế
Giá trị thuộc tính chứa dấu cách, dấu câu hoặc ký tự đặc biệt hầu như luôn được chia thành các mã thông báo riêng biệt; ví dụ: thuộc tính giá trị của "Programmable Search Engine@google" sẽ được chia thành 3 mã thông báo riêng biệt "tùy chỉnh", "tìm kiếm" và "google". Chế độ này cho phép tìm kiếm trên một từ được nhúng vào một chuỗi từ và dấu câu lớn hơn, chẳng hạn như mô tả. (Công cụ tìm kiếm có thể lập trình sẽ trích xuất tối đa 10 mã thông báo trên mỗi chuỗi, do đó nếu giá trị thuộc tính chứa nhiều hơn 10 từ nên không phải từ nào cũng dùng được để hạn chế results.) Ví dụ: PageMap sau đây bao gồm một mô tả sản xuất của Công cụ tìm kiếm có thể lập trình:
<PageMap>
<DataObject type="product">
<Attribute name="description">Programmable Search Engine provides customized search engines</Attribute>
</DataObject>
</PageMap>
Giới hạn sau sẽ tìm tất cả các trang có product-description
thuộc tính về "tìm kiếm":
[more:pagemap:product-description:search]
Các quy tắc khác để mã hoá giá trị văn bản:
- Các giá trị văn bản được chuyển đổi thành chữ thường cho các giới hạn
- Đối với các chuỗi dài tối đa 6 mã thông báo, một giới hạn bổ sung sẽ được tạo cho toàn bộ chuỗi,
có các khoảng trống được thay thế bằng
_, chẳng hạn nhưplease_attend. - Hệ thống không tạo ra các quy tắc hạn chế riêng đối với các từ dừng, chẳng hạn như the, a, nhưng và do đó kém hữu ích hơn cho việc tìm kiếm. Vì vậy, giá trị văn bản: "điểm chính" sẽ tạo các hạn chế cho main, point, và the_main_point nhưng sẽ không tạo ra hạn chế cho the.
- Chỉ 10 từ đầu tiên trong giá trị văn bản được dùng để giới hạn biểu mẫu.
-
Các ký tự dấu câu không được coi là dấu phân cách sẽ được chuyển đổi thành dấu gạch dưới,
_.
Xem chi tiết các giá trị được mã hoá bằng nhiều hạn chế
Để xem chi tiết hơn, bạn có thể thêm các hạn chế khác; ví dụ: để chỉ tải những trang mô tả các sản phẩm của công cụ tìm kiếm, hãy thêm các hạn chế:
[more:pagemap:product-description:search more:pagemap:product-description:engine]
Thứ tự của các quy định hạn chế more:pagemap: là không đáng kể;
mã thông báo được trích xuất từ giá trị thuộc tính thành một tập hợp không theo thứ tự.
Các quy định hạn chế này được kết hợp theo mặc định với AND; Tuy nhiên, bạn cũng có thể kết hợp chúng với Toán tử OR để nhận được kết quả phù hợp với một trong hai hạn chế. Ví dụ: sau đây là một tìm kiếm sẽ khớp với nội dung về tìm kiếm hoặc trò chơi:
[more:pagemap:product-description:search OR more:pagemap:product-description:game]
Có một trường hợp ngoại lệ đối với việc mã hoá kỹ thuật số đối với các giá trị thuộc tính là URL. Từ mã thông báo từ URL có tính hữu ích biên, nên chúng tôi không tạo bất kỳ mã nào từ các giá trị thuộc tính là URL hợp lệ.
Trong một số trường hợp nhất định (ví dụ: khi các mã thông báo ngắn thường được tìm thấy cùng nhau,
Công cụ tìm kiếm có thể lập trình có thể kết hợp các mã này để tạo ra các siêu mã thông báo. Ví dụ: nếu mã thông báo
"Tổng thống" và "Obama" thường xuyên xuất hiện cạnh nhau, Công cụ tìm kiếm có thể lập trình có thể
tạo siêu mã thông báo "pResident_obama". Do đó, [more:pagemap:leaders-name:president_obama]
sẽ trả về kết quả tương tự như [more:pagemap:leaders-name:president AND more:pagemap:leaders-name:obama].
Một ngoại lệ chính khác đối với việc mã hoá dựa trên dấu câu là dấu gạch chéo lên '/' khi phân tách các số. Giá trị thuộc tính có dạng 'NUMBER/NUMBER' hoặc 'NUMBER/NUMBER/NUMBER' được xử lý dưới dạng mã thông báo liền kề; ví dụ: "3,5/5" và '09/23/2006' đều được coi là mã thông báo đơn lẻ. Ví dụ: để tìm kiếm trên thuộc tính có giá trị '2006/09/23', sử dụng giới hạn:
[more:pagemap:birth-date:2006/09/23]
Kết hợp dựa trên dấu gạch chéo chỉ hoạt động khi dấu gạch chéo lên nằm trong khoảng số không có dấu cách; khoảng trắng giữa dấu gạch chéo và số sẽ dẫn đến việc tạo các mã thông báo riêng biệt. Ngoài ra, các số điện thoại đã tham gia bởi dấu gạch chéo phải khớp chính xác; thì toán tử Lọc theo thuộc tính không diễn giải các giá trị này dưới dạng phân số hoặc ngày tháng. các toán tử tìm kiếm có cấu trúc khác, chẳng hạn như Sắp xếp theo thuộc tính và Giới hạn trong phạm vi, hãy diễn giải các số này dưới dạng phân số và ngày tháng; xem tài liệu về Cung cấp dữ liệu có cấu trúc cho chi tiết hơn.
Hạn chế đối với JSON-LD
JSON-LD là một định dạng chuẩn và mạnh mẽ cho dữ liệu có cấu trúc.
Dữ liệu này được định dạng là JSON và được đặt trong một
Thẻ <script> với type="application/ld+json".
Dưới đây là một chút HTML tối thiểu với một số JSON-LD đơn giản:
<script type="application/ld+json"> { "@id": "http://event.example.com/events/presenting-foo", "@type": "http://schema.org/AggregateRating", "http://schema.org/ratingCount": "22", "http://schema.org/ratingValue": "4.4", "http://schema.org/itemReviewed": { "@type": "http://schema.org/Event", "http://schema.org/description": "Please attend.", "http://schema.org/name": "Presenting Foo", "http://schema.org/startdate": "2022-05-24", "http://schema.org/location": "Back room" } } </script>
Thao tác này sẽ tạo ra các hạn chế sau đây:
- more:pagemap:aggregaterating-ratingcount:22
- more:pagemap:aggregaterating-ratingvalue:4.4
- more:pagemap:aggregaterating-itemreviewed-event-description:please_attend
- more:pagemap:aggregaterating-itemreviewed-event-description:please
- more:pagemap:aggregaterating-itemreviewed-event-description:attend
- more:pagemap:aggregaterating-itemreviewed-event-name:presenting_foo
- more:pagemap:aggregaterating-itemreviewed-event-name:presenting
- more:pagemap:aggregaterating-itemreviewed-event-name:foo
- more:pagemap:aggregaterating-itemreviewed-event-startdate:2022-05-24
- more:pagemap:aggregaterating-itemreviewed-event-location:back_room
- more:pagemap:aggregaterating-itemreviewed-event-location:back
- more:pagemap:aggregaterating-itemreviewed-event-location:room
Đối với JSON-LD, chúng tôi chỉ tạo các hạn chế cho toàn bộ đường dẫn từ thư mục gốc, xem phần Lọc theo nhánh. Tuy nhiên, gốc của cây JSON-LD có các nút lá là phần tử con mà các quy định hạn chế dẫn đến sẽ có cùng hình thức với Quy định hạn chế về thuộc tính. Một số hạn chế trong phần ví dụ ở trên được hình thành từ các nút lá ở gốc và lấy thuộc tính Hạn chế thuộc tính biểu mẫu (loại-tên-giá trị), chẳng hạn như: more:pagemap:aggregaterating-ratingcount:22
Lưu ý: Các định dạng dữ liệu có cấu trúc khác cho phép các chuỗi dài tối đa 128 byte, nhưng đối với JSON-LD, tất cả các chuỗi đều được cắt ngắn còn khoảng 50 ký tự – nhằm cố gắng không kết thúc chuỗi ở giữa từ. Tuỳ thuộc vào độ dài từ, việc này có thể giới hạn số lượng mã thông báo được tạo từ chuỗi nghiêm ngặt hơn giới hạn là 10 mã.
Sắp xếp theo thuộc tính
Đôi khi, việc giới hạn một lượt tìm kiếm ở một loại kết quả cụ thể là vẫn chưa đủ;
ví dụ: trong một tìm kiếm trên các bài đánh giá nhà hàng, bạn có thể muốn
các nhà hàng được xếp hạng xuất hiện ở đầu danh sách. Bạn có thể đạt được điều này
với tính năng sắp xếp theo thuộc tính của Công cụ tìm kiếm có thể lập trình, tính năng này thay đổi
thứ tự kết quả dựa trên giá trị của thuộc tính dữ liệu có cấu trúc.
Tính năng sắp xếp được kích hoạt bằng cách thêm
&sort=TYPE-NAME:DIRECTION
tham số URL đến URL yêu cầu đến Công cụ tìm kiếm có thể lập trình.
Giống như tìm kiếm có cấu trúc, cách sắp xếp theo thuộc tính phụ thuộc vào dữ liệu có cấu trúc trên
trang của bạn; không giống như tìm kiếm có cấu trúc, tuy nhiên, sắp xếp đòi hỏi
có diễn giải số, chẳng hạn như số và ngày.
Trong biểu mẫu đơn giản nhất, bạn sẽ chỉ định loại dữ liệu có cấu trúc dựa trên
loại Đối tượng dữ liệu và
Tên thuộc tính trong PageMap và thêm nó vào URL yêu cầu dưới dạng
&sort=TYPE-NAME. Ví dụ: để sắp xếp theo
ngày trên trang biểu diễn dữ liệu dưới dạng loại date
và tên sdate, hãy sử dụng cú pháp sau:
https://www.google.com/cse?cx=000525776413497593842:aooj-2z_jjm&q=comic+con&sort=date-sdate
Theo mặc định, trình phân tích cú pháp này sẽ sắp xếp theo thứ tự giảm dần, tức là
các kết quả tìm kiếm được sắp xếp hoàn toàn theo ngày, trong đó dữ liệu gần đây nhất
ngày tháng (chuyển thành số lớn nhất) được sắp xếp trước.
Nếu bạn muốn thay đổi thứ tự sắp xếp thành tăng dần, hãy thêm một thuộc tính
:a vào trường này (hoặc thêm :d để thể hiện rõ ràng
chỉ định giảm dần). Ví dụ: để hiển thị kết quả cũ nhất đầu tiên,
bạn có thể dùng giới hạn của biểu mẫu:
https://www.google.com/cse?cx=000525776413497593842:aooj-2z_jjm&q=comic+con&sort=date-sdate:a
Kết quả được sắp xếp theo công cụ được trình bày dựa trên giá trị mà công cụ đó mang lại
có trong PageMaps của họ cho DataObject và Thuộc tính đó. Các trang
thiếu PageMaps, loại DataObject hoặc giá trị có thể phân tích cú pháp cho
Thuộc tính sẽ không xuất hiện theo thứ tự cố định. Trong các ví dụ ở trên, trang
nếu không có thuộc tính date-sdate thì trang này sẽ không xuất hiện
trong kết quả. Không thể kết hợp yếu tố sắp xếp cứng với Xu hướng theo thuộc tính
tính năng được mô tả trong phần tiếp theo, nhưng có thể kết hợp với
Lọc theo thuộc tính và
Giới hạn trong phạm vi.
Bù trừ theo thuộc tính
Đôi khi bạn không muốn loại trừ các kết quả không có giá trị;
ví dụ: bạn muốn tìm kiếm món ăn Liban; nhiều loại
các nhà hàng khác nhau có thể phù hợp, từ Liban thuần tuý (có liên quan nhất) đến
Tiếng Hy Lạp (ít liên quan nhất). Trong trường hợp này, bạn có thể sử dụng giá trị mạnh hoặc yếu
thiên kiến, sẽ thúc đẩy mạnh mẽ hoặc yếu kém kết quả mang lại
nhưng sẽ không loại trừ những kết quả không có giá trị này. Bạn chỉ định một mạnh
hoặc độ lệch yếu bằng cách thêm giá trị thứ hai sau hướng sắp xếp:
&sort=TYPE-NAME:DIRECTION:STRENGTH,
:s để chỉ xu hướng mạnh hoặc
:w nếu độ lệch yếu (và :h nếu độ lệch cao
sắp xếp, mặc dù việc thêm :h là không bắt buộc vì đây là mặc định).
Ví dụ: thêm mức thiên kiến mạnh sẽ đảm bảo kết quả
các nhà hàng Địa Trung Hải được xếp hạng sẽ vượt trội hơn các nhà hàng được xếp hạng kém nhất
nhà hàng Địa Trung Hải, nhưng khó có khả năng họ sẽ xếp hạng cao hơn
kết quả trùng khớp hoàn toàn về nhà hàng Liban:
https://www.google.com/cse?cx=12345:example&q=lebanese+restaurant&sort=review-rating:d:s
Có thể kết hợp nhiều độ chệch bằng toán tử dấu phẩy:
https://www.google.com/cse?cx=12345:example&q=lebanese+restaurant&sort=review-rating:d:s,review-pricerange:d:w
Thứ tự của các độ thiên vị không quan trọng. Tuy nhiên, chế độ sắp xếp cố định không thể kết hợp với bất kỳ chế độ sắp xếp nào khác vì đây là chế độ thực thi thứ tự nghiêm ngặt. Toán tử sắp xếp gần đây nhất mà bạn chỉ định trong danh sách sẽ ghi đè tất cả các toán tử sắp xếp và độ lệch trước đó.
Giới hạn trong phạm vi
Để bao gồm kết quả trong khoảng từ các giá trị trở lên hoặc thấp hơn một giá trị,
hãy sử dụng giới hạn phạm vi. Các hạn chế về phạm vi được :r chỉ định
được thêm vào tên thuộc tính, theo sau là giới hạn trên và giới hạn dưới của thuộc tính
giá trị thuộc tính: &sort=TYPE-NAME:r:LOWER:UPPER.
Ví dụ: chỉ bao gồm các bài đánh giá được viết từ tháng 3 đến tháng 4
2009, bạn có thể chỉ định giới hạn phạm vi:
https://www.google.com/cse?cx=12345:example&q=lebanese+restaurant&sort=review-date:r:20090301:20090430
Đối với toán tử Giới hạn phạm vi, Google hỗ trợ số
ở định dạng số thực và ngày ở
ISO 8601
YYYYMMDD không có dấu gạch ngang.
Bạn không cần chỉ định giới hạn trên hoặc giới hạn dưới: cho ví dụ: để chỉ chỉ định các ngày trước năm 2009, bạn có thể viết:
https://www.google.com/cse?cx=12345:example&q=lebanese+restaurant&sort=review-date:r::20091231
Để chỉ bao gồm điểm xếp hạng trên 3 sao, hãy sử dụng các thành phần sau:
https://www.google.com/cse?cx=12345:example&q=lebanese+restaurant&sort=rating-stars:r:3.0
Các dải ô có giá trị bao gồm và có thể được kết hợp với toán tử dấu phẩy với với nhau hoặc với một kiểu hoặc một hay nhiều tiêu chí thiên vị. Ghi chú việc kết hợp hạn chế phạm vi với cả tiêu chí sắp xếp và tiêu chí độ lệch sẽ sẽ chỉ dẫn đến việc sắp xếp các mục có giá trị trong dải ô. Ví dụ: để sắp xếp theo chỉ xếp hạng các mục có từ ba sao trở lên, hãy sử dụng các thao tác sau:
https://www.google.com/cse?cx=12345:example&q=lebanese+restaurant&sort=rating-stars,rating-stars:r:3.0
Bạn có thể sắp xếp trên một tiêu chí và hạn chế theo dải ô so với một tiêu chí khác. Ví dụ: để sắp xếp theo điểm xếp hạng chỉ các mục được đánh giá trong tháng Tháng 10, hãy sử dụng:
https://www.google.com/cse?cx=12345:example&q=lebanese+restaurant&sort=rating-stars,review-date:r:20101001:20101031
Tìm kiếm hình ảnh
Khi bạn bật tính năng Tìm kiếm hình ảnh cho công cụ tìm kiếm của mình, Google sẽ hiển thị kết quả hình ảnh trong một thẻ riêng. Bạn có thể bật tính năng tìm kiếm hình ảnh bằng cách sử dụng bảng điều khiển của Công cụ tìm kiếm có thể lập trình hoặc cập nhật tệp ngữ cảnh.xml.
Tìm kiếm hình ảnh dựa vào thông tin mà Google phát hiện được khi thu thập dữ liệu trang web của bạn. Để cải thiện cách hình ảnh của bạn hiển thị trong kết quả tìm kiếm (cả trong Công cụ tìm kiếm có thể lập trình và Google Web Search), bạn nên làm quen với các nguyên tắc xuất bản hình ảnh của Google.
Lọc theo thuộc tính hình ảnh
Giống như Tìm kiếm trên web, tính năng tìm kiếm Tìm kiếm hình ảnh hỗ trợ lọc theo các thuộc tính như src, alt và title.
Tính năng tìm kiếm có cấu trúc trong Phần tử tìm kiếm có thể lập trình
Các tính năng của kết quả tìm kiếm có cấu trúc cũng có thể được sử dụng cùng với
Phần tử tìm kiếm có thể lập trình. Giống như với toán tử được biểu thị trong truy vấn
hoặc tham số URL, thì tìm kiếm có cấu trúc trong phần tử tìm kiếm có cấu trúc trước tiên yêu cầu
các trang bạn đang tìm kiếm được đánh dấu bằng các thuộc tính bạn muốn
để tìm kiếm theo; thì toán tử sort của Phần tử tìm kiếm có thể lập trình
được kết hợp với more:pagemap: toán tử trong truy vấn sẽ
sắp xếp hoặc giới hạn kết quả tìm kiếm một cách thích hợp.
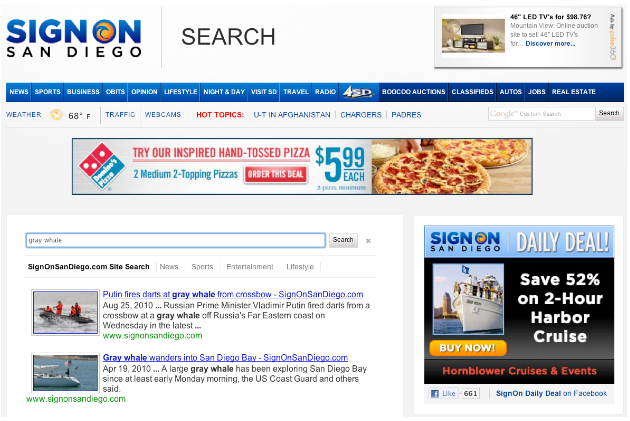
Ví dụ:SignOnSanDiego.com, một cổng tin tức của California, sử dụng Phần tử tìm kiếm có thể lập trình để hiển thị những câu chuyện gần đây cùng với ảnh trong kết quả:
Để đảm bảo độc giả không chỉ xem tin tức phù hợp nhất mà còn kịp thời, SignOnSanDiego sử dụng Bias theo thuộc tính với một giá trị "strong" trọng số đối với ngày xuất bản gần đây. SignOnSanDiego triển khai các thuộc tính ngày này với PageMaps; một định dạng được sử dụng bởiSignOnSanDiego trông như sau:
<!-- <PageMap> <DataObject type="date"> <Attribute name="displaydate" value="Wednesday, August 25, 2010"/> <Attribute name="sdate" value="20100825"/> </DataObject> <DataObject type="thumbnail"> <Attribute name="src" value="http://media.signonsandiego.com/img/photos/2010/08/25/635a63e9-f4a1-45aa-835a-ebee666b82e0news.ap.org_t100.jpg"/> <Attribute name="width" value="100"/> </DataObject> </PageMap> -->
Để áp dụng Sắp xếp theo thuộc tính cho trường này, bạn cần đặt giá trị
sort trong mã tìm kiếm cho
Phần tử tìm kiếm có thể lập trình như minh hoạ dưới đây:
... <div class="gcse-search" sort_by="date-sdate:d:s"></div> ...
Giống như tham số URL &sort= được mô tả ở trên, lựa chọn sắp xếp trong Phần tử tìm kiếm có thể lập trình
<div class="gcse-search" sort_by="date-sdate:d:s"></div>
lấy một tên thuộc tính kết hợp, chẳng hạn như date-sdate và một số thuộc tính không bắt buộc
tham số được phân tách bằng dấu hai chấm. Trong trường hợp này, SignOnSanDiego đã chỉ định
sắp xếp theo thứ tự giảm dần d bằng độ lệch mạnh
Phiên bản s của toán tử. Nếu không cung cấp
bộ hạn định, mặc định là sử dụng thứ tự giảm dần cùng với sắp xếp cố định,
giống như trong trường hợp toán tử URL.
Tuỳ chọn sắp xếp này cũng bật tính năng Hạn chế theo Phạm vi. Ví dụ:
một trang web nhưSignOnSanDiego có thể cho phép người dùng tìm kiếm các bài viết
công bố từ ngày 25/8/2010 đến ngày 09/9/2010. Để triển khai việc này,
bạn có thể đặt cách sắp xếp thành
date-sdate:r:20100825:20100907. Điều này một lần nữa sử dụng kết hợp
có tên thuộc tính date-sdate, mà thay vào đó hạn chế ở
dải ô r của các giá trị được chỉ định 20100825:20100907.
Giống như tham số URL, bạn có thể bỏ qua mục trên hoặc dưới của
dải ô trong tuỳ chọn sort của Phần tử tìm kiếm có thể lập trình.
Một tính năng mạnh mẽ khác của tùy chọn sắp xếp là bạn có thể kết hợp Sắp xếp theo
Thuộc tính và giới hạn theo phạm vi. Bạn có thể kết hợp nhiều toán tử trong
tùy chọn sắp xếp bằng dấu phẩy. Ví dụ: để kết hợp
Thành kiến mạnh mẽ củaSignOnSanDiego với những hạn chế về ngày ở trên, bạn sẽ
chỉ định date-sdate:d:s,date-sdate:r:20100825:20100907. Chiến dịch này
có thể kết hợp các thuộc tính riêng biệt; ví dụ: bài đánh giá về một bộ phim
trang web có thể hiển thị những bộ phim được xếp hạng cao nhất được phát hành trong vòng
tuần với lựa chọn review-rating,release-date:r:20100907:.
Vui lòng tham khảo trang này để biết tất cả các thuộc tính được hỗ trợ.
Bạn cũng có thể sử dụng tính năng Lọc theo thuộc tính với Phần tử tìm kiếm có thể lập trình.
Ví dụ: lấy ví dụ ở phần trước với
các trang có linked-blog thuộc tính; để tạo một báo cáo tùy chỉnh
tuỳ chọn kiểm soát tìm kiếm chỉ trả về các trang được liên kết để sử dụng mã sau
để chèn toán tử more:pagemap:linked-blog:blogspot vào
mỗi truy vấn:
... <div class="gcse-search" webSearchQueryAddition="more:pagemap:linked-blog:blogspot"></div> ...
Phương pháp này tương đối không linh hoạt vì nó hạn chế tất cả các truy vấn được phát hành từ chế độ kiểm soát này. Để xem các lựa chọn khác, hãy tham khảo tài liệu trên Phần tử tìm kiếm có thể lập trình.
Khám phá các tính năng khác
Các tính năng của kết quả tìm kiếm có cấu trúc là một tập hợp hữu ích gồm những lựa chọn mang đến cho bạn kiểm soát tốt hơn ứng dụng tìm kiếm của bạn, cho phép bạn sử dụng các thuộc tính tuỳ chỉnh để sắp xếp và giới hạn kết quả tìm kiếm trong những cách hiệu quả cho người dùng. Nội dung tìm kiếm có cấu trúc cũng hoạt động hiệu quả với các tính năng khác của Công cụ tìm kiếm có thể lập trình như đoạn trích kết quả tuỳ chỉnh. Để biết thêm thông tin:
- Nếu bạn muốn tìm hiểu thêm về loại dữ liệu có cấu trúc mà Google hỗ trợ, xem nội dung Cung cấp dữ liệu có cấu trúc.
- Nếu bạn muốn tìm hiểu thêm về cách sử dụng dữ liệu có cấu trúc cho đoạn thông tin, hãy xem bài viết Tuỳ chỉnh đoạn mã kết quả.