이 페이지에서는 검색 연산자가 사용하는 구조화된 데이터를 추가하는 방법을 설명합니다.
웹페이지는 대개 자유 형식 텍스트로 채워져 있어 인간은 읽을 수 있지만 컴퓨터가 이해하기 더 어렵습니다. 다소 유용함 웹페이지에는 쉽게 이해할 수 있는 더 큰 구조의 정보가 포함되어 있어 예를 들어 URL 또는 페이지 제목에 삽입된 페이지 날짜와 같은 또는 기계가 읽을 수 있는 필드가 있어야 합니다. Google 웹페이지로부터 다양한 구조화된 데이터를 추출합니다. 이 페이지는 Google이 추출하는 구조화된 데이터 유형 중 에서 사용할 수 있는 맞춤 스니펫 및 구조화된 검색.
- 개요
- 프로그래밍 검색 엔진에 데이터 제공 <ph type="x-smartling-placeholder">
- 리치 스니펫에 데이터 제공 <ph type="x-smartling-placeholder">
- 추출된 구조화된 데이터 보기
개요
DVD를 판매하는 웹페이지를 읽을 때 DVD를 빠르게 영화의 제목, 평론가의 의견, 평점을 확인할 수 있습니다. 그러나 컴퓨터는 같은 것을 할 수 없습니다. 왜냐하면 정보가 구조화되는 방식을 이해하지 못합니다.
예를 들어 페이지에 DVD에 대한 콘텐츠와 다른 매장의 광고, 다른 사람의 댓글, 이러한 경우 페이지의 가격은 사이트마다 다를 수 있습니다. DVD도 마찬가지입니다. 사용자는 DVD의 가격을 공개하고 다른 가격은 무시하지만 컴퓨터를 할 수 없습니다. 일부 정교한 프로그램은 특정 단어만 찾는 규칙을 결정할 수는 없습니다. DVD 가격
구조화된 데이터 형식은 구조와 웹페이지 콘텐츠 텍스트 스니펫에 적용하는 마크업으로 컴퓨터는 그 의미 또는 의미 체계를 처리할 수 있습니다. 마크업은 웹사이트의 형식으로 된 메타데이터와 텍스트를 컴퓨터에 대해 좀 더 의미 있게 전달할 수 있을 것입니다.
프로그래밍 검색 엔진은 다음 형식을 인식합니다.
- PageMaps: 보이지 않는 XML 블록으로, 메타데이터입니다.
- JSON-LD: 다음을 사용하는 보이지 않는 구조화된 데이터 JSON 형식.
- Microformats: 표시되는 마크업에 사용되는 태그 페이지 콘텐츠를 표시할 수 있습니다.
- RDFa: 시각적 마크업을 위한 대체 표준 페이지 콘텐츠를 임의의 유형으로 표시할 수 있습니다.
- 마이크로데이터: 마크업을 위한 새로운 HTML5 표준 표시됩니다.
<meta>태그: 표준 HTML 태그로, 하위 집합 Google에서 파싱합니다.- 페이지 날짜: 페이지를 나타내는 기능 날짜, 즉 Google이
원하는 형식을 하나만 사용하거나 여러 형식을 조합하여 사용할 수 있습니다. 프로그래밍 검색 엔진과 달리 Google 검색은 JSON-LD, 마이크로데이터, RDFa만 사용합니다. 자체적인 알고리즘과 정책을 가지고 있으며 결정할 수 있습니다. 구조화된 데이터 요소를 추가하더라도 프로그래밍 검색 엔진에 표시될 수 있지만 해당 데이터는 Google 검색, 검색 결과
다음은 리뷰 사이트에서 가져온 일반 HTML의 이상적인 스니펫입니다.
<div>
<div>
<h1>Pizza My Heart</h1>
</div>
<span>88%</span> like it
<a href="#reviews">See all 12 reviews</a>
<span>Under $10 per entree</span>
<div>다음 스니펫은 이전 HTML 코드를 보여줍니다. microformats 형식으로 확장됩니다.
<div class="hreview-aggregate"> <div class="vcard item"> <h1 class="fn">Pizza My Heart</h1> </div> <span class="rating average">88%</span> like it <a href="#reviews">See all <span class="count">12</span> reviews</a> <span class="pricerange">Under $10 per entree</span> <div>
구조화된 표준 데이터 형식을 프로그래밍 검색 엔진에서 데이터를 사용할 수 있도록 할 뿐만 아니라 사용할 수 있습니다. 신청 웹페이지의 가장 중요한 정보에 구조화된 데이터를 배치하여 결과에 직접 표시할 수 있습니다. 예를 들어 Android 기기를 판매하는 웹사이트가 있고, Android 기기를 위한 평점, 가격, 예약 가능 여부 등을 확인할 수 있습니다 사용자가 검색하는 경우 Android 기기의 경우 평점, 가격 및 한눈에 확인할 수 있습니다
그래서 이제 컴퓨터는 자세히 알아보겠습니다. 이제 어떻게 해야 할까요? 컴퓨터는 다양한 작업을 다양한 방식으로 정보를 찾고 결합하는 사소한 작업이지만 웹페이지 사용자는 텍스트, 이미지, 오디오, 동영상 등 원하는 항목을 찾을 수 있습니다. 검색엔진, 프로그래밍 검색 엔진과 같은 프로그래밍 검색 엔진은 더욱 유용하고 의미 있는 방식으로 표시할 수 있습니다. 맞춤 스니펫 및 구조화된 검색.
프로그래밍 검색 엔진에 데이터 제공
Google은 주로 데이터 레이크에서 사용하는 다양한 종류의 데이터를
프로그래밍 검색 엔진: 페이지맵, <meta> 태그의 하위 집합, 대략적인 페이지 날짜
페이지 지도 사용
페이지 지도는 Google에 다음과 같은 정보를 제공하는 구조화된 데이터 형식입니다. 확인할 수 있습니다. 이를 통해 웹사이트 제작자는 웹페이지 구조화된 데이터는 사용자 또는 Google 웹 검색과 프로그래밍 검색 엔진은 웹페이지의 색인을 생성할 때 이를 인식하고 에서 직접 프로그래밍 검색 요소.
페이지에 페이지 지도를 명시적으로 추가하거나 사이트맵을 사용하여 페이지 지도를 제출할 수 있습니다.
또한 Google은 페이지에서 리치 스니펫 마크업이나
meta 태그 데이터를 사용하여 PageMap을 만듭니다.
아래에 설명된 다른 구조화된 데이터 형식과 달리 페이지 지도는
표준 속성이나 약관을 따를 것을 요구하거나
추가할 수 있습니다. 방금 만든
맞춤 속성 값을 설정하는 것이 좋습니다. 구조화된
마이크로포맷, 마이크로데이터, RDFa의 데이터 속성으로 구성된
사용자에게 표시되는 콘텐츠를 HTML 본문에 포함하고, PageMaps 메타데이터가
HTML 페이지의 head 섹션에 있습니다. 이 메서드는 임의의
필요하지 않을 수 있지만
사용자에게 표시됩니다.
PageMap을 만들면 다음 메서드를 참조하세요.
- PageMap 데이터를 HTML 페이지에 직접 추가합니다. Google은 사이트를 크롤링할 때 페이지 지도 정보를 발견하게 됩니다.
- 사이트맵에 PageMap 데이터를 추가하고 제출합니다. 색인 생성을 위한 사이트맵입니다. 이 옵션은 페이지의 HTML 소스 코드에 노출된 PageMap
PageMap 태그 정의
다음 표에는 PageMap 데이터를 사이트맵.
| 태그 | 필수 여부 | 설명 |
|---|---|---|
PageMap |
예 | 관련 URL의 모든 PageMap 정보를 포함합니다. |
DataObject |
예 | 단일 요소에 대한 모든 정보를 포함합니다 (예: 합니다. |
Attribute |
예 | 각 DataObject에는 하나 이상의 속성이 포함됩니다. |
참고:
페이지 지도는 XML 블록이므로 올바른 형식을 따라야 합니다.
특히 PageMap, DataObject,
XML의 Attribute 태그는
type, name, value 속성
PageMap 데이터를 HTML 페이지에 직접 추가
다음은 에 대한 웹페이지에 대한 PageMap 데이터의 예입니다. 배드민턴:
<html> <head> ... <!-- <PageMap> <DataObject type="document"> <Attribute name="title">The Biomechanics of a Badminton Smash</Attribute> <Attribute name="author">Avelino T. Lim</Attribute> <Attribute name="description">The smash is the most explosive and aggressive stroke in Badminton. Elite athletes can generate shuttlecock velocities of up to 370 km/h. To perform the stroke, one must understand the biomechanics involved, from the body positioning to the wrist flexion. </Attribute> <Attribute name="page_count">25</Attribute> <Attribute name="rating">4.5</Attribute> <Attribute name="last_update">05/05/2009</Attribute> </DataObject> <DataObject type="thumbnail"> <Attribute name="src" value="http://www.example.com/papers/sic.png" /> <Attribute name="width" value="627" /> <Attribute name="height" value="167" /> </DataObject> </PageMap> --> </head> ... </html>
사이트맵에 PageMap 데이터 추가
페이지의 HTML에 PageMap 데이터를 포함하지 않으려면 다음과 같이 합니다. 사이트맵에 PageMap 데이터를 추가하고 Search Console 사이트맵 도구.
다음은 두 개의 사이트에 대한 PageMap 정보가 포함된 URL: http://www.example.com/foo 및 http://www.example.com/bar
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.example.com/foo</loc> <PageMap xmlns="http://www.google.com/schemas/sitemap-pagemap/1.0"> <DataObject type="document" id="hibachi"> <Attribute name="name">Dragon</Attribute> <Attribute name="review">3.5</Attribute> </DataObject> </PageMap> </url> <url> <loc>http://www.example.com/bar</loc> <PageMap xmlns="http://www.google.com/schemas/sitemap-pagemap/1.0"> <DataObject type="document" id="biggreenegg"> <Attribute name="name">Ribs</Attribute> <Attribute name="review">4.0</Attribute> </DataObject> </PageMap> </url> </urlset>
PageMap 데이터 파싱
프로그래밍 검색 요소를 사용하면 맞춤 속성을 리치 스니펫 속성에 반환되므로 와 함께 사용할 수 있습니다. 요소 콜백을 검색합니다.
<r n="1"> <u> http://www.xyz.com/business/vending_machine.html </u> ... <t> In Italy, a Vending Machine Even Makes the <b>Pizza</b> </t> ... <s>The European vending machine industry has annual sales of about #33 billion, much of it coming from factories and offices.</s> ... <PageMap> <DataObject type="image"> <Attribute name="image_src" value="http://www.nytimes.com/images/2009/03/14/business/14vend.751.jpg"/> </DataObject> <DataObject type="publication"> <Attribute name="author" value="John Tagliabue"/> <Attribute name="date" value="March 14, 2009"/> <Attribute name="category" value="Business/World Business"/> </DataObject> </PageMap> ... </r>
<meta> 태그 사용
PageMaps를 사용하면 표시할 데이터를 정확하게 지정할 수 있지만
때로는 많은 양의 콘텐츠를 처리해야 하는
있습니다. Google은 다음 위치에서 선택한 콘텐츠를 추출합니다.
META
<meta name="KEY"
content="VALUE"> 양식의 태그입니다. Google은 다음 URL의 변형을 지원하지 않습니다.
메타 태그(예: name 대신 property를 사용하는 경우)
이러한 일반적이고 일반적인
일반적으로 웹 작성 도구에서
프로그래밍 방식으로 삽입되는 태그인
robots, description,
keywords에 대해, 귀하의 사이트에만 한정되는 더 희귀한 태그는
추출하여 특수 데이터 객체에 저장
모든 맞춤 인벤토리와 함께 사용할 수 있는 metatags 유형
Google 검색의 구조화된 데이터 기능 예를 들어 다음 형식의 <meta> 태그는 다음과 같습니다.
<meta name="pubdate" content="20100101">
는 XML 결과에 다음과 같이 반환되는 PageMap DataObject를 만듭니다.
<r n="1"> ... <PageMap> <DataObject type="metatags"> <Attribute name="pubdate" value="20100101"/> </DataObject> </PageMap> ... </r>
자동으로 생성된 PageMap의 데이터는 페이지 콘텐츠에 명시적으로 포함된 PageMap의 데이터를 사용합니다. 대상 예를 들면 다음과 같은 구조화된 검색 연산자와 함께 사용할 수 있습니다. 속성별 정렬:
https://www.google.com/cse?cx=12345:example&q=oil+spill&sort=metatags-pubdate
또는 프로그래밍 검색 요소
... <div class="gcse-search" sort_by="metatags-pubdate:d:s"></div> ...
- 로봇
- 설명
- 키워드
- 재방문 후
- 생성기
- 확인-v1
- Googlebot
- google-site-verification
- mssmarttagspreventparsing
- 캐시 없음
Google은 다른 모든 <meta> 태그를 포함하려고 하지만
name에 구두점, 특수문자 및 삽입된 공백
<meta> 태그의 필드가 제대로 파싱되지 않을 수도 있습니다. 프로그래밍 검색 엔진
<meta> 태그 이름에서 마침표와 대시를 명시적으로 지원합니다.
프로그래밍 검색 엔진이 다른 특수문자를 명시적으로 지원하지 않음
<meta> 태그 이름 내에 있지만 일부 특수문자는
올바르게 허용되는 경우
URL 인코딩되었습니다.
제한사항
프로그래밍 검색 엔진은 최대 50개의 <meta> 태그를
이는 처리된 모든 속성의 전체 텍스트 크기가 1MB를 초과하지 않는 것과
1,024자(영문 기준)를 초과하는 개별 속성
페이지 날짜 사용
페이지에 명시적으로 지정한 메타데이터 외에도
또한 Google은 페이지 콘텐츠와 같은 페이지의 기능을 바탕으로 페이지 날짜를 추정합니다.
제목과 URL에 날짜로 표시합니다. 프로그래밍 검색 엔진을 사용하면
특수 메타데이터를 사용하여 결과를 정렬, 편향 및 범위로 제한할 날짜
date 키입니다. 이 예상 날짜는 모든 연산자에서 사용할 수 있습니다.
다음과 같은 &sort= URL 매개변수를 사용하는
속성별 정렬,
속성별 편향,
범위로 제한합니다.
참고: 페이지 날짜는 페이지 지도에 추가되지 않습니다. JSON API 결과로 반환되지 않으며 프로그래밍 검색 엔진에서 사용할 수 없습니다. 요소가 포함되어 있으며 속성별 필터링 기능
다음 예는 이러한 연산자를 사용한 페이지 날짜 사용을 보여줍니다.
| 유용한 경우... | 이 URL 보내기... | 자세히 알아보려면 다음을 참고하세요. |
|---|---|---|
| 날짜를 기준으로 결과를 내림차순으로 정렬 | https://www.google.com/cse?cx=12345:example&q=oil+spill&sort=date |
속성별 정렬 |
| 최신 날짜에 강하게 편향된 결과 | https://www.google.com/cse?cx=12345:example&q=oil+spill&sort=date:d:s |
속성별 편향 |
| 더 오래된 날짜에 대한 편향이 약함 | https://www.google.com/cse?cx=12345:example&q=oil+spill&sort=date:a:w |
속성별 편향 |
| 2010년 1월 1일부터 2월 1일까지의 결과 반환 (포함) | https://www.google.com/cse?cx=12345:example&q=oil+spill&sort=date:r:20100101:20100201 |
범위로 제한 |
Google에서 페이지에 가장 적합한 날짜를 예측하는 날짜는 기능을 토대로 합니다. 뉴스 기사의 기사 작성자 또는 명시적으로 지정된 날짜 등 날짜를 찾습니다. 페이지가 잘못 지정되었거나 날짜가 일치하지 않습니다. Google에서 페이지 날짜를 추정하는 데 프로그래밍 검색 엔진은 예기치 않은 방식으로 작동합니다.
날짜 형식 지정
사이트에서 날짜 정보를 암시적으로 제공할 수 있으며, 이 경우 Google의 페이지에 삽입된 날짜를 감지하는 예상 페이지 날짜 기능 URL, 제목 또는 기타 특성을 명시적으로 지정하거나 구조화된 데이터 형식입니다. 두 경우 모두 날짜의 유효 사용은 을 사용하려면 날짜 형식을 올바르게 지정해야 합니다.
프로그래밍 검색 엔진의 속성별 정렬, 속성별 편향, 범위로 제한 Google은 두 가지 기존 날짜 및 형식을 사용하여 날짜를 파싱하려고 시도합니다. 형식 지정 및 공식 표준(예: ISO 8601 및 IETF RFC 850 다음과 같은 완전한 날짜 형식이 허용됩니다.
| 날짜 형식 | 날짜 예시 |
|---|---|
| YYYY-MM-DD | 2009-12-31 |
| YYYY/MM/DD | 2009/12/31 |
| YYYYMMDD | 20091231 |
| YYYY년 월 DD일 | 2009년 12월 31일 |
| DD 월 YYYY | 2009년 12월 31일 |
Google은 이러한 날짜 형식의 변형을 파싱하려고 시도합니다.
MM/DD/YYYY 및 DD/MM/YYYY로 표현. 하지만
날짜가 모호할수록 Google에서
바르게 됩니다. 예를 들어 날짜 06/07/08는
매우 모호하며 Google에서 할당할 가능성이 낮습니다.
원하는 해석을 할 수 있습니다. 최상의 결과를 얻으려면
ISO 8601
연도가 완전히 지정된 날짜 형식입니다.
리치 스니펫
또한 Google은 JSON-LD, Microformats, RDFa에서 다양한 구조화된 데이터를 추출합니다.
마이크로데이터는 데이터 레이크에서
<ph type="x-smartling-placeholder"></ph>
리치 스니펫, 즉 표준 Google 검색 결과의 확장된 프레젠테이션을 지원합니다.
프로그래밍 검색 엔진의
구조화된 데이터 연산자—일반적으로 리치 스니펫에 사용되는 것과 동일한 데이터입니다.
예를 들어,
hrecipe 표준에서는 평점 수를 기준으로 정렬할 수 있습니다.
다음과 같은 연산자를 사용하여 레시피의 별을
&sort=recipe-ratingstars입니다.
Google은 지속적으로 추출하는 데이터를 확장하고
프로그래밍 검색 엔진에서 데이터를 사용할 수 있음 Google에서 현재 어떤 데이터를 사용하고 있는지
추출하지 않은 경우에는
Search Console의 구조화된 데이터용 테스트 도구.
JSON-LD 사용
JSON-LD는 구조화된 데이터에 널리 사용되는 표준 형식입니다.
데이터는 JSON 형식으로 지정되며
type="application/ld+json"가 포함된 <script> 태그
다음은 간단한 JSON-LD를 사용한 최소한의 HTML입니다.
<script type="application/ld+json"> { "@id": "http://event.example.com/events/presenting-foo", "@type": "http://schema.org/Event", "http://schema.org/description": "Please attend. You'll love it!", "http://schema.org/name": "Presenting Foo", "http://schema.org/startdate": "2022-05-24", "http://schema.org/location": "Back room" } </script>
Google에서는 프로그래밍 검색 엔진을 위해 이 데이터의 하위 집합을 추출하여 정규화합니다. 이 정규화는 JSON-LD를 단순화하여 많은 JSON-LD 관용구를 제거합니다. 정규화된 데이터는 추가 처리:
- 이 함수는 그래프 JSON-LD 구조를 나무의 숲으로 변환합니다.
- 숲은 작은 생물과 관련된 나뭇가지로 요약되고, schema.org 유형입니다. 하위 집합은 schema.org 입력 트리 <ph type="x-smartling-placeholder">를 통해 개인정보처리방침을 정의할 수 있습니다. 특정 사용 사례에 유용할 만한 다른 유형이 있다면 지원 포럼에서 확인할 수 있습니다.
- 선택한 유형 중 하나의 각 JSON-LD 노드는 JSON-LD에서 브랜치를 가져옵니다. 있습니다. 이 브랜치는 트리의 상위 노드와 모든 하위 노드를 포함합니다. 예를 들어, 특정 셀에 뿌리를 둔 MusicComposition은 firstPerformance 속성을 사용하여 전체 Event가 포함된 Event 값 속성 MusicComposition부터 Event와 그 하위 요소는 의미 있는 트리 브랜치를 유지하기 위해 유지됩니다. firstPerformance Event.
...
"event": {
"name": "Presenting Foo",
"description": "Please attend. You'll love it!",
"startdate": "2022-05-24",
"location": "Back room"
},
...Google 검색에서 페이지에서 추출하는 내용을 보고 JSON-LD의 유효성을 검사하려면 다음을 사용하세요. 리치 결과 테스트 도구(Google Search Console 사이트의 경우)를 사용해 보세요.
JSON-LD에 대해 자세히 알아보려면 다음을 참고하세요. 구조화된 데이터 문서 및 json-ld.org일 수도 있습니다.
Microformats 사용
마이크로포맷
일반적으로 게시된 버전 중 하나를
리뷰, 사람, 제품 및 비즈니스 등의 항목을 말합니다. 일반적으로
microformat은 <span> 및
<div> 요소 및 클래스 속성과 함께
간단하고 설명이 포함된 속성 이름 (예: dtreviewed)
또는 rating: 항목 리뷰 날짜를 나타냅니다.
및 해당 평점)을 표시합니다.
다음은 일반 HTML 코드의 스니펫입니다.
<p><strong>Kevin Grendelzilla</strong></p> <p>Technical writer at Google</p> <p>555 Search Parkway</p> <p>Googlelandia, CA 94043</p>
다음 스니펫은 마이크로포맷:
<div class="vcard"> <p><strong class="fn">Kevin Grendelzilla</strong></p> <p><span class="title">Technical writer</span> at <span class="org">Google</span></p> <p><span class="adr"> <span class="street-address">555 Search Parkway</span> <span class="locality">Googlelandia</span>, <span class="region">CA</span> <span class="postcode">94043</span> </span></p> </div>
Google은 이 데이터의 하위 집합을 추출하여 정규화 및 재구성 리치 스니펫에 표시되는 방식에 해당합니다. 이 하위 집합은 다음과 같이 XML 결과에 반환됩니다.
<r n="1"> ... <PageMap> <DataObject type="person"> <Attribute name="location" value="Googlelandia"/> <Attribute name="role" value="Technical Writer"/> </DataObject> </PageMap> ... </r>
Google이 페이지에서 추출하는 내용을 확인하려면 구조화된 데이터 테스트 도구(Google Search Console 사이트입니다. Google이 페이지에서 추출하는 데이터는 계속 연장되므로 정기적으로 확인하시기 바랍니다. 사용할 수 있게 되었는지 확인하는 것입니다. 그동안 정의된 마이크로포맷에 해당하지 않는 커스텀 데이터 PageMaps를 사용할 수 있습니다.
마이크로포맷에 대해 자세히 알아보려면 구조화된 데이터 문서 및 microformats.org
속성에서 리소스 설명 프레임워크 (RDFa) 사용
<ph type="x-smartling-placeholder"></ph> 보다 유연한 속성 설명 프레임워크 (RDFa) 더 좋습니다. Microformats는 구조화된 데이터를 HTML 문서로 변환하고 마이크로포맷 클래스 집합으로 만듭니다. 각각 허용되는 속성의 고유한 어휘가 있습니다. RDFa, 사용 구문만 지정하며 기존 어휘를 살펴보거나 속성을 직접 만들 수 있습니다. 심지어 공유할 수 있습니다. 기존 어휘가 이해관계자의 요구를 충족시키기 위해 새로운 필드를 생성합니다.
다음은 일반 HTML 코드의 스니펫입니다.
<div>
<h3>5 Centimeters Per Second</h3>
<h4>Makoto Shinkai</h4>
...
</div>다음 스니펫은 RDFa로 확장된 이전 HTML 코드를 보여줍니다.
<div> <h3 property="dc:title">5 Centimeters Per Second</h3> <h4 property="dc:maker">Makoto Shinkai</h4> ... </div>
RDFa에 대한 자세한 내용은 <ph type="x-smartling-placeholder"></ph> 구조화된 데이터 문서를 참조하세요. RDF 스키마 정의에 대해 자세히 알아보려면 RDF Primer
마이크로데이터 사용
웹 페이지가 작성된 언어의 최신 버전인 HTML5는
는
마이크로데이터
이 프로그램을 통해 RDFa 및 Microformats의 아이디어를
HTML 표준 자체를 지원합니다. HTML 태그에 간단한 속성을 사용하는 마이크로데이터
(보통 span 또는 div)로
항목 및 속성을 설명하는 이름을 지정합니다.
RDFa 및 Microformats와 같이 마이크로데이터의 속성은 콘텐츠가 리뷰, 사람, 정보 또는 이벤트입니다. 예를 들어, 한 사람이 속성 이름, 닉네임, URL, 제목, 소속 다음은 이 기본 연락처를 보여주는 짧은 HTML 블록의 예 다음 정보를 참조하세요.
<div> My name is Bob Smith but people call me Smithy. Here is my home page: <a href="http://www.example.com">www.example.com</a> I live in Albuquerque, NM and work as an engineer at ACME Corp. </div>
다음은 동일한 HTML을 마이크로데이터를 사용하여 마크업한 것입니다. 이 예에서는 'nickname' 속성을 사용하여 이는 아직 schema.org에 공식적으로 포함되지 않은 부분입니다. 사용자 지정 검색은 사용하기 전에 로컬에서 가능한 schema.org 확장 프로그램을 탐색하는 좋은 방법입니다. 제안하고 있습니다.
<div itemscope itemtype="http://schema.org/Person"> My name is <span itemprop="name">Bob Smith</span> but people call me <span itemprop="nickname">Smithy</span>. Here is my home page: <a href="http://www.example.com" itemprop="url">www.example.com</a> I live in Albuquerque, NM and work as an <span itemprop="title">engineer</span> at <span itemprop="affiliation">ACME Corp</span>. </div>
첫 번째 줄에는 HTML div 태그가 포함되어 있습니다.
itemscope 속성을 div
마이크로데이터 항목이 포함되어 있습니다. 이
itemtype="http://schema.org/Person" 속성 사용
같은 태그를 통해 이것이 사람임을 알 수 있습니다. 개인 항목의 각 속성
itemprop 속성으로 식별됩니다. 예를 들어
span 태그의 itemprop="name"는 다음을 설명합니다.
확인할 수 있습니다. span로 제한되지 않습니다.
및 div; itemprop="url" 태그가 연결되었습니다.
a (앵커) 태그에 추가합니다.
마이크로데이터에 대해 자세히 알아보려면 <ph type="x-smartling-placeholder"></ph> 구조화된 데이터 문서와 HTML 마이크로데이터 표준을 지원합니다.
추출된 구조화된 데이터 보기
JSON-LD 구조화된 데이터에는 Google에서 지원하는 특별한 유효성 검사 도구인 리치 결과 테스트 도구. 확인 일부 의미 체계, 특히 구조화된 데이터가 JSON-LD의 구문과 필수 및 권장 속성이 포함되어 있습니다. 구조화된 스키마 마크업 검사기를 사용하세요. 검증하기 구조화된 데이터의 문법을 확인하고 해석된 형태를 표시합니다.
프로그래밍 검색 엔진은 따라서 프로그래밍 검색 엔진을 사용하여 프로그래밍 검색 엔진의 구조화된 데이터를 조회하는 방법은 다음과 같습니다.
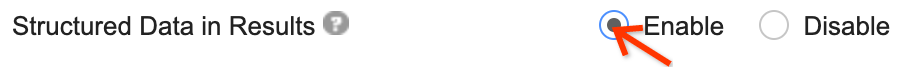
- 다음에서 검색결과의 구조화된 데이터 사용 설정:
고급검색 기능
<ph type="x-smartling-placeholder"></ph>

-
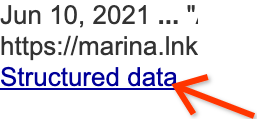
그런 다음 해당 검색엔진을 사용하여 보고 싶은 데이터가 있는 페이지를 찾아
구조화된 데이터 버튼을 클릭하면 됩니다.
<ph type="x-smartling-placeholder"></ph>

구조화된 데이터로 웹페이지에 태그를 추가하지 않았지만 어떤 것이 있는지 확인하려는 경우 구조화된 데이터의 경우 URL을 입력하면 다른 웹사이트를 찾습니다. 리뷰 정보 또는 리뷰 목록이 있는 인기 사이트 구조화된 데이터가 있을 가능성이 높습니다.
구조화된 데이터가 포함된 페이지를 찾으면 페이지 소스를 클릭하면 사이트에서 구현한 구조화된 데이터를 확인할 수 있습니다. 예를 들어 다음에 대한 구조화된 데이터가 포함된 HTML 코드를 마이크로포맷으로 구현된 사람:
<div class="vcard">
<h1 class="fn">
<span class="given-name">Godzilla</span>
<span class="family-name">Gigantis</span>
</h1>
<span class="title">Senior Giant Monster</span>,
<span class="adr">
<span class="locality">Tokyo</span>
</span>
<div>프로그래밍 검색 엔진은 데이터의 다음과 같은 하위 집합을 추출합니다. 구조화된 검색에 사용할 수 있습니다.
person (source = MICROFORMAT) location = Tokyo
기타 기능 살펴보기
구조화된 데이터는 여러 프로그래밍 검색 엔진 기능에서 사용할 수 있습니다. 여기에는 다음이 포함됩니다.
- 스니펫에서 구조화된 데이터를 사용하는 방법을 자세히 알아보려면 결과 스니펫 맞춤설정을 참조하세요.
- 결과의 순서 변경에 대해 자세히 알아보려면 구조화된 검색을 참조하세요.