কার্ড
Google Chat মেসেজ বা Google Workspace অ্যাড-অনে প্রদর্শিত একটি কার্ড ইন্টারফেস।
কার্ডগুলি একটি নির্দিষ্ট লেআউট, বোতামের মতো ইন্টারেক্টিভ UI উপাদান এবং ছবির মতো সমৃদ্ধ মিডিয়া সমর্থন করে। বিস্তারিত তথ্য উপস্থাপন করতে, ব্যবহারকারীদের কাছ থেকে তথ্য সংগ্রহ করতে এবং পরবর্তী পদক্ষেপ নিতে ব্যবহারকারীদের গাইড করতে কার্ডগুলি ব্যবহার করুন।
কার্ড বিল্ডারের সাহায্যে কার্ড ডিজাইন এবং প্রিভিউ করুন।
কার্ড বিল্ডার খুলুনকার্ড তৈরি করতে শিখতে, নিম্নলিখিত ডকুমেন্টেশনগুলি দেখুন:
- গুগল চ্যাট অ্যাপের জন্য, কার্ড বা ডায়ালগের উপাদানগুলি ডিজাইন করুন দেখুন।
- Google Workspace অ্যাড-অনের জন্য, কার্ড-ভিত্তিক ইন্টারফেস দেখুন।
দ্রষ্টব্য: আপনি প্রতিটি কার্ডে সর্বাধিক ১০০টি উইজেট যোগ করতে পারবেন। এই সীমার বাইরে থাকা যেকোনো উইজেট উপেক্ষা করা হবে। এই সীমা Google Chat অ্যাপের কার্ড মেসেজ এবং ডায়ালগ এবং Google Workspace অ্যাড-অনের কার্ডের ক্ষেত্রে প্রযোজ্য।
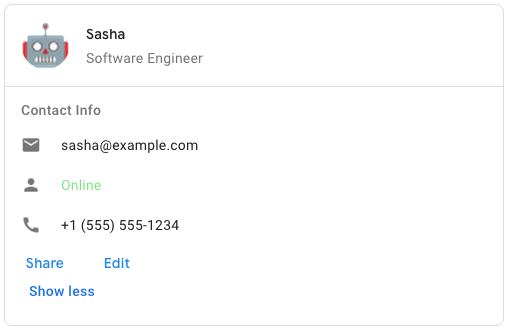
উদাহরণ: Google Chat অ্যাপের জন্য কার্ড মেসেজ

Google Chat-এ নমুনা কার্ড মেসেজ তৈরি করতে, নিম্নলিখিত JSON ব্যবহার করুন:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| JSON উপস্থাপনা |
|---|
{ "header": { object ( |
| ক্ষেত্র | |
|---|---|
header | কার্ডের হেডার। একটি হেডারে সাধারণত একটি প্রধান ছবি এবং একটি শিরোনাম থাকে। হেডারগুলি সর্বদা একটি কার্ডের উপরে প্রদর্শিত হয়। |
sections[] | উইজেটের একটি সংগ্রহ রয়েছে। প্রতিটি বিভাগের নিজস্ব, ঐচ্ছিক হেডার রয়েছে। বিভাগগুলি দৃশ্যত একটি লাইন বিভাজক দ্বারা পৃথক করা হয়। Google Chat অ্যাপে একটি উদাহরণের জন্য, একটি কার্ডের একটি অংশ সংজ্ঞায়িত করুন দেখুন। |
sectionDividerStyle | হেডার, বিভাগ এবং ফুটারের মধ্যে বিভাজক শৈলী। |
cardActions[] | কার্ডের ক্রিয়া। কার্ডের টুলবার মেনুতে ক্রিয়া যোগ করা হয়।
উদাহরণস্বরূপ, নিম্নলিখিত JSON |
name | কার্ডের নাম। কার্ড নেভিগেশনে কার্ড শনাক্তকারী হিসেবে ব্যবহৃত হয়।
|
fixedFooter | এই কার্ডের নীচে দেখানো স্থির পাদলেখ।
|
displayStyle | Google Workspace অ্যাড-অনগুলিতে,
|
peekCardHeader | প্রাসঙ্গিক বিষয়বস্তু প্রদর্শনের সময়, পিক কার্ড হেডার একটি স্থানধারক হিসেবে কাজ করে যাতে ব্যবহারকারী হোমপেজ কার্ড এবং প্রাসঙ্গিক কার্ডের মধ্যে নেভিগেট করতে পারেন।
|
expressionData[] | কার্ডের জন্য রাশির ডেটা। Google Workspace অ্যাড-অনগুলির জন্য উপলব্ধ যা Google Workspace Studio প্রসারিত করে। Google Chat অ্যাপের জন্য উপলব্ধ নয়। |
কার্ডহেডার
একটি কার্ড হেডার প্রতিনিধিত্ব করে। Google Chat অ্যাপের উদাহরণের জন্য, একটি হেডার যোগ করুন দেখুন।

| JSON উপস্থাপনা |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| ক্ষেত্র | |
|---|---|
title | প্রয়োজনীয়। কার্ড হেডারের শিরোনাম। হেডারের একটি নির্দিষ্ট উচ্চতা থাকে: যদি একটি শিরোনাম এবং সাবটাইটেল উভয়ই নির্দিষ্ট করা থাকে, তবে প্রতিটি একটি লাইন দখল করে। যদি কেবল শিরোনাম উল্লেখ করা থাকে, তবে এটি উভয় লাইন দখল করে। |
subtitle | কার্ড হেডারের সাবটাইটেল। যদি নির্দিষ্ট করা থাকে, তাহলে |
imageType | ছবিটি কাটছাঁট করার জন্য ব্যবহৃত আকৃতি।
|
imageUrl | কার্ড হেডারে থাকা ছবির HTTPS URL। |
imageAltText | এই ছবির বিকল্প টেক্সট যা অ্যাক্সেসিবিলিটির জন্য ব্যবহৃত হয়েছে। |
ছবির ধরণ
ছবিটি কাটছাঁট করার জন্য ব্যবহৃত আকৃতি।

| এনামস | |
|---|---|
SQUARE | ডিফল্ট মান। ছবিতে একটি বর্গাকার মুখোশ প্রয়োগ করে। উদাহরণস্বরূপ, একটি 4x3 চিত্র 3x3 হয়ে যায়। |
CIRCLE | ছবিতে একটি বৃত্তাকার মুখোশ প্রয়োগ করে। উদাহরণস্বরূপ, একটি 4x3 চিত্র 3 ব্যাসের একটি বৃত্তে পরিণত হয়। |
বিভাগ
একটি বিভাগে উইজেটের একটি সংগ্রহ থাকে যা নির্দিষ্ট ক্রমে উল্লম্বভাবে রেন্ডার করা হয়।

| JSON উপস্থাপনা |
|---|
{ "header": string, "widgets": [ { object ( |
| ক্ষেত্র | |
|---|---|
header | একটি বিভাগের উপরে প্রদর্শিত টেক্সট। সহজ HTML ফর্ম্যাট করা টেক্সট সমর্থন করে। টেক্সট ফর্ম্যাট করার বিষয়ে আরও তথ্যের জন্য, Google Chat অ্যাপে টেক্সট ফর্ম্যাট করা এবং Google Workspace অ্যাড-অনগুলিতে টেক্সট ফর্ম্যাট করা দেখুন। |
widgets[] | বিভাগের সমস্ত উইজেট। কমপক্ষে একটি উইজেট থাকতে হবে। |
collapsible | এই অংশটি সঙ্কুচিত করা যাবে কিনা তা নির্দেশ করে। সংকোচনযোগ্য বিভাগগুলি কিছু বা সমস্ত উইজেট লুকিয়ে রাখে, তবে ব্যবহারকারীরা আরও দেখান ক্লিক করে লুকানো উইজেটগুলি প্রকাশ করার জন্য বিভাগটি প্রসারিত করতে পারেন। ব্যবহারকারীরা কম দেখান ক্লিক করে আবার উইজেটগুলি লুকিয়ে রাখতে পারেন। কোন উইজেটগুলি লুকানো আছে তা নির্ধারণ করতে, |
uncollapsibleWidgetsCount | একটি অংশ আড়াল করার পরেও দৃশ্যমান থাকা অসংলগ্ন উইজেটের সংখ্যা। উদাহরণস্বরূপ, যখন একটি বিভাগে পাঁচটি উইজেট থাকে এবং |
id | বিভাগটিকে একটি অনন্য আইডি দেওয়া হয় যা পরিবর্তন করা বিভাগটি সনাক্ত করতে ব্যবহৃত হয়। আইডিটির অক্ষর সীমা ৬৪ টি এবং Google Workspace অ্যাড-অনগুলির জন্য উপলব্ধ যা Google Workspace Studio প্রসারিত করে। Google Chat অ্যাপের জন্য উপলব্ধ নয়। |
collapseControl | ঐচ্ছিক। বিভাগের প্রসারিত এবং সংকোচন বোতামটি সংজ্ঞায়িত করুন। এই বোতামটি কেবল তখনই প্রদর্শিত হবে যদি বিভাগটি সংকোচনযোগ্য হয়। যদি এই ক্ষেত্রটি সেট না করা থাকে, তাহলে ডিফল্ট বোতামটি ব্যবহার করা হবে। |
উইজেট
প্রতিটি কার্ড উইজেট দিয়ে তৈরি।
উইজেট হলো একটি যৌগিক বস্তু যা টেক্সট, ছবি, বোতাম এবং অন্যান্য বস্তুর ধরণগুলির মধ্যে একটিকে প্রতিনিধিত্ব করতে পারে।
| JSON উপস্থাপনা |
|---|
{ "horizontalAlignment": enum ( |
| ক্ষেত্র | |
|---|---|
horizontalAlignment | উইজেটগুলি কলামের বাম, ডান, অথবা কেন্দ্রে সারিবদ্ধ কিনা তা নির্দিষ্ট করে। |
id | উইজেটটিতে একটি অনন্য আইডি বরাদ্দ করা হয় যা রূপান্তরিত করার জন্য উইজেটটি সনাক্ত করতে ব্যবহৃত হয়। আইডিটির অক্ষর সীমা ৬৪ টি অক্ষর এবং Google Workspace অ্যাড-অনগুলির জন্য উপলব্ধ যা Google Workspace Studio প্রসারিত করে। Google Chat অ্যাপের জন্য উপলব্ধ নয়। |
visibility | উইজেটটি দৃশ্যমান নাকি লুকানো তা নির্দিষ্ট করে। ডিফল্ট মান হল Google Workspace অ্যাড-অনগুলির জন্য উপলব্ধ যা Google Workspace Studio প্রসারিত করে। Google Chat অ্যাপের জন্য উপলব্ধ নয়। |
eventActions[] | উইজেটে সম্পাদিত হতে পারে এমন ইভেন্ট অ্যাকশনগুলি নির্দিষ্ট করে। Google Workspace অ্যাড-অনগুলির জন্য উপলব্ধ যা Google Workspace Studio প্রসারিত করে। Google Chat অ্যাপের জন্য উপলব্ধ নয়। |
ইউনিয়ন ফিল্ড data । একটি উইজেটে নিম্নলিখিত আইটেমগুলির মধ্যে কেবল একটি থাকতে পারে। আপনি আরও আইটেম প্রদর্শনের জন্য একাধিক উইজেট ফিল্ড ব্যবহার করতে পারেন। data নিম্নলিখিতগুলির মধ্যে কেবল একটি হতে পারে: | |
textParagraph | একটি টেক্সট অনুচ্ছেদ প্রদর্শন করে। সহজ HTML ফর্ম্যাট করা টেক্সট সমর্থন করে। টেক্সট ফর্ম্যাট করার বিষয়ে আরও তথ্যের জন্য, Google Chat অ্যাপে টেক্সট ফর্ম্যাট করা এবং Google Workspace অ্যাড-অনগুলিতে টেক্সট ফর্ম্যাট করা দেখুন। উদাহরণস্বরূপ, নিম্নলিখিত JSON একটি বোল্ড টেক্সট তৈরি করে: |
image | একটি ছবি প্রদর্শন করে। উদাহরণস্বরূপ, নিম্নলিখিত JSON বিকল্প পাঠ্য সহ একটি চিত্র তৈরি করে: |
decoratedText | একটি সজ্জিত টেক্সট আইটেম প্রদর্শন করে। উদাহরণস্বরূপ, নিম্নলিখিত JSON একটি সজ্জিত টেক্সট উইজেট তৈরি করে যা ইমেল ঠিকানা দেখায়: |
buttonList | বোতামগুলির একটি তালিকা। উদাহরণস্বরূপ, নিম্নলিখিত JSON দুটি বোতাম তৈরি করে। প্রথমটি হল একটি নীল টেক্সট বোতাম এবং দ্বিতীয়টি হল একটি চিত্র বোতাম যা একটি লিঙ্ক খুলবে: |
textInput | ব্যবহারকারীরা টাইপ করতে পারেন এমন একটি টেক্সট বক্স প্রদর্শন করে। উদাহরণস্বরূপ, নিম্নলিখিত JSON একটি ইমেল ঠিকানার জন্য একটি টেক্সট ইনপুট তৈরি করে: আরেকটি উদাহরণ হিসেবে, নিম্নলিখিত JSON স্ট্যাটিক সাজেশন সহ একটি প্রোগ্রামিং ভাষার জন্য একটি টেক্সট ইনপুট তৈরি করে: |
selectionInput | একটি নির্বাচন নিয়ন্ত্রণ প্রদর্শন করে যা ব্যবহারকারীদের আইটেম নির্বাচন করতে দেয়। নির্বাচন নিয়ন্ত্রণগুলি চেকবক্স, রেডিও বোতাম, সুইচ, অথবা ড্রপডাউন মেনু হতে পারে। উদাহরণস্বরূপ, নিম্নলিখিত JSON একটি ড্রপডাউন মেনু তৈরি করে যা ব্যবহারকারীদের একটি আকার নির্বাচন করতে দেয়: |
dateTimePicker | একটি উইজেট প্রদর্শন করে যা ব্যবহারকারীদের তারিখ, সময়, অথবা তারিখ এবং সময় ইনপুট করতে দেয়। উদাহরণস্বরূপ, নিম্নলিখিত JSON অ্যাপয়েন্টমেন্ট নির্ধারণের জন্য একটি তারিখ সময় চয়নকারী তৈরি করে: |
divider | উইজেটের মধ্যে একটি অনুভূমিক রেখা বিভাজক প্রদর্শন করে। উদাহরণস্বরূপ, নিম্নলিখিত JSON একটি বিভাজক তৈরি করে: |
grid | আইটেমের সংগ্রহ সহ একটি গ্রিড প্রদর্শন করে। একটি গ্রিড যেকোনো সংখ্যক কলাম এবং আইটেম সমর্থন করে। সারির সংখ্যা নির্ধারিত হয় আইটেম সংখ্যার উপরের সীমানাকে কলামের সংখ্যা দিয়ে ভাগ করলে। ১০টি আইটেম এবং ২টি কলাম বিশিষ্ট একটি গ্রিডে ৫টি সারি থাকে। ১১টি আইটেম এবং ২টি কলাম বিশিষ্ট একটি গ্রিডে ৬টি সারি থাকে।
উদাহরণস্বরূপ, নিম্নলিখিত JSON একটি একক আইটেম সহ একটি 2 কলামের গ্রিড তৈরি করে: |
columns | সর্বাধিক ২টি কলাম প্রদর্শিত হয়। ২টির বেশি কলাম অন্তর্ভুক্ত করতে, অথবা সারি ব্যবহার করতে, উদাহরণস্বরূপ, নিম্নলিখিত JSON 2টি কলাম তৈরি করে যার প্রতিটিতে টেক্সট অনুচ্ছেদ থাকে: |
carousel | একটি ক্যারোজেলে নেস্টেড উইজেটের একটি সংগ্রহ থাকে। উদাহরণস্বরূপ, এটি একটি ক্যারোজেলের JSON উপস্থাপনা যেখানে দুটি টেক্সট অনুচ্ছেদ রয়েছে। |
chipList | চিপসের একটি তালিকা। উদাহরণস্বরূপ, নিম্নলিখিত JSON দুটি চিপ তৈরি করে। প্রথমটি হল একটি টেক্সট চিপ এবং দ্বিতীয়টি হল একটি আইকন চিপ যা একটি লিঙ্ক খোলে: |
টেক্সটঅনুচ্ছেদ
টেক্সটের একটি অনুচ্ছেদ যা ফর্ম্যাটিং সমর্থন করে। গুগল চ্যাট অ্যাপের উদাহরণের জন্য, ফর্ম্যাটিং টেক্সটের একটি অনুচ্ছেদ যোগ করুন দেখুন। টেক্সট ফর্ম্যাটিং সম্পর্কে আরও তথ্যের জন্য, গুগল চ্যাট অ্যাপে টেক্সট ফর্ম্যাটিং এবং গুগল ওয়ার্কস্পেস অ্যাড-অনগুলিতে টেক্সট ফর্ম্যাটিং দেখুন।

| JSON উপস্থাপনা |
|---|
{
"text": string,
"maxLines": integer,
"textSyntax": enum ( |
| ক্ষেত্র | |
|---|---|
text | উইজেটে প্রদর্শিত টেক্সট। |
maxLines | উইজেটে প্রদর্শিত সর্বোচ্চ সংখ্যক লাইনের লেখা। যদি লেখাটি নির্দিষ্ট সর্বোচ্চ সংখ্যক লাইন অতিক্রম করে, তাহলে অতিরিক্ত বিষয়বস্তু একটি "আরও দেখান" বোতামের পিছনে লুকিয়ে থাকে। যদি লেখাটি নির্দিষ্ট সর্বোচ্চ সংখ্যক লাইনের সমান বা তার চেয়ে ছোট হয়, তাহলে " আরও দেখান " বোতামটি প্রদর্শিত হয় না। ডিফল্ট মান হল ০, এই ক্ষেত্রে সমস্ত প্রসঙ্গ প্রদর্শিত হয়। নেতিবাচক মান উপেক্ষা করা হয়। |
textSyntax | টেক্সটের সিনট্যাক্স। যদি সেট না করা থাকে, তাহলে টেক্সটটি HTML হিসেবে রেন্ডার করা হবে।
|
টেক্সটসিনট্যাক্স
টেক্সট ফরম্যাট করার জন্য ব্যবহারযোগ্য সিনট্যাক্স।

| এনামস | |
|---|---|
TEXT_SYNTAX_UNSPECIFIED | যদি নির্দিষ্ট না করা থাকে, তাহলে টেক্সটটি HTML হিসেবে রেন্ডার করা হবে। |
HTML | টেক্সটটি HTML হিসেবে রেন্ডার করা হয়েছে। এটি ডিফল্ট মান। |
MARKDOWN | লেখাটি মার্কডাউন হিসেবে রেন্ডার করা হয়েছে। |
ভাবমূর্তি
একটি ছবি যা একটি URL দ্বারা নির্দিষ্ট করা হয় এবং এতে একটি onClick অ্যাকশন থাকতে পারে। উদাহরণস্বরূপ, একটি ছবি যোগ করুন দেখুন।

| JSON উপস্থাপনা |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| ক্ষেত্র | |
|---|---|
imageUrl | ছবিটি হোস্ট করে এমন HTTPS URL। উদাহরণস্বরূপ: |
onClick | যখন একজন ব্যবহারকারী ছবিতে ক্লিক করেন, তখন ক্লিকটি এই ক্রিয়াটি ট্রিগার করে। |
altText | এই ছবির বিকল্প টেক্সট যা অ্যাক্সেসিবিলিটির জন্য ব্যবহৃত হয়েছে। |
অনক্লিক
ব্যবহারকারীরা যখন কোনও কার্ডের কোনও ইন্টারেক্টিভ উপাদান, যেমন একটি বোতামে ক্লিক করেন, তখন কীভাবে প্রতিক্রিয়া জানাতে হয় তা উপস্থাপন করে।

| JSON উপস্থাপনা |
|---|
{ // Union field |
| ক্ষেত্র | |
|---|---|
ইউনিয়ন ফিল্ড | |
action | যদি নির্দিষ্ট করা থাকে, তাহলে এই |
openLink | যদি নির্দিষ্ট করা থাকে, তাহলে এই |
openDynamicLinkAction | একটি অ্যাড-অন এই অ্যাকশনটি ট্রিগার করে যখন অ্যাকশনটির জন্য একটি লিঙ্ক খোলার প্রয়োজন হয়। এটি উপরের
|
card | নির্দিষ্ট করা থাকলে ক্লিক করার পরে একটি নতুন কার্ড কার্ড স্ট্যাকে পুশ করা হয়।
|
overflowMenu | যদি নির্দিষ্ট করা থাকে, তাহলে এই |
অ্যাকশন
ফর্ম জমা দেওয়ার সময় আচরণ বর্ণনা করে এমন একটি ক্রিয়া। উদাহরণস্বরূপ, ফর্মটি পরিচালনা করার জন্য আপনি একটি অ্যাপস স্ক্রিপ্ট স্ক্রিপ্ট ব্যবহার করতে পারেন। যদি ক্রিয়াটি ট্রিগার করা হয়, তাহলে ফর্মের মানগুলি সার্ভারে পাঠানো হয়।

| JSON উপস্থাপনা |
|---|
{ "function": string, "parameters": [ { object ( |
| ক্ষেত্র | |
|---|---|
function | একটি কাস্টম ফাংশন যা কন্টেনিং এলিমেন্টে ক্লিক করলে বা অন্যথায় সক্রিয় হলে ব্যবহার করা হয়। উদাহরণস্বরূপ ব্যবহারের জন্য, ফর্ম ডেটা পড়ুন দেখুন। |
parameters[] | কর্মের পরামিতিগুলির তালিকা। |
loadIndicator | অ্যাকশনে কল করার সময় অ্যাকশনটি যে লোডিং ইন্ডিকেটরটি প্রদর্শন করে তা নির্দিষ্ট করে। |
persistValues | অ্যাকশনের পরেও ফর্মের মান টিকে থাকে কিনা তা নির্দেশ করে। ডিফল্ট মান হল যদি যদি |
interaction | ঐচ্ছিক। ডায়ালগ খোলার সময় প্রয়োজন। কোনও ব্যবহারকারীর সাথে মিথস্ক্রিয়ার প্রতিক্রিয়ায় কী করতে হবে, যেমন কোনও ব্যবহারকারী কার্ড বার্তার একটি বোতামে ক্লিক করলে। যদি নির্দিষ্ট না করা থাকে, তাহলে অ্যাপটি স্বাভাবিকভাবে একটি একটি
|
requiredWidgets[] | ঐচ্ছিক। এই তালিকায় বৈধ জমা দেওয়ার জন্য এই অ্যাকশনের প্রয়োজনীয় উইজেটের নাম দিয়ে পূরণ করুন। এই অ্যাকশনটি চালু করার সময় যদি এখানে তালিকাভুক্ত উইজেটগুলির কোনও মান না থাকে, তাহলে ফর্ম জমা বাতিল করা হবে।
|
allWidgetsAreRequired | ঐচ্ছিক। যদি এটি সত্য হয়, তাহলে এই ক্রিয়া দ্বারা সমস্ত উইজেট প্রয়োজনীয় বলে বিবেচিত হবে।
|
অ্যাকশন প্যারামিটার
অ্যাকশন পদ্ধতি ব্যবহার করার সময় স্ট্রিং প্যারামিটারের তালিকা। উদাহরণস্বরূপ, তিনটি স্নুজ বোতাম বিবেচনা করুন: এখন স্নুজ করুন, একদিন স্নুজ করুন, অথবা পরের সপ্তাহে স্নুজ করুন। স্ট্রিং প্যারামিটারের তালিকায় স্নুজ টাইপ এবং স্নুজ সময় পাস করে আপনি action method = snooze() ব্যবহার করতে পারেন।
আরও জানতে, CommonEventObject দেখুন।

| JSON উপস্থাপনা |
|---|
{ "key": string, "value": string } |
| ক্ষেত্র | |
|---|---|
key | অ্যাকশন স্ক্রিপ্টের প্যারামিটারের নাম। |
value | প্যারামিটারের মান। |
লোড ইন্ডিকেটর
অ্যাকশনে কল করার সময় অ্যাকশনটি যে লোডিং ইন্ডিকেটরটি প্রদর্শন করে তা নির্দিষ্ট করে।

| এনামস | |
|---|---|
SPINNER | কন্টেন্ট লোড হচ্ছে তা বোঝাতে একটি স্পিনার প্রদর্শন করে। |
NONE | কিছুই প্রদর্শিত হচ্ছে না। |
মিথষ্ক্রিয়া
ঐচ্ছিক। ডায়ালগ খোলার সময় প্রয়োজন।
কোনও ব্যবহারকারীর সাথে মিথস্ক্রিয়ার প্রতিক্রিয়ায় কী করতে হবে, যেমন কোনও ব্যবহারকারী কার্ড বার্তার একটি বোতামে ক্লিক করলে।
যদি নির্দিষ্ট না করা থাকে, তাহলে অ্যাপটি স্বাভাবিকভাবে একটি action সম্পাদন করে — যেমন একটি লিঙ্ক খোলা বা একটি ফাংশন চালানো — সাড়া দেয়।
একটি interaction নির্দিষ্ট করে, অ্যাপটি বিশেষ ইন্টারঅ্যাক্টিভ উপায়ে প্রতিক্রিয়া জানাতে পারে। উদাহরণস্বরূপ, interaction OPEN_DIALOG এ সেট করে, অ্যাপটি একটি ডায়ালগ খুলতে পারে।
নির্দিষ্ট করা হলে, লোডিং সূচকটি দেখানো হয় না। যদি কোনও অ্যাড-অনের জন্য নির্দিষ্ট করা হয়, তাহলে সম্পূর্ণ কার্ডটি ছিনিয়ে নেওয়া হয় এবং ক্লায়েন্টে কিছুই দেখানো হয় না।

| এনামস | |
|---|---|
INTERACTION_UNSPECIFIED | ডিফল্ট মান। action স্বাভাবিকভাবে কার্যকর হয়। |
OPEN_DIALOG | একটি ডায়ালগ খোলে, একটি উইন্ডোযুক্ত, কার্ড-ভিত্তিক ইন্টারফেস যা চ্যাট অ্যাপগুলি ব্যবহারকারীদের সাথে যোগাযোগ করার জন্য ব্যবহার করে। কার্ড বার্তাগুলিতে বোতাম-ক্লিকের প্রতিক্রিয়ায় শুধুমাত্র চ্যাট অ্যাপ দ্বারা সমর্থিত। যদি কোনও অ্যাড-অনের জন্য নির্দিষ্ট করা হয়, তাহলে সম্পূর্ণ কার্ডটি ছিনিয়ে নেওয়া হয় এবং ক্লায়েন্টে কিছুই দেখানো হয় না।
|
ওপেনলিঙ্ক
একটি onClick ইভেন্ট প্রতিনিধিত্ব করে যা একটি হাইপারলিঙ্ক খোলে।

| JSON উপস্থাপনা |
|---|
{ "url": string, "openAs": enum ( |
| ক্ষেত্র | |
|---|---|
url | খোলার জন্য URL। HTTP URL গুলি HTTPS এ রূপান্তরিত হয়। |
openAs | কিভাবে একটি লিঙ্ক খুলবেন।
|
onClose | ক্লায়েন্ট কি কোনও লিঙ্ক খোলার পরে ভুলে যায়, নাকি উইন্ডোটি বন্ধ না হওয়া পর্যন্ত এটি পর্যবেক্ষণ করে?
|
ওপেনএজ
যখন একটি OnClick অ্যাকশন একটি লিঙ্ক খোলে, তখন ক্লায়েন্ট এটিকে একটি পূর্ণ-আকারের উইন্ডো (যদি এটি ক্লায়েন্ট দ্বারা ব্যবহৃত ফ্রেম হয়) অথবা একটি ওভারলে (যেমন একটি পপ-আপ) হিসাবে খুলতে পারে। বাস্তবায়ন ক্লায়েন্ট প্ল্যাটফর্মের ক্ষমতার উপর নির্ভর করে এবং নির্বাচিত মানটি উপেক্ষা করা হতে পারে যদি ক্লায়েন্ট এটি সমর্থন না করে। FULL_SIZE সমস্ত ক্লায়েন্ট দ্বারা সমর্থিত।

| এনামস | |
|---|---|
FULL_SIZE | লিঙ্কটি একটি পূর্ণ-আকারের উইন্ডো হিসেবে খোলে (যদি এটি ক্লায়েন্ট দ্বারা ব্যবহৃত ফ্রেম হয়)। |
OVERLAY | লিঙ্কটি একটি ওভারলে হিসেবে খোলে, যেমন একটি পপ-আপ। |
অনক্লোজ
OnClick অ্যাকশন দ্বারা খোলা লিঙ্কটি বন্ধ হয়ে গেলে ক্লায়েন্ট কী করে।
বাস্তবায়ন ক্লায়েন্ট প্ল্যাটফর্মের ক্ষমতার উপর নির্ভর করে। উদাহরণস্বরূপ, একটি ওয়েব ব্রাউজার একটি OnClose হ্যান্ডলারের সাহায্যে একটি পপ-আপ উইন্ডোতে একটি লিঙ্ক খুলতে পারে।
যদি OnOpen এবং OnClose উভয় হ্যান্ডলার সেট করা থাকে এবং ক্লায়েন্ট প্ল্যাটফর্ম উভয় মান সমর্থন করতে না পারে, তাহলে OnClose অগ্রাধিকার পাবে।

| এনামস | |
|---|---|
NOTHING | ডিফল্ট মান। কার্ডটি পুনরায় লোড হচ্ছে না; কিছুই হচ্ছে না। |
RELOAD | চাইল্ড উইন্ডো বন্ধ হওয়ার পর কার্ডটি পুনরায় লোড করে। |
ওভারফ্লোমেনু
একটি উইজেট যা ব্যবহারকারীদের জন্য এক বা একাধিক অ্যাকশন সহ একটি পপ-আপ মেনু উপস্থাপন করে। উদাহরণস্বরূপ, একটি কার্ডে অ-প্রাথমিক অ্যাকশন দেখানো। যখন অ্যাকশনগুলি উপলব্ধ স্থানে ফিট না হয় তখন আপনি এই উইজেটটি ব্যবহার করতে পারেন। ব্যবহার করার জন্য, এই উইজেটটি সমর্থন করে এমন উইজেটগুলির OnClick অ্যাকশনে উল্লেখ করুন। উদাহরণস্বরূপ, একটি Button ।

| JSON উপস্থাপনা |
|---|
{
"items": [
{
object ( |
| ক্ষেত্র | |
|---|---|
items[] | প্রয়োজনীয়। মেনু বিকল্পগুলির তালিকা। |
ওভারফ্লোমেনুআইটেম
একটি বিকল্প যা ব্যবহারকারীরা ওভারফ্লো মেনুতে ব্যবহার করতে পারেন।

| JSON উপস্থাপনা |
|---|
{ "startIcon": { object ( |
| ক্ষেত্র | |
|---|---|
startIcon | লেখার সামনে প্রদর্শিত আইকন। |
text | প্রয়োজনীয়। ব্যবহারকারীদের কাছে আইটেমটি শনাক্ত বা বর্ণনা করে এমন টেক্সট। |
onClick | প্রয়োজনীয়। মেনু বিকল্প নির্বাচন করা হলে এই ক্রিয়াটি চালু হয়। এই |
disabled | মেনু অপশনটি নিষ্ক্রিয় কিনা। ডিফল্ট হিসেবে false থাকে। |
আইকন
একটি কার্ডের উইজেটে প্রদর্শিত একটি আইকন। Google Chat অ্যাপের উদাহরণের জন্য, একটি আইকন যোগ করুন দেখুন।
অন্তর্নির্মিত এবং কাস্টম আইকন সমর্থন করে।

| JSON উপস্থাপনা |
|---|
{ "altText": string, "imageType": enum ( |
| ক্ষেত্র | |
|---|---|
altText | ঐচ্ছিক। অ্যাক্সেসিবিলিটির জন্য ব্যবহৃত আইকনের বর্ণনা। যদি নির্দিষ্ট না করা থাকে, তাহলে ডিফল্ট মান " যদি আইকনটি একটি |
imageType | ছবিতে ক্রপ স্টাইল প্রয়োগ করা হয়েছে। কিছু ক্ষেত্রে, একটি |
ইউনিয়ন ফিল্ড icons । কার্ডের উইজেটে প্রদর্শিত আইকন। icons নিম্নলিখিতগুলির মধ্যে কেবল একটি হতে পারে: | |
knownIcon | Google Workspace দ্বারা প্রদত্ত বিল্ট-ইন আইকনগুলির মধ্যে একটি প্রদর্শন করুন। উদাহরণস্বরূপ, একটি বিমানের আইকন প্রদর্শনের জন্য, সমর্থিত আইকনগুলির সম্পূর্ণ তালিকার জন্য, অন্তর্নির্মিত আইকনগুলি দেখুন। |
iconUrl | HTTPS URL-এ হোস্ট করা একটি কাস্টম আইকন প্রদর্শন করুন। উদাহরণস্বরূপ: সমর্থিত ফাইলের ধরণগুলির মধ্যে রয়েছে |
materialIcon | গুগল ম্যাটেরিয়াল আইকনগুলির মধ্যে একটি প্রদর্শন করুন। উদাহরণস্বরূপ, একটি চেকবক্স আইকন প্রদর্শন করতে, ব্যবহার করুন
|
ম্যাটেরিয়াল আইকন
একটি গুগল ম্যাটেরিয়াল আইকন , যাতে ২৫০০+ এরও বেশি বিকল্প রয়েছে।
উদাহরণস্বরূপ, কাস্টমাইজড ওজন এবং গ্রেড সহ একটি চেকবক্স আইকন প্রদর্শন করতে, নিম্নলিখিতটি লিখুন:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| JSON উপস্থাপনা |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| ক্ষেত্র | |
|---|---|
name | গুগল ম্যাটেরিয়াল আইকনে সংজ্ঞায়িত আইকনের নাম, উদাহরণস্বরূপ, |
fill | আইকনটি পূর্ণ হিসেবে রেন্ডার করা হচ্ছে কিনা। ডিফল্ট মান মিথ্যা। বিভিন্ন আইকন সেটিংসের পূর্বরূপ দেখতে, Google Font Icons- এ যান এবং Customize এর অধীনে সেটিংস সামঞ্জস্য করুন। |
weight | আইকনের স্ট্রোক ওজন। {100, 200, 300, 400, 500, 600, 700} থেকে বেছে নিন। যদি অনুপস্থিত থাকে, তাহলে ডিফল্ট মান 400 হবে। যদি অন্য কোনও মান নির্দিষ্ট করা থাকে, তাহলে ডিফল্ট মান ব্যবহার করা হবে। বিভিন্ন আইকন সেটিংসের পূর্বরূপ দেখতে, Google Font Icons- এ যান এবং Customize এর অধীনে সেটিংস সামঞ্জস্য করুন। |
grade | ওজন এবং গ্রেড একটি প্রতীকের পুরুত্বকে প্রভাবিত করে। গ্রেডের সমন্বয় ওজনের সমন্বয়ের তুলনায় বেশি সূক্ষ্ম এবং প্রতীকের আকারের উপর সামান্য প্রভাব ফেলে। {-25, 0, 200} থেকে বেছে নিন। যদি অনুপস্থিত থাকে, তাহলে ডিফল্ট মান 0। যদি অন্য কোনও মান নির্দিষ্ট করা থাকে, তাহলে ডিফল্ট মান ব্যবহার করা হয়। বিভিন্ন আইকন সেটিংসের পূর্বরূপ দেখতে, Google Font Icons- এ যান এবং Customize এর অধীনে সেটিংস সামঞ্জস্য করুন। |
সজ্জিতপাঠ্য
একটি উইজেট যা ঐচ্ছিক সাজসজ্জা সহ টেক্সট প্রদর্শন করে যেমন টেক্সটের উপরে বা নীচে একটি লেবেল, টেক্সটের সামনে একটি আইকন, একটি নির্বাচন উইজেট, অথবা টেক্সটের পরে একটি বোতাম। Google Chat অ্যাপের উদাহরণের জন্য, "ডেকোরেটরি টেক্সট সহ টেক্সট প্রদর্শন করুন" দেখুন।

| JSON উপস্থাপনা |
|---|
{ "icon": { object ( |
| ক্ষেত্র | |
|---|---|
icon | |
startIcon | লেখার সামনে প্রদর্শিত আইকন। |
startIconVerticalAlignment | ঐচ্ছিক। শুরু আইকনের উল্লম্ব সারিবদ্ধকরণ। যদি সেট না করা থাকে, তাহলে আইকনটি উল্লম্বভাবে কেন্দ্রীভূত হবে।
|
topLabel | |
topLabelText |
|
text | প্রয়োজনীয়। প্রাথমিক লেখা। সহজ ফর্ম্যাটিং সমর্থন করে। টেক্সট ফর্ম্যাটিং সম্পর্কে আরও তথ্যের জন্য, Google Chat অ্যাপে টেক্সট ফর্ম্যাটিং এবং Google Workspace অ্যাড-অনগুলিতে টেক্সট ফর্ম্যাটিং দেখুন। |
contentText |
|
wrapText | মোড়ানো টেক্সট সেটিং। যদি শুধুমাত্র |
bottomLabel | |
bottomLabelText |
|
onClick | ব্যবহারকারীরা যখন |
ইউনিয়ন ফিল্ড control । decoratedText উইজেটের টেক্সটের ডানদিকে প্রদর্শিত একটি বোতাম, সুইচ, চেকবক্স, অথবা ছবি। control নিম্নলিখিতগুলির মধ্যে কেবল একটি হতে পারে: | |
button | একটি বোতাম যা ব্যবহারকারী কোনও ক্রিয়া শুরু করতে ক্লিক করতে পারেন। |
switchControl | একটি সুইচ উইজেট যা ব্যবহারকারী ক্লিক করে এর অবস্থা পরিবর্তন করতে এবং কোনও ক্রিয়া শুরু করতে পারেন। |
endIcon | লেখার পরে একটি আইকন প্রদর্শিত হবে। অন্তর্নির্মিত এবং কাস্টম আইকন সমর্থন করে। |
উল্লম্ব প্রান্তিককরণ
উল্লম্ব সারিবদ্ধকরণ বৈশিষ্ট্য উপস্থাপন করে।
| এনামস | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED | অনির্দিষ্ট প্রকার। ব্যবহার করবেন না। |
TOP | উপরের অবস্থানে সারিবদ্ধকরণ। |
MIDDLE | মাঝের অবস্থানে সারিবদ্ধকরণ। |
BOTTOM | নীচের অবস্থানে সারিবদ্ধকরণ। |
বোতাম
একটি টেক্সট, আইকন, অথবা টেক্সট এবং আইকন বোতাম যা ব্যবহারকারীরা ক্লিক করতে পারেন। Google Chat অ্যাপের উদাহরণের জন্য, একটি বোতাম যোগ করুন দেখুন।
একটি ছবিতে ক্লিকযোগ্য বোতাম তৈরি করতে, একটি ImageImageComponentonClick অ্যাকশন সেট করুন।

| JSON উপস্থাপনা |
|---|
{ "text": string, "icon": { object ( |
| ক্ষেত্র | |
|---|---|
text | বোতামের ভেতরে প্রদর্শিত লেখা। |
icon | বোতামের ভেতরে একটি আইকন প্রদর্শিত হবে। যদি |
color | ঐচ্ছিক। বোতামের রঙ। যদি সেট করা থাকে, তাহলে বোতামের বোতামের রঙ সেট করতে, উদাহরণস্বরূপ, নিম্নলিখিতটি সর্বোচ্চ তীব্রতায় রঙটিকে লালে সেট করে: বোতামের রঙের জন্য |
onClick | প্রয়োজনীয়। ব্যবহারকারী যখন বোতামে ক্লিক করেন তখন যে ক্রিয়া সম্পাদন করতে হয়, যেমন হাইপারলিঙ্ক খোলা বা কাস্টম ফাংশন চালানো। |
disabled | যদি |
altText | অ্যাক্সেসিবিলিটির জন্য ব্যবহৃত বিকল্প পাঠ্য। বর্ণনামূলক টেক্সট সেট করুন যা ব্যবহারকারীদের জানাবে বোতামটি কী করে। উদাহরণস্বরূপ, যদি একটি বোতাম একটি হাইপারলিঙ্ক খোলে, তাহলে আপনি লিখতে পারেন: "একটি নতুন ব্রাউজার ট্যাব খোলে এবং https://developers.google.com/workspace/chat-এ Google Chat ডেভেলপার ডকুমেন্টেশনে নেভিগেট করে" । |
type | ঐচ্ছিক। বোতামের ধরণ। সেট না করা থাকলে, বোতামের ধরণটি ডিফল্টভাবে |
রঙ
RGBA রঙের জায়গায় একটি রঙের প্রতিনিধিত্ব করে। এই উপস্থাপনাটি বিভিন্ন ভাষার রঙের উপস্থাপনা থেকে কম্প্যাক্টনেস রূপান্তরের সহজতার জন্য ডিজাইন করা হয়েছে। উদাহরণস্বরূপ, এই উপস্থাপনার ক্ষেত্রগুলি জাভাতে java.awt.Color এর কনস্ট্রাক্টরকে তুচ্ছভাবে প্রদান করা যেতে পারে; এটি iOS-এ UIColor এর +colorWithRed:green:blue:alpha পদ্ধতিতেও তুচ্ছভাবে প্রদান করা যেতে পারে; এবং, সামান্য পরিশ্রমের মাধ্যমে, এটি সহজেই জাভাস্ক্রিপ্টে একটি CSS rgba() স্ট্রিংয়ে ফর্ম্যাট করা যেতে পারে।
এই রেফারেন্স পৃষ্ঠায় RGB মান ব্যাখ্যা করার জন্য যে পরম রঙের স্থান ব্যবহার করা উচিত সে সম্পর্কে তথ্য নেই—যেমন, sRGB, Adobe RGB, DCI-P3, এবং BT.2020। ডিফল্টরূপে, অ্যাপ্লিকেশনগুলিকে sRGB রঙের স্থান ধরে নেওয়া উচিত।
যখন রঙের সমতা নির্ধারণের প্রয়োজন হয়, তখন বাস্তবায়ন, যদি না অন্যথায় নথিভুক্ত করা হয়, দুটি রঙকে সমান হিসেবে বিবেচনা করে যদি তাদের লাল, সবুজ, নীল এবং আলফা মানের প্রতিটির মান সর্বাধিক 1e-5 দ্বারা পৃথক হয়।
উদাহরণ (জাভা):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
উদাহরণ (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
উদাহরণ (জাভাস্ক্রিপ্ট):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| JSON উপস্থাপনা |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| ক্ষেত্র | |
|---|---|
red | ব্যবধানে [0, 1] মান হিসেবে রঙের লাল রঙের পরিমাণ। |
green | ব্যবধানে [0, 1] মান হিসেবে রঙের সবুজের পরিমাণ। |
blue | ব্যবধানে [0, 1] মান হিসেবে রঙের নীলের পরিমাণ। |
alpha | এই রঙের ভগ্নাংশ যা পিক্সেলে প্রয়োগ করা উচিত। অর্থাৎ, চূড়ান্ত পিক্সেল রঙটি সমীকরণ দ্বারা সংজ্ঞায়িত করা হয়: এর অর্থ হল ১.০ এর মান একটি কঠিন রঙের সাথে মিলে যায়, যেখানে ০.০ এর মান একটি সম্পূর্ণ স্বচ্ছ রঙের সাথে মিলে যায়। এটি একটি সাধারণ ফ্লোট স্কেলারের পরিবর্তে একটি র্যাপার বার্তা ব্যবহার করে যাতে একটি ডিফল্ট মান এবং সেট না করা মানের মধ্যে পার্থক্য করা সম্ভব হয়। যদি বাদ দেওয়া হয়, তাহলে এই রঙের বস্তুটি একটি কঠিন রঙ হিসাবে রেন্ডার করা হয় (যেন আলফা মানটিকে স্পষ্টভাবে ১.০ এর মান দেওয়া হয়েছে)। |
আদর্শ
ঐচ্ছিক। বোতামের ধরণ । যদি color ক্ষেত্র সেট করা থাকে, তাহলে type FILLED এ বাধ্য করা হয়।

| এনামস | |
|---|---|
TYPE_UNSPECIFIED | ব্যবহার করবেন না। অনির্দিষ্ট। |
OUTLINED | আউটলাইন করা বোতামগুলি মাঝারি জোরের বোতাম। এগুলিতে সাধারণত এমন কিছু অ্যাকশন থাকে যা গুরুত্বপূর্ণ, কিন্তু চ্যাট অ্যাপ বা অ্যাড-অনের ক্ষেত্রে এটি প্রাথমিক অ্যাকশন নয়। |
FILLED | একটি ভরাট বোতামে একটি ঘন রঙের কন্টেইনার থাকে। এটির দৃশ্যমান প্রভাব সবচেয়ে বেশি এবং এটি চ্যাট অ্যাপ বা অ্যাড-অনের গুরুত্বপূর্ণ এবং প্রাথমিক অ্যাকশনের জন্য সুপারিশ করা হয়। |
FILLED_TONAL | একটি ভরাট টোনাল বোতাম হল ভরাট এবং আউটলাইন করা বোতামের মধ্যে একটি বিকল্প মধ্যম ক্ষেত্র। এগুলি এমন প্রেক্ষাপটে কার্যকর যেখানে একটি নিম্ন-অগ্রাধিকার বোতামের উপর একটি আউটলাইন বোতামের তুলনায় সামান্য বেশি জোর দেওয়া প্রয়োজন। |
BORDERLESS | একটি বোতামের ডিফল্ট অবস্থায় কোনও অদৃশ্য কন্টেইনার থাকে না। এটি প্রায়শই সর্বনিম্ন অগ্রাধিকারমূলক ক্রিয়াগুলির জন্য ব্যবহৃত হয়, বিশেষ করে যখন একাধিক বিকল্প উপস্থাপন করা হয়। |
সুইচকন্ট্রোল
হয় একটি টগল-স্টাইল সুইচ অথবা একটি decoratedText উইজেটের ভিতরে একটি চেকবক্স।

শুধুমাত্র decoratedText উইজেটে সমর্থিত।
| JSON উপস্থাপনা |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| ক্ষেত্র | |
|---|---|
name | একটি ফর্ম ইনপুট ইভেন্টে সুইচ উইজেট যে নাম দ্বারা চিহ্নিত করা হয়। ফর্ম ইনপুট নিয়ে কাজ করার বিশদ বিবরণের জন্য, ফর্ম ডেটা গ্রহণ দেখুন। |
value | একজন ব্যবহারকারীর দ্বারা প্রবেশ করানো মান, একটি ফর্ম ইনপুট ইভেন্টের অংশ হিসাবে ফিরে এসেছে। ফর্ম ইনপুট নিয়ে কাজ করার বিশদ বিবরণের জন্য, ফর্ম ডেটা গ্রহণ দেখুন। |
selected | যখন |
onChangeAction | সুইচের অবস্থা পরিবর্তন করার সময় যে ক্রিয়া সম্পাদন করতে হবে, যেমন কোন ফাংশনটি চালাতে হবে। |
controlType | ইউজার ইন্টারফেসে সুইচটি কীভাবে প্রদর্শিত হবে।
|
নিয়ন্ত্রণের ধরণ
ইউজার ইন্টারফেসে সুইচটি কীভাবে প্রদর্শিত হবে।

| এনামস | |
|---|---|
SWITCH | একটি টগল-স্টাইলের সুইচ। |
CHECKBOX | CHECK_BOX এর পক্ষে বন্ধ করা হয়েছে। |
CHECK_BOX | একটি চেকবক্স। |
বোতাম তালিকা
অনুভূমিকভাবে সাজানো বোতামগুলির একটি তালিকা। Google Chat অ্যাপের উদাহরণের জন্য, "একটি বোতাম যোগ করুন" দেখুন।

| JSON উপস্থাপনা |
|---|
{
"buttons": [
{
object ( |
| ক্ষেত্র | |
|---|---|
buttons[] | বোতামের একটি অ্যারে। |
টেক্সটইনপুট
একটি ক্ষেত্র যেখানে ব্যবহারকারীরা টেক্সট লিখতে পারেন। পরামর্শ এবং পরিবর্তনের সময় অ্যাকশন সমর্থন করে। ফর্ম জমা দেওয়ার বৈধতা সমর্থন করে। যখন Action.all_widgets_are_required true সেট করা থাকে অথবা এই উইজেটটি Action.required_widgets এ নির্দিষ্ট করা থাকে, তখন একটি মান প্রবেশ না করা পর্যন্ত জমা দেওয়ার অ্যাকশন ব্লক করা হয়। Google Chat অ্যাপের উদাহরণের জন্য, একটি ক্ষেত্র যোগ করুন দেখুন যেখানে একজন ব্যবহারকারী টেক্সট লিখতে পারেন ।
চ্যাট অ্যাপগুলি ফর্ম ইনপুট ইভেন্টের সময় প্রবেশ করানো টেক্সটের মান গ্রহণ করে এবং প্রক্রিয়া করতে পারে। ফর্ম ইনপুট নিয়ে কাজ করার বিশদ বিবরণের জন্য, ফর্ম ডেটা গ্রহণ করুন দেখুন।
যখন আপনার ব্যবহারকারীদের কাছ থেকে অনির্ধারিত বা বিমূর্ত তথ্য সংগ্রহ করার প্রয়োজন হয়, তখন একটি টেক্সট ইনপুট ব্যবহার করুন। ব্যবহারকারীদের কাছ থেকে সংজ্ঞায়িত বা গণনাকৃত তথ্য সংগ্রহ করতে, SelectionInput উইজেট ব্যবহার করুন।

| JSON উপস্থাপনা |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| ক্ষেত্র | |
|---|---|
name | একটি ফর্ম ইনপুট ইভেন্টে টেক্সট ইনপুট শনাক্ত করার নাম। ফর্ম ইনপুট নিয়ে কাজ করার বিশদ বিবরণের জন্য, ফর্ম ডেটা গ্রহণ দেখুন। |
label | ইউজার ইন্টারফেসের টেক্সট ইনপুট ফিল্ডের উপরে যে টেক্সটটি প্রদর্শিত হবে। এমন টেক্সট নির্দিষ্ট করুন যা ব্যবহারকারীকে আপনার অ্যাপের প্রয়োজনীয় তথ্য প্রবেশ করতে সাহায্য করে। উদাহরণস্বরূপ, যদি আপনি কারো নাম জিজ্ঞাসা করেন, কিন্তু বিশেষভাবে তাদের পদবি চান, তাহলে |
hintText | টেক্সট ইনপুট ফিল্ডের নিচে যে টেক্সটটি প্রদর্শিত হবে তা ব্যবহারকারীদের একটি নির্দিষ্ট মান প্রবেশ করতে প্ররোচিত করে সহায়তা করার জন্য তৈরি। এই টেক্সটটি সর্বদা দৃশ্যমান থাকে। |
value | একজন ব্যবহারকারীর দ্বারা প্রবেশ করানো মান, একটি ফর্ম ইনপুট ইভেন্টের অংশ হিসাবে ফিরে এসেছে। ফর্ম ইনপুট নিয়ে কাজ করার বিশদ বিবরণের জন্য, ফর্ম ডেটা গ্রহণ দেখুন। |
type | ইউজার ইন্টারফেসে একটি টেক্সট ইনপুট ফিল্ড কীভাবে প্রদর্শিত হয়। উদাহরণস্বরূপ, ফিল্ডটি একক নাকি বহু-লাইন। |
onChangeAction | টেক্সট ইনপুট ফিল্ডে কোনও পরিবর্তন হলে কী করবেন। উদাহরণস্বরূপ, কোনও ব্যবহারকারী ফিল্ডে টেক্সট যোগ করছেন বা মুছে ফেলছেন। যেসব পদক্ষেপ নিতে হবে তার মধ্যে রয়েছে একটি কাস্টম ফাংশন চালানো অথবা Google Chat-এ একটি ডায়ালগ খোলা। |
initialSuggestions | ব্যবহারকারীরা যে মানগুলি লিখতে পারেন তার প্রস্তাবিত মান। ব্যবহারকারীরা টেক্সট ইনপুট ক্ষেত্রের ভিতরে ক্লিক করলে এই মানগুলি প্রদর্শিত হয়। ব্যবহারকারীরা টাইপ করার সাথে সাথে, প্রস্তাবিত মানগুলি ব্যবহারকারীদের টাইপ করা মানগুলির সাথে মেলে গতিশীলভাবে ফিল্টার করে। উদাহরণস্বরূপ, প্রোগ্রামিং ভাষার জন্য একটি টেক্সট ইনপুট ফিল্ড জাভা, জাভাস্ক্রিপ্ট, পাইথন এবং সি++ এর পরামর্শ দিতে পারে। ব্যবহারকারীরা যখন প্রস্তাবিত মানগুলি ব্যবহারকারীদের আপনার অ্যাপের অর্থ বুঝতে পারে এমন মানগুলি প্রবেশ করতে সহায়তা করে। জাভাস্ক্রিপ্ট উল্লেখ করার সময়, কিছু ব্যবহারকারী নির্দিষ্ট করা হলে,
|
autoCompleteAction | ঐচ্ছিক। টেক্সট ইনপুট ফিল্ড যখন ব্যবহারকারীদের সাথে ইন্টারঅ্যাক্ট করার পরামর্শ দেয় তখন কী পদক্ষেপ নিতে হবে তা নির্দিষ্ট করুন। যদি নির্দিষ্ট না করা থাকে, তাহলে পরামর্শগুলি যদি নির্দিষ্ট করা থাকে, তাহলে অ্যাপটি এখানে নির্দিষ্ট পদক্ষেপ গ্রহণ করে, যেমন একটি কাস্টম ফাংশন চালানো।
|
validation | Specify the input format validation necessary for this text field.
|
placeholderText | Text that appears in the text input field when the field is empty. Use this text to prompt users to enter a value. For example,
|
Union field | |
hostAppDataSource | A data source that's unique to a Google Workspace host application, such as Gmail emails, Google Calendar events, or Google Chat messages. Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps. |
আদর্শ
How a text input field appears in the user interface. For example, whether it's a single line input field, or a multi-line input. If initialSuggestions is specified, type is always SINGLE_LINE , even if it's set to MULTIPLE_LINE .

| এনামস | |
|---|---|
SINGLE_LINE | The text input field has a fixed height of one line. |
MULTIPLE_LINE | The text input field has a fixed height of multiple lines. |
RenderActions
A set of render instructions that tells a card to perform an action, or tells the add-on host app or the Chat app to perform an app-specific action.

| ক্ষেত্র | |
|---|---|
action | |
অ্যাকশন
| ক্ষেত্র | |
|---|---|
navigations[] | Pushes, pops, or updates a card. |
পরামর্শ
Suggested values that users can enter. These values appear when users click inside the text input field. As users type, the suggested values dynamically filter to match what the users have typed.
For example, a text input field for programming language might suggest Java, JavaScript, Python, and C++. When users start typing Jav , the list of suggestions filters to show Java and JavaScript .
Suggested values help guide users to enter values that your app can make sense of. When referring to JavaScript, some users might enter javascript and others java script . Suggesting JavaScript can standardize how users interact with your app.
When specified, TextInput.type is always SINGLE_LINE , even if it's set to MULTIPLE_LINE .

| JSON representation |
|---|
{
"items": [
{
object ( |
| ক্ষেত্র | |
|---|---|
items[] | A list of suggestions used for autocomplete recommendations in text input fields. |
SuggestionItem
One suggested value that users can enter in a text input field.

| JSON representation |
|---|
{ // Union field |
| ক্ষেত্র | |
|---|---|
Union field | |
text | The value of a suggested input to a text input field. This is equivalent to what users enter themselves. |
Validation
Represents the necessary data for validating the widget it's attached to.

| JSON representation |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| ক্ষেত্র | |
|---|---|
characterLimit | Specify the character limit for text input widgets. Note that this is only used for text input and is ignored for other widgets.
|
inputType | Specify the type of the input widgets.
|
InputType
The type of the input widget.
| এনামস | |
|---|---|
INPUT_TYPE_UNSPECIFIED | Unspecified type. Do not use. |
TEXT | Regular text that accepts all characters. |
INTEGER | একটি পূর্ণসংখ্যার মান। |
FLOAT | A float value. |
EMAIL | An email address. |
EMOJI_PICKER | A emoji selected from system-provided emoji picker. |
HostAppDataSourceMarkup
A data source from a Google Workspace application. The data source populates available items for a widget.
| JSON representation |
|---|
{ // Union field |
| ক্ষেত্র | |
|---|---|
Union field data_source . The Google Workspace application that populates available items for a widget. data_source can be only one of the following: | |
chatDataSource | A data source from Google Chat. |
workflowDataSource | A data source from Google Workflow. |
ChatClientDataSourceMarkup
For a SelectionInput

| JSON representation |
|---|
{ // Union field |
| ক্ষেত্র | |
|---|---|
Union field source . The Google Chat data source. source can be only one of the following: | |
spaceDataSource | Google Chat spaces that the user is a member of. |
SpaceDataSource
A data source that populates Google Chat spaces as selection items for a multiselect menu. Only populates spaces that the user is a member of.

| JSON representation |
|---|
{ "defaultToCurrentSpace": boolean } |
| ক্ষেত্র | |
|---|---|
defaultToCurrentSpace | If set to |
WorkflowDataSourceMarkup
* Only supported by Google Workspace Workflow, but not Google Chat apps or Google Workspace add-ons.
In a TextInputSelectionInputDateTimePicker
| JSON representation |
|---|
{
"includeVariables": boolean,
"type": enum ( |
| ক্ষেত্র | |
|---|---|
includeVariables | Whether to include variables from the previous step in the data source. |
type | The type of data source. |
আদর্শ
An enum that represents the type of the workflow data source.
| এনামস | |
|---|---|
UNKNOWN | Default value. Don't use. |
USER | Google Workspace users. The user can only view and select users from their Google Workspace organization. |
SPACE | Google Chat spaces that the user is a member of. |
USER_WITH_FREE_FORM | Users can choose to view and select existing members from their Google Workspace organization or manually enter an email address or a valid domain. |
SelectionInput
A widget that creates one or more UI items that users can select. Supports form submission validation for dropdown and multiselect menus only. When Action.all_widgets_are_required is set to true or this widget is specified in Action.required_widgets , the submission action is blocked unless a value is selected. For example, a dropdown menu or checkboxes. You can use this widget to collect data that can be predicted or enumerated. For an example in Google Chat apps, see Add selectable UI elements .
Chat apps can process the value of items that users select or input. For details about working with form inputs, see Receive form data .
To collect undefined or abstract data from users, use the TextInput widget.

| JSON representation |
|---|
{ "name": string, "label": string, "type": enum ( |
| ক্ষেত্র | |
|---|---|
name | Required. The name that identifies the selection input in a form input event. For details about working with form inputs, see Receive form data . |
label | The text that appears above the selection input field in the user interface. Specify text that helps the user enter the information your app needs. For example, if users are selecting the urgency of a work ticket from a drop-down menu, the label might be "Urgency" or "Select urgency". |
type | The type of items that are displayed to users in a |
items[] | An array of selectable items. For example, an array of radio buttons or checkboxes. Supports up to 100 items. |
onChangeAction | If specified, the form is submitted when the selection changes. If not specified, you must specify a separate button that submits the form. For details about working with form inputs, see Receive form data . |
multiSelectMinQueryLength | For multiselect menus, the number of text characters that a user inputs before the menu returns suggested selection items. If unset, the multiselect menu uses the following default values:
|
dataSourceConfigs[] | Optional. The data source configs for the selection control. This field provides more fine-grained control over the data source. If specified, the Available for Google Workspace add-ons that extend Google Workspace Studio. Available for the |
multiSelectMaxSelectedItems | For multiselect menus, the maximum number of items that a user can select. Minimum value is 1 item. If unspecified, defaults to 3 items. |
hintText | Optional. Text that appears below the selection input field meant to assist users by prompting them to enter a certain value. This text is always visible. Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps. |
Union field
| |
externalDataSource | An external data source, such as a relational database. |
platformDataSource | A data source from Google Workspace. |
SelectionType
The format for the items that users can select. Different options support different types of interactions. For example, users can select multiple checkboxes, but can only select one item from a dropdown menu.
Each selection input supports one type of selection. Mixing checkboxes and switches, for example, isn't supported.

| এনামস | |
|---|---|
CHECK_BOX | A set of checkboxes. Users can select one or more checkboxes. |
RADIO_BUTTON | A set of radio buttons. Users can select one radio button. |
SWITCH | A set of switches. Users can turn on one or more switches. |
DROPDOWN | A dropdown menu. Users can select one item from the menu. For Google Chat apps, as part of the Developer Preview Program , you can populate items using a dynamic data source and autosuggest items as users type in the menu. For example, users can start typing the name of a Google Chat space and the widget autosuggests the space. To dynamically populate items for a dropdown menu, use one of the following types of data sources:
For examples of how to implement dropdown menus for Chat apps, see Add a dropdown menu and Dynamically populate drop-down menus .
|
MULTI_SELECT | A menu with a text box. Users can type and select one or more items. For Google Workspace add-ons, you must populate items using a static array of For Google Chat apps, you can also populate items using a dynamic data source and autosuggest items as users type in the menu. For example, users can start typing the name of a Google Chat space and the widget autosuggests the space. To dynamically populate items for a multiselect menu, use one of the following types of data sources:
For examples of how to implement multiselect menus for Chat apps, see Add a multiselect menu .
|
SelectionItem
An item that users can select in a selection input, such as a checkbox or switch. Supports up to 100 items.

| JSON representation |
|---|
{ "text": string, "value": string, "selected": boolean, "bottomText": string, // Union field |
| ক্ষেত্র | |
|---|---|
text | The text that identifies or describes the item to users. |
value | The value associated with this item. The client should use this as a form input value. For details about working with form inputs, see Receive form data . |
selected | Whether the item is selected by default. If the selection input only accepts one value (such as for radio buttons or a dropdown menu), only set this field for one item. |
bottomText | For multiselect menus, a text description or label that's displayed below the item's |
Union field start_icon . For multiselect menus, the URL for the icon displayed next to the item's text field. Supports PNG and JPEG files. Must be an HTTPS URL. For example, https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png . start_icon can be only one of the following: | |
startIconUri | |
PlatformDataSource
For a SelectionInput

| JSON representation |
|---|
{ // Union field |
| ক্ষেত্র | |
|---|---|
Union field data_source . The data source. data_source can be only one of the following: | |
commonDataSource | A data source shared by all Google Workspace applications, such as users in a Google Workspace organization. |
hostAppDataSource | A data source that's unique to a Google Workspace host application, such spaces in Google Chat. This field supports the Google API Client Libraries but isn't available in the Cloud Client Libraries. To learn more, see Install the client libraries . |
CommonDataSource
A data source shared by all Google Workspace applications .

| এনামস | |
|---|---|
UNKNOWN | Default value. Don't use. |
USER | Google Workspace users. The user can only view and select users from their Google Workspace organization. |
DataSourceConfig
A configuration object that helps configure the data sources for a widget.
Available for Google Chat apps and Google Workspace add-ons that extend Google Workspace Studio.
| JSON representation |
|---|
{ // Union field |
| ক্ষেত্র | |
|---|---|
Union field data_source . The data source. data_source can be only one of the following: | |
remoteDataSource | The data is from a remote data provider. |
platformDataSource | The data is from a Google Workspace application. |
minCharactersTrigger | The minimum number of characters the user must enter before this data provider is triggered (ie, before it starts returning results). |
DateTimePicker
Lets users input a date, a time, or both a date and a time. Supports form submission validation. When Action.all_widgets_are_required is set to true or this widget is specified in Action.required_widgets , the submission action is blocked unless a value is selected. For an example in Google Chat apps, see Let a user pick a date and time .
Users can input text or use the picker to select dates and times. If users input an invalid date or time, the picker shows an error that prompts users to input the information correctly.

| JSON representation |
|---|
{ "name": string, "label": string, "type": enum ( |
| ক্ষেত্র | |
|---|---|
name | The name by which the For details about working with form inputs, see Receive form data . |
label | The text that prompts users to input a date, a time, or a date and time. For example, if users are scheduling an appointment, use a label such as |
type | Whether the widget supports inputting a date, a time, or the date and time. |
valueMsEpoch | The default value displayed in the widget, in milliseconds since Unix epoch time . Specify the value based on the type of picker (
|
timezoneOffsetDate | The number representing the time zone offset from UTC, in minutes. If set, the |
onChangeAction | Triggered when the user clicks Save or Clear from the |
Union field data_source . The data source specified to represent a date and time. data_source can be only one of the following: | |
hostAppDataSource | A data source that's unique to a Google Workspace host application, such as Gmail emails, Google Calendar events, or Google Chat messages. Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps. |
DateTimePickerType
The format for the date and time in the DateTimePicker widget. Determines whether users can input a date, a time, or both a date and time.

| এনামস | |
|---|---|
DATE_AND_TIME | Users input a date and time. |
DATE_ONLY | Users input a date. |
TIME_ONLY | Users input a time. |
Divider
This type has no fields.
Displays a divider between widgets as a horizontal line. For an example in Google Chat apps, see Add a horizontal divider between widgets .

For example, the following JSON creates a divider:
"divider": {}
গ্রিড
Displays a grid with a collection of items. Items can only include text or images. For responsive columns, or to include more than text or images, use Columns
A grid supports any number of columns and items. The number of rows is determined by items divided by columns. A grid with 10 items and 2 columns has 5 rows. A grid with 11 items and 2 columns has 6 rows.

For example, the following JSON creates a 2 column grid with a single item:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| JSON representation |
|---|
{ "title": string, "items": [ { object ( |
| ক্ষেত্র | |
|---|---|
title | The text that displays in the grid header. |
items[] | The items to display in the grid. |
borderStyle | The border style to apply to each grid item. |
columnCount | The number of columns to display in the grid. A default value is used if this field isn't specified, and that default value is different depending on where the grid is shown (dialog versus companion). |
onClick | This callback is reused by each individual grid item, but with the item's identifier and index in the items list added to the callback's parameters. |
GridItem
Represents an item in a grid layout. Items can contain text, an image, or both text and an image.

| JSON representation |
|---|
{ "id": string, "image": { object ( |
| ক্ষেত্র | |
|---|---|
id | A user-specified identifier for this grid item. This identifier is returned in the parent grid's |
image | The image that displays in the grid item. |
title | The grid item's title. |
subtitle | The grid item's subtitle. |
layout | The layout to use for the grid item. |
ImageComponent
Represents an image.

| JSON representation |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| ক্ষেত্র | |
|---|---|
imageUri | The image URL. |
altText | The accessibility label for the image. |
cropStyle | The crop style to apply to the image. |
borderStyle | The border style to apply to the image. |
ImageCropStyle
Represents the crop style applied to an image.

For example, here's how to apply a 16:9 aspect ratio:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| JSON representation |
|---|
{
"type": enum ( |
| ক্ষেত্র | |
|---|---|
type | The crop type. |
aspectRatio | The aspect ratio to use if the crop type is For example, here's how to apply a 16:9 aspect ratio: |
ImageCropType
Represents the crop style applied to an image.

| এনামস | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED | Don't use. Unspecified. |
SQUARE | Default value. Applies a square crop. |
CIRCLE | Applies a circular crop. |
RECTANGLE_CUSTOM | Applies a rectangular crop with a custom aspect ratio. Set the custom aspect ratio with aspectRatio . |
RECTANGLE_4_3 | Applies a rectangular crop with a 4:3 aspect ratio. |
BorderStyle
The style options for the border of a card or widget, including the border type and color.

| JSON representation |
|---|
{ "type": enum ( |
| ক্ষেত্র | |
|---|---|
type | The border type. |
strokeColor | The colors to use when the type is To set the stroke color, specify a value for the For example, the following sets the color to red at its maximum intensity: The |
cornerRadius | The corner radius for the border. |
BorderType
Represents the border types applied to widgets.

| এনামস | |
|---|---|
BORDER_TYPE_UNSPECIFIED | Don't use. Unspecified. |
NO_BORDER | No border. |
STROKE | Default value. Outline. |
GridItemLayout
Represents the various layout options available for a grid item.

| এনামস | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED | Don't use. Unspecified. |
TEXT_BELOW | The title and subtitle are shown below the grid item's image. |
TEXT_ABOVE | The title and subtitle are shown above the grid item's image. |
কলাম
The Columns widget displays up to 2 columns in a card or dialog. You can add widgets to each column; the widgets appear in the order that they are specified. For an example in Google Chat apps, see Display cards and dialogs in columns .
The height of each column is determined by the taller column. For example, if the first column is taller than the second column, both columns have the height of the first column. Because each column can contain a different number of widgets, you can't define rows or align widgets between the columns.
Columns are displayed side-by-side. You can customize the width of each column using the HorizontalSizeStyle field. If the user's screen width is too narrow, the second column wraps below the first:
- On web, the second column wraps if the screen width is less than or equal to 480 pixels.
- On iOS devices, the second column wraps if the screen width is less than or equal to 300 pt.
- On Android devices, the second column wraps if the screen width is less than or equal to 320 dp.
To include more than two columns, or to use rows, use the Grid

- The dialog displayed when users open the add-on from an email draft.
- The dialog displayed when users open the add-on from the Add attachment menu in a Google Calendar event.
| JSON representation |
|---|
{
"columnItems": [
{
object ( |
| ক্ষেত্র | |
|---|---|
columnItems[] | An array of columns. You can include up to 2 columns in a card or dialog. |
কলাম
A column.
| JSON representation |
|---|
{ "horizontalSizeStyle": enum ( |
| ক্ষেত্র | |
|---|---|
horizontalSizeStyle | Specifies how a column fills the width of the card. |
horizontalAlignment | Specifies whether widgets align to the left, right, or center of a column. |
verticalAlignment | Specifies whether widgets align to the top, bottom, or center of a column. |
widgets[] | An array of widgets included in a column. Widgets appear in the order that they are specified. |
HorizontalSizeStyle
Specifies how a column fills the width of the card. The width of each column depends on both the HorizontalSizeStyle and the width of the widgets within the column.
| এনামস | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED | Don't use. Unspecified. |
FILL_AVAILABLE_SPACE | Default value. Column fills the available space, up to 70% of the card's width. If both columns are set to FILL_AVAILABLE_SPACE , each column fills 50% of the space. |
FILL_MINIMUM_SPACE | Column fills the least amount of space possible and no more than 30% of the card's width. |
HorizontalAlignment
Specifies whether widgets align to the left, right, or center of a column.

| এনামস | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED | Don't use. Unspecified. |
START | Default value. Aligns widgets to the start position of the column. For left-to-right layouts, aligns to the left. For right-to-left layouts, aligns to the right. |
CENTER | Aligns widgets to the center of the column. |
END | Aligns widgets to the end position of the column. For left-to-right layouts, aligns widgets to the right. For right-to-left layouts, aligns widgets to the left. |
VerticalAlignment
Specifies whether widgets align to the top, bottom, or center of a column.
| এনামস | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED | Don't use. Unspecified. |
CENTER | Default value. Aligns widgets to the center of a column. |
TOP | Aligns widgets to the top of a column. |
BOTTOM | Aligns widgets to the bottom of a column. |
Widgets
The supported widgets that you can include in a column.
| JSON representation |
|---|
{ // Union field |
| ক্ষেত্র | |
|---|---|
Union field | |
textParagraph | |
image | |
decoratedText | |
buttonList | |
textInput | |
selectionInput | |
dateTimePicker | |
chipList | |
ChipList
A list of chips layed out horizontally, which can either scroll horizontally or wrap to the next line.

| JSON representation |
|---|
{ "layout": enum ( |
| ক্ষেত্র | |
|---|---|
layout | Specified chip list layout. |
chips[] | An array of chips. |
লেআউট
The chip list layout.
| এনামস | |
|---|---|
LAYOUT_UNSPECIFIED | Don't use. Unspecified. |
WRAPPED | Default value. The chip list wraps to the next line if there isn't enough horizontal space. |
HORIZONTAL_SCROLLABLE | The chips scroll horizontally if they don't fit in the available space. |
চিপ
A text, icon, or text and icon chip that users can click.

| JSON representation |
|---|
{ "icon": { object ( |
| ক্ষেত্র | |
|---|---|
icon | The icon image. If both |
label | The text displayed inside the chip. |
onClick | Optional. The action to perform when a user clicks the chip, such as opening a hyperlink or running a custom function. |
enabled | Whether the chip is in an active state and responds to user actions. Defaults to |
disabled | Whether the chip is in an inactive state and ignores user actions. Defaults to |
altText | The alternative text that's used for accessibility. Set descriptive text that lets users know what the chip does. For example, if a chip opens a hyperlink, write: "Opens a new browser tab and navigates to the Google Chat developer documentation at https://developers.google.com/workspace/chat" . |
Carousel
A carousel, also known as a slider, rotates and displays a list of widgets in a slideshow format, with buttons navigating to the previous or next widget.
For example, this is a JSON representation of a carousel that contains three text paragraph widgets.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| JSON representation |
|---|
{
"carouselCards": [
{
object ( |
| ক্ষেত্র | |
|---|---|
carouselCards[] | A list of cards included in the carousel. |
CarouselCard
A card that can be displayed as a carousel item. 
| JSON representation |
|---|
{ "widgets": [ { object ( |
| ক্ষেত্র | |
|---|---|
widgets[] | A list of widgets displayed in the carousel card. The widgets are displayed in the order that they are specified. |
footerWidgets[] | A list of widgets displayed at the bottom of the carousel card. The widgets are displayed in the order that they are specified. |
NestedWidget
A list of widgets that can be displayed in a containing layout, such as a CarouselCard . 
| JSON representation |
|---|
{ // Union field |
| ক্ষেত্র | |
|---|---|
Union field | |
textParagraph | A text paragraph widget. |
buttonList | A button list widget. |
image | An image widget. |
দৃশ্যমানতা
Specifies whether an UI element is visible or hidden.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| এনামস | |
|---|---|
VISIBILITY_UNSPECIFIED | Unspecified visibility. Do not use. |
VISIBLE | The UI element is visible. |
HIDDEN | The UI element is hidden. |
EventAction
Represents an actionthat can be performed on an ui element.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| JSON representation |
|---|
{ "actionRuleId": string, "postEventTriggers": [ { object ( |
| ক্ষেত্র | |
|---|---|
actionRuleId | The unique identifier of the ActionRule. |
postEventTriggers[] | The list of triggers that will be triggered after the EventAction is executed. |
Union field action . The action to perform. action can be only one of the following: | |
commonWidgetAction | Common widget action. |
Trigger
Represents a trigger.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| JSON representation |
|---|
{ "actionRuleId": string } |
| ক্ষেত্র | |
|---|---|
actionRuleId | The unique identifier of the ActionRule. |
CommonWidgetAction
Represents an action that is not specific to a widget.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| JSON representation |
|---|
{ // Union field |
| ক্ষেত্র | |
|---|---|
Union field action . The action to perform. action can be only one of the following: | |
updateVisibilityAction | The action to update the visibility of a widget. |
UpdateVisibilityAction
Represents an action that updates the visibility of a widget.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| JSON representation |
|---|
{
"visibility": enum ( |
| ক্ষেত্র | |
|---|---|
visibility | The new visibility. |
CollapseControl
Represent an expand and collapse control.

| JSON representation |
|---|
{ "horizontalAlignment": enum ( |
| ক্ষেত্র | |
|---|---|
horizontalAlignment | The horizontal alignment of the expand and collapse button. |
expandButton | Optional. Define a customizable button to expand the section. Both expandButton and collapseButton field must be set. Only one field set will not take into effect. If this field isn't set, the default button is used. |
collapseButton | Optional. Define a customizable button to collapse the section. Both expandButton and collapseButton field must be set. Only one field set will not take into effect. If this field isn't set, the default button is used. |
DividerStyle
The divider style of a card. Currently only used for dividers betweens card sections.

| এনামস | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED | Don't use. Unspecified. |
SOLID_DIVIDER | Default option. Render a solid divider. |
NO_DIVIDER | If set, no divider is rendered. This style completely removes the divider from the layout. The result is equivalent to not adding a divider at all. |
CardAction
A card action is the action associated with the card. For example, an invoice card might include actions such as delete invoice, email invoice, or open the invoice in a browser.

| JSON representation |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| ক্ষেত্র | |
|---|---|
actionLabel | The label that displays as the action menu item. |
onClick | The |
DisplayStyle
In Google Workspace add-ons, determines how a card is displayed.

| এনামস | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED | Don't use. Unspecified. |
PEEK | The header of the card appears at the bottom of the sidebar, partially covering the current top card of the stack. Clicking the header pops the card into the card stack. If the card has no header, a generated header is used instead. |
REPLACE | Default value. The card is shown by replacing the view of the top card in the card stack. |
ExpressionData
Represents the data that is used to evaluate an expression.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| JSON representation |
|---|
{ "id": string, "expression": string, "conditions": [ { object ( |
| ক্ষেত্র | |
|---|---|
id | The unique identifier of the ExpressionData. |
expression | The uncompiled expression. |
conditions[] | The list of conditions that are determined by the expression evaluation result. |
eventActions[] | The list of actions that the ExpressionData can be used. |
অবস্থা
Represents a condition that can be used to trigger an action.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| JSON representation |
|---|
{ "actionRuleId": string, // Union field |
| ক্ষেত্র | |
|---|---|
actionRuleId | The unique identifier of the ActionRule. |
Union field condition . The condition. condition can be only one of the following: | |
expressionDataCondition | The condition that is determined by the expression data. |
ExpressionDataCondition
Represents a condition that is evaluated using CEL.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| JSON representation |
|---|
{
"conditionType": enum ( |
| ক্ষেত্র | |
|---|---|
conditionType | The type of the condition. |
ConditionType
The type of the condition.
| এনামস | |
|---|---|
CONDITION_TYPE_UNSPECIFIED | Unspecified condition type. |
EXPRESSION_EVALUATION_SUCCESS | The expression evaluation was successful. |
EXPRESSION_EVALUATION_FAILURE | The expression evaluation was unsuccessful. |
