Na tej stronie opisano, jak korzystać z Wykresów Google w połączeniu z arkuszami kalkulacyjnymi Google.
Wprowadzenie
Wykresy Google i Arkusze Google są ściśle zintegrowane. Wykres Google można umieścić w arkuszu kalkulacyjnym Google, a Wykresy Google mogą wyodrębniać dane z Arkuszy Google. Z tej dokumentacji dowiesz się, jak wykonać obie te czynności.
Niezależnie od wybranej metody wykres będzie się zmieniał za każdym razem, gdy zmieni się odpowiedni arkusz kalkulacyjny.
Umieszczanie wykresu w arkuszu kalkulacyjnym
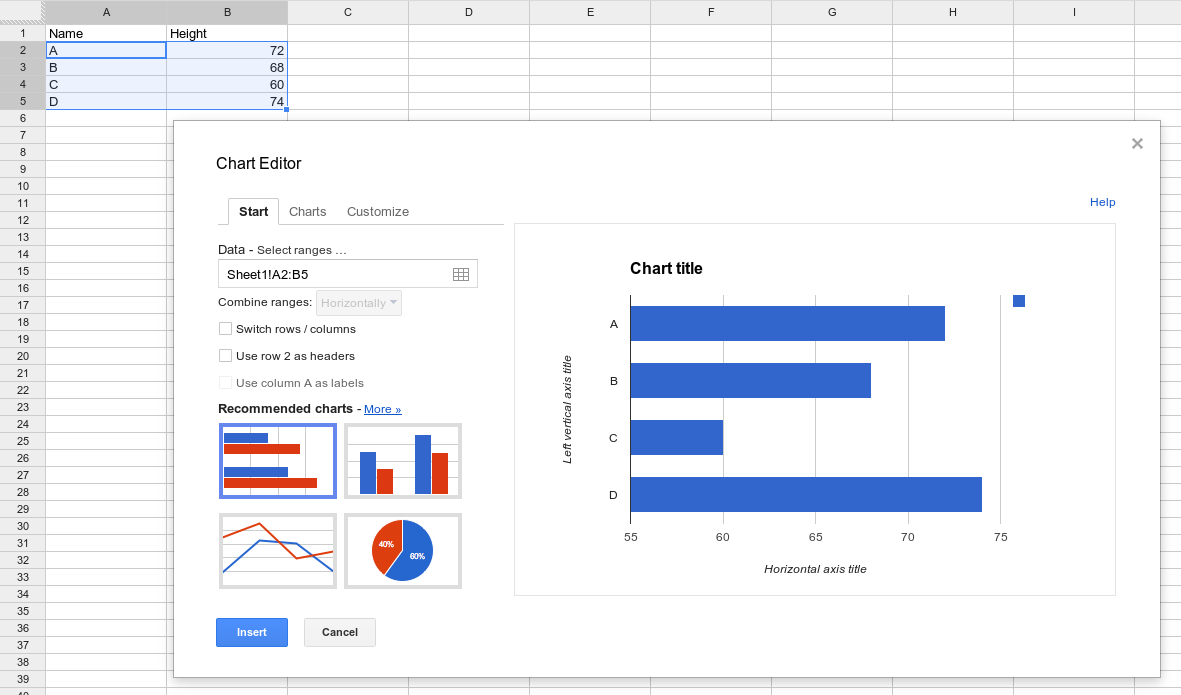
Dodanie wykresu do arkusza kalkulacyjnego jest proste. Na pasku narzędzi Arkuszy kalkulacyjnych wybierz „Wstaw”, a następnie „Wykres”, a następnie wybierz typ wykresu i różne opcje:

Tworzenie wykresu z osobnego arkusza kalkulacyjnego
Zwykle użytkownicy tworzą Wykresy Google, wypełniając tabelę danych i rysując wykres na podstawie tych danych. Jeśli chcesz pobrać dane z arkusza kalkulacyjnego Google, wyślij do niego zapytanie, które pozwoli pobrać dane do wyświetlenia na wykresie:
function drawChart() {
var query = new google.visualization.Query(URL);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart'));
chart.draw(data, null);
}
To działa, ponieważ Arkusze Google obsługują język zapytań Wykresów Google do sortowania i filtrowania danych. Jako źródła danych można użyć dowolnego systemu obsługującego język zapytań.
Pamiętaj, że wykresy nie mogą korzystać z uprawnień osoby wyświetlającej je bez wyraźnej zgody. Arkusz kalkulacyjny musi być widoczny dla wszystkich lub strona musi bezpośrednio uzyskać dane logowania użytkownika zgodnie z opisem w sekcji Autoryzacja na tej stronie.
Aby użyć arkusza kalkulacyjnego Google jako źródła danych, potrzebujesz jego adresu URL:
- Otwórz istniejący arkusz kalkulacyjny. Ten arkusz kalkulacyjny powinien mieć format oczekiwany przez wizualizację i powinien mieć prawidłowo ustawione uprawnienia do wyświetlania. Najłatwiejszym sposobem jest wyświetlanie uprawnień „Publiczny w internecie” lub „Każda osoba mająca link”, a w instrukcjach w tej sekcji zakładamy, że arkusz kalkulacyjny został skonfigurowany w ten sposób. Aby wprowadzić ograniczenia, zachowaj arkusz kalkulacyjny jako „Prywatny” i przyznaj dostęp poszczególnym kontom Google, ale musisz wykonać podane niżej instrukcje autoryzacji.
- Skopiuj adres URL z przeglądarki. Szczegółowe informacje o wyborze konkretnych zakresów znajdziesz w sekcji Zakresy źródłowe zapytania.
- Podaj adres URL witryny
google.visualization.Query(). Zapytanie obsługuje te parametry opcjonalne:headers=N: określa, ile wierszy zawiera wiersze nagłówka, gdzie N to liczba całkowita zero lub większa. Zostaną one wykluczone z danych i przypisane jako etykiety kolumn w tabeli danych. Jeśli nie określisz tego parametru, arkusz kalkulacyjny odgadnie, ile wierszy zawiera wiersze nagłówka. Pamiętaj, że jeśli wszystkie kolumny zawierają dane w postaci ciągów znaków, arkusz kalkulacyjny może mieć problemy z ustaleniem, które wiersze są wierszami nagłówka bez tego parametru.gid=N: określa arkusz w dokumencie wielostronicowym, do którego ma prowadzić link, jeśli nie tworzysz linku do pierwszego arkusza. N to numer identyfikacyjny arkusza. Aby poznać numer identyfikatora, przejdź do opublikowanej wersji tego arkusza i znajdź parametrgid=Nw adresie URL. Zamiast tego możesz też użyć parametrusheet. Gotcha: Arkusze Google mogą zmieniać kolejność parametru gid w adresie URL podczas wyświetlania w przeglądarce. W przypadku kopiowania z przeglądarki wszystkie parametry muszą znajdować się przed znakiem#adresu URL. Przykład:gid=1545912003.sheet=sheet_name: określa arkusz w dokumencie wielostronicowym, do którego tworzysz link, jeśli nie tworzysz połączenia z pierwszym arkuszem. Parametr sheet_name to wyświetlana nazwa arkusza. Przykład:sheet=Sheet5.
Oto pełny przykład:
Poniżej przedstawiono 2 sposoby rysowania tego wykresu: pierwszy z użyciem parametru gid, a drugi z użyciem parametru sheet. Wpisanie dowolnego adresu URL w przeglądarce spowoduje wyświetlenie na wykresie tych samych wyników/danych.
function drawGID() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?gid=0&headers=1&tq=' + queryString);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
function drawSheetName() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?sheet=Sheet1&headers=1&tq=' + queryString);
query.send(handleSampleDataQueryResponse);
}
function handleSampleDataQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
Zakresy źródłowe zapytania
Źródłowy adres URL zapytania określa, której części arkusza kalkulacyjnego chcesz użyć w zapytaniu: konkretnej komórki, zakresu komórek, wierszy, kolumn czy całego arkusza kalkulacyjnego. Określ zakres przy użyciu składni „zakres=<range_expr>”, na przykład:
https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?range=A1:C4
Oto kilka przykładów, które pokazują składnię:
A1:B10– zakres komórek od A1 do B10.5:7– wiersze 5–7D:F– kolumny D–FA:A70– pierwsze 70 komórek w kolumnie A.-
A70:A– kolumna A od wiersza 70 do końca B5:5– od B5 do końca wiersza 5D3:D– D3 do końca kolumny DC:C10– od początku kolumny C do C10
Autoryzacja
Aby uzyskać dostęp do prywatnych arkuszy kalkulacyjnych przez interfejs GoogleVisualization API („żądania/tq”), Arkusze Google wymagają danych logowania użytkownika.Uwaga: arkusze kalkulacyjne udostępniane z ustawieniem „każda osoba mająca link mogą wyświetlać” nie wymagają danych logowania. Zmiana ustawień udostępniania arkusza kalkulacyjnego jest znacznie łatwiejsza niż wdrażanie autoryzacji.
Jeśli udostępnianie linków nie jest dobrym rozwiązaniem, deweloperzy będą musieli zmienić swój kod, aby przekazywać dane logowania OAuth 2.0 autoryzowane dla interfejsu API Arkuszy Google (https://www.googleapis.com/auth/spreadsheets).
Więcej informacji na temat protokołu OAuth 2.0 znajdziesz w artykule Uzyskiwanie dostępu do interfejsów API Google przy użyciu protokołu OAuth 2.0.
Przykład: uzyskiwanie dostępu do katalogu /gviz/tq przy użyciu protokołu OAuth
Warunek wstępny: uzyskaj identyfikator klienta z Google Developer Console
Bardziej szczegółowe instrukcje dotyczące integracji z Google Identity Platform znajdziesz w artykułach Logowanie przez Google i Tworzenie projektu i identyfikatora klienta w Konsoli interfejsów API Google.
Aby uzyskać tokeny OAuth dla użytkownika, musisz najpierw zarejestrować swój projekt w Google Developer Console i uzyskać identyfikator klienta.
- W konsoli programisty utwórz nowy identyfikator klienta OAuth.
- Jako typ aplikacji wybierz Aplikacja internetowa.
- Wybierz dowolną nazwę. Tylko dla Ciebie.
- Dodaj nazwę domeny (i domen testowych) jako Authorized JavaScript Origins (Autoryzowane źródła JavaScript).
- Pole Autoryzowane identyfikatory URI przekierowania pozostaw puste.
Po kliknięciu Utwórz skopiuj identyfikator klienta do użycia w przyszłości. W tym ćwiczeniu nie jest potrzebny tajny klucz klienta.
Zaktualizuj witrynę, aby uzyskać dane logowania OAuth.
Google udostępnia bibliotekę gapi.auth, która znacznie upraszcza proces uzyskiwania danych logowania OAuth. Poniższy przykładowy kod korzysta z tej biblioteki do uzyskania danych logowania (w razie potrzeby wymaga autoryzacji) i przekazuje uzyskane dane logowania do punktu końcowego /gviz/tq.
<html> <body> <button id="authorize-button" style="visibility: hidden">Authorize</button> <script src="./demo.js" type="text/javascript"></script> <script src="https://apis.google.com/js/auth.js?onload=init"></script> </body> </html>demo.js
// NOTE: You must replace the client id on the following line.
var clientId = '549821307845-9ef2xotqflhcqbv10.apps.googleusercontent.com';
var scopes = 'https://www.googleapis.com/auth/spreadsheets';
function init() {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: true},
handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeButton = document.getElementById('authorize-button');
if (authResult && !authResult.error) {
authorizeButton.style.visibility = 'hidden';
makeApiCall();
} else {
authorizeButton.style.visibility = '';
authorizeButton.onclick = handleAuthClick;
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: false},
handleAuthResult);
return false;
}
function makeApiCall() {
// Note: The below spreadsheet is "Public on the web" and will work
// with or without an OAuth token. For a better test, replace this
// URL with a private spreadsheet.
var tqUrl = 'https://docs.google.com/spreadsheets' +
'/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq' +
'?tqx=responseHandler:handleTqResponse' +
'&access_token=' + encodeURIComponent(gapi.auth.getToken().access_token);
document.write('<script src="' + tqUrl +'" type="text/javascript"></script>');
}
function handleTqResponse(resp) {
document.write(JSON.stringify(resp));
}
Po zakończeniu autoryzacji gapi.auth.getToken() zwróci wszystkie szczegóły danych logowania, w tym access_token, który można dołączyć do żądań /gviz/tq.
Więcej informacji o używaniu biblioteki gapi do uwierzytelniania znajdziesz tutaj:
- Uwierzytelnianie przy użyciu biblioteki klienta interfejsów API Google do JavaScriptu
- Jak używać CORS do uzyskiwania dostępu do interfejsów API Google
Korzystanie z zakresu drive.file
Poprzedni przykład korzysta z zakresu interfejsu API Arkuszy Google, który przyznaje uprawnienia do odczytu i zapisu całej zawartości arkusza kalkulacyjnego użytkownika. W zależności od zastosowania może to być mniej restrykcyjne niż to konieczne. Aby uzyskać dostęp tylko do odczytu, użyj zakresu spreadsheets.readonly, który przyznaje dostęp tylko do odczytu do arkuszy użytkownika i jego właściwości.
Zakres drive.file (https://www.googleapis.com/auth/drive.file) zapewnia dostęp tylko do tych plików, które użytkownik wprost otwiera za pomocą selektora plików na Dysku Google uruchamianego za pomocą interfejsu API Pinpoint.
Selektor zmienia przepływ aplikacji. Zamiast wklejać adres URL lub zakodować arkusz kalkulacyjny na stałe, tak jak w przykładzie powyżej, użytkownik musi skorzystać z okna wyboru, aby wybrać arkusz kalkulacyjny, do którego chce uzyskać dostęp dla Twojej strony. Skorzystaj z przykładu selektora „Hello World”, używając parametru google.picker.ViewId.SPREADSHEETS zamiast google.picker.ViewId.PHOTOS.
