در این صفحه نحوه استفاده از نمودارهای گوگل با صفحات گسترده گوگل توضیح داده شده است.
معرفی
نمودارهای گوگل و صفحات گسترده گوگل به شدت ادغام شده اند. شما می توانید یک نمودار گوگل را در یک صفحه گسترده گوگل قرار دهید و نمودارهای گوگل می توانند داده ها را از صفحات گسترده گوگل استخراج کنند. این مستند به شما نشان می دهد که چگونه هر دو را انجام دهید.
هر روشی را که انتخاب کنید، هر زمان که صفحه گسترده اصلی تغییر کند، نمودار شما تغییر خواهد کرد.
جاسازی نمودار در یک صفحه گسترده
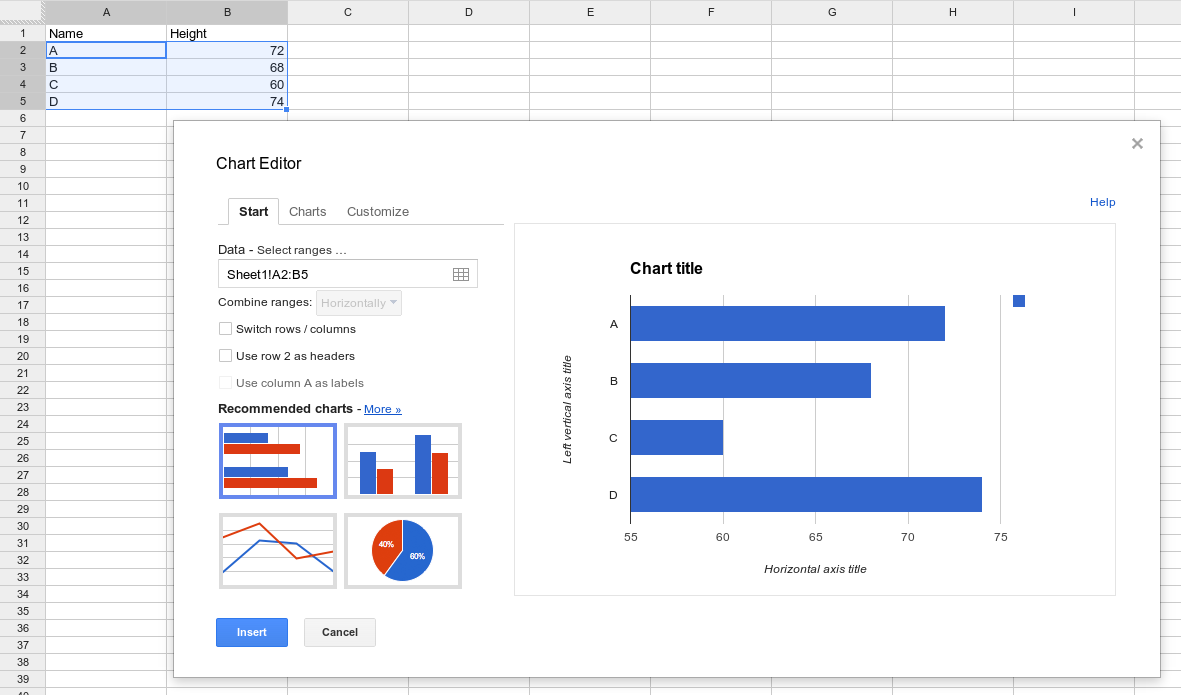
گنجاندن نمودار در صفحه گسترده آسان است. از نوار ابزار صفحات گسترده، "Insert" و سپس "Chart" را انتخاب کنید و می توانید نوع نمودار را انتخاب کنید و گزینه های مختلف را انتخاب کنید:

ایجاد نمودار از یک صفحه گسترده مجزا
به طور معمول، مردم نمودارهای گوگل را با پر کردن یک جدول داده و رسم نمودار با استفاده از آن داده ها ایجاد می کنند. اگر به جای آن میخواهید دادهها را از صفحهگسترده Google بازیابی کنید، برای بازیابی دادههایی که قرار است نمودار شوند، از صفحهگسترده پرس و جو کنید:
function drawChart() {
var query = new google.visualization.Query(URL);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart'));
chart.draw(data, null);
}
این کار به این دلیل کار میکند که Google Spreadsheets از زبان جستجوی نمودارهای Google برای مرتبسازی و فیلتر کردن دادهها پشتیبانی میکند. هر سیستمی که از زبان پرس و جو پشتیبانی می کند می تواند به عنوان منبع داده استفاده شود.
توجه داشته باشید که نمودارها نمی توانند از امتیازات شخصی که آنها را مشاهده می کند بدون مجوز صریح استفاده کنند. صفحه گسترده یا باید برای همه قابل مشاهده باشد یا اینکه صفحه باید به صراحت یک اعتبار کاربر نهایی را که در بخش مجوز این صفحه مستند شده است، دریافت کند.
برای استفاده از صفحه گسترده Google به عنوان منبع داده، به URL آن نیاز دارید:
- یک صفحه گسترده موجود را باز کنید. این صفحه گسترده باید فرمت مورد انتظار تجسم شما را داشته باشد و باید دارای امتیازات مشاهده به درستی تنظیم شده باشد. (مشاهده امتیازات "عمومی در وب" یا "هر کسی که پیوند را دارد" ساده ترین خواهد بود، و دستورالعمل های این بخش صفحه گسترده ای را فرض می کند که به این روش تنظیم شده است. می توانید با نگه داشتن صفحه گسترده "خصوصی" و اعطای آن را محدود کنید. به حسابهای Google فردی دسترسی دارند، اما باید دستورالعملهای مجوز در زیر را دنبال کنید).
- URL را از مرورگر خود کپی کنید. برای جزئیات در مورد انتخاب محدوده های خاص، به محدوده منبع پرس و جو مراجعه کنید.
- نشانی اینترنتی
google.visualization.Query()را ارائه دهید. پرس و جو از پارامترهای اختیاری زیر پشتیبانی می کند:-
headers= N: مشخص می کند که چند ردیف ردیف سرصفحه هستند که N یک عدد صحیح صفر یا بزرگتر است. اینها از داده ها حذف می شوند و به عنوان برچسب ستون در جدول داده ها اختصاص داده می شوند. اگر این پارامتر را مشخص نکنید، صفحه گسترده حدس میزند که چند ردیف ردیف سرصفحه هستند. توجه داشته باشید که اگر همه ستونهای شما دادههای رشتهای هستند، ممکن است صفحهگسترده در تعیین ردیفهای سرصفحه بدون این پارامتر مشکل داشته باشد. -
gid= N: مشخص می کند که اگر به صفحه اول پیوند نمی دهید، به کدام برگه در یک سند چند برگه پیوند داده شود. N شماره شناسه برگه است. با رفتن به نسخه منتشر شده آن برگه و جستجوی پارامترgid= Nدر URL می توانید شماره شناسه را یاد بگیرید. همچنین می توانید به جای این پارامتر از پارامترsheetاستفاده کنید. Gotcha: Google Spreadsheets ممکن است هنگام مشاهده در مرورگر، پارامتر gid را در URL تنظیم مجدد کند. اگر از مرورگر کپی می کنید، مطمئن شوید که همه پارامترها قبل از علامت#URL هستند. مثال:gid=1545912003. -
sheet= sheet_name: مشخص میکند که اگر به صفحه اول پیوند نمیدهید، کدام برگه را در یک سند چند برگه پیوند میدهید. sheet_name نام نمایشی برگه است. مثال:sheet=Sheet5.
-
این یک مثال کامل است:
در زیر دو روش برای رسم این نمودار وجود دارد، یکی با استفاده از پارامتر gid و دیگری با استفاده از پارامتر sheet . وارد کردن هر یک از URLها در مرورگر، نتایج/داده های مشابهی را برای نمودار ایجاد می کند.
function drawGID() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?gid=0&headers=1&tq=' + queryString);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
function drawSheetName() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?sheet=Sheet1&headers=1&tq=' + queryString);
query.send(handleSampleDataQueryResponse);
}
function handleSampleDataQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
محدوده منبع پرس و جو
URL منبع پرس و جو مشخص می کند که چه بخشی از صفحه گسترده در پرس و جو استفاده شود: یک سلول خاص، محدوده سلول ها، ردیف ها یا ستون ها، یا یک صفحه گسترده کامل. محدوده را با استفاده از نحو "range=< range_expr >" مشخص کنید، برای مثال:
https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?range=A1:C4
در اینجا چند نمونه وجود دارد که نحو را نشان می دهد:
-
A1:B10- محدوده ای از سلول A1 تا B10 -
5:7- ردیف 5-7 -
D:F- ستون DF -
A:A70- 70 خانه اول در ستون A -
A70:A- ستون A از ردیف 70 تا انتها -
B5:5- B5 تا انتهای ردیف 5 -
D3:D- D3 تا انتهای ستون D -
C:C10- از ابتدای ستون C تا C10
مجوز
Google Sheets برای دسترسی به صفحات گسترده خصوصی از طریق Google Visualization API ("/tq requests") به اطلاعات کاربری کاربر نهایی نیاز دارد.توجه: صفحات گسترده به اشتراک گذاشته شده با "هر کسی که پیوند را دارد می تواند مشاهده کند" نیازی به اعتبار ندارد. تغییر تنظیمات اشتراکگذاری صفحهگسترده بسیار سادهتر از اجرای مجوز است.
برای مواردی که اشتراکگذاری پیوند راهحل مناسبی نیست، توسعهدهندگان باید کد خود را تغییر دهند تا در یک اعتبارنامه OAuth 2.0 مجاز برای دامنه API کاربرگنگار Google (https://www.googleapis.com/auth/spreadsheets) ارسال شود.
پس زمینه بیشتر در مورد OAuth 2.0 در استفاده از OAuth 2.0 برای دسترسی به APIهای Google موجود است
مثال: استفاده از OAuth برای دسترسی به /gviz/tq
پیش نیاز: شناسه مشتری را از کنسول برنامه نویس گوگل دریافت کنید
دستورالعملهای دقیقتر برای ادغام با پلتفرم هویت Google را میتوانید در Google Sign-In و ایجاد پروژه Google API Console و شناسه مشتری پیدا کنید .
برای به دست آوردن نشانه های OAuth برای یک کاربر نهایی، ابتدا باید پروژه خود را در کنسول برنامه نویس گوگل ثبت کنید و یک شناسه مشتری دریافت کنید.
- از کنسول برنامهنویس، یک شناسه مشتری OAuth جدید ایجاد کنید.
- برنامه وب را به عنوان نوع برنامه خود انتخاب کنید.
- هر نامی را انتخاب کنید؛ فقط برای اطلاع شماست
- نام دامنه خود (و هر دامنه آزمایشی) را به عنوان مبداهای مجاز جاوا اسکریپت اضافه کنید.
- URIهای تغییر مسیر مجاز مجاز را خالی بگذارید.
پس از کلیک بر روی Create، شناسه مشتری را برای مراجعات بعدی کپی کنید. راز مشتری برای این تمرین مورد نیاز نیست.
سایت خود را برای به دست آوردن اعتبار OAuth به روز کنید.
Google کتابخانه gapi.auth را فراهم می کند که فرآیند دریافت اعتبار OAuth را بسیار ساده می کند. نمونه کد زیر از این کتابخانه برای به دست آوردن یک اعتبار (در صورت لزوم درخواست مجوز) استفاده می کند و اعتبار حاصل را به نقطه پایانی /gviz/tq می دهد.
<html> <body> <button id="authorize-button" style="visibility: hidden">Authorize</button> <script src="./demo.js" type="text/javascript"></script> <script src="https://apis.google.com/js/auth.js?onload=init"></script> </body> </html>demo.js
// NOTE: You must replace the client id on the following line.
var clientId = '549821307845-9ef2xotqflhcqbv10.apps.googleusercontent.com';
var scopes = 'https://www.googleapis.com/auth/spreadsheets';
function init() {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: true},
handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeButton = document.getElementById('authorize-button');
if (authResult && !authResult.error) {
authorizeButton.style.visibility = 'hidden';
makeApiCall();
} else {
authorizeButton.style.visibility = '';
authorizeButton.onclick = handleAuthClick;
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: false},
handleAuthResult);
return false;
}
function makeApiCall() {
// Note: The below spreadsheet is "Public on the web" and will work
// with or without an OAuth token. For a better test, replace this
// URL with a private spreadsheet.
var tqUrl = 'https://docs.google.com/spreadsheets' +
'/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq' +
'?tqx=responseHandler:handleTqResponse' +
'&access_token=' + encodeURIComponent(gapi.auth.getToken().access_token);
document.write('<script src="' + tqUrl +'" type="text/javascript"></script>');
}
function handleTqResponse(resp) {
document.write(JSON.stringify(resp));
}
پس از موفقیت آمیز بودن مجوز، gapi.auth.getToken() تمام جزئیات اعتبار، از جمله access_token را که می توان به درخواست های /gviz/tq اضافه کرد، برمی گرداند.
برای اطلاعات بیشتر در مورد استفاده از کتابخانه gapi برای احراز هویت، نگاه کنید به:
- احراز هویت با استفاده از Google APIs Client Library برای جاوا اسکریپت
- نحوه استفاده از CORS برای دسترسی به APIهای Google
با استفاده از محدوده drive.file
مثال قبلی از دامنه API کاربرگنگار Google استفاده میکند که دسترسی خواندن و نوشتن را به تمام محتوای صفحهگسترده کاربر میدهد. بسته به کاربرد، این ممکن است بیشتر از آنچه لازم باشد مجاز باشد. برای دسترسی فقط خواندنی، از محدوده spreadsheets.readonly استفاده کنید که به برگههای کاربر و ویژگیهای آنها دسترسی فقط خواندنی میدهد.
محدوده drive.file (https://www.googleapis.com/auth/drive.file) فقط به آن دسته از فایلهایی دسترسی میدهد که کاربر صراحتاً با انتخابگر فایل Google Drive باز میکند و از طریق Picker API راهاندازی شده است.
استفاده از Picker جریان برنامه شما را تغییر می دهد. به جای چسباندن در URL یا داشتن یک صفحهگسترده سختکد شده مانند مثال بالا، کاربر باید از گفتگوی Picker برای انتخاب صفحهگستردهای که میخواهد صفحه شما به آن دسترسی داشته باشد استفاده کند. با استفاده از google.picker.ViewId.SPREADSHEETS به جای google.picker.ViewId.PHOTOS ، از نمونه «Hello World» Picker پیروی کنید.
