نظرة عامة
يمكن طباعة "مخططات Google" مباشرةً من المتصفح أو من
JavaScript عبر الدالة print(). إذا كنت تريد
الوصول إلى صورة PNG لرسم بياني، يمكنك استخدام
طريقة getImageURI(). يعمل هذا حاليًا مع المخططات
الأساسية والمخططات الجغرافية.
إذا كان المخطط (من نوع ChartType، مثل ColumnChart أو PieChart) يسمى my_chart، وكان div الذي يعرضه my_div، فإليك كيفية الوصول إلى المخطط كملف PNG:
var my_div = document.getElementById('chart_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + my_chart.getImageURI() + '">';
});
my_chart.draw(data);
ملاحظة: يجب انتظار الحدث ready، كما هو موضّح في الأمثلة في هذه الصفحة، لضمان انتهاء عرض الرسم البياني.
ملاحظة: لا تعمل هذه الميزة إلا في المتصفّحات التي تتوافق مع عنصر HTML5 <canvas>، وبالتالي لن تعمل على الإصدار 9 من Internet Explorer أو الإصدارات الأقدم.
إليك مثال كامل:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Density', { role: 'style' }],
['Copper', 8.94, '#b87333', ],
['Silver', 10.49, 'silver'],
['Gold', 19.30, 'gold'],
['Platinum', 21.45, 'color: #e5e4e2' ]
]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: '95%'},
legend: 'none',
};
var chart_div = document.getElementById('chart_div');
var chart = new google.visualization.ColumnChart(chart_div);
// Wait for the chart to finish drawing before calling the getImageURI() method.
google.visualization.events.addListener(chart, 'ready', function () {
chart_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
console.log(chart_div.innerHTML);
});
chart.draw(data, options);
}
</script>
<div id='chart_div'></div>
عند تشغيل هذا البرنامج، سيتم ضبط chart_div.innerHTML على ترميز PNG
هذا للرسم البياني وعرضه في وحدة تحكّم JavaScript:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADICAYAAADGFbfiA...
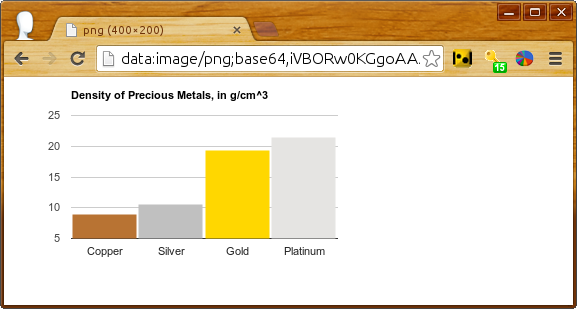
عند وضع معرّف الموارد المنتظم (URI) هذا مباشرةً في شريط عناوين المتصفّح، ستعرض المتصفّحات الحديثة الصورة:

يمكنك تضمين رابط إلى النسخة القابلة للطباعة مع سطر JavaScript التالي:
document.getElementById('png').outerHTML = '<a href="' + chart.getImageURI() + '">Printable version</a>';
متبوعًا بهذا السطر في HTML:
<div id='png'></div>
اختيار اللقطات المحدّدة
بصفتك منشئ الرسم البياني، يمكنك فعل معظم أي شيء على الرسوم البيانية
البرمجية التي يمكن للمستخدمين تنفيذها في متصفحاتهم. لذلك، إذا أردت إنشاء صورة ثابتة للرسم البياني مع عرض تلميح أو مع شعر متقاطع عند نقطة معيّنة، يمكنك إجراء ذلك من خلال طلب setSelection() قبل getImageURI()، كما هو موضّح أدناه.
إليك مخطط مبعثر يحتوي على 100 نقطة عشوائية، إحداها مع تلميح ومؤشر متقاطع محدد مسبقًا:
أعِد تحميل الصفحة وسترى نقطة أخرى محدّدة. التعليمات البرمجية مع كتابة السطور الرئيسية بخط غامق:
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random() * 100),
Math.floor(Math.random() * 100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' }, // Display crosshairs.
tooltip: { trigger: 'selection' } // Display tooltips on selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('scatter_setselection'));
google.visualization.events.addListener(chart, 'ready', function () {
chart.setSelection([{row:99, column:1}]); // Select one of the points.
png = '<a href="' + chart.getImageURI() + '">Printable version</a>';
console.log(png);
});
chart.draw(data, options);
}