Omówienie
Wykresy Google można drukować bezpośrednio z przeglądarki lub za pomocą JavaScriptu za pomocą funkcji print(). Jeśli chcesz udostępnić wykres w formacie PNG, możesz użyć metody getImageURI(). Obecnie działa to w przypadku wykresów podstawowych i geografów.
Jeśli wykres (typu ChartType, np. ColumnChart lub PieChart) nosi nazwę my_chart, a element div, który go zawiera, to my_div, dostęp do wykresu jako pliku PNG uzyskasz w ten sposób:
var my_div = document.getElementById('chart_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + my_chart.getImageURI() + '">';
});
my_chart.draw(data);
Uwaga: aby mieć pewność, że wykres zostanie wyrenderowany, musisz poczekać na zdarzenie ready, tak jak pokazano w przykładach na tej stronie.
Uwaga: ta funkcja nie działa w przeglądarkach Internet Explorer 9 i starszych wersjach, więc nie działa w przeglądarkach obsługujących element HTML5 <canvas>.
Oto pełny przykład:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Density', { role: 'style' }],
['Copper', 8.94, '#b87333', ],
['Silver', 10.49, 'silver'],
['Gold', 19.30, 'gold'],
['Platinum', 21.45, 'color: #e5e4e2' ]
]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: '95%'},
legend: 'none',
};
var chart_div = document.getElementById('chart_div');
var chart = new google.visualization.ColumnChart(chart_div);
// Wait for the chart to finish drawing before calling the getImageURI() method.
google.visualization.events.addListener(chart, 'ready', function () {
chart_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
console.log(chart_div.innerHTML);
});
chart.draw(data, options);
}
</script>
<div id='chart_div'></div>
Po uruchomieniu tego programu plik chart_div.innerHTML zostanie ustawiony na następujące kodowanie PNG wykresu i będzie wyświetlany w konsoli JavaScript:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADICAYAAADGFbfiA...
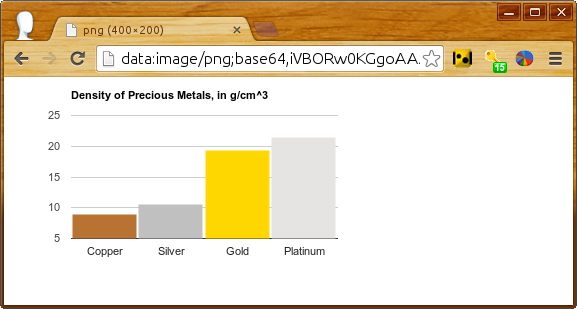
Gdy umieścisz ten identyfikator URI bezpośrednio w pasku adresu przeglądarki, nowoczesne przeglądarki wyrenderują obraz:

Możesz dodać link do wersji do druku za pomocą tego wiersza JavaScript:
document.getElementById('png').outerHTML = '<a href="' + chart.getImageURI() + '">Printable version</a>';
po którym następuje ten wiersz w kodzie HTML:
<div id='png'></div>
Zaznaczanie zrzutów
Jako twórca wykresów możesz automatycznie wykonywać większość czynności, które użytkownicy mogą wykonać w przeglądarce. Jeśli więc chcesz utworzyć statyczny obraz wykresu z etykietką lub krzyżykiem w konkretnym punkcie, możesz to zrobić, wywołując funkcję setSelection() przed getImageURI(), jak pokazano poniżej.
Oto wykres punktowy zawierający 100 losowych punktów, w tym jeden z wybraną etykietką i krzyżykiem:
Załaduj ponownie, a zobaczysz inny punkt. W kodzie wyróżnione są pogrubione wiersze:
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random() * 100),
Math.floor(Math.random() * 100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' }, // Display crosshairs.
tooltip: { trigger: 'selection' } // Display tooltips on selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('scatter_setselection'));
google.visualization.events.addListener(chart, 'ready', function () {
chart.setSelection([{row:99, column:1}]); // Select one of the points.
png = '<a href="' + chart.getImageURI() + '">Printable version</a>';
console.log(png);
});
chart.draw(data, options);
}
