Descripción general
Los gráficos de Google se pueden imprimir directamente desde tu navegador o desde JavaScript a través de la función print(). Si quieres proporcionar acceso a una imagen PNG de un gráfico, puedes usar el método getImageURI(). Actualmente, esta opción funciona para gráficos principales y geográficos.
Si tu gráfico (del tipo ChartType, como ColumnChart o PieChart) se llama my_chart y el div que lo muestra es my_div, sigue estos pasos para acceder al gráfico como un archivo PNG:
var my_div = document.getElementById('chart_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + my_chart.getImageURI() + '">';
});
my_chart.draw(data);
Nota: Debes esperar a que se produzca el evento ready, como se muestra en los ejemplos de esta página, para asegurarte de que se haya terminado de renderizar el gráfico.
Nota: Esto solo funcionará en navegadores que admitan el elemento <canvas> de HTML5, por lo que no funcionará en Internet Explorer 9 ni en versiones anteriores.
A continuación, se muestra un ejemplo completo:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Density', { role: 'style' }],
['Copper', 8.94, '#b87333', ],
['Silver', 10.49, 'silver'],
['Gold', 19.30, 'gold'],
['Platinum', 21.45, 'color: #e5e4e2' ]
]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: '95%'},
legend: 'none',
};
var chart_div = document.getElementById('chart_div');
var chart = new google.visualization.ColumnChart(chart_div);
// Wait for the chart to finish drawing before calling the getImageURI() method.
google.visualization.events.addListener(chart, 'ready', function () {
chart_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
console.log(chart_div.innerHTML);
});
chart.draw(data, options);
}
</script>
<div id='chart_div'></div>
Cuando se ejecute este programa, chart_div.innerHTML se configurará con esta codificación PNG del gráfico y se mostrará en la Consola de JavaScript:
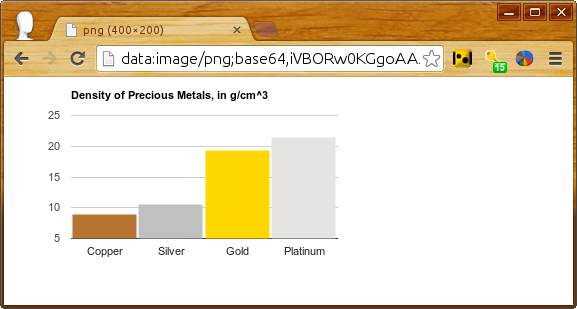
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADICAYAAADGFbfiA...
Cuando ese URI se coloca directamente en la barra de direcciones del navegador, los navegadores modernos renderizarán la imagen:

Puedes incluir un vínculo a la versión imprimible con la siguiente línea de JavaScript:
document.getElementById('png').outerHTML = '<a href="' + chart.getImageURI() + '">Printable version</a>';
seguida de esta línea en tu código HTML:
<div id='png'></div>
Cómo tomar instantáneas de las selecciones
Como creador de gráficos, puedes hacer casi cualquier cosa en tus gráficos de manera programática que los usuarios pueden hacer en sus navegadores. Por lo tanto, si deseas crear una imagen estática del gráfico con una información sobre la herramienta que se muestre o con puntos de mira en un punto en particular, puedes llamar a setSelection() antes de getImageURI(), como se muestra a continuación.
Este es un diagrama de dispersión con 100 puntos aleatorios, uno de ellos con información sobre la herramienta y puntos de mira preseleccionados:
Vuelve a cargar la página y verás otro punto seleccionado. El código, con las líneas clave en negrita:
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random() * 100),
Math.floor(Math.random() * 100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' }, // Display crosshairs.
tooltip: { trigger: 'selection' } // Display tooltips on selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('scatter_setselection'));
google.visualization.events.addListener(chart, 'ready', function () {
chart.setSelection([{row:99, column:1}]); // Select one of the points.
png = '<a href="' + chart.getImageURI() + '">Printable version</a>';
console.log(png);
});
chart.draw(data, options);
}